
デザインとエンジニアリングをつなぐために重要な3つのこと
こんにちは。プロダクトデザイナーのkassyです。
これはdelyアドベントカレンダー8日目の記事です。昨日はVPoPの奥原が「プロダクトマネージャー1年目の教科書」という内容の記事を書いています。PdMを目指すデザイナーやエンジニアには必読の内容となっていますので、ぜひチェックしてみてください!!
普段はWeb周りの仕事をエンジニアと一緒に行っているのですが、そもそもデザインとエンジニアリングの領域は明確に区別できるものではなく、その間には重なり合う部分があります。

この重なり合う部分でうまく連携できると開発がスムーズに行えますよね。
自分もこの領域を最適化するためにいろいろ取り組んできましたが、過去の経験を振り返ってみると、3つのことを共有するためにいろいろと試行錯誤してきたことに気がつきました。それが「空間、時間、言語」の3点です。
以下、自分の経験も交えつつ説明します。
1. 空間の共有
まずは空間です。同じ空間で作業するのは重要です。以前、エンジニアとデザイナーが別のフロアで作業するような環境で仕事をする機会があったのですが、その時はコミュニケーションが取りづらいだけでなく、物理的な境界線が可視化されてしまったために、相互に不信感を生みやすい状況に陥りました(その後、一緒のフロアになることで状況は一気に改善されました)。
最近はリモートワークなども普通のことになってきましたが、これも何をやっているのか不透明になりがちです。過去のケースでも「どこで何をやっているのか分からない」「特定の人だけが状況を知っている」「納期前日になっても連絡がない or 返信がなかなかない」などが発生してしまい、物事が上手く進まず苦労しました。
また、デイリースクラムなどを本社+遠隔地のメンバーで開催する場合などは、遠隔地にいるメンバーが置いてきぼりになりがちなので、その場にいる人にしか通じない話をNGにするなどのケアが必要です(意図的に注意しないと現地にいるメンバーだけで話が盛り上がったりしがち)。
といった具合に「空間」は開発に大きな影響を与えます。ここをまず最適化するのが重要です。
2. 時間の共有
一緒の空間にいても時間軸がバラバラだと齟齬が生まれたりしますよね。次は「時間」の共有です。
ペアプログラミング
アニメーションなどのニュアンスを伴うものや細い情報伝達が必要なものに関しては、ペアプロでリアルタイムに作業を一緒に行うのがとても効果的でした。修正を行いつつ、実機でも確認を行い、さらに詰めていく。
Chromeのデベロッパーツールを使ってのライトなコーディングもペアプロの際にオススメです。わざわざコードを修正してビルドさせる手間がないので、ディスカッションをしつつザッと詰めていく際にかなり重宝しています(どうでもいいですが親子丼、めっちゃ美味しそうですね・・)。

