
非対応衣装をUnityのみで着せる
■対応衣装の文化に思うこと
※前置きは改変と関係ない内容なので不要な方は先の項目までジャンプしてください
boothで販売されているVRChat向けの衣装はほとんどが何らかのアバターに対応していることが多いです。
そして対応衣装なら簡単に着せることが可能ですが、非対応衣装になると途端にハードルがあがりなかなか購入できない人もいるのではないでしょうか。
わたくしこの【衣装のアバター対応】というのがあまり好きではありません。
アバターを販売する場合、対応衣装の多さで売れ行きが変わってきます。
衣装を販売する場合、その逆で売れてるアバターに対応させることで売れ行きが変わってきます。
つまり売れるアバターと売れる衣装は互いに連携することで売れ行きを伸ばすことができます。
ではその裏でどういう現象が起きているかというと、
アバターは対応衣装が少ないと売れない、服は売れてるアバターに対応させないと売れない。
という製品のクオリティとは関係ない部分で売上の足かせになってしまう現象が発生します。
極端なことを言ってしまえば売れてるアバタークリエイターと売れてる衣装クリエイターが結託すれば市場を独占することも可能です。
そうなると平等な競争ができなくなりクオリティは高いのに売れない製品が多くなります。
それはクリエイターのモチベーションを低下させより一極集中を引き起こします。
わたくしはそんな流れが好きではありません。
前置きが長くなりましたが、上記の問題のひとつの解決方法として
【非対応衣装を着る】
ということがあります。
既にそんなことをしている人はとても沢山います。
でもいまだに非対応衣装を着せることにハードルを感じている人も多いのではないでしょうか。
非対応衣装を着せるとなるとblenderをいじる必要があると思っている人も多いでしょう。
確かにblenderから編集すればより質の良い改変ができるかもしれませんが、
Unityだけでも十分非対応衣装の改変は可能です。
今回はUnityだけで非対応衣装を着せる自分なりの方法をご紹介します。
そして非対応衣装を着せるハードルを下げて上記の現象を少しでも緩和できれば幸いです。
解説は自信をもってお届けするのですが、100%着せれる訳ではないことをご承知おきください。
■使用者のUnity習熟度
こちらの記事はUnityでアバター対応服を着せることができる人を想定した記事になります。
Unityの使用方法等はほぼ記載していませんのでご注意ください。
また特定のアバターや服の着せ方をレクチャーするものではありません。
アバターや服の構造を知りその知識を元にUnityのみで服を着せるための考え方をお伝えするものです。
■事前知識
まず事前の知識として以下の点を認識しておくことが必要です。
既に知っている人もおさらいのつもりでご確認ください。
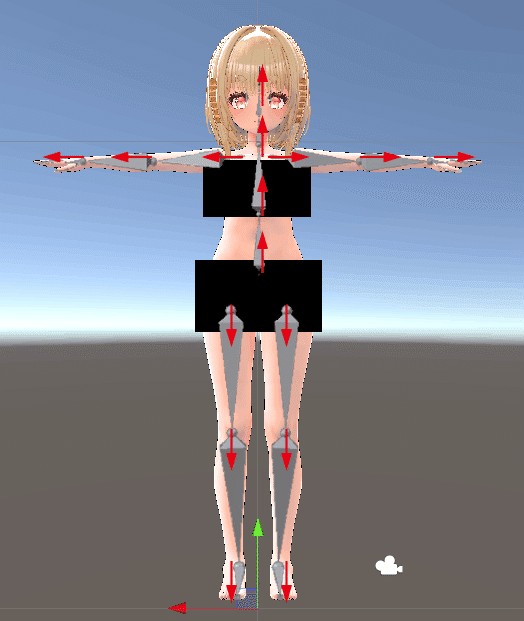
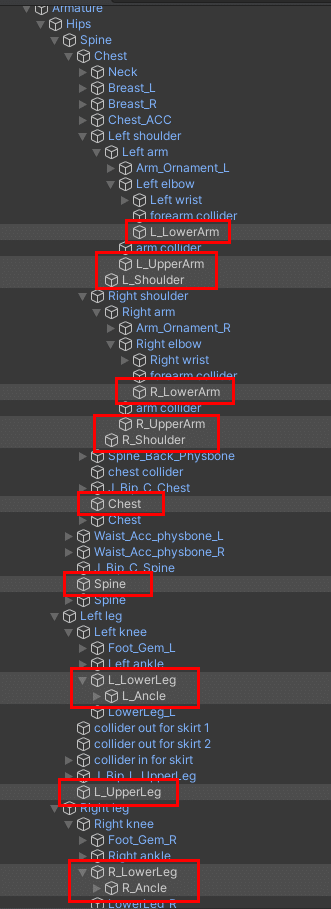
・アバターにはArmature(ボーンの階層構造)が設定されていてそれによりポージングが可能。


