
"社内浸透"をゴールに、デザイン原則を作り直した話
こんにちは。ていてい(@dbko1991)です。
今は株式会社カミナシでプロダクトデザイナーをしています。
先日、デザイン原則の見直しを行いました。
このnoteでは、デザイン原則を見直した背景や検討の仕方、小さく始められる社内浸透の施策をお話します。
これからデザイン原則を検討される方に少しでもご参考になれたら嬉しいです!
デザイン原則を見直した背景
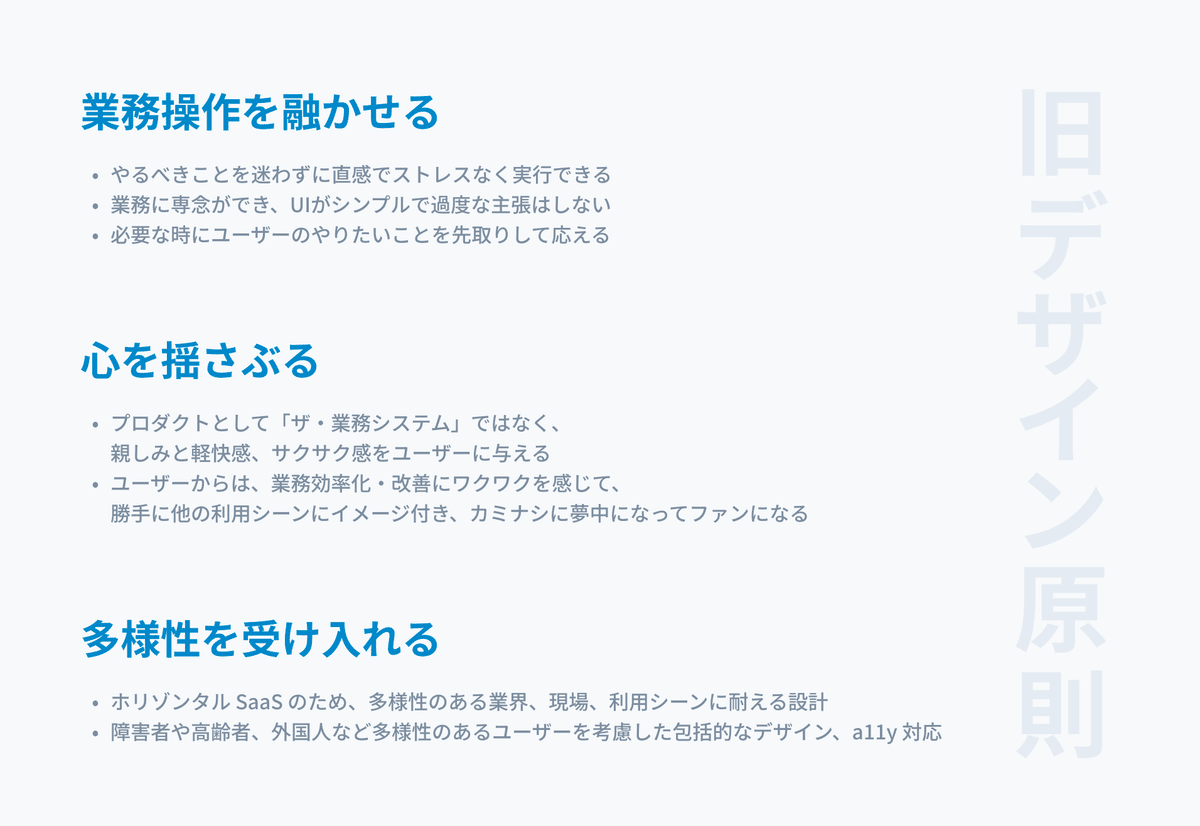
2年半くらい前に私がカミナシへjoinした頃に、当時のリードデザイナーと一緒にデザイン原則を定義しました。その時は作ったデザイン原則を周知&検討するために、当時のエンジニアやプロダクトマネージャー(以下、PM)を交えてワークショップを行ったものの、なかなか社内への浸透ができなかったです。
今振り返ると、浸透ができなかった理由は主に二つあったのではないかと思います。
1. 「デザイン原則」は本来プロダクトチーム全員が意識すべき方針となるものだが、デザイナーのみで作りあげて、「デザイナー用のもの」の印象が強く、自分事化が難しかった。
2. プロダクトチームの人数が増える一方で、デザイン原則の布教はデザインチーム内に閉じてしまい、他の職種の方に認知してもらえなかった。

その後、プロダクトチームメンバーが増え、デザインや仕様など意思決定をする時に良し悪しを判断する軸がなく、顧客に価値を届ける際に大事にする考え方のブレが生じたり、コミュニケーションの齟齬が起きやすくなったため、改めてデザイン原則の定義を検討しました。
デザイン原則策定を始めた
私たちはプロダクトに関わる全員が、プロダクトを通じて顧客に価値を届ける際に大事にする方針・考え方を言語化・共有し、いつでも立ち返り、それを踏まえて行動できる目的で、デザイン原則の策定を始めました。
プロダクトを通じて価値を届けるのに様々な視点が必要なため、ワークショップはPM、エンジニア、デザイナー、カスタマーサクセス(以下、CS)のメンバーに参加してもらいました。
策定にあたって、3ステップに分けて行いました。
1. アイディア出し
2. 文章の精緻化
3. 利用しやすさの検証
1. アイディア出し
大事にする考え方のアイディア出しをするために、目線合わせ→練習用アイディア出し→本番のアイディア出しを行いました。
1-1. 目線合わせ
「デザイン原則」は抽象的な言葉で、かつ複数職種の方に参加してもらっており、全員がデザイン原則に対して同じ認識を持っているとは限らないです。そのため、まずは目線合わせをするようにしました。
他社事例を通して、「プロダクト開発にはこういう時にデザイン原則を使えますよ」と具体例をいくつかあげながら、イメージがつけられるようにしました。

