
UIデザインから学ぶ「わかりやすさ」の本質
みなさん、こんにちは!
現在、デザインについて勉強しているたくみです!
本日は「UIデザイン必携」よりUIデザインから学ぶわかりやすさの本質についてお話ししていきます。
みなさん、UIという言葉は聞いたことがありますか?
UIとは、ユーザーインターフェースの略であり「接点」という意味があります。
基本的にwebサイトやアプリケーションの設計時によく使われ、コンピューターとユーザーの間(つまり、接点)にあり、情報のやり取りを行う仕組みを指しています。
Webサイトのデザインやフォント、パソコン自体の外観など、ユーザーの視覚に触れるすべての情報がUIということになります。
今、私はこのUIについて学んでいるのですが、学んでいる中で「わかりやすさ」の本質が見えてきたので記事にしたいと思います。
・自分の話がなかなか伝わらない
・相手にわかりやすく物事を伝えられるようになりたい
・誰にでも伝わるコンセプトを考えたい
このような悩みのある方には必ず役に立つ内容となっています。また、コミュニケーション、設計、デザイン、ライティングなどどの分野においても「わかりやすさ」は非常に重要です。
「わかりやすさ」の本質、ぜひ最後までご覧いただき活用してみてください!
【本日の参考図書】
「わかりやすさ」とは3つの要素からできている
UIデザインのわかりやすさとは以下の3つから構成されていると本書では述べられています。
・シンプルさ
・一貫性
・共通概念
これはUIデザインだけではなく、日頃のコミュニケーションなどにも言い換えられるなと感じました。
それぞれ詳しく見ていきます!
シンプルさ

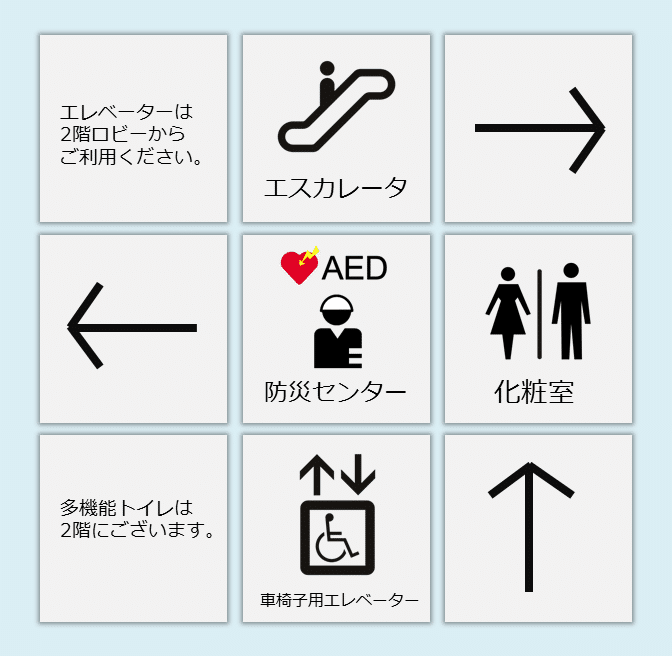
この標識をみてください!
パッと見てトイレがどこにあるかわかりましたか?
正解は左←です。
しかし、この標識だと上や右にも見えますよね。この標識の課題は複雑すぎること。伝えたいことが多すぎて、伝わらない構造になっているんですね。
これはコミュニケーションにも言い換えることができると思います。
あれもこれも伝えたいがために、情報量を多くしすぎて「結局は何が言いたいの?」となる。話がわかりやすい人は情報量を絞ってシンプルに要点だけを伝えています。
デザインもコミュニケーションも同じです。まずはシンプルであることを意識してみてください!
一貫性
続いては一貫性です。例えば以下のサイトを見ていてメニュー欄のサービスボタンを押したとします。

するとこのページに飛んだとしましょう。

どうでしょうか?
少し極端な例ですがサイトに一貫性がなく、自分はどこのページを見ているのかわかりにくいですよね。
コミュニケーションも同様に「一貫性」がないと
「さっきはこのように言ったじゃないですか!」「先月と言っていること違いますよね」
となります。(よく、こういう人いますよね...)デザイン同様に、会話にも一貫性が大切になります。
共通概念
最後に共通概念です。
みなさんはこのアイコンを見た時、何を思い浮かべますか?

きっと、水泳が思い浮かぶと思います。
なぜなら、オリンピックなどのテレビや水泳教室などでよく見かけるからですよね。このアイコンはどんな人が見ても水泳を思い浮かべる共通認識があります。
だからこそ、私たちはわざわざ説明をしなくとも、このアイコンを見ただけで水泳を前提とした話ができるわけです。
コミュニケーションをとる際も同じことが言えます。話がわかりやすい人に共通しているのは、前提条件(知識レベル)を意図的に合わせている点だと思います。
自分たちの部署では意識しなくても通じる言葉や考え方でも、他部署だと通じないことは多々あります。
この共通概念があるかないか、あるいは共感概念が合わせられるかによってわかりやすさは変わっています。ぜひ、意識してみてください!
さいごに
本日は、UIデザインから学ぶ「わかりやすさ」の本質についてお話ししました。
デザインというのは一見、コミュニケーションや会話などに関係ないと思われがちですが「わかりやすさ」という概念で見てみると共通しているところは多々あります。
また、デザインは相手にわかりやすく伝えるためにあります。伝えるためには、なぜ伝わるのか言語化できないといけません。
そう言った点では、デザインを学ぶことで「わかりやすく伝える」力もつくのではないかなと思います。
webデザインを生業としている方はもちろん「私、デザインのセンスないしなぁー」と思っている方でも、デザインについて学んでみる価値は十分にあります!
ぜひ、この記事で興味を持たれましたら本書を読んでみてください!
【お買い求めはこちらから↓】
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
