
【初心者向け】DALL-E3でそこそこ意図通りの画像を生成するプロンプト
ChatGPTに搭載された画像生成機能である”DALL-E3”
気になって使ってみた方も多いのではないでしょうか。
しかし、いざ使ってみるとどうプロンプトを書けばいいのかわからなかったり、
なかなか思った通りの画像に辿り着けなくて難しいと感じた方も多いはず。
この記事では、DALL-E3でそこそこ意図通りの画像を生成するためのプロンプトと使い方を紹介します!
ターゲット
・DALL-E3で意図した画像を生成するのに困っている人
この記事でわかること
・DALL-E3でそこそこ意図通りに画像を生成する方法
DALL-E3とは?
DALL-E3はOpenAI社が提供するChatGPTで利用できる画像生成AIです。
チャットに作りたい画像の指示を入れることで指示に沿った画像を数枚生成してくれます。
2023年10月時点ではChatGPT Plusで月額課金することで使用することができます。
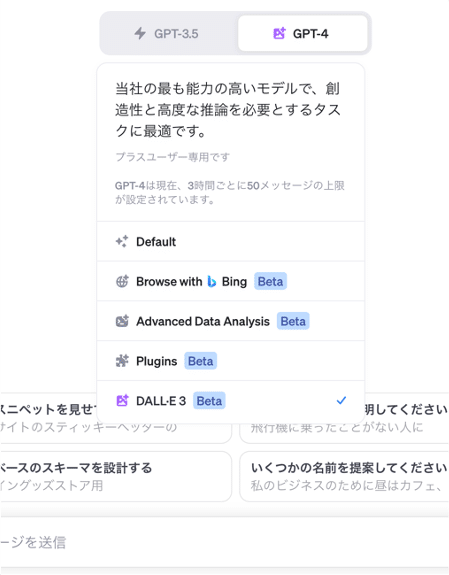
使い方はChatGPTの画面を開き、以下の写真のようにGPT- 4の部分をクリックすると
DALL-E3の選択しが出てくるのでそちらにチェックを入れてください。

DALL-E3用画像生成プロンプト
さて、それではDALL-E3に実際にプロンプトを投げて画像を生成してみましょう。
今回、ある程度意図に沿った画像をDALL-E3に作成してもらうために作ったプロンプトの雛形が以下です。
#役割
あなたはデザイナーです。
DALL-E3でイメージに沿った画像を生成するためのプロンプトを作成してください
#インプット
-テーマ [ここに画像生成したいものの指定を入力してください]
--その他デザイン要素
