
【VRChat】アバターの大きさを自由に変更できるようにする【Avatars3.0】
重要:VRChatのアップデートによってアバタースケーリングが正式に実装されたため、アニメーションを使ったスケール変更は無効化されるようになりました。そのため、本記事で紹介されている方法は使えなくなりました。この記事の内容は過去の方法であるため、パラメータ設定の参考程度にご利用ください。
こんにちは、Linxです。今回はVRChatでExpression Menuを使ってアバターの大きさをプレイ中に自由に変更できるギミックの作り方を紹介します。
SDK3.0かつ6点トラッキング専用です。
また、連続的な倍率が使えるものの変更後は再キャリブレーションが必要です。
参考動画
再キャリブレーションは必要ですが、アバターの大きさを動的に変更できるようになりました!
— Linx (@D_Guardians) July 6, 2021
やりすぎるとDynamic Boneがおかしくなるのが欠点。#VRChat pic.twitter.com/ZDmuh68JHH
理論上は100倍とかにもできますが、よく使うのは0.25倍~4倍くらいでしょうか。
ScaleとView Positionを変更するだけでも大きさを変えることができますが、その場合サイズ別にアップロードすることになるので中間の大きさが使えない、またはアバターの数が無駄に多いという状況になりがちです。
今回紹介する方法では、段階的ではなく連続的なサイズ変更が可能になり、そういった欠点が解消されます。
下準備
用意するもの
・アバターをアップロード済みのUnityプロジェクト(SDK3.0必須)
記事ではこのアバターの大きさを変えられるようにします。

Hierarchy内でCtrl+Dを使ってアバターのオブジェクトを複製しておきましょう。元のアバターは非表示にしておきます。
・Gesture Layer用Animator Controller及びTPose用Animator Controller
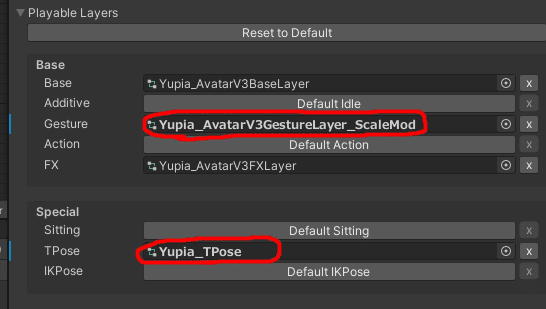
VRC Avatar Descripterに、Playable Layerという項目があります。以下の画像の赤丸の部分を確認します。

ない場合(Default 〇〇になっている場合)、足りないものを
Assets > VRCSDK > Examples3 > Animation > Controllersからvrc_AvatarV3HandsLayer、vrc_AvatarV3UtilityTPoseをCtrl+Dで複製し、名前を変更して用意してください。
アバターによっては元々設定されているかもしれませんが、元からあるものを複製して名前を変えたものを指定し、バックアップを取るのがおすすめです。
Default 〇〇のボタンを押して、新しく作ったものをそれぞれ指定します。
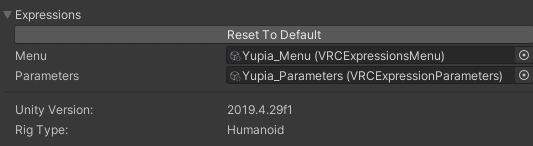
・Expressions Menu及びExpressions Parameters

Expressionsの項目に無い場合はProjectタブで右クリックして、Create > VRChat > Avatars から2つとも作成します。元からある場合は複製したものを指定しましょう。
アニメーションを作成する
アニメーションを作成するために、先ほど作成したTPose用のAnimator Controllerをアバター本体のAnimatorに設定します。

これは後でnoneに戻します。
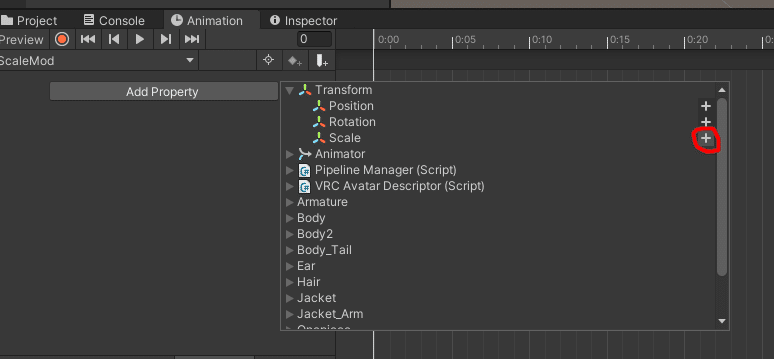
次にHierarchy内でアバターを選択したままAnimationタブを開き、新しいアニメーションを作成します。