・服にもArmatureが設定されていて、同か所のボーンをアバターのボーンに内包することでアバターの動きに服を追従させることができる。

・ボーンは親→子の順で設定されている


・親ボーンが動くとその中の子ボーンも一緒に動く


・子ボーンが動いても親ボーンは動かない

・ボーン及びそれに紐づいてるmeshは、移動・回転・拡大縮小に連動する



全てボーンに関する特徴ですが、ボーンの特性を知ることでUnityのみでの改変の幅が広がります。
★ワンポイント1
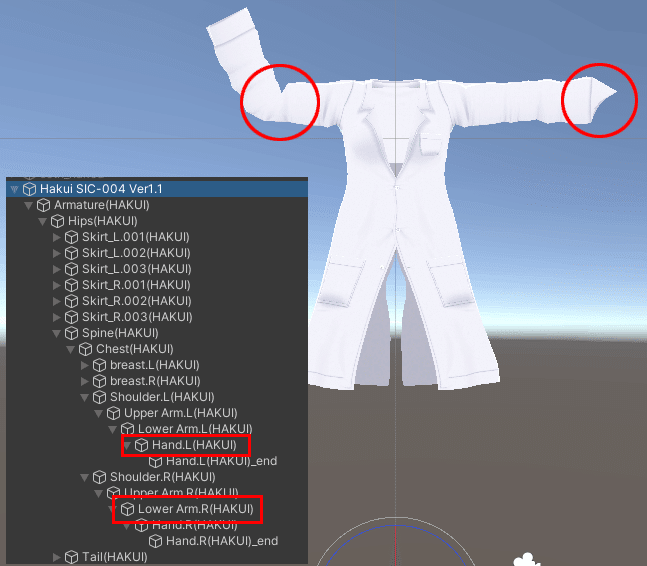
ボーンの名称はアバターや服によって異なる場合があります。
しかし階層構造が同じであれば問題なく着せることはできます。
ただしアバターと服、どのボーン同士が同じ個所のものなのかを把握する必要があります。
ここで間違えてしまうと意図した動きになりません。


次にUnityでの改変にあたり以下の心構えを持つとよいと思います。
・細かい事は気にしない
・ボーンでの調整は万能ではない
・ボーンでの調整以外の方法も複合的に行う(方法は後程解説します)
・上手くいかない箇所はごまかしたり隠したりする方法も積極的に考える
とやや後ろ向きな内容も含まれる気もしますが全部きっちりやると相当な労力になります。
ある程度設定したらそれでよし、もしくは適当にごまかすことを考えた方がコストも低く気持ち的にも楽です。
では以下から実際の改変方法のご説明に移ります。
■非対応衣装の購入
非対応衣装を購入しようと思った場合、その衣装は何かしらのアバターに対応していますでしょうか?
中には複数のアバターに対応している場合もあるのではないでしょうか。
そんな場合は自分が着せたいアバターに近い体型の衣装を購入するとよいと思います。
とはいえ厳密に調べるのは難しいでしょうから、以下のポイントを抑えるとよいと思います。
・身長
・胸のサイズ
・ボディライン
分からない部分は無視しちゃって大丈夫です。感覚で判断する程度で大丈夫です。
ですが胸はシェイプキーが設定されている製品も多いですが対応アバターと大きく離れてしまうとシェイプキーの範囲も限界がありますのでその点は注意しましょう。
■Hierarchyに配置
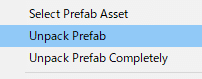
配置したらアバター・服共に右クリから【Unpack Prefab】をしておきましょう

