
オブジェクト指向UI(OOUI)とタスク指向UIを解説してみた
皆さん、こんにちは!Design Switchです🙌。前回は「UIデザインのブラッシュアップ方法とは?」について紹介しました。まだ前の記事を読んでいない方はこちらからどうぞ!
今回は、オブジェクト指向UIについて話していきたいと思います。皆さんは、オブジェクト指向といった言葉はきいたことはありますか?もともとは、プログラミングにおける言葉だそうです。💻 実は少し前から話題にはなっているのですが、UIにおいてもオブジェクト指向UIと呼ばれているものがあります。情報設計において非常に重要な考え方だそうです。
この記事では、簡単にオブジェクト指向UIについて説明していきたいと思いますので、まだその考え方について知らないという方はぜひ読んでください!👍 また、オブジェクト指向UIという言葉を聞いたことあるけどうまく説明できないなと思っている方や、実際案件でどう使っていくの?と思っている方も必読です!
実際に使われているオブジェクト指向UIを紹介
オブジェクト指向UIとは、OOUIとも言われています。OOUIは、Object Oriented UIの略になります。オブジェクト指向UIは情報設計をする上で使われる考え方で、端的に説明すると「もの」を先に選択してから「アクション」を選択するという考え方になります。
これだけだと理解が難しいと思うので、実際に使われているオブジェクト指向UIを例に出したいと思います。✋ 例えば、Appleの写真アプリにその考え方が使われています。以下の写真を見てください😎。

写真一覧画面には、「写真」という「もの」の一覧が並んでいます。その「写真」を選択すると写真詳細の画面にいきます。写真詳細画面では、特定の「写真」に対して、「削除」「編集」「シェア」などの「アクション」があります。
このように「もの」を選んでから「アクション」を起こすという考え方がオブジェクト指向UIの基本的な考え方になります📝 。
では、このオブジェクト指向UIのメリットは何かを次に説明していきたいのですが、その前にオブジェクト指向UIとは真反対の考え方になる「タスク指向UI」についても理解する必要があるので説明していきたいと思います👀。
オブジェクト指向UIとは真反対のタスク指向UIとは?
「タスク指向UI」について説明していきたいと思います。簡単にいうと、オブジェクト指向UIとは真反対の情報設計の考え方になるので、どのような「アクション」を起こすかを決めてから「もの」を選ぶといった考え方になります。👀
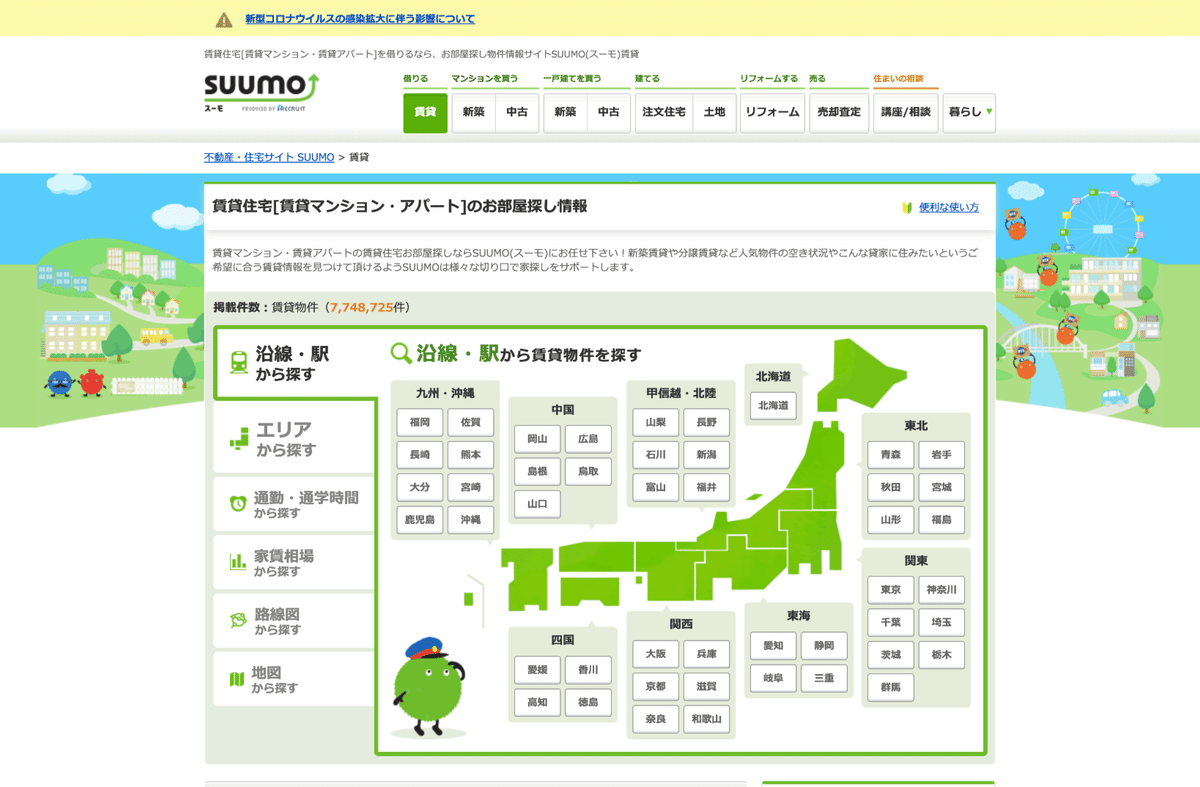