Add Property > Transform > Scale の+ボタンを押します。

今回は、例として以下のような設定にします。
0%:0.25倍
25%:0.5倍
50%:1倍
75%:2倍
100%:4倍
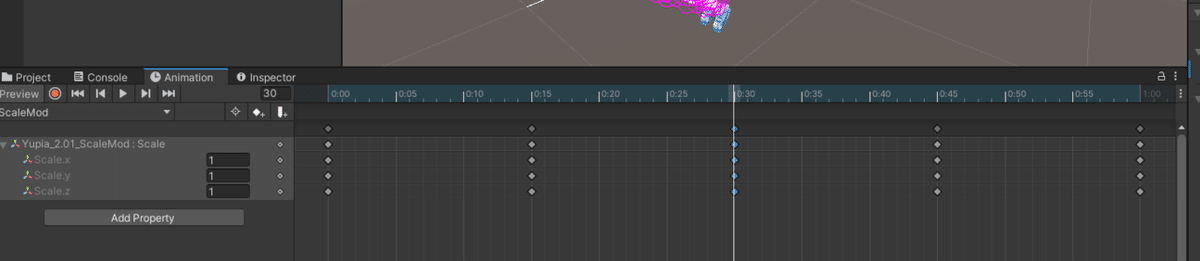
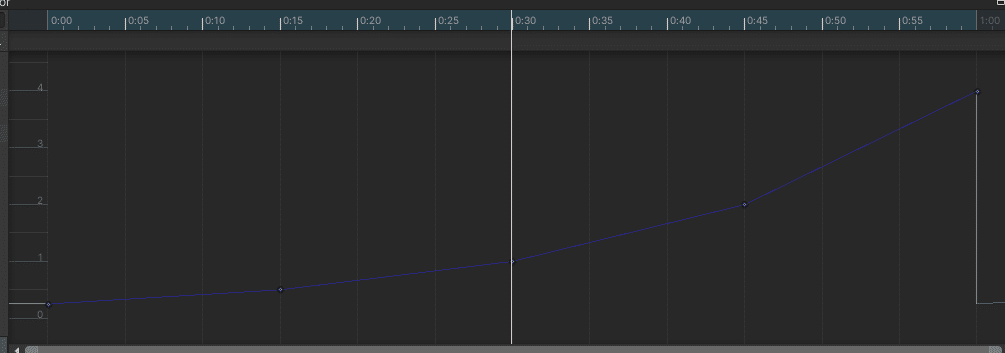
以下の画像の位置にキーフレームを置きます。右クリックしてAdd Keyです。

各キーフレームのScale.x/y/zの値を変更します。
タイムライン上の0.00の位置はScaleが0.25
0.15は0.5
0.30は1
0.45は2
1.00は4
といった具合です。
左上のPreviewを有効にして時間が書いてある場所をドラッグすると、シーンプレビューでのアバターの大きさが変化します。中腰になりますが問題ないです。
次にカーブを編集します。アニメーションプロパティの表示されている部分の右下にあるCurvesをクリックし、Aキーでカーブの全体像が見られます。

ドラッグで全て選択し、キーのある場所を右クリックしてBoth Tangents > Linerを選択します。これでカーブが直線になり、倍率が計算しやすくなりました。

Dopesheetをクリックするとキーフレーム編集に戻れます。
また、作成したアニメーションのファイルのインスペクターを開いて、Loop Timeを無効にしましょう。これをやらないと100%ちょうどの時にだけ最小になります。
Animator Controllerを編集する
編集するAnimator Controllerは、最初に用意したGestureとTPoseの2つです。
・Gesture Layer用Animator Controller

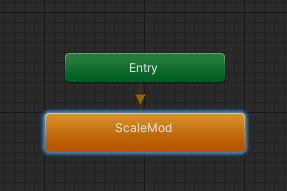
①Layersタブで+を押してレイヤーを増やし、名前を変更します。
②歯車の設定アイコンを押します。
③Weightを1にします(これを忘れると全く動きません)。
④先ほど作成したアニメーションを、作成したレイヤーにドラッグアンドドロップで追加します。