★ワンポイント2
これからの工程で多用することになる
移動(Position)・回転(Rotation)・拡大縮小(Scale)
は画面上部のツールバーにあります。
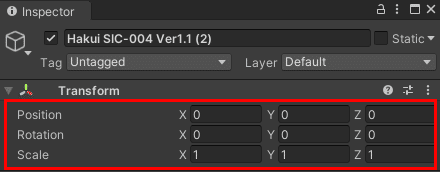
もしくはInspectorのTransformから数値入力で調整することも可能です。


■服をアバターに合わせる
ここが今回の改変の肝になります。
ここの理屈を理解すればUnityのみでの衣装合わせはマスターしたも同然です。
1:大まかにサイズを合わせる
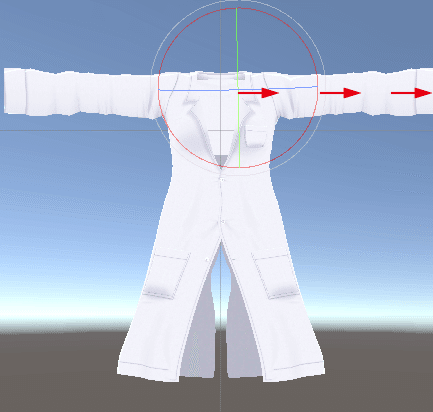
衣装をHierarchyに配置したらScaleを調整します。服の座標はXYZそれぞれ0になってると思うのでそのまま同じくらいの身長になるように腕や肩を目安にサイズを合わせましょう。


※白衣は着せるのが簡単すぎたのと足部分が無かったので以下の工程では別の服に変えました
★ワンポイント3
これから行うボーン調整はキセテネを使うことでも大まかな調整は可能です。しかし稼働範囲があまり広くなかったり調整内容もあまり多くないので、手動でのボーン編集の方が細かい調整が可能です。
2:更に服をアバターに合わせる
前述した
・親ボーンが動くとその中の子ボーンも一緒に動く
・子ボーンが動いても親ボーンは動かない
を理解することが重要です。
簡単に言うと、子ボーンから調整してしまうと後々親を動かしたときにせっかく調整した子も動いてしまう
という現象が起きます。
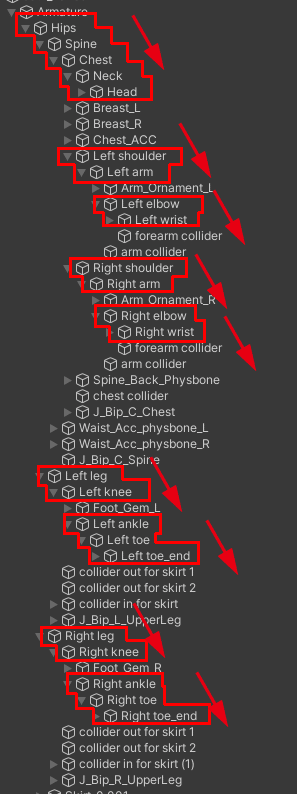
ですので調整は【最上位の親】から合わせていきます。