実際にこの考え方が使われているUIを説明したいと思います。例えば、SUUMOなどの物件探しのサイトがタスク指向UIを採用している部分があるかなと思いました。以下の写真を見てください。

物件一覧の画面に行く前に、UI上には、「物件」ではなく「どの方法で探すのか」を選択するページがあります。つまり、どのような方法で探すのかという「アクション」を選択してから、「物件」という「もの」をみるといった流れの情報設計になっています🌟。
この考え方がタスク指向UIになります。簡単にオブジェクト指向UIとタスク指向UIについて説明しました。この二つの考え方を適材適所で使い分けることによってサービスにあった情報構造を考えることができます。
次にそれぞれどのようなメリットがあり、どのような場合に使用するのが良いかを説明していきたいと思います。
オブジェクト指向UIのメリット
オブジェクト指向UIのメリットは、2つあると思います。
・ユーザーが「もの」に対して自由に「アクション」を選べること
・もう一つは、シンプルな情報構造になること
まずは、一つ目のユーザーが「もの」に対して自由に「アクション」を選べるということについて説明していきたいと思います。
実はオブジェクト指向UIは、私たちが普段行う行動と似ているような体験をさせてくれるものなんです。✊
例えば、私たちはお腹がすいた時に冷蔵庫の中から食材を取り出します。それがバナナだった時に、そのまま食べることもできるし、半分だけ食べて保存したりなどしますよね。このように「もの」から「アクション」を起こすということは、私たちが普段行う多くの行動パターンに当てはまります。
つまり、オブジェクト指向UIは、ユーザーが慣れしたんだ行動をUI上で再現したものであり、それによってユーザーに対して素早く「もの」を認識し、スムーズに複数の「アクション」を自由に起こすことを可能にしているのです。
先程のAppleの写真アプリで見てみると、写真詳細画面には複数のアクションが存在しています。ユーザーは、好きな写真を友人にシェアしたいと考えた時に、写真詳細画面で友人に写真をシェアした後、お気に入りに登録しようと思えば、簡単に同画面の中で「アクション」を起こすことができます。
次に、もう一つのメリットであるシンプルな情報構造になるということについて説明していきたいと思います。時に、タスク指向UIを採用すると情報構造が複雑化してしまう可能性があります。
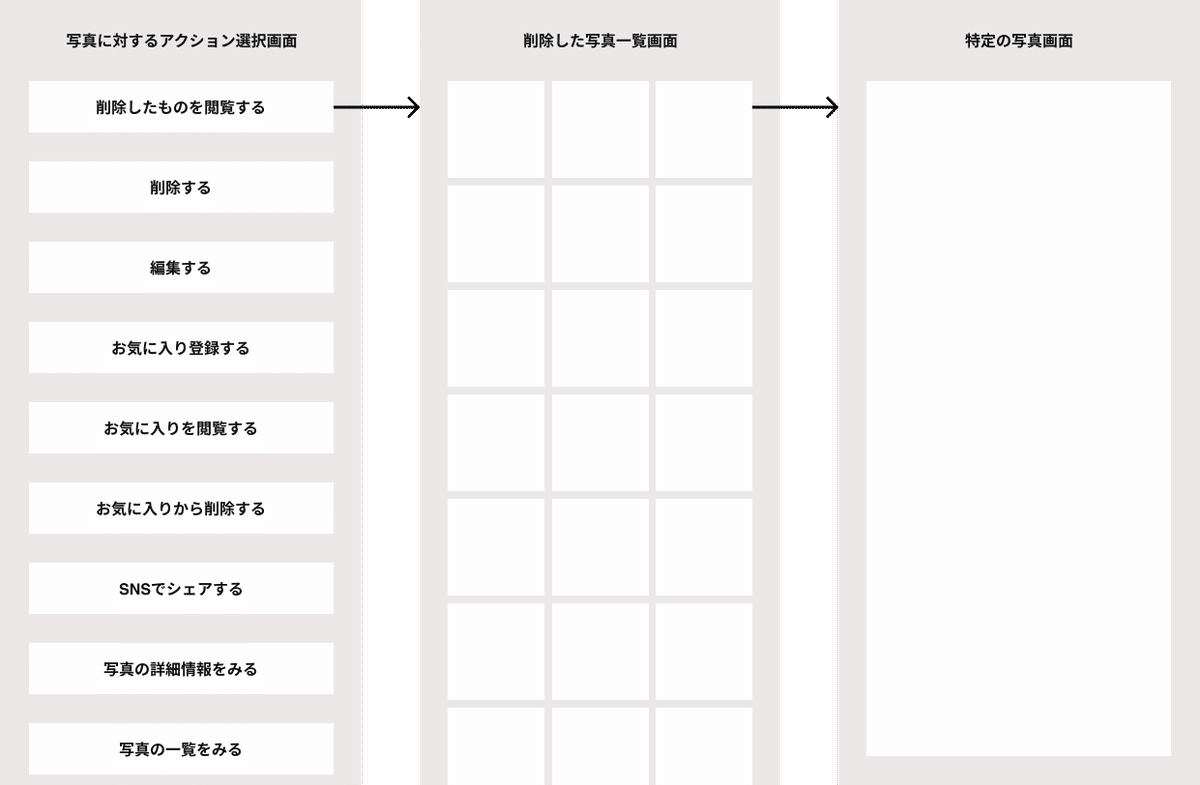
例えば、Appleの写真アプリをタスク指向UIに情報構造を変えてみたいと思います。以下の写真を見てください。

