
clusterでVRoidアバターを使う際の画質を向上させる方法
【2022年2月21日追記】現在clusterでの画質制限は大幅に緩和されたため、本記事で紹介する方法は意味がなくなりました。何かしら別の理由があって手動でマテリアル分割を行いたいときの参考程度にご利用ください。
こんにちは、Linxです。今回は「clusterでVRoidアバターを使う際の画質を向上させる方法」について解説したいと思います。
なぜ必要なのか?
VRoidから出力したVRMをclusterにアップロードすると、著しく服の画質が悪い場合があります。なぜ画質が悪いかというと、clusterでは負荷軽減のためテクスチャ解像度が512×512pxまで制限されてしまうからです(イベントスタッフのみ2048×2048px)。さらにVRoidアバターの場合、テクスチャがアトラス化(一枚の画像に複数の画像がまとまっている)されているため、最も3D上で面積の大きい服のテクスチャが実質256×256pxしか使われていないということがあります。よって、アトラス化を解除することで512×512pxまでは解像度を上げることができる、また、その方法を紹介することがこの記事の趣旨となります。
問題点
アトラス化を解除するということは、今まで4つの画像をひとつのマテリアルにまとめていたところを4つのマテリアルに増やすということ。マテリアルが増えるということは負荷が大きくなり、重くなる原因になるので、通常はアトラス化を解除するメリットは無いです。イベント等で使う場合は2048×2048pxまで使えるため、モバイル端末の人にも来てもらうためにもアトラス化の解除はしない方が良いでしょう。
どれくらい改善するのか?
次の画像がアトラス化を解除しない場合です。服のテクスチャを見比べてください。

そして、アトラス化を解除した場合です。高画質とはいえませんが、かなりマシになりました。文字や図形などは、ある程度の大きさがあれば見えるようになります。

必要なもの
・VRoid Studio
・UniVRMをインポート済みのUnity
・Blender
今回私はUnity2019.4.11f1、UniVRM0.55.0、Blender2.79bを使いました。
VRoid StudioからVRM出力

今回はこのVRoid Studioのサンプルアバターを例にして解説します。clusterのアバター制限を満たすようにポリゴン・ボーン数を削減しましょう。ボーン数がオーバーしていますが、VRoid Studioではこれ以上削減できないのでBlenderで削減することにします。
また、マテリアル数を2、テクスチャ解像度を4096×4096にします。ここでマテリアル数を8にしてもアトラス化は解除されません。
UniVRMでUnityにインポートする
UniVRMを持っていない場合、以下の記事を参考にして導入してください。

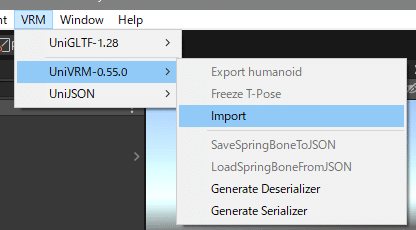
VRoid StudioからエクスポートしたアバターをVRM→UniVRM-0.55.0→Importからインポートします。
FBX Exporterをインストールする

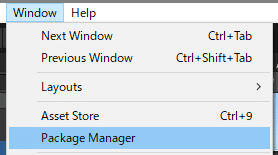
Package ManagerよりFBX Exporterをインストールします。

①fbxで検索して、②FBX Exporterを選択、③Installを押します。FBX Exporterが一覧に出てこない場合、検索窓の左のAdvancedからShow preview packagesを有効にしてください。
FBXファイルを出力する
シーンにVRMを追加し、ヒエラルキーのVRMを右クリックしてExport To FBXを押します。

Export Optionsウィンドウが出てきます。Export FormatをBinaryにしないとBlenderで読み込めないのでBinaryにし、右下のExportを押します。するとAssetsフォルダにFBXファイルが出力されるはず。
テクスチャを確認し、マテリアルへの割り当てを考える
clusterで使用可能なマテリアルの数は最大で「8」です。アトラス化を解除した結果、マテリアル数が9以上になってしまうとアップロードできなくなります。そのため、使用されているテクスチャの内訳をみてどのテクスチャをどのマテリアルに割り当てるか考えます。