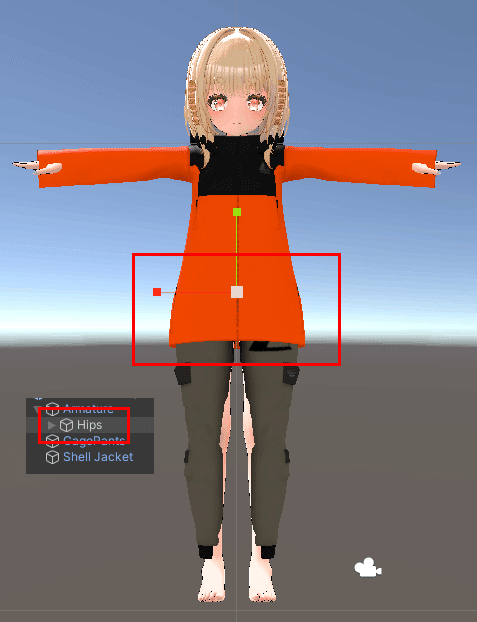
ほとんどの場合【Hips】ボーンからになると思います。
【Hips】の位置・回転・サイズを調整します。
理想はアバターの【Hips】と同じ位置にすることです。おかしくなる場合はある程度見た目で位置調整してもいいと思います。
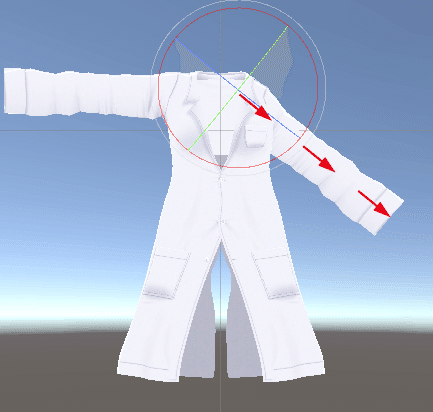
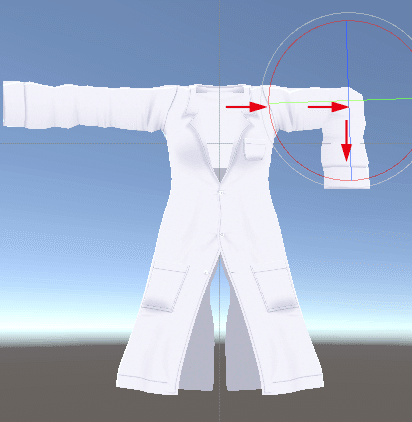
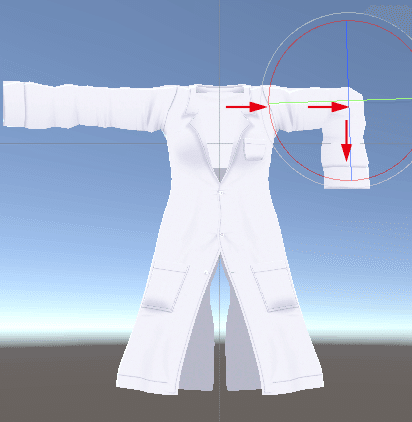
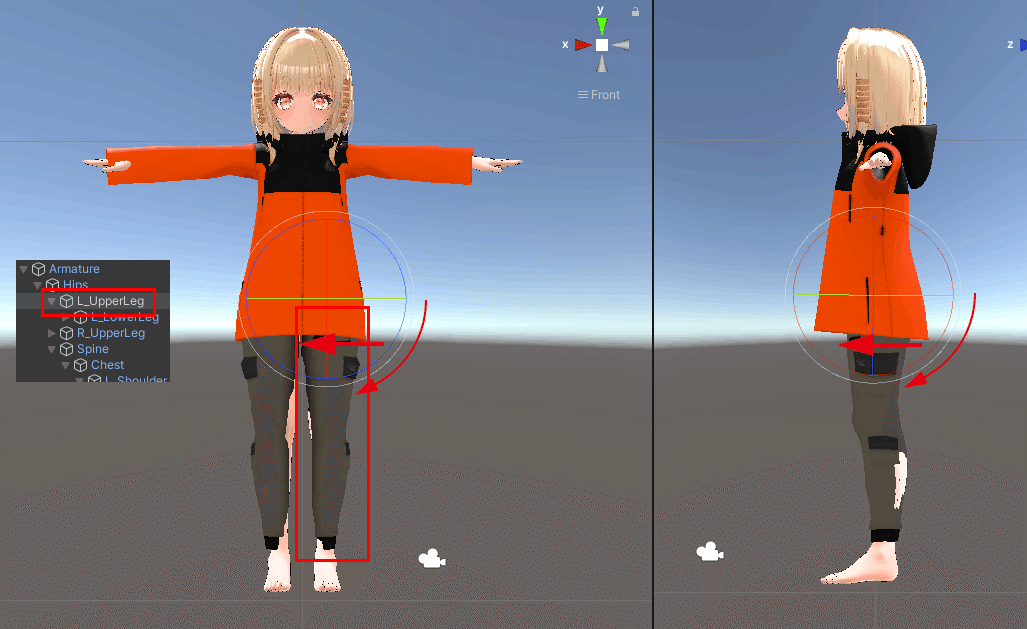
3:子に移り調整