ユーザーが削除した写真を閲覧し、特定の写真を見るという行動をとった場合での図になります。元々のオブジェクト指向UIと比べるとタスク指向UIでは、「アクション」を選択する画面とそれぞれのアクション選択後の遷移先の画面の分だけ画面数が多くなっています。さらに同時に一画面の中で複数のアクションを行うことが不可能であり、別のアクションを選びに元の画面に戻る必要があります。
そのため、画面数が増加し開発コストや運用コストの増加につながる可能性やユーザーが「アクション」をとるたびに画面間を行ったり来たりする必要があるのでユーザービリティーの低下の可能性もあります。😢
また、今後機能を追加したい場合も「アクション」を選択する画面にたくさんの「アクション」ボタンの要素が増え続けてしまい、情報構造が複雑化し、拡張性がないと言えます。
そのため、オブジェクト指向UIで情報を構造化した方が、画面数が少なくなったり、「もの」に対するアクションをまとめておくことができたりとよりシンプルに情報をまとめておくことができるのです!😆
オブジェクト指向UIが向いていない場合
メリットの多いオブジェクト指向UIですが、オブジェクト指向UIが向いていない場合もあります。それは、「もの」が単一のものに限定されていたり、「もの」を選ぶ必要がない場合、また「もの」が定まっていない場合です。
「もの」が単一のものに限定されていたり、「もの」を選ぶ必要がない場合は、そもそもユーザーがとるであろう「アクション」が限られていることが多いです。よくこの例にあげられるものがATMです🏧 。そもそも「もの」である「口座」を選ぶこともなければ、「アクション」も限られています。
この場合、「もの」である口座一覧ページを作ることは逆に無駄に画面数を増やしかねます。
また、「もの」が単一のものに限定されていたり、「もの」を選ぶ必要がない場合は、ユーザー自身が起こしたい「アクション」が既に決まっていることが多いので、オブジェクト指向UIでは特定のゴールまで確実に誘導しづらいということが発生する可能性もあります。😩
この場合、タスク指向UIだとユーザーのゴールである特定の「アクション」を先に選択させることでユーザーが確実に目的を達成できるUIを実現することができます。✊
また、「アクション」を起こす「もの」が定まっていない場合にもタスク指向UIは有効です。例えば、物件を探す時に物件一覧が先に表示されている場合(オブジェクト指向UI)、ユーザーにとって無数の物件の中から良い物件を探すことは非常に困難です。この時、先にどのように探すかという「アクション」を選ぶことができれば、物件がより探しやすくなりますよね。