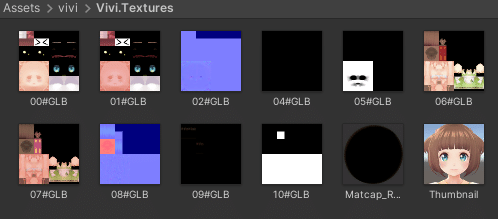
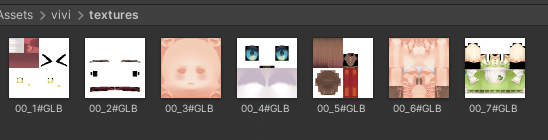
UnityにインポートしたVRMのテクスチャを確認しましょう。今回編集しているサンプルの場合、上の画像のようになっています。これを見てもわかりませんが、マテリアルのパラメーター確認すると、以下のことがわかりました。
00#GLB:顔マテリアルのメインカラー
01#GLB:顔マテリアルの影カラー
02#GLB:顔マテリアルのノーマルマップ
04#GLB:顔マテリアルのエミッション
05#GLB:顔マテリアルのアウトライン
06#GLB:体マテリアルのメインカラー
07#GLB:体マテリアルの影カラー
08#GLB:体マテリアルのノーマルマップ
09#GLB:体マテリアルのエミッション
10#GLB:体マテリアルのアウトライン
つまり、01~05は同じ場所の別々のパラメーターを表しているだけということがわかります。06~10も同様。ここからは一旦、メインカラー(00と06)だけで考えることにします。
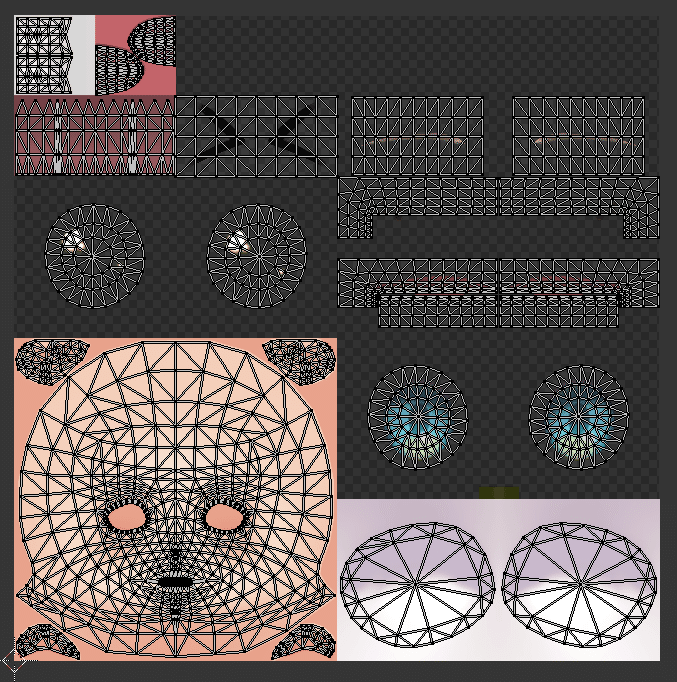
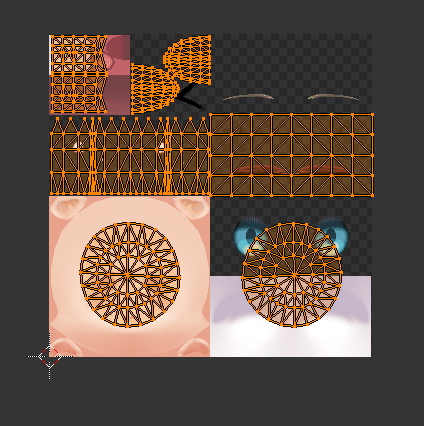
テクスチャ画像を見ると、画像が分割されていることがわかります。この中からどのようにマテリアル割り当てを行うか考えることになります。

今回はこのような割り当てを行います。このうち7が服のテクスチャなので、服だけで1マテリアルを使うことが画質向上の上で重要となります。一方、軽量化のことを考えると顔のテクスチャ(1~4)はそのままでもいいかもしれません。枠が一つ余りますが、後からアバター改変でアイテムを持たせたりするために余裕があったほうがいいです。
Blenderにインポートする
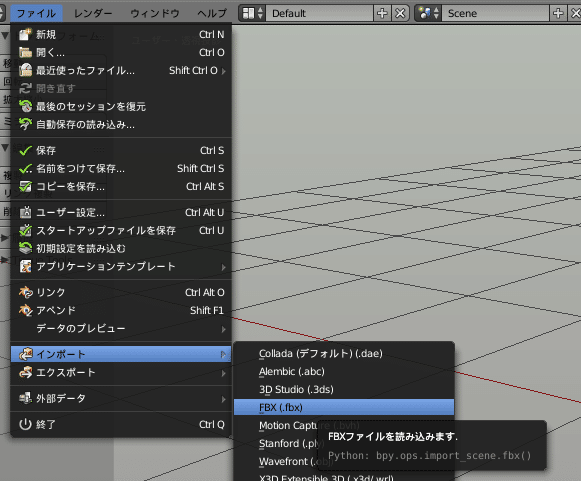
Blenderを起動し、最初のキューブをXキーで消したら、ファイル→インポート→.fbxで先ほど出力したFBXをオンポートします。