【Hips】が終わりましたら子に【Spine】【Left leg】【Right leg】がいると思います。
どれから調整しても構いませんが親→子に向かって調整していきます。
時には親に戻って調整しなおす場合もあるかもしれませんが根気強く調整します。
アバターのボーンの位置と見た目両方を意識して調整しましょう。
★ワンポイント4
ボーンはXYZ個別にスケールをかけることで腕や足や胴体部分の長さを変えることなく太さだけ変えることも可能です。やりすぎるとモデルが破綻する場合もあるので適度に行いましょう。
ただし親でそれを行うと当然子にまでそれが影響します。しかしその分子に逆のスケールをかければ元に戻すことが可能です。同じくやりすぎには注意しましょう。




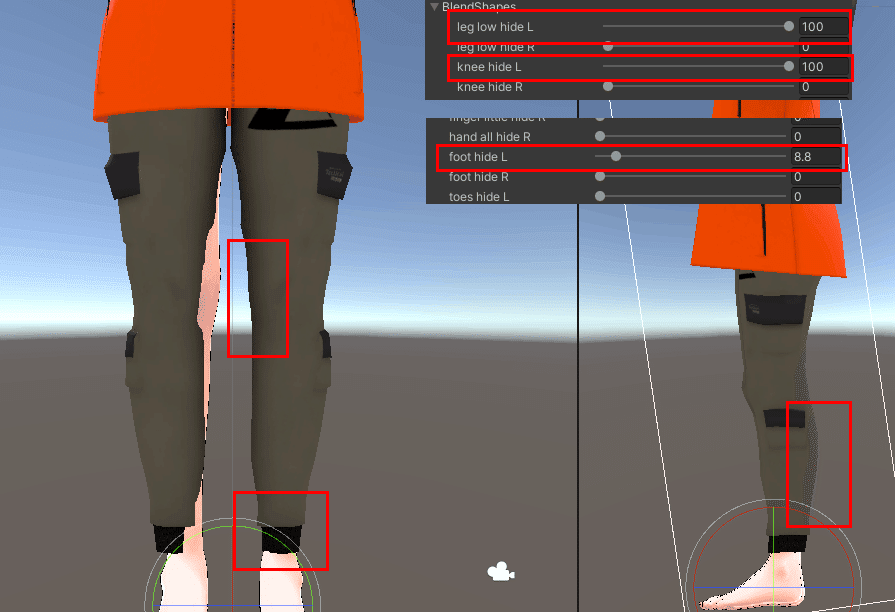
4:シェイプキーを使う
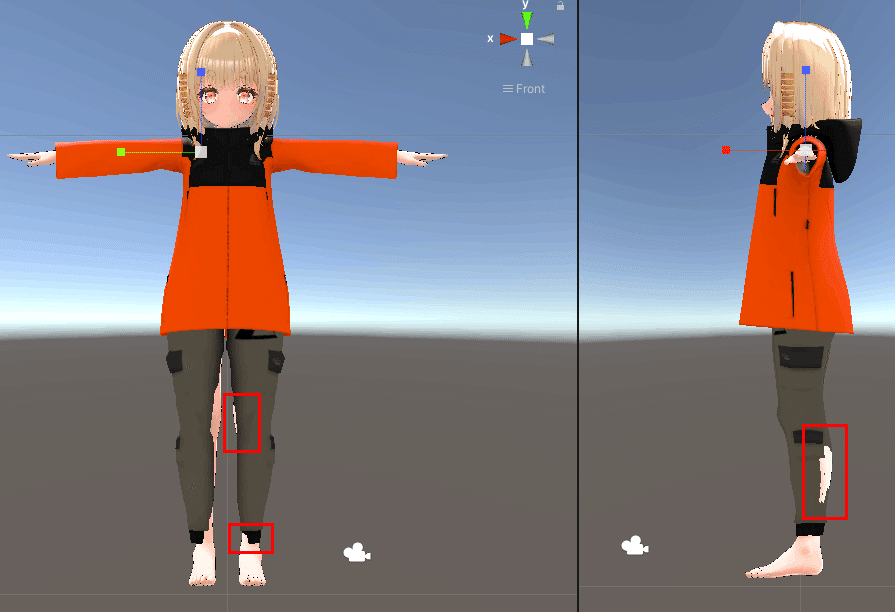
ボーン調整だけではアバターの体が貫通してしまう箇所が出てくると思います。
アバターや服にはあらかじめシェイプキーが設定されていることがあります。
シェイプキーも可能な限り使用して貫通を極力減らしましょう。
完全に見えない部分は値を0にして完全に消してしまってもいいと思います。


