
「学校生活の手引き」をWordPressで作った話 その2
はじめに
学校生活の手引き(学生生活の手引きなど違う名前で呼ばれている場合もあります)は、校則や学校の設備の使い方、各種手続きの方法など、学校生活を送る上で必要な情報をまとめた資料集のようなもので、多くの学校で冊子として配布されています。
毎年配る学校もあれば、入学時にだけ配られる学校もあります。
私の勤務校では毎年全校生徒に印刷した冊子を配っていたのですが、冊子版を廃止してこれを、WordPressで構築したウェブサイトに置き換えました。
この記事は2回目になります。前回は使用するテーマやプラグインの紹介をしました。前回からお読みになる方は以下からどうぞ。
今回はテーマ(LearnMore)とプラグインをインストールした直後の状態から説明していきます。
LearnMoreが要求するプラグインをインストール
LearnMoreのインストール直後のダッシュボードは以下のようになります。(細かな部分は違っても気にする必要はありません)
①LearnMoreのインストールが成功したという旨のメッセージが出ていますので確認したら矢印のあたりをクリックして消してしまいましょう。
②LearnMoreが使用するプラグイン2つをインストールするようにいわれるのでクリックしてインストールに進んでください。

インストール画面で2つのプラグインをインストールします。

インストールしたら2つのプラグインを有効化しておきましょう。

「Kirki Customizer Framework」はカスタマイザーで各種設定をする為に必要です。デフォルトのまま使うのであれば必ずしも必要ありません。
「Yoast SEO」はSEO(検索エンジン最適化)のためのプラグインです。学校の内部で使う資料集的なサイトにはSEO自体は必要ないのですが、パンくずリスト等が正しく動作しなくなるのでいれておきましょう。
必要な項目の整理(既存の目次を利用すると簡単)
既存の「学校生活の手引き」をWordPressのサイトに置き換える為に、既存の目次を使って必要な項目を整理してみましょう。以下は目次の例です。

今回使用するテーマ「LearnMore」ではWordPressの「カテゴリー」毎にカテゴリーに属する「投稿」がインデックスされます。上の例の学校生活の手引きをWordPressで作り替えるとすると...。
「章」をWordPressの「カテゴリー」に置き換え「各項目」をWordPressの「投稿」として登録していけばよいわけですね。

カテゴリーを設定
では、カテゴリーを登録していきましょう。ダッシュボードのメニューから「投稿」−「カテゴリー」をクリックします。

必要な分だけカテゴリーを追加してしまいましょう。「第○章」といった表記は必要なければつけなくてもよいと思います。

また、最初から入っている「未分類」は消してしまっても、上書きしてしまっても良いでしょう。初期状態では「未分類」がデフォルトのカテゴリーとして設定されているので削除出来ません。メニューの「設定」−「投稿設定」から「投稿用カテゴリーの初期設定」と「メール投稿用のカテゴリー」を未分類以外のものに変えて変更を保存してください。未分類のカテゴリーを削除出来るようになります。

