
Fluid Interfaces実践 - なめらかなUIデザインを実現する
こんにちは。プロダクトデザイナーのミカサ トシキ(@acke_red)です。レシピ動画アプリ「クラシル」のUI/UXのデザイン領域を担当しています。
この記事では、WWDC2018にてAppleが提唱し、昨今のUIデザインの新たな潮流である “Fluid Interfaces” をいかに取り入れていけば良いか、クラシルでの実践事例をあげつつ、考えていきたいと思います。
※この記事は dely Advent Calendar 2018 の16日目の記事です。15日目の記事は検索エンジニアのsakuraによる「開発部の雰囲気」でした。dely開発部の中の人たちの雰囲気を少しでも知っていただけたら幸いです。
目次
・Fluid Interfacesについて
・Fluid Interfacesを体現するUIの事例
1. “Redirectable”なフルスクリーンモーダル
2. “Redirectable”なアクションシート
3. ハーフモーダル
・クラシルにおけるFluid Interfacesの実践
1. 設計段階での課題
2. ハーフモーダルによるメリット
3. 実現するにあたって
・まとめ
Fluid Interfacesについて
2017年のiPhone Xの登場を背景に、Appleが「Fluid Interfaces」というiOSのインターフェイスデザインにおける新たな考え方を提唱しました。
『Appleが推奨するFluidインターフェースのコンセプトは「A tool that feels like an extension of your mind」、つまり「自分の思考の延長のように感じるツールとして振る舞う」です。人間はどう考えてどう動くのかを観察し、UIもそのように振る舞うべきという考え方です。』
「Redirectable UI」という考え方 by dely.design
iPhone Xをはじめて触った時に、こんなにデバイスのUIがなめらかに動くのか、と驚いた方も多いのではないでしょうか。その優れたインターフェイスの根底にあったのはFluid Interfacesの思想でした。
人間がより直感的に、ストレスなく、まるで体の一部であるかのように操作をすることができるUIを設計していく上で、Fluid Interfacesの考え方を念頭に置くことはもはや避けては通れないものになるはずで、今後大きなモバイルアプリのUIデザインのトレンドとなっていくと考えられます。