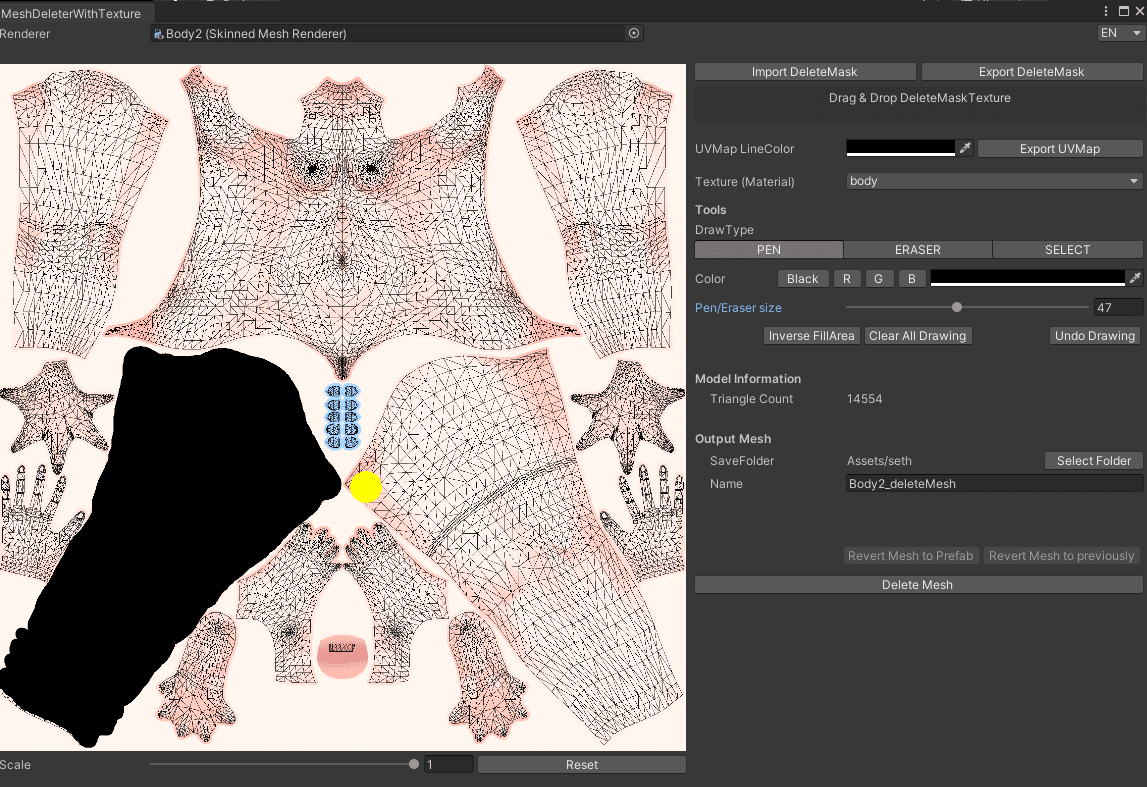
5:MeshDeleter with textureを使う
まだ消えない貫通があれば【MeshDeleter with texture】を使います。
展開したテクスチャ上をブラシでペイントし、【Delete Mesh】を押すとペイントした部分に対応したメッシュが削除されるツールです。
貫通してしまう部分にどんどん適用していきましょう