以下のSUUMOのサイトを見ると先にどのような方法で探すのかを選ぶことができ、実際にタスク指向UIで情報設計されていますね。このように「アクション」を先に提示することでユーザーの「アクション」を手助けすることが可能になっています。👍

物件を探すアプリでは、初回検索時はタスク指向UIが採用されていて、先にどのように探すかという「アクション」を選ぶことができるようになっていますが、その後は検索方法が保存され、次回物件を探す🔎ときは既に検索フィルターのかかった状態で物件の一覧が表示され、オブジェクト指向UIが採用されています。このように場合によってオブジェクト指向UIとタスク指向UIを使い分けることによって良いユーザー体験を実現していました。
まとめ
🔳 オブジェクト指向UIは情報設計をする上で使われる考え方で、端的に説明すると「もの」の中に「アクション」が存在している考え方である。
🔳 オブジェクト指向UIとは真反対の考え方になる「タスク指向UI」というものがある。
🔳 オブジェクト指向UIとは真反対の情報設計の考え方のタスク指向UIとは、どのような「アクション」を起こすかを決めてから「もの」を選ぶといった考え方である。
🔳 オブジェクト指向UIのメリットは、2つある。一つが、ユーザーが「もの」に対して自由に「アクション」を選べるところ。もう一つは、シンプルな情報構造になるところ。
🔳 オブジェクト指向が向いていない場合がある。それは、「もの」が単一のものに限定されていたり、「もの」を選ぶ必要がない場合、また「もの」が定まっていない場合であり、このような場合はタスク指向UIを採用する方がよいユーザー体験につながることがある。
🔳 場合によってオブジェクト指向UIとタスク指向UIを使い分けることによって良いユーザー体験を作ることが可能になる。
最後まで読んでいただきありがとうございます!今回は、「オブジェクト指向UI」について解説してみました。少し難しい話だったと思いますが、自分の身の回りのものでオブジェクト指向なものとタスク指向なものを見出してみるとより理解が深まると思います。
この考え方を意識して使い分けることでより良い情報構造を実現することが可能になり、自分の強みにもなり得ると思います。👊 少しでも参考になったと感じた方はぜひ、いいねしてくれると嬉しいです!😭
🌟現在ARCHECOではUIデザイナーを募集しています。今回の記事で興味を持った方、ご興味是非こちらからご応募ください!お待ちしております。
🌟UX/UIデザイン会社 ARCHECO (アルチェコ)について
この記事が気に入ったらサポートをしてみませんか?