※より詳細にFluid Interfacesの思想に触れたい方は、WWDC2018の「Designing Fluid Interfaces」をぜひ一度ご覧ください。
Fluid Interfacesを体現するUIの事例
Fluid Interfacesを体現するUIの代表例の1つとして挙げられるのはモーダルビューです。事例の分類として、以下の3つを挙げてみます。
1.“Redirectable”なフルスクリーンモーダル
2.“Redirectable”なアクションシート
3.ハーフモーダル
※Apple(Human Interface Guideline)による正式な定義がなされていないため、あくまで便宜上の命名としています。
1. “Redirectable”なフルスクリーンモーダル
“Redirectable”とは、Fluid Interfacesを構成するひとつの要素で、意訳すると「途中で方向転換可能である」インタラクションのことを意味します。
Redirectable UIでは、
(中略)
「ジェスチャーをしている途中に気が変わっても、元の場所に戻ることができる」のが特徴です。UIの振る舞いが流動的で連続性があるように設計することで、途中で方向転換しても整合性がとれるようになっています。
「Redirectable UI」という考え方 by dely.design
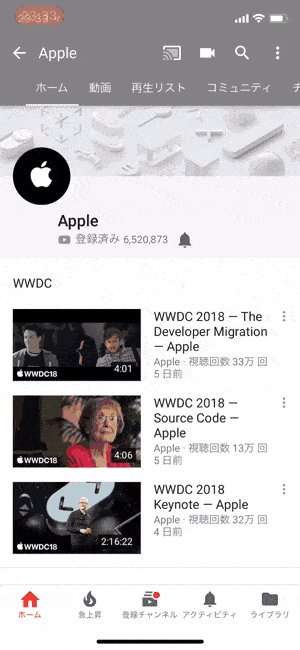
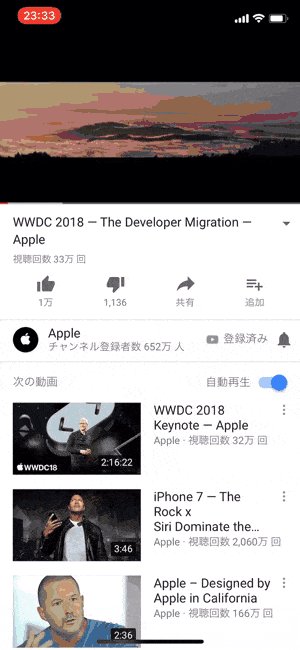
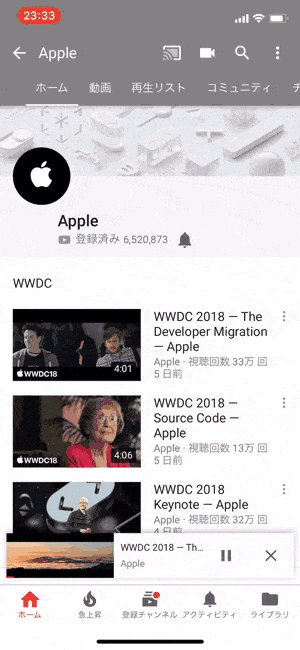
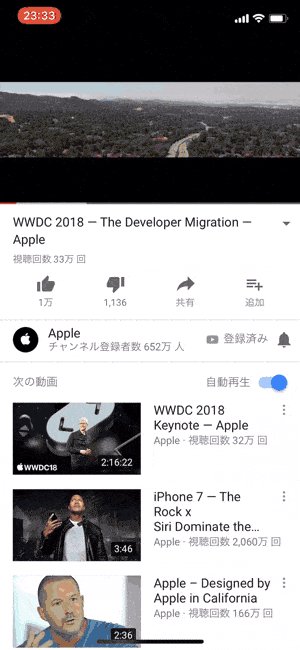
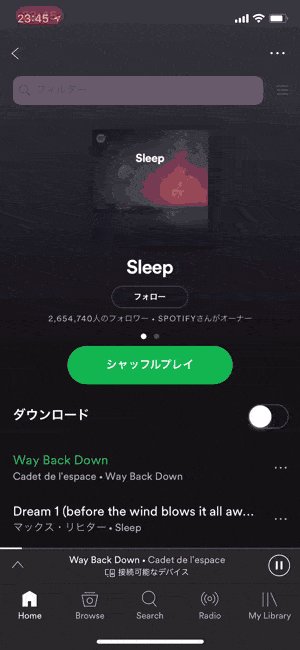
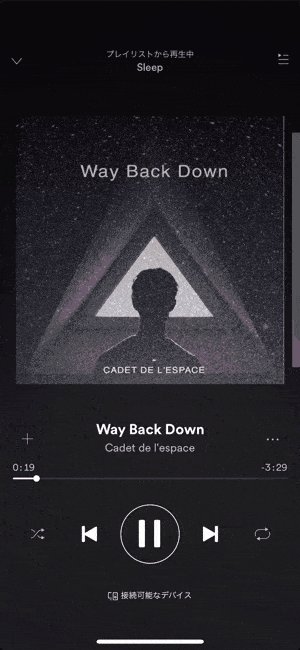
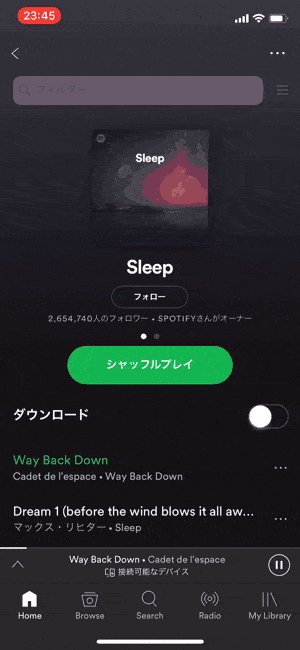
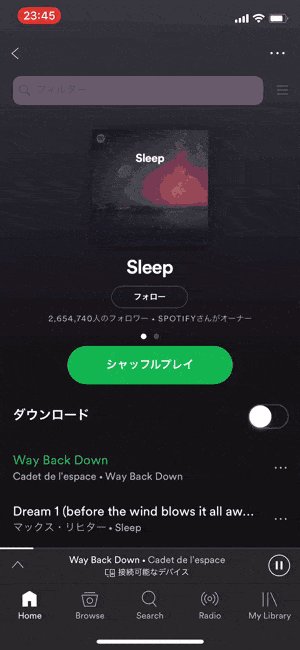
“Ridirectable”なフルスクリーンモーダルを取り入れているアプリは、AppleがFluid Interfacesという言葉を言語化して提唱する前から世の中に存在していました。2018年12月現在、以下のような著名なプロダクトに限らず多くの事例を見ることができます。
Youtube