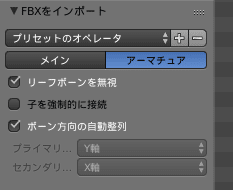
インポート時、「ボーン方向の自動整列」にチェックを入れないと全てのボーンが上向きになってわかりにくいのでチェックを入れましょう。また、今回はボーン数がオーバーしているため、「リーフボーンを無視」でウェイトのないボーンを削減します。

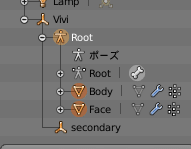
オブジェクトモードでアーマチュアを選択して編集モードに入ることで、ボーン数が確認できます。
ボーンを97まで削減できました。これでも128以上の場合、髪揺れを犠牲にするしかありません。
UV編集の準備
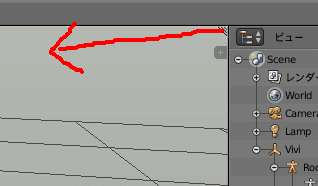
Blenderの画面を分割して増やします。3Dビュー右上の三角形のエリアをドラッグして、画面を左右に分割します。


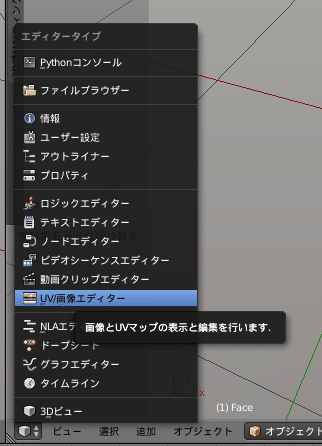
分割した片側をUV/画像エディターにします。

3Dビューのオブジェクトモードで顔(face)を選択し、tabキーで編集モードに入ると顔周りのUVが表示されます。画像エディターにUVが表示されない場合、3DビューでAキーで頂点をすべて選択してください。

また、画像エディターのツールバーから画像(今回は00#GLB)を開いておきます。
マテリアル分割
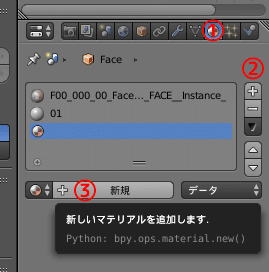
マテリアルを新しく増やします。

①プロパティエディターをマテリアルにして、②「+」を押して、③新規を押せば増やせます。増やしたマテリアルをUVの左上領域のメッシュに割り当てます。

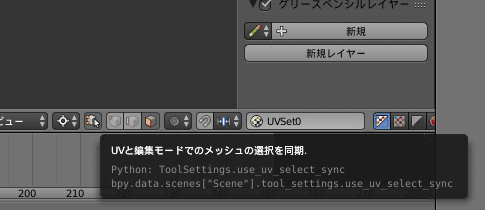
「UVと編集モードでのメッシュの選択を同期」を有効にします。また、UV/画像エディターを面選択モードにします。