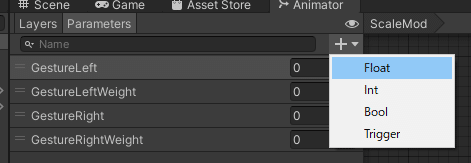
次にParametersタブに移行し(左上のボタン)、+を押してFloatのパラメーターを追加します。今回は名前をScaleとしました。

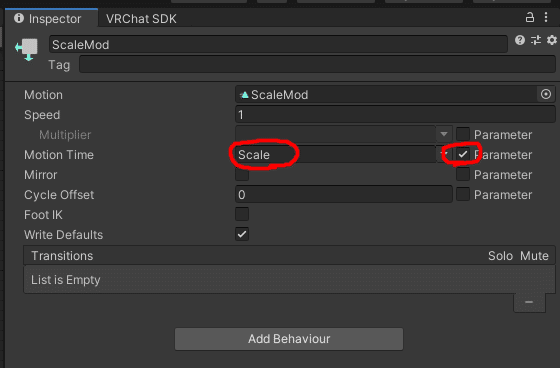
Layersに戻り、アニメーションの設定でMotion Timeを有効にして作成したパラメーターを指定します。

・TPose用Animator Controller
やることは同じです。パラメータ名はGestureと同じにしてください。
①レイヤーの追加、Weightを1に
②作成したアニメーションを追加
③Floatのパラメーター作成
④Motion Time有効、パラメーター指定
Expressions Parameters設定

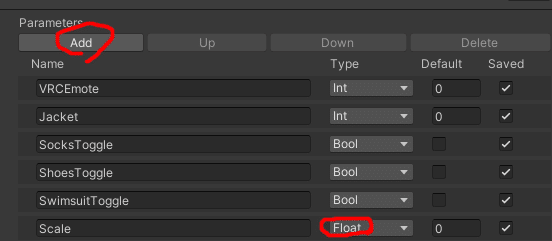
Addボタンを押してFloatのパラメーターを増やします。名前はAnimator Controllerで作成したものと同じにしてください。
画像では忘れていますが、今回は50%が1倍なのでDefaultの値は0.5です。
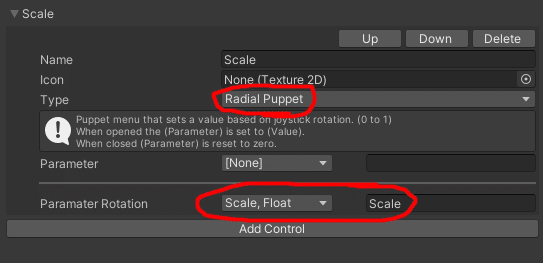
Expressions Menu設定
Add Controlボタンを押して名前を変え、TypeをRadial Puppetに、Paramater RotationをScale, Floatにします。

最後に、アップロード前にアバター本体のAnimatorのコントローラーをnoneに戻します。
以上で完成です!アップロード後、Expression Menuから大きさを変更できるようになります。
注意点
最初に述べたように6点トラッキング専用で、再キャリブレーションを行わないとビューポイントの更新が行われません。
大きさを変更する→キャリブレーション、の動きがセットになります。
今後予定されている8点、10点トラッキングで動くかどうかは不明です。
原因は不明ですが、64倍ほどに巨大化すると腰の向きが頭につられて動く現象が起きますが、16倍程度ではあまり気になりません。また、揺れものがパラメーターそのままでは破綻する可能性があります。
普段使うことは無いと思いますが、もし64倍以上のアバターが欲しい場合は、「元々100倍のアバターを別に用意して、このギミックで50~200倍に対応させる」といった方法が良いかもしれません。
このギミックを使うことで16倍以上といった極めて大きくなることも可能ですが、音声の距離減衰の関係で立っているだけでボイスチャットが聞こえなくなることに注意してください。当然こちら側の声も届きません。
また、巨大化することで通常の移動より無限歩行の方が速く移動できますが、コライダーには引っ掛かります。
当然ですが、イベントなどで巨大化して邪魔になるような使い方はしないようにしましょう。
別の問題としては、巨大化するとスカートの中身が足元から丸見えになります。見られたくない場合、必ず何かしら対策をとってください。
逆に小さくなる場合は移動が速く感じられるので、VR酔いに注意してください。
もっとも、そんな極端なスケールを使わなくても、「VRChatは背が高い方が撫でる側」というヒエラルキーを破壊するのに使えますし、単純に目線を合わせたいときにも便利です。様々なアバターに導入可能で使いどころの多いギミックなので、是非導入してみてください。