1-2. 練習用アイディア出し
目線を合わせた上で、たくさんのアイディアが出るように、頭を柔らかくするための練習問題を用意しました。
問い
「あなたがユーザーに良いプロダクト体験を考えたり、作ったりするときに、どんなことでよく迷っていますか?」
もっと考えやすい日常的な質問にすることもできますが、普段プロダクト開発で抱えているモヤモヤを言語化することで、デザイン原則のアイディア出しのヒントにもなります。
1-3. 本番のアイディア出し
そしてプロダクト方針となるデザイン原則の本番のアイディア出しです。
今回はユーザー体験の視点と作り手のアクションの視点から考えてみるワークを設計し、下記二つの問いに対して付箋を書いてもらいました。
ユーザー体験の視点の問い
「カミナシのプロダクトがユーザーに提供したい価値/体験は...?」
作り手のアクション視点の問い
「プロダクトを通じてユーザーに上の価値/体験を届けるために、どんなアクションを取りたいか?」
ユーザー体験視点で出たアイディアは、いくつかのテーマをユーザー体験そのものと、体験によってもたらした感情、成果の三つに分類できました。

そして作り手のアクション関連のアイディアはこのように3つの階層に分けられました。

2. 文章の精緻化
次は出たアイディアを元に、デザイン原則の文章を考えていきます。
文章の精緻化は情報の集約でもあるため、大人数で議論するよりは絞った人数で考えた方が意思決定しやすいです。また文章力が問われるので、得意なメンバー3人(PM1名、デザイナー1名、CS1名)に任せて、文章の検討を進めていただきました。
検討の際に出たアイディアの中から、観点が寄せた内容に対して改めて以下の問いが考えられていました。
・ なぜこの観点が重要なんだっけ?
・ シンプルな言葉に言い換えると?
・ 管理者にとっては?
・ 現場従業員にとっては?
※カミナシの利用者は管理者と現場従業員に分かれています。
そして3つデザイン原則ができました。

3. 利用しやすさの検証
言語化されたデザイン原則はプロダクト開発において観点が足りるか、想起しやすいかを検証するために、再度ワークショップを行いました。
管理者側の画面と現場記録者側の画面をピックアップして、原則に合っている・反していると思う要素を書いてもらいました。
ワークをした結果、このような感想がありました。
・ 3つ独立した観点というよりは、総合して考えた方が良い
・ 原則によって管理側・記録側に対して出しやすさの違いがある
・ 原則によって機能よりの観点・表層よりの観点の出しやすさに違いがある
3つのデザイン原則はそれぞれの特徴がありつつ、プロダクト作りにおいて上流から下流まで使えそうとの印象でした。
そのため、最終的にこの3つのデザイン原則に落ち着きました。
社内浸透するための施策を小さく始める
デザイン原則は作って終わるのではなく、これから社内へ浸透していくことが大事です。
ドンっと一つ大きな施策をするよりも、日々意識してもらい、徐々に染み込んでいく必要があるので、小さい施策から始めてみました。
1. 日々の仕事に言及される仕組み
カミナシはSlackの絵文字文化があり、普段コミュニケーションでも使えるようにSlackスタンプが用意されました。
浸透方法を検討した時に絵文字を作ろうと考えていましたが、私が作る前に、ワークショップに参加したPMの方が率先して作ってくださいました。
推進者が一方的に押し付けるのではなく、参加者が積極的に推進してくださることを改めて実感しました。

絵文字だけではなく、スクラム開発を行っている私たちは、色々なステークホルダーが参加している公開スプリントレビューに定常コンテンツとして入れています。その場で、5秒思いを馳せる時間を設けて、振り返りするようにしています。

2. 日々の開発に活かせるように具体化
冒頭で書いたデザイン原則の目的は、いつでも立ち返り、それを踏まえて行動できるような存在だと考えています。
抽象的なものはやはり日々の細かい議論とはギャップがあり、活用されず、忘れられてしまう可能性があります。
そのため、デザイン原則をもう一段具体化して、仕様書にチェック項目として入れました。
その内容は「3.利用しやすさの検証」の問いに対して出た要素をまとめたものになります。

さいごに
今回のデザイン原則見直しで重要視したのは、デザイナーだけのものではなく、プロダクトに関わる全員に意識するものとのことです。「デザイナーが考えたものを使ってね」と押し付けたとしても、なかなか自分事化しにくいです。
巻き込む、得意な人に任せる、みんなと一緒に作る。
これからデザイン原則を検討するのでしたら、ぜひプロダクトチームと一緒に考えてみましょう!
最後に、ここまで読んでいただいてありがとうございます!スキ❤️をポチッと押していただけると嬉しいです!
もっと詳細の話を聞きたい方、ぜひ気軽に Twitter で声をかけてください!
