
TikZ 入門(1) ~線を描く~
少し前までは、別のソフトで図を描いて挿入してたのですが、そうするとコンパイルに時間がかかるし、ファイルは重くなるし、別の管理ファイルも必要になるしで面倒だったので、今年の 6 月ぐらいから TikZ を始めてみました。そんなまだまだ初心者ですが、TikZ の使い方を紹介します。
まず第1回は「線を描く」です。
パッケージの準備
まずは必要なパッケージを取り込みましょう。
プリアンブル (\begin{document} より上側の部分) に
\usepackage[dvipdfmx]{graphicx}
\usepackage{tikz} %図を描く
\usetikzlibrary{positioning, intersections, calc, arrows.meta,math} %tikzのlibrary
と書きます。
library というのは、パッケージ「tikz」の中の細かい機能だと思っておけばイイのだと思います。自分がよく使っているものを今回取り込んでおきますね。
これで TikZ を使う準備が整いました。

線を描く
文章中 (\begin{document} と \end{document} の間) の図を描きたい箇所に、まず
\begin{tikzpicture}[scale=1]
\end{tikzpicture}
と書きます。この間に TikZ のコマンドを書いていくことになります。
なお、[scale=1] というのは図の出力倍率です。数字を変えれば拡大・縮小ができて便利です。
TikZ は基本、xy 座標で図を描きます。試しに
\draw (0,0)--(3,2);
と入力してみてください。コンパイルすると

という線分が描かれるはずです。
これが「(0,0) から (3,2) まで線(--)で結べ」というコマンドになります。
tikz のコマンドは必ず「;」で終わります。
紙面の中央に描きたいときは
\begin{center}
\begin{tikzpicture}[scale=1]
\draw (0,0)--(3,2);
\end{tikzpicture}
\end{center}
というように、tikz のコマンド全体を \begin{center} と \end{center} で挟んであげれば良いでしょう。

例えば
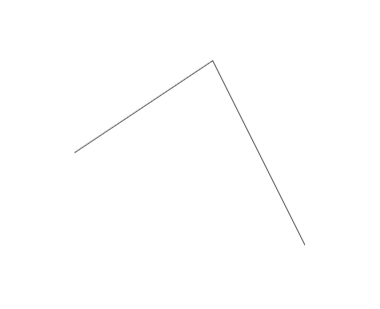
\draw (0,0)--(3,2)--(5,-2);
とすれば折れ線も描けます。

こんな感じで。ちなみに
\draw (0+100,0+100)--(3+100,2+100)--(5+100,-2+100);
と、すべての座標に 100 を足しても出力結果は変わりません。
これは tikz が(もしくは LaTeX が)実際に描かれた図を中心に出力してくれるからです。
なお、上記のように座標の中に計算式を入れてもコンパイルできます!
このことを利用すれば、同じような図を横並びに 2 つ表示したいときに、x 座標に平行移動したい分を足して入力してあげることで出力できます。

こんな感じです。
線の太さ
線の太さは、細い方から順に
ultra thin
very thin
thin(これが標準)
semithick
thick
very thick
ultra thick
の 7 段階になっています。
これらを \draw の後ろに [ ] で挟んで書き込んであげれば太さが変わります。
例えば、先ほどの図の左の折れ線の方を
\draw[very thick] (0,0)--(3,2)--(5,-2);
とすると

となります。左右を比べてみると、けっこう違うでしょ?
もっと太くしたい!というときには、太さを直接命令する
\draw[line width=10pt] (0,0)--(3,2)--(5,-2);
という入力もできます。こうすると

となります。
線の種類
点線や二重線も描けます。
\draw[very thick,dotted] (0,0)--(3,2)--(5,-2);
\draw[very thick,dashed] (0+6,0)--(3+6,2)--(5+6,-2);
\draw[very thick,double] (0+12,0)--(3+12,2)--(5+12,-2);
とすると

となります。
つまり、dotted が点線、dashed が破線、double が二重線ですね。他にもいろいろありますが、自分が使うのはこの辺です。
矢印にしたいときは
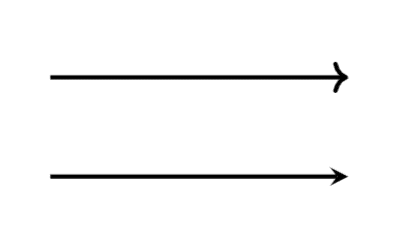
\draw[->,very thick](0,0)--(3,0);
\draw[->,>=stealth,very thick](0,0)--(3,0);
のように「->」を書きます。こうすると