MeshDeleterWithTexture beta
https://booth.pm/ja/items/1501527
6:アバター側のボーン調整
この方法はアバター側に手を加えるのでなるべくやらない方がよいですが一つの方法として記載しておきます。(複製したアバターに処理を行うようにしましょう)
望んだところにブレンドシェイプがない場合などにお試しください。
服同様アバターのボーンのスケールを調整することでmeshの幅を調整することができます。
特にスケールを調整することで手足や胴体のメッシュを細くすることが可能です。
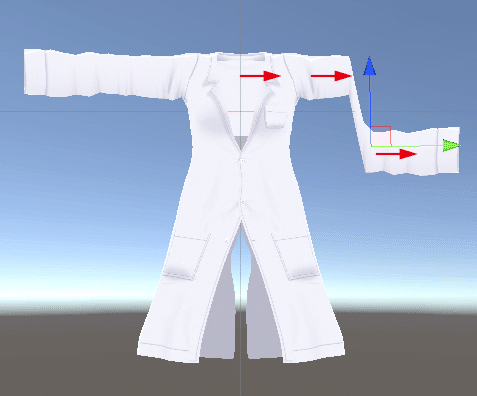
この場合長さ方向は変えず残りの2軸にスケールをかけることで細くすることが可能です。
注意したいのは移動と回転は使わないことです。
アバターにアニメーションのキーフレームなどが入っている場合ボーンが破綻することがあります。
スケールはアニメーションに組み込まれることはあまりないのでスケールのみの編集にしましょう。


7:アバターのボーンにアタッチする
この工程は【3:子に移り位置・回転・サイズを調整】の直後でも構いません。
一応crtl+dでプレハブを複製して保険に取っておくと良いかもしれません。のちの工程で失敗したらこれを元に調整をやり直しましょう。

キセテネやモジュラーアバターを使用してもいいですし、手動で対応したボーン内に服のボーンを入れてもよいです。

アタッチが終わったら意図した動きになるか調整しましょう。
動かなかった場合はアタッチしたままでも服のボーンが選択できればそのまま調整できます。
ただしアタッチ後は服側のボーンは親子関係が無くなっているのでボーン単体ごとの編集になります。
キセテネ
https://booth.pm/ja/items/2332420
モジュラーアバター
https://modular-avatar.nadena.dev/ja/
■ボーン関係ないアイテムは
帽子や指輪や腕輪や天使の輪などなど、ボーンによって動くわけではないものはArmatureは意識することはありません。
それぞれ配置したい箇所が対応しているボーンに入れてしまえば完了です。
(モジュラーアバター使用時はやめた方がいい?)
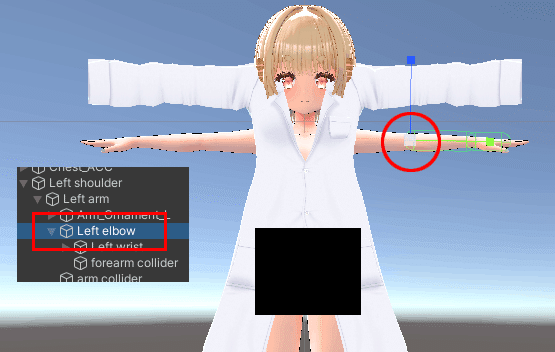
帽子や天使の輪なら【Head】
ブレスレットなら【Left elbow】【Right elbow】の手首寄り
ネックレスなら【Neck】
などといった具合です。上手くいかなければ1つ下(または上)の階層に移動させて調整すると解決することもあります。

以上になります。
【まとめ】
・服をHierarchyに配置しサイズ調整
・親ボーンから位置、回転、サイズ調整(サイズはXYZ個別にもできる)
・服、アバター双方でシェイプキーを使い貫通を無くす
・MeshDeleter with textureを使う
・それでもダメならごまかす方法を考える
※細かい事は気にしない。大体できていれば良しとする。
以上の方法で根気強く調整すれば大概はそれなりの制度で着せることができると思います。
それでも上手くいかない場合はいつまでも調整に費やしても着かれるだけなのでごまかす方法も検討するとよいでしょう。
(別のアイテムで隠してしまう等)
何度も繰り返しになりますがボーンの親子関係の特性さえ理解してしまえばUnityのみでの衣装着せはそんなに難しくはありません。
慣れれば様々な非対応衣装が着せられるようになりファッションの幅が格段に増えるでしょう。
クリエイターも対応衣装や対応アバターの事を考えず済み平等な競争が行われ良い品が市場に出回りやすくなると思います。
みなさん恐れずどんどん非対応の服を着せてみましょう!

