
Photo by
lazy_planet
【プログラミング】スムーススクロールでwindow幅に応じてスクロール位置を変更する方法
オンラインスクールの卒業制作が完成し
ページの挙動などのセルフチェックをしていた際に見つけた、スムーススクロールの不恰好な動きを修正した際の学びがあったのでアウトプットです。
スムーススクロールの不恰好な動きとは?
変更前のjQueryの記述
jQuery('a[href^="#"]').on("click", function (e) {
const speed = 300;
const id = jQuery(this).attr("href");
const target = jQuery("#" === id ? "html" : id);
const position = jQuery(target).offset().top + -64;
jQuery("html, body").animate(
{
scrollTop: position,
},
speed,
"swing"
);
});ただスムーススクロールだけを実装するなら上記のコードで全く問題ない。
今回はヘッダーを上部に固定しているので、aタグの属性が#で始まるものをクリックしてスクロールする時にヘッダーの高さ(今回の場合は64px)分避ける記述を追加している。
下記の記述がその記述
//topから64px下がった位置に設定する
const position = jQuery(target).offset().top + -64;ただこれだけだと問題があって、
今回の課題では、ヘッダーの高さはレスポンシブで可変するので、このコードのままだとレスポンシブに対応できない。

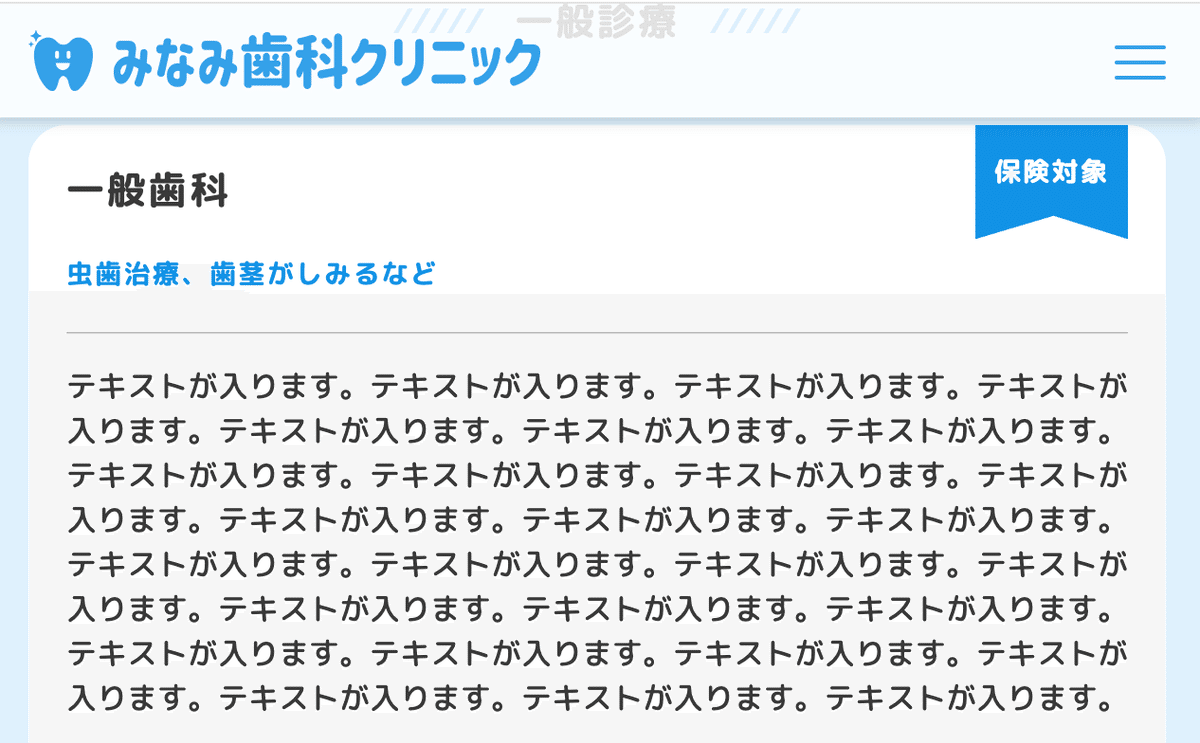
上記の画像は、
スマホ時のヘッダー高さ60pxに4pxの余白を作ってスクロールをするように
jQueryはtop + -64と書いている。