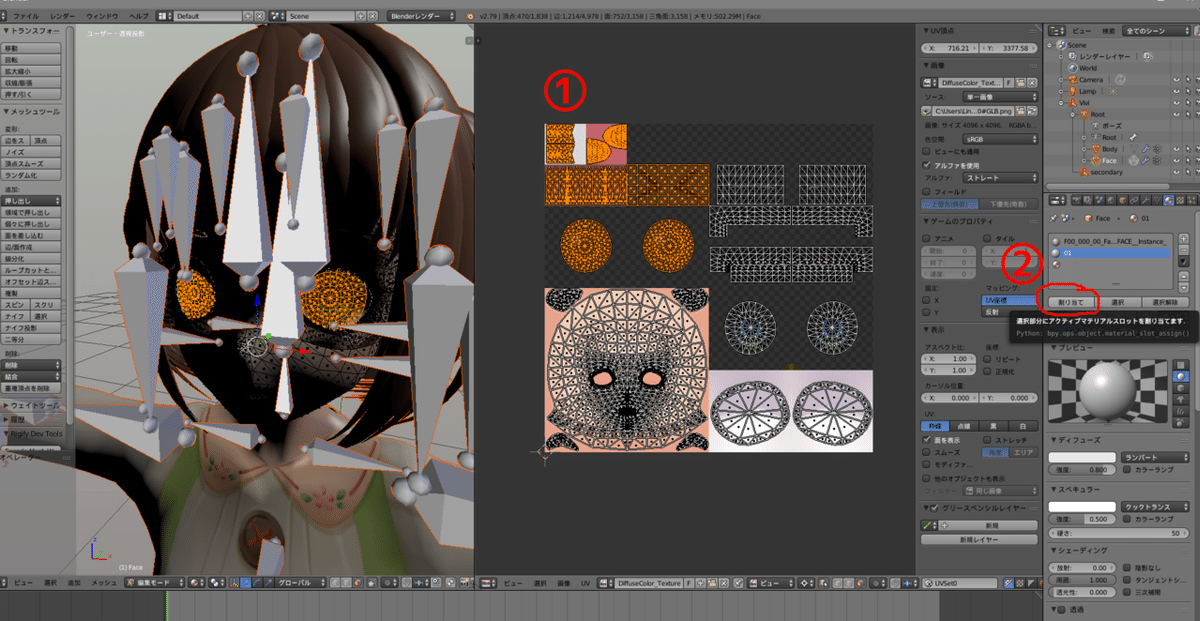
①UV/画像エディターでShift+L等で選択すると、3Dビューでもその部分が選択されるようになります。②作成したマテリアルを選択し、「割り当て」を実行します。
これで左上部分(領域1)のマテリアルが分離されました。これを領域ごとに行い、作業を4回繰り返してすべてのマテリアルを分割します。
オブジェクトモードに戻り、さらにBodyの方のメッシュを選択して編集モードに入り、同様にして3つマテリアルを増やす作業を行い、合計7つのマテリアルにします。

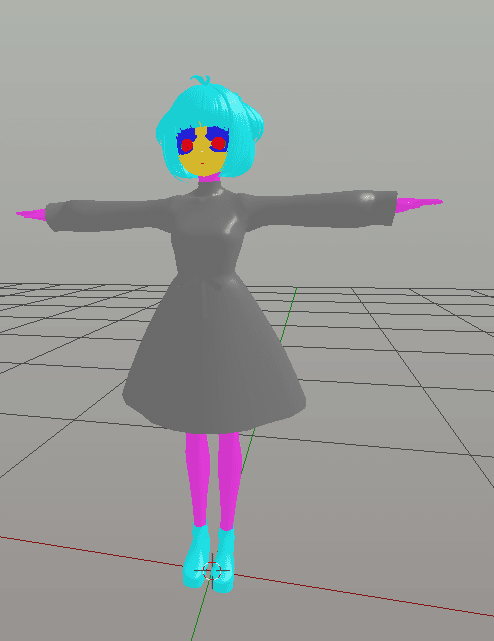
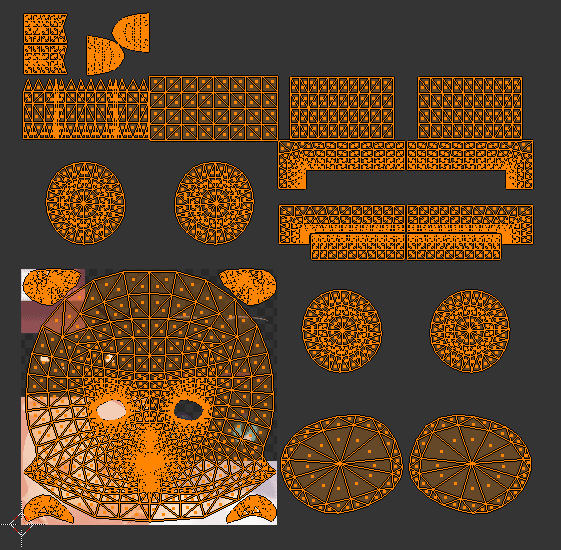
全マテリアルの分割が終わった状態(わかりやすいようにマテリアル毎に色を変えています)。
UV位置調整
本題のUV位置調整です。今回のサンプルは綺麗に4分割されているので、簡単に調整することができそうです。
3Dビューで顔メッシュ(Face)を選択し、編集モードに入ります。Aキーですべての頂点を選択します。次に、UV/画像エディターですべてのUVが選択されていることを確認し、これを2倍に拡大します。
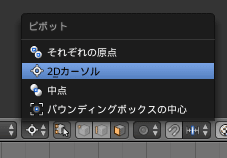
拡大の前に、まずUV/画像エディターのピボットを「2Dカーソル」にします。

