
TikZ 実用例(7)~文章中に図を描く~
文章中に図を描く
TikZ は文章中に図を描けます。例えば、本文中(\begin{document} と \end{document} の間)に
あいうえお\;
\begin{tikzpicture}[scale=0.3]
\fill[blue] circle[radius=1];
\end{tikzpicture}
かきくけこ
と入力すると

となります。
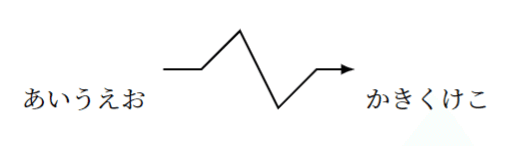
では、

のように、文章中に図を入れるにはどうすればイイでしょうか?
図の深さ
安易に
あいうえお\;
\begin{tikzpicture}[scale=0.5]
\draw[->,>=latex,thick] (0,0)--(1,0)--(2,1)--(3,-1)--(4,0)--(5,0);
\end{tikzpicture}
かきくけこ
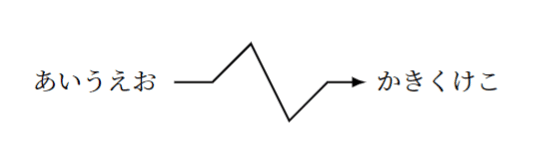
としても

となってしまいます。
つまり、
文章の下ラインと図の下ラインが揃ってしまうのです!
これを解消しようと思って、例えば
あいうえお\;
\begin{tikzpicture}[scale=0.5]
\draw[->,>=latex,thick] (0,-1)--(1,-1)--(2,0)--(3,-2)--(4,-1)--(5,-1);
\end{tikzpicture}
かきくけこ
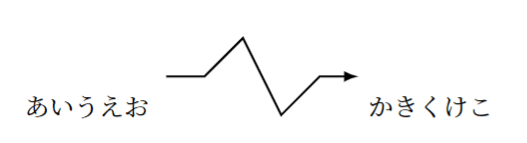
のようにすべての$${y}$$座標を-1しても

となって変化ありません。
これは、TikZ はつねにイイ感じで図を囲む範囲を描画してくれているからなんですね。(これについてはこちらの記事でも書きました。)
そこで、この『図の下ラインの位置』を変える方法がこちら!
あいうえお\;
\begin{tikzpicture}[scale=0.5,baseline=-3pt]
\draw[->,>=latex,thick] (0,0)--(1,0)--(2,1)--(3,-1)--(4,0)--(5,0);
\end{tikzpicture}
かきくけこ
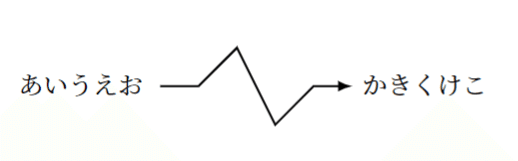
こうすれば

となって、イイ感じ♪
これは何をしたのかというと、
\begin{tikzpicture}[scale=0.5]
を
\begin{tikzpicture}[scale=0.5,baseline=-3pt]
としたのです。
この baseline=-3pt が『図の深さ』すなわち『図の下ラインの位置』を変えるコマンドです。
どうやら、ここに書いた長さを$${y}$$座標とする位置を、文章の下ラインと揃えているようです。
アイコンなど作ってみました
このことを利用して、こんなものを作ってみました。

シンプルな各種アイコンです。
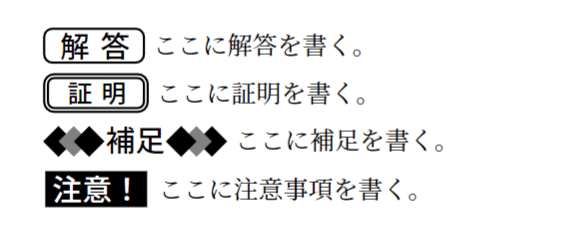
1)「解答」アイコン
プリアンブルに
\newcommand{\kai}
{\noindent
\begin{tikzpicture}[scale=0.2, baseline=2.8pt]
\draw (3.3,1) node{\large\textgt{解 答}};
\draw[thick, rounded corners=3pt,] (0,0)--(6.5,0)--(6.5,2.2)--(0,2.2)--cycle;
\end{tikzpicture}\;}
と入力しておいて、本文中に
\kai
ここに解答を書く。
とすれば、画像のように出力されます。
2)「証明」アイコン
プリアンブルに
\newcommand{\shomei}
{\noindent
\begin{tikzpicture}[scale=0.2, baseline=2.8pt]
\draw (3.3,1) node{\textgt{証 明}};
\draw[double,thick,rounded corners=3pt,] (0,0)--(6.5,0)--(6.5,2.2)--(0,2.2)--cycle;
\end{tikzpicture}\;}
と入力しておいて、本文中に
\shomei
ここに証明を書く。
とすれば、画像のように出力されます。
3)「補足」アイコン
プリアンブルに
\newcommand{\hosoku}{\noindent
\begin{tikzpicture}[scale=0.2, baseline=2.8pt]
\draw (6,1) node{\large\textgt{補足}};
\fill (0,1)--(1,0)--(2,1)--(1,2)--cycle;
\fill[gray] (1,1)--(2,0)--(3,1)--(2,2)--cycle;
\fill (2,1)--(3,0)--(4,1)--(3,2)--cycle;
\fill (10,1)--(11,0)--(12,1)--(11,2)--cycle;
\fill[gray] (9,1)--(10,0)--(11,1)--(10,2)--cycle;
\fill (8,1)--(9,0)--(10,1)--(9,2)--cycle;
\end{tikzpicture}\;}
と入力しておいて、本文中に
\hosoku
ここに補足を書く。
とすれば、画像のように出力されます。
4)「注意!」アイコン
プリアンブルに
\newcommand{\chui}{\noindent
\begin{tikzpicture}[scale=0.2, baseline=2.8pt]
\fill (0,0)--(6.5,0)--(6.5,2.2)--(0,2.2);
\draw (3.3,1) node[white]{\large\textgt{注意!}};
\draw[thick] (0,0)--(6.5,0)--(6.5,2.2)--(0,2.2)--cycle;
\end{tikzpicture}\;}
と入力しておいて、本文中に
\chui
ここに注意事項を書く。
とすれば、画像のように出力されます。
もっと凝ろうとすればいくらでも凝れますね♪
他にも良いアイディアがあれば、ぜひ教えてください!
この記事が気に入ったらサポートをしてみませんか?