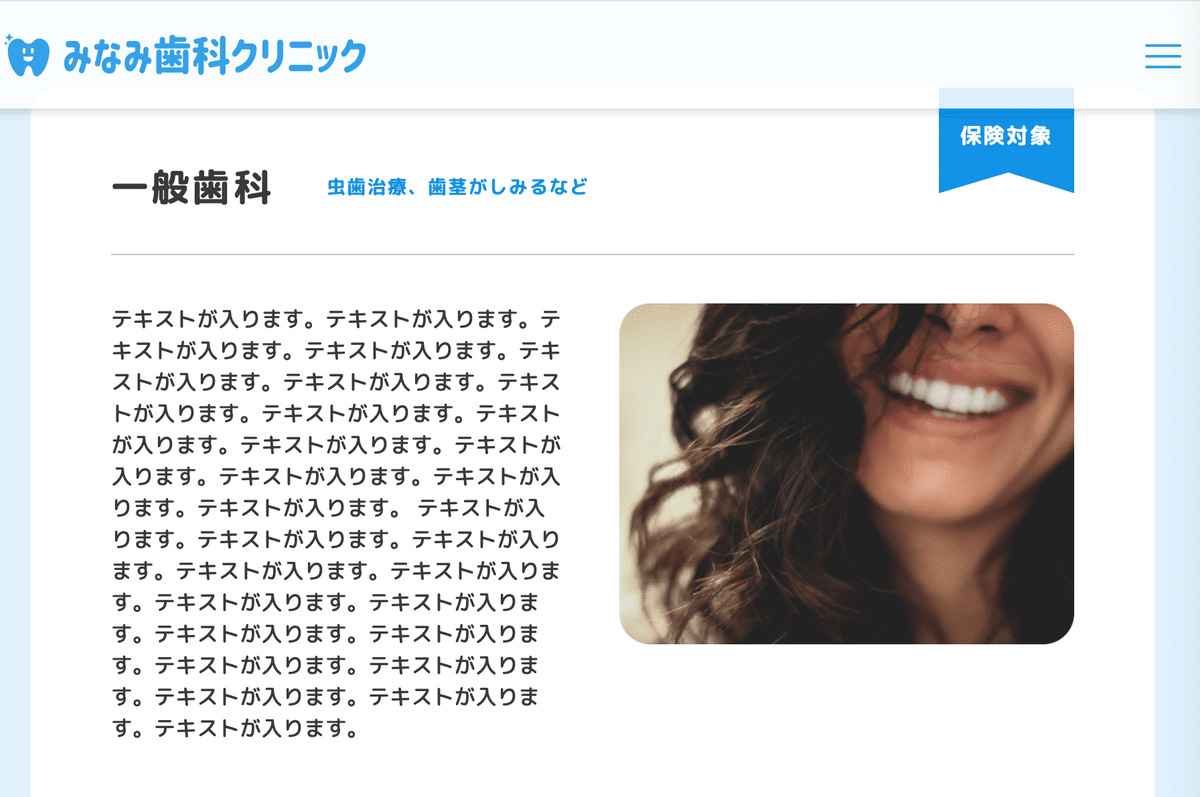
上記の画像は、画面幅が大きくなってヘッダー高さが80pxに可変しているので、top + -64だけだと、ヘッダーの高さを超えられてないので、
ヘッダーにめり込んでしまう。。。
今回一文変えるだけでこの問題を解決できた。
変更前
//topから64px下がった位置に設定する
const position = jQuery(target).offset().top + -64;変更後
// windowサイズが768px以下の時はtopから-64pxの位置にスクロール、それ以外のwindowサイズの時は-86pxの位置にスクロール
const position =
jQuery(target).offset().top + (window.innerWidth < 768 ? -64 : -86);これだけでOK
768はヘッダーの高さが可変するブレイクポイント
記述の内容としては、
window幅が768px以下の時は、top + -64の位置にスクロールして、
それ以外のwindow幅の時は、top + -86pxにスクロールする。
という内容。

今回のレスポンシブを考慮したスムーススクロールのコード
// ヘッダー高さの可変を考慮したスムーススクロール
jQuery('a[href^="#"]').on("click", function (e) {
const speed = 300;
const id = jQuery(this).attr("href");
const target = jQuery("#" === id ? "html" : id);
// windowサイズが768px以下の時はtopから-64pxの位置にスクロール、それ以外のwindowサイズの時は-86pxの位置にスクロール
const position =
jQuery(target).offset().top + (window.innerWidth < 768 ? -64 : -86);
jQuery("html, body").animate(
{
scrollTop: position,
},
speed,
"swing"
);
});スマホサイズとPCサイズでヘッダーの高さが変わるような案件は今後たくさん出てきそうなので今後はこの記述で書いていくのが良さそう!
色々いじってコードが思い通りに動くのが1番楽しい。
今回もいい学び。
いいなと思ったら応援しよう!