ペアデザイン
デザインの段階でもリアルタイムで一緒に詰めていくのは有効です。デザインをしていると抜けがちな「数が多くなった場合はどうするのか?」「エラーになった場合は?」「画像が取得できなかった場合は何を表示させる?」などの部分をエンジニアとデザインすることによって、その場で詰めることができます。
さらにFigmaやXDなどのツールを使わなくても、ホワイトボードで雑に図を書きつつディスカッションするのもオススメです。今のチームではすぐ側にホワイトボードを設置しており、何かあればイメージ図を書きつつ詳細を詰めていけるようにしています。
3. 言語の共有
同じ空間、同じ時間を共有していても、しゃべる言語が違うとそこでズレが生まれます。エンジニアにデザインの言語で会話をしても相手にとっては「??」となりますよね。逆もまた然り。というわけで言語も共通化させるとコミュニケーションがスムーズです。
UML
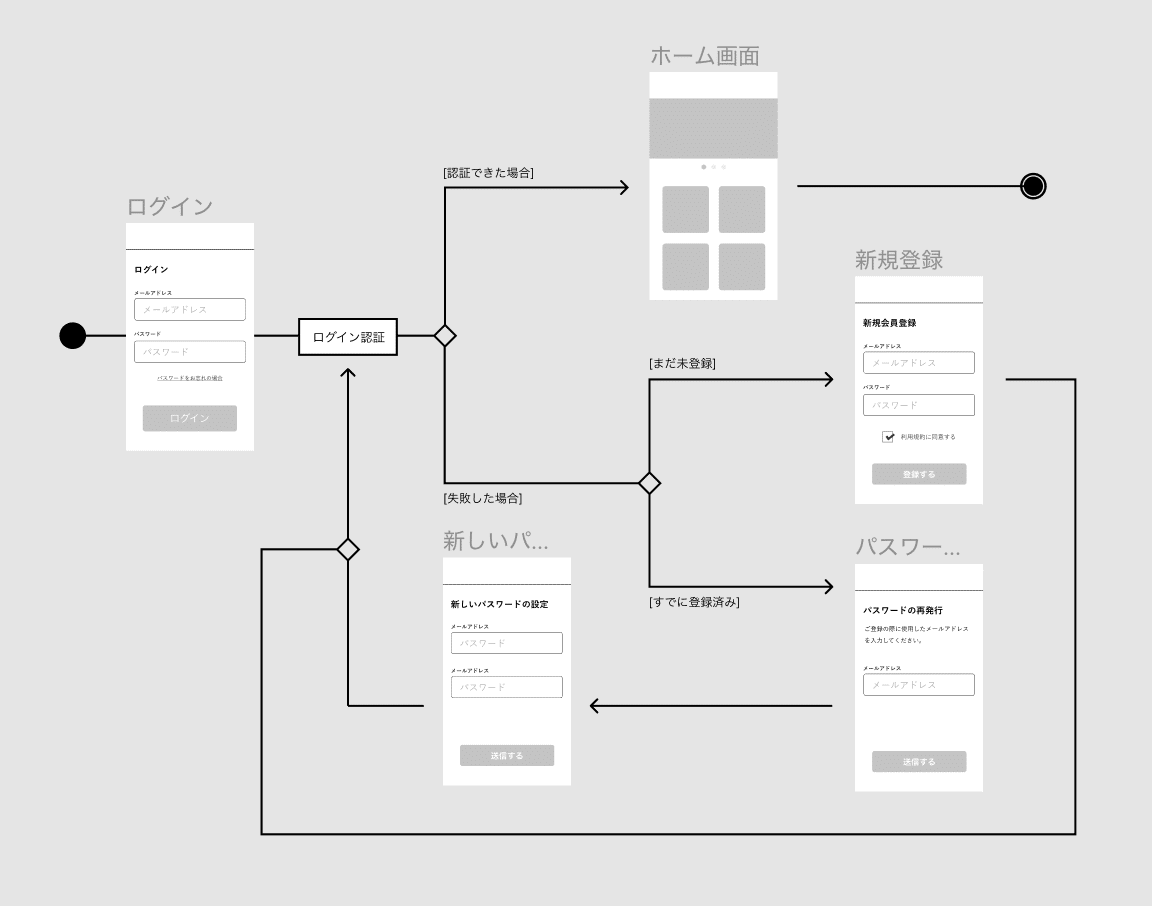
UMLとは統一モデリング言語の略で、日本だけでなく海外のエンジニアとも会話をすることができる世界共通の言語(より分かりやすく言うなら世界共通の設計仕様書)です。自分のチームでは、複数の画面にまたがる遷移などがある場合は、条件分岐などを可視化した図をFigma上で作成して共有するようにしてみたのですが、これがエンジニアから「分かりやすい」と好評でした。


デザイントークン
また、色などに関しても、生のコードをそのまま共有するのではなく、デザイントークン化してから共有すると便利です。言語化すると「この部分はgray-lighten-20じゃなくてgray-lighten-40にしよう」「このボタンってgray-lighten-20ですか??」「いや、30です」などの会話ができ、意思の疎通が圧倒的に早くなります。

まとめ
空間を共にする、時間を共にする、言語を共にする。これって実はアジャイルソフトウェア宣言などですでに言われていることだったりします。
"ビジネス側の人と開発者は、プロジェクトを通して日々一緒に働かなければなりません。"
"動くソフトウェアを、2-3週間から2-3ヶ月というできるだけ短い時間間隔でリリースします。"
"情報を伝えるもっとも効率的で効果的な方法はフェイス・トゥ・フェイスで話をすることです。"
引用:アジャイル宣言の背後にある原則
より具体的に言うならば、まさにスクラムの開発手法が行っていることそのものと言えます。
空間: 固定化されたチームが一緒に作業をする
時間: スプリントという時間軸を共有する
言語: ベロシティなどの共通言語で対話する
というわけでデザインとエンジニアリングをつなぐために重要なことを整理してみたら、結局はアジャイルの精神そのものだった、というオチでした!
明日はフロントエンドエンジニアのalluserさんが「思わずへ〜ってなったTypeScriptのトリビア10選」という記事をアップする予定です!こちらもお楽しみに〜〜〜!!
最後に告知です。僕たちは空間と時間と言語を共にできる仲間を募集しています!ぜひお気軽にご連絡ください。

/assets/images/3885427/original/568ee9fb-19f6-43af-b869-954fa199804c?1575428327)