カテゴリーを登録したらカテゴリーを並べ替えておきましょう。
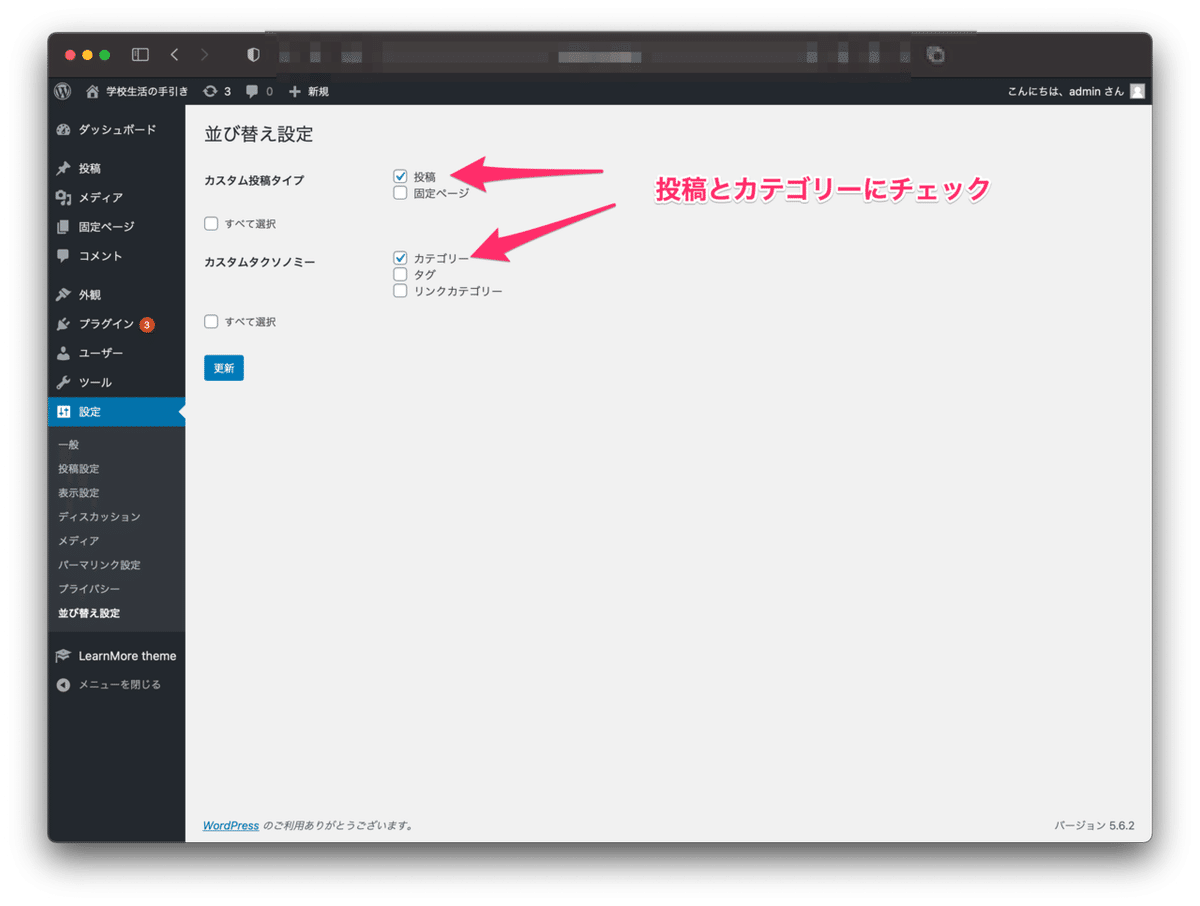
まずは設定が必要です。「設定」-「並べ替え設定」と進みます。「投稿」と「カテゴリー」にチェックを入れましょう。他の項目もチェックをいれてしまっても構いませんが、少なくともこの2つはチェックを入れておいてください。

設定画面でカテゴリー名をドラッグアンドドロップして順番を入れ替えます。トップページ等ではここで設定した順にインデックスされて表示されます。

投稿(各項目)を追加してカテゴリーをつける
投稿を追加していきます。必ずカテゴリーをつけるようにしてください。

標準のWordPressでは投稿は時系列で並べられます(新しいものがより上に表示される)。学校生活の手引きの用な資料集的なサイトでは時系列ではなく自由に意図した順で並べたいですよね。
投稿一覧の画面で投稿をドラッグアンドドロップで入れ替えます。入れ替えるとき、カテゴリーで表示を絞り込んでおいたほうが分かりやすいでしょう。

カテゴリーで表示を絞り込んだ状態で投稿をドラッグアンドドロップして並べ替えましょう。トップページ等では並べ替えた順で表示されるようになります。

次回に続く
長くなるので2回目はここまでにしたいと思います。次回はいよいよトップページの設定等をしていきたいと思います。
質問やアドバイスなどありましたらコメントでお願いします。