となります。どっちの矢先がイイかは好みの問題ですかね。
三角形を描く
さて、これでもちろん三角形が描けます。例えば
\draw[thick] (0,0)--(3,2)--(5,-2)--(0,0);
とすれば

となります。
でもね、これ、細い線だとあまり気にならないのですが、例えば
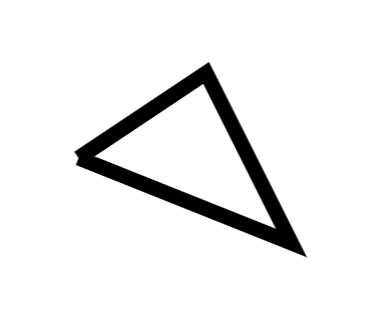
\draw[line width=10pt] (0,0)--(3,2)--(5,-2)--(0,0);
とすると

となってしまうのです。左下がカッコ悪い…。
そこで最後を (0,0) に戻すのではなく
\draw[line width=10pt] (0,0)--(3,2)--(5,-2)--cycle;
とすると

となって、カッコいいっ!
ちょっとした曲線を描く
線分の長さを書き込むときの弧などは、始点での角度と終点での角度を指定する方法で自分は描いています。例えば
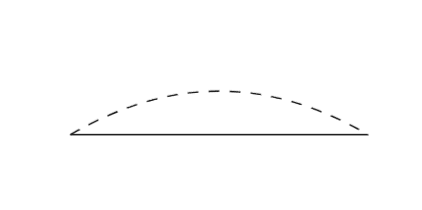
\draw (0,0)--(3,0);
\draw[dashed] (0,0) to [out=30,in=150] (3,0);
と入力すると

となります。
TikZ における角度は度数法(1 周が 360°)が標準になっています。
上記の [out=30,in=150] の部分が「始点では 30° の方向に出て、終点では 150° の方向から入る」ということを表しています。
図の中に文字を入れたい
図に文字を入れるときは「node」というコマンドを使います。例えば
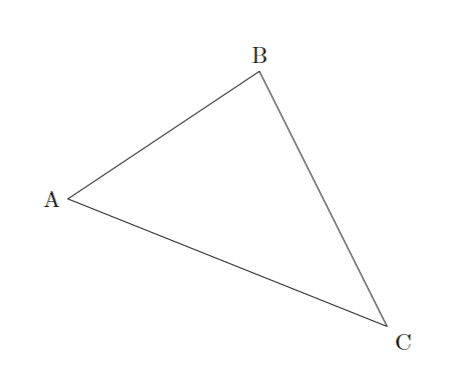
\draw (0,0)--(3,2)--(5,-2)--cycle;
\draw (0,0) node[left]{A};
\draw (3,2) node[above]{B};
\draw (5,-2) node[below right]{C};
と入力すると(本当はもっとシンプルにできるのですが、それはまた別の機会にお話します。)

と出力されます。
つまり、\draw 座標 node[位置]{文字}; で、座標の場所の [位置] に {文字} を書きます。
[位置] は
above 上
below 下
left 左
right 右
です。組合わせて
above left 上左
とすることもできます。
[位置] を入力しなければ、座標そのままの場所に出力します。
{文字} は数式を入れることもできます。
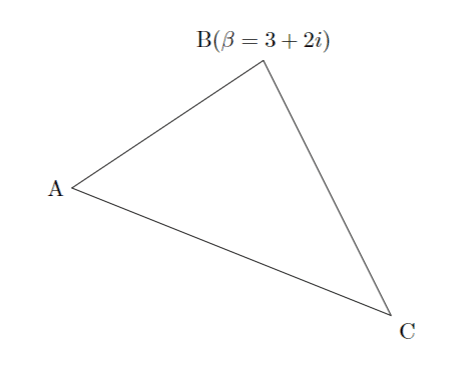
例えばさっきの図で点 B のところを
\draw (3,2) node[above]{B$(\beta=3+2i)$};
とすると

と出力されます。
さて、線分の長さに戻りますか。
\draw (0,0)--(3,0);
\draw[dashed] (0,0) to [out=30,in=150] (3,0);
\draw (1.5,0.45) node {3};
と入力すると(3 行目の座標は目測ですw)

となってしまいます。
「3」の背景を白で塗りつぶしたいですね。そこで
\draw (1.5,0.45) node {3};
を
\draw (1.5,0.45) node[fill=white]{3};
に書き換えます。つまり node の後ろに [fill=white] と入れます。そうすると

となって、イイ感じ♪
どうやら、node は「小さい領域を確保する」コマンドらしいのです。その「小さい領域」を white(白)で fill(塗る)してあげてるのです。
TikZ 編第1回はここまで。
この記事が気に入ったらサポートをしてみませんか?