-視点 指定なし/上から/正面/左横/右横/背面/下から
-配色 指定なし/メインカラー: サブカラー: アクセントカラー:
-スタイル 指定なし/線画/水彩画/油絵/漫画風/写真風/モダン/ノアール
-空間 指定なし/2次元/3次元
#命令
画像生成のプロンプトを考える際には以下のステップを段階的に踏んでください
STEP1:{#インプット}の{-テーマ}のイメージのアイデアを箇条書きで6つアイデアブレストして作成する
STEP2:アイデアに対して適切な表現やタッチを選択し、その後配色、構図を決めてください。
この時に{--その他デザイン要素}に指定があればその範囲内で検討してください。
STEP3:ブレストしたアイデアを評価して最適な2つを選んでください
評価軸 [ここにどんな軸でアイデアを評価してほしいか入力してください]
STEP4:アイデアがまとまったらそれを描写するためのプロンプトを英語で作成してください。
#アウトプット
{--画像の設定}を守って画像を出力してください
--画像の設定
-アスペクト比 16:9
--画像の情報
-シード値
-画像生成時のプロンプト
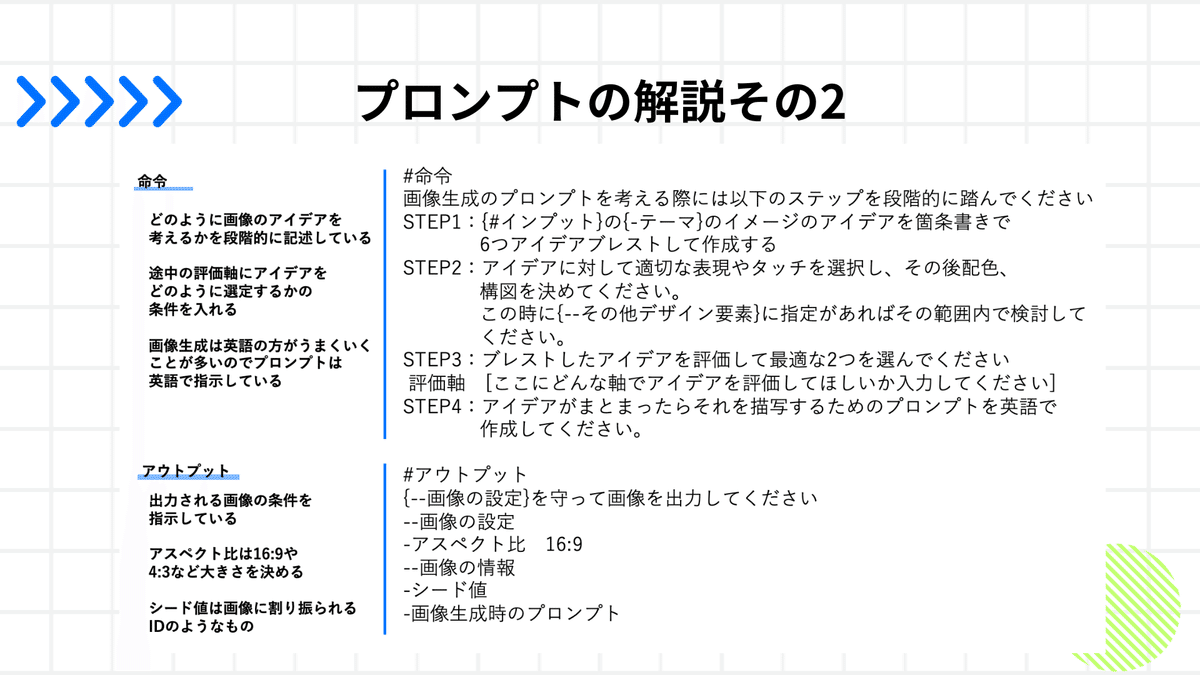
デザインの経験がある方に関してはプロンプト内の指示をみるとある程度何をしているのかわかる方もいるかと思いますが、改めてプロンプトの説明をしようと思います。

役割
ここにはGPTに担ってほしいペルソナや役割を定義します。テーマ
ここには今回作成したい画像の条件を入力してください。
Ex.柴犬、データ分析をしている社会人 etc.
また、固定したい条件がある場合もここに書いてください。
Ex. 人は1人だけ、背景は冬 etc.視点