Spotify


フルクリーンモーダルにおいてRedirectable UIを採用しているアプリで、1つ共通点として挙げられるのは、アプリのコア体験に含まれる特定の「コンテンツ」を閲覧するプロダクトであることです。(この視点で見ると、多くのアプリは取り入れる余地があるかもしれませんね)
2. “Redirectable”なアクションシート
“Redirectable”な事例が続きます。
iOS標準のアクションシートを、なめらかな操作ができる形にカスタマイズしたUIの事例が増えてきました。
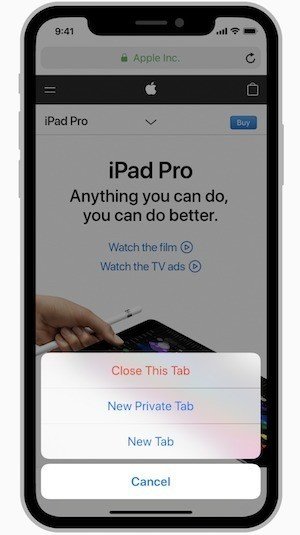
iOS標準のアクションシート

上の画像のようなiOS標準のアクションシートは、シートが表示されたモードからもとの画面へ戻るために、リスト外のオーバーレイ部分のどこか or キャンセルボタンをタップすることでしか閉じることができません。
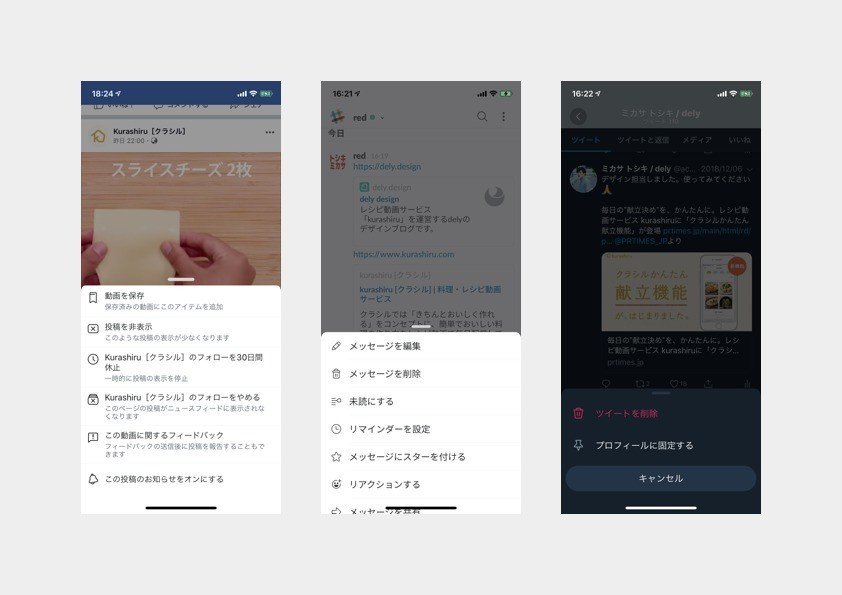
“Redirectable”なアクションシート(Facebook / Slack / Twitter)

一方で、“Redirectable”なアクションシートでは、画面のどこかを下にスッとスワイプするだけでシートを閉じることができます。さらにシートは指の動きに付いてくるインタラクションになっているため、途中で気が変わっても元の場所に戻すことができます。ユーザーにとってはまるで体の延長になっているような感覚を持たせることができており、まさにFluid Interfacesの思想を体現したUIになっています。
また、Fluid Interfacesとは直接関係ありませんが、アイコン、色、サブテキストでリストを拡張できることで、ビジュアル表現の幅が広がるという優れた側面もあるのではないでしょうか。
3. ハーフモーダル
iOS11以降、Apple謹製のアプリで多用されるようになったのがハーフモーダルです。
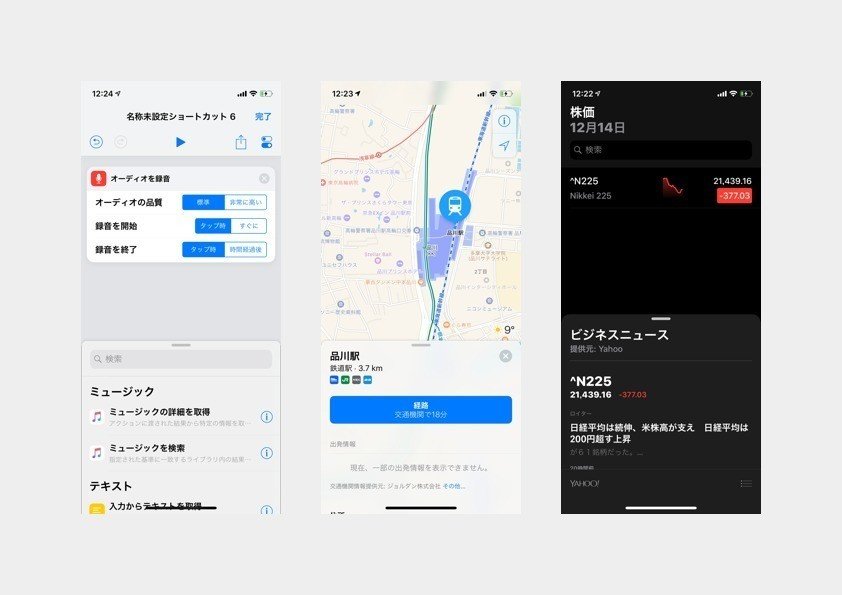
ハーフモーダル(Siriショートカット / マップ / 株価)