ここでは対象物がある場合にどの方向からその対象を描くかを指定します。
特にない場合は”指定なし”を選択してください配色
ここで画像を構成する色を決めます。
メインカラーは大部分を構成する色、サブカラーはメインカラーの次に使われる色です。
アクセントカラーは強調したい場合にポイントで使う色です。
また、特定の色なく、系統で指示することもオススメします。
特にない場合は”指定なし”を選択してください
Ex.メインカラー:ブルー、サブカラー:グレー、アクセントカラー:オレンジ
メインカラー:オレンジ系統スタイル
画像全体の表現を決めます。リアルにしたい場合は写真風やリアルなどの言葉を入れたり、
コミック風や漫画風と入れると指示したテイストで画像が生成されることが多いです。
特にない場合は”指定なし”を選択してください。空間
立体的にしたいときは3次元、フラットにしたい場合は2次元にすると画風を調整してくれます。
特にない場合は”指定なし”を選択してください

さてプロンプトの後半の説明です。
後半の命令の部分ではSTEPで段階を刻みながら描いてもらう画像をブレストしてもらい、
評価をつけて目的に合ったものを選んでもらっています。
また途中に評価軸があります。ChatGPTがブレストをすると色々なアイデアを
出してくれるのですが、それに優先順位をつけないと絞ることは難しいため、
その時にほしい画像の条件をここには書いてください。
また、アウトプットのパートでは出力する画像の指定をしています。
大きさを調整したい場合は”アスペクト比”にほしいサイズを指示してください。
また、”シード値”を入れていますが、これは画像に割り振られているIDのようなもので
後で使うのでプロンプトからは消さないことをオススメします。
プロンプトを実際に試してみる
それでは、実際にプロンプトを試してみましょう。
初めは、インプットのテーマ以外の条件に何も指示をしないで入力してみます。
入力したプロンプトは以下です。
#役割
あなたはデザイナーです。
DALL-E3でイメージに沿った画像を生成するためのプロンプトを作成してください
#インプット
-テーマ 柴犬
--その他デザイン要素
-視点 指定なし
-配色 指定なし
-スタイル 指定なし
-空間 指定なし
#命令
画像生成のプロンプトを考える際には以下のステップを段階的に踏んでください
STEP1:{#インプット}の{-テーマ}のイメージのアイデアを箇条書きで6つアイデアブレストして作成する
STEP2:アイデアに対して適切な表現やタッチを選択し、その後配色、構図を決めてください。この時に{--その他デザイン要素}に指定があればその範囲内で検討してください。
STEP3:ブレストしたアイデアを評価して最適な2つを選んでください
評価軸 [キャラがかわいい]
STEP4:アイデアがまとまったらそれを描写するためのプロンプトを英語で作成してください。
#アウトプット
{--画像の設定}を守って画像を出力してください
--画像の設定
-アスペクト比 16:9
--画像の情報
-シード値
-画像生成時のプロンプトプロンプトを投げた結果は以下となりました。



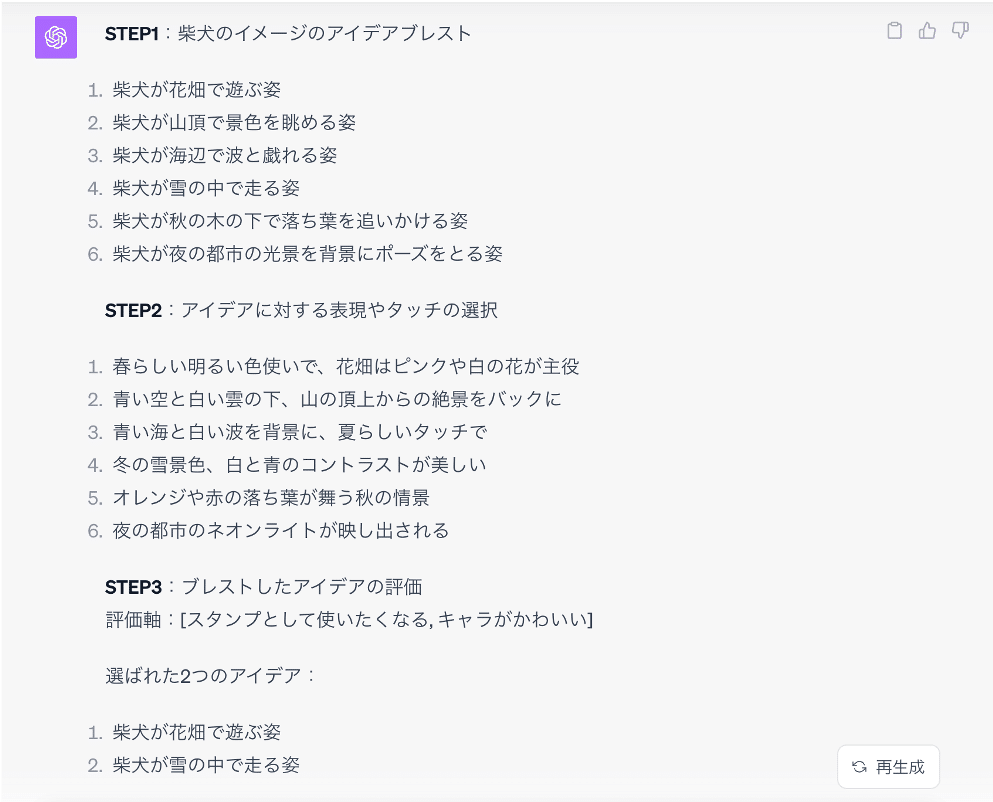
前半でどんな画像を作るかのアイデアブレストをした後に2つに絞って各画像を生成してくれています。
おかげさまでかわいい柴犬の画像が出来ましたw
また、アウトプットを見ていただくと、数字の羅列がシード値に見れると思います。
これが今回の画像にふられているIDのようなものです。
ここから画像を微修正したい時に画像を指定する際にこのシード値をもとに指示を投げます。