上の画像の3つのアプリのハーフモーダルは、メインの画面に被さるような形で表示されています。ハーフモーダルが登場する以前は、iOSではプッシュやモーダルで元の画面から完全に遷移するような設計が一般的でしたが、ハーフモーダルが登場してから、ハーフモーダルとその後ろにある画面を自由に行き来することができる設計が可能となりました。
こうしたインタラクションの状態をユーザーが思うままに自由に行き来することができるという設計もまた、Fluid Interfacesの思想を体現するUIであると言えます。
クラシルにおけるFluid Interfacesの実践
ここまでFluid InterfacesのUI事例を紹介してきましたが、クラシルでは、2018年12月にリリースした「かんたん献立機能」において、ハーフモーダルUIを採用しました。
クラシルかんたん献立機能

先ほどのハーフモーダルを使ったアプリを見ていく中で、ハーフモーダルで目的のコンテンツを探す体験と、後ろの画面の情報を閲覧する体験とをインタクティブに対話できるUI設計にヒントを得て採用するに至りました。
ここからは、実際にハーフモーダルの導入にいたるまでのプロセスを簡単に紹介していきたいと思います。
1. 設計段階での課題
2. ハーフモーダルによるメリット
3. 実現するにあたって
1. 設計段階での課題
今回のかんたん献立機能では、主菜/副菜/汁物を4つのレシピの選択肢から選んでいくことがコアな体験となっています。しかし、実際にユーザーさんが普段の献立を決める際には、その日に食べたい特定の料理(例:鶏の唐揚げ)があったり、余り物の食材を使い切りたい、などのニーズにも応えるためにレシピを検索する導線も置く必要がありました。
従来の設計であれば、ナビゲーションバーの右上に検索画面に遷移するアイコンを置いていたかもしれません。そうした場合、レシピを検索する行動は画面の階層が深くなる傾向があり、何重にもなった「重い」画面を、本来のコアな体験である画面にフルスクリーンで被せていくことになります。それが結果として、かんたんに献立をつくる体験の価値を損なってしまうのではないかと考えました。
2. ハーフモーダルによるメリット
そこで、レシピ検索の画面をハーフモーダルにして、4つの選択肢からレシピを選ぶ画面から切り分けるUIを考えます。
レシピ検索のハーフモーダル

こうすることで、4択のレシピを選ぶ体験と、レシピを検索する体験を、かんたんに切り替えることができるようになりました。ハーフモーダルにすることによって得られるメリットについてまとめます。
【ハーフモーダルの効果】
・従来のフルスクリーンモーダルのように画面が完全に遷移しないため、いつでも元の画面に戻れるような安心感を与えることができる
・被さって見える状態にすることで、献立のレシピを選んでいくというコンテキストを維持しつつ、追加したレシピが後ろの画面に追加されることを伝えることができる
・4つのレシピから選んでいく画面とレシピを検索する画面の2つを、スワイプ操作だけで簡単に切り替えることができる
・“Redirectable”な画面になっているため、レシピ決めで迷いながらでも、考えるままに快適に操作ができる
3. 実現するにあたって
2018年12月時点で、iOSの公式のSDKは公開されていないため、独自での実装が必要とされました。初期のプロトタイピング段階でiOSエンジニアと密に連携して、技術的な実現可能性と、実際にユーザーさんが使いこなすことができるレベルのユーザビリティを実現できるか、という2軸のバランスを取りながら、プロトタイプによる検証とUIの作り込みを進めていきました。
まとめ
今回のようなFluid Interfacesの思想を取り入れたUIをプロダクトの中に取り込んでいくことで、インターフェイスを通じてより快適な体験をユーザーさんに提供することができます。体の延長のように使うことができるクオリティまで引き上げることができれば、生活の中により溶け込んでいくUIを実現することができると考えています。それが結果として、ユーザーさんにより一層愛されるプロダクトになることに繋がると信じています。
このUIデザインの新たな潮流に対する僕たちの姿勢としては、まずは自分たちの既存のプロダクトに取り入れられるところはないだろうかと一通りの設計を見直すことや、これから設計をはじめるもので試せるところはないだろうかと、常に意識を持っておくことが必要かと考えています。
クラシルでは今回のFluid Interfacesの実践を皮切りに、今後より一層なめらかなUIを実現できるようにチャレンジしていきます。今後のアップデートにぜひご注目ください!
さいごに
delyではUI/UXデザイン領域で活躍するプロダクトデザイナーを随時募集しております。今回の記事についてもっと話をしてみたいという方はお気軽に @acke_red のDMまで!
dely Advent Calendar 2018 の明日の担当は、iOSエンジニアの @takao による記事です。お楽しみに!