例えば以下のように漫画風やモダンテイストにスタイルを変更したい場合は
シード値: 2851451619
スタイルが漫画風とモダン風なものをそれぞれ出してくださいと指示を投げます。そうすると、


はい、見事に冬景色の中走っていた柴犬を保ったままスタイルだけを変更してくれました。
シード値を使うとこういった感じである程度、生成してもらった画像のテイストを保ったまま
追加の要素を加えることができます。
インプットの指示を入力してみる
先ほどは、インプットの{–その他デザイン要素}には”指定なし”と入力して画像を生成してみましたが、今度はここに希望条件を入れたプロンプトを試してみます。
入力したプロンプトは以下です。
#役割
あなたはデザイナーです。
DALL-E3でイメージに沿った画像を生成するためのプロンプトを作成してください
#インプット
-テーマ 柴犬
--その他デザイン要素
-視点 背面
-配色 指定なし
-タッチ 漫画風
-空間 2次元
#命令
画像生成のプロンプトを考える際には以下のステップを段階的に踏んでください
STEP1:{#インプット}の{-テーマ}のイメージのアイデアを箇条書きで6つアイデアブレストして作成する
STEP2:アイデアに対して適切な表現やタッチを選択し、その後配色、構図を決めてください。この時に{--その他デザイン要素}に指定があればその範囲内で検討してください。
STEP3:ブレストしたアイデアを評価して最適な2つを選んでください
評価軸 [スタンプとして使いたくなる,キャラがかわいい]
STEP4:アイデアがまとまったらそれを描写するためのプロンプトを英語で作成してください。
#アウトプット
{--画像の設定}を守って画像を出力してください
--画像の設定
-アスペクト比 16:9
--画像の情報
-シード値
-画像生成時のプロンプト条件として視点:背面、スタイル:漫画風、空間:2次元を指定しました。
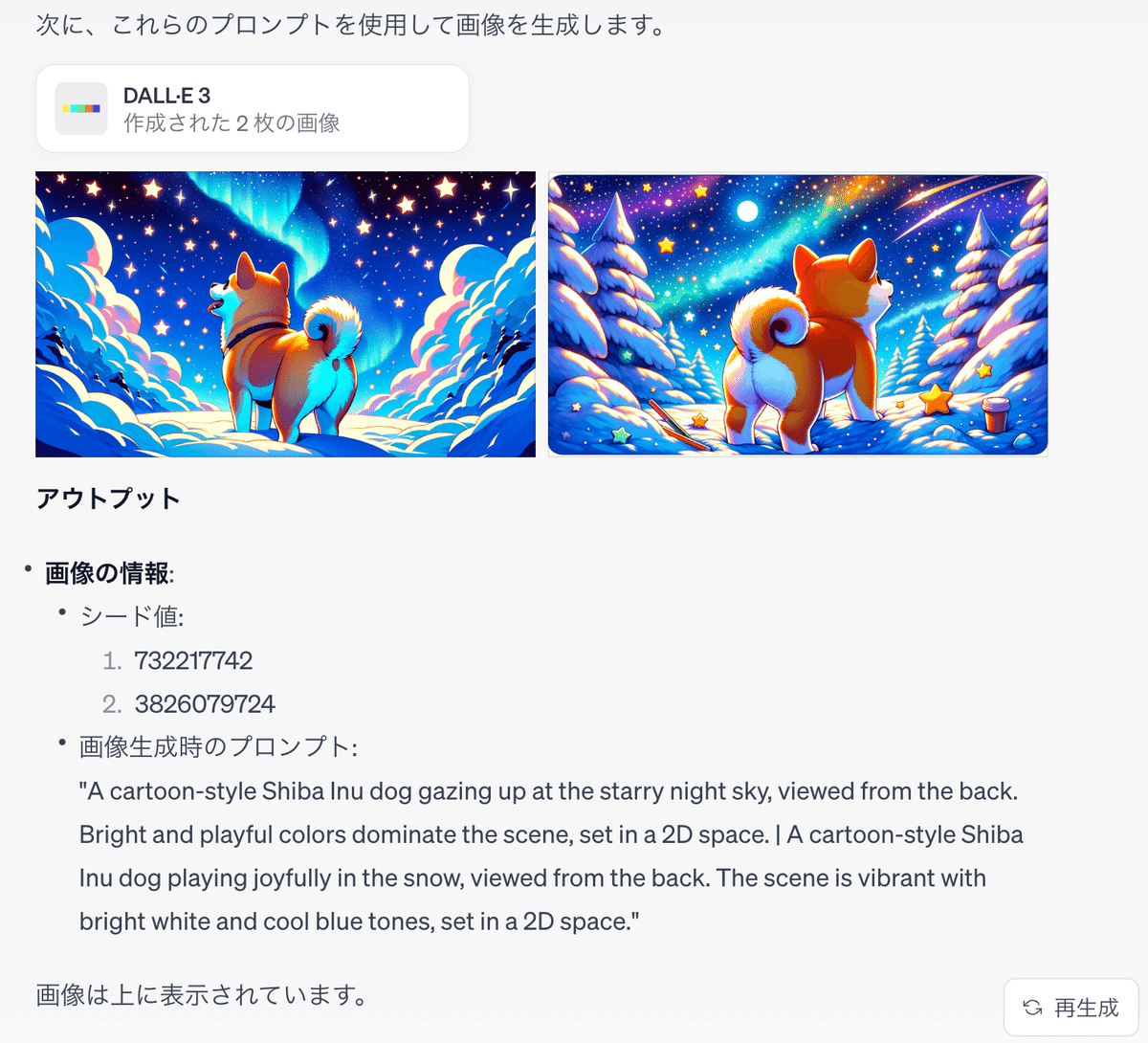
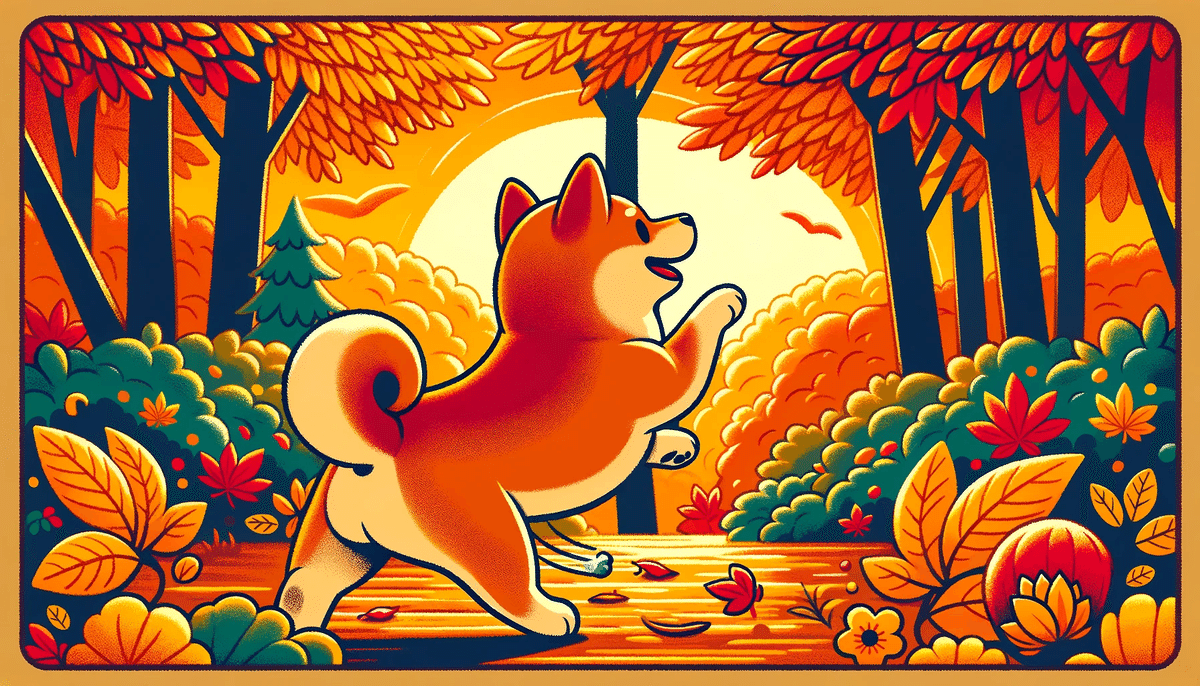
いざ、柴犬のかわいいお尻からの画像は得られるのか試してみた結果が以下です。

成功ですね、綺麗な景色と共に画像生成してくれました。
ではこちらもシード値を使って修正してみましょう。
背景を秋にしてみます。
シード値:3826079724 の背景を秋の景色に変えてください
ちゃんと柴犬の背景からのまま景色は秋になりましたね。
ここにさらにテキストを追加してみます。
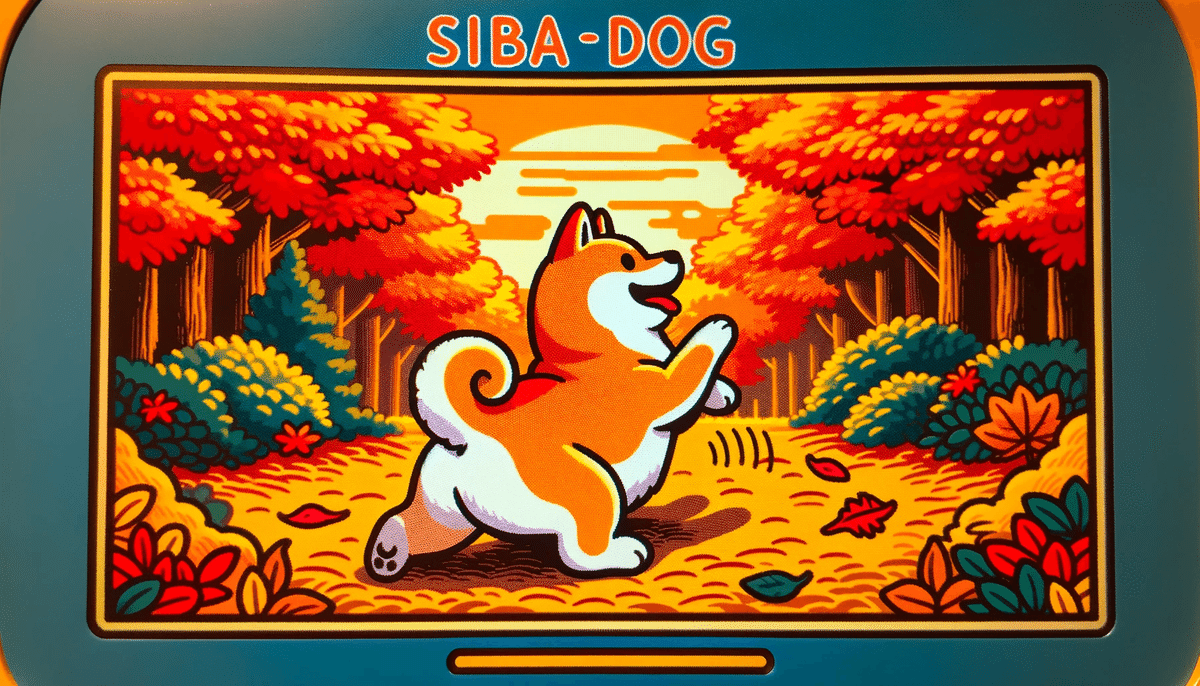
シード値:3826079724 にSiba-Dog のテキストを挿入してください。配置は画像上部です。
ちゃんと画像上部に”SIBA -DOG”と入れてくれていますね。
日本語でも試したのですが、正直現段階ではまだ日本語はうまくいかなかったので
ここはChatGPTの進化を待とうと思います。
ただ、これまでだけでもだいぶDALL-E3に思い通りの画像を生成することができましたね。
初めから全て作ろうと思うと難しいのでシード値を使って微修正しながらやる方法をオススメします!
まとめ
今回はDALL-E3でそこそこ意図通りの画像を生成するためのプロンプトとそのやり方に関して紹介しました。
ぜひ参考にしてみてください!
いいねやフォローもお待ちしてます!
また、そもそもプロンプトの書き方がいまいちわからないという方はこちらの記事も併せて読んでみてください!
いいなと思ったら応援しよう!