画像の左下に2Dカーソルがあることを確認してください。もし違う位置にある場合は、Nキーを押して出てくるメニューの表示>カーソル位置をX=0,Y=0にすると左下に移動します。

UV/画像エディター上で「s2」と入力するとUVが2Dカーソルを中心に2倍拡大されるので、エンターで確定します。

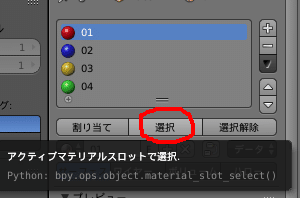
次にUVの位置を移動します。「UVと編集モードでのメッシュの選択を同期」を無効化し、3DビューでAキーですべての選択を解除し、プロパティエディターのマテリアルのところにある「選択」を実行します。

すると、そのマテリアルが割り当てられた部分だけ選択されます。これを使って、まずは左上(1)領域を選択します。左上領域のUVは画像からはみ出しているので、UV/画像エディター上で「gy-4096」と入力して左下に移動させます(画像を開いていない場合は「gy-256」)。これで、UVが画像の範囲に収まりました。

画像とUVが合っていないが、これから画像を用意するので問題なし。
同様の方法ですべての領域を左下に動かします。領域3は元々左下なので、今回は動かしません。そして、Bodyの方でも同じことをやります。
FBXエクスポート
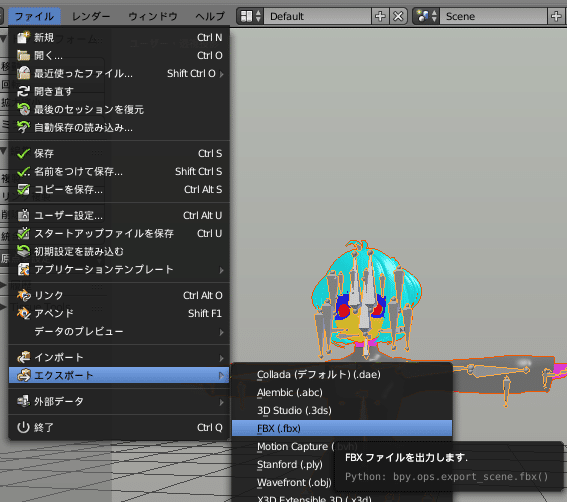
Face、Body、Root(アーマチュア)を選択し(Shiftを押しながら複数選択)、FBXをエクスポートします。


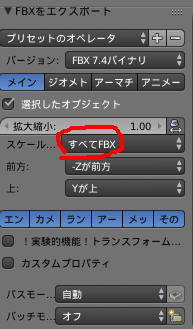
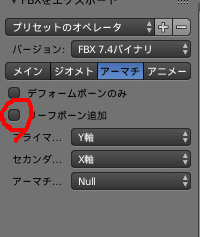
選択したオブジェクトにチェックを入れ、スケールを「すべてFBX」にします。また、リーフボーン追加のチェックを外します。


エクスポートしたら画像の編集作業に移ります。
テクスチャの編集
アトラス化されているテクスチャを、領域ごとに単体の画像にします。ペイントソフトによって操作が異なるので、詳細は省略します。各画像の大きさが4096×4096から2048×2048になりました。

全て分割して7枚の画像になりました。ノーマルマップなども同様に分割してもいいのですが、clusterでは画像の枚数上限が16枚であることにも注意してください。今回はベースカラーのみで話を進めます。
作成した画像とFBXをUnityにインポートして、Unityでの作業に移ります。
マテリアル作成
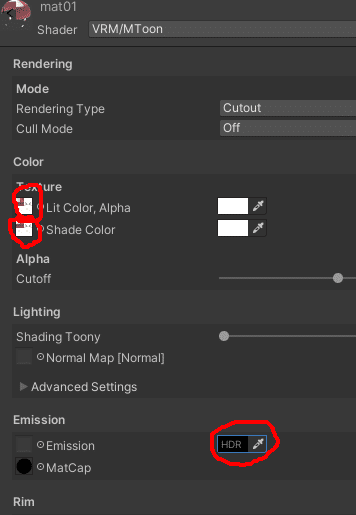
元々あったマテリアルをctrl+Dで複製して、マテリアルを増やします。「Lit Color, Alpha」と「Shade Color」の項目に作成した画像を割り当て、それ以外の画像が割り当てられている項目はnoneにしましょう。マテリアルが真っ白になってしまう場合、Emissionの項目の色を黒にします。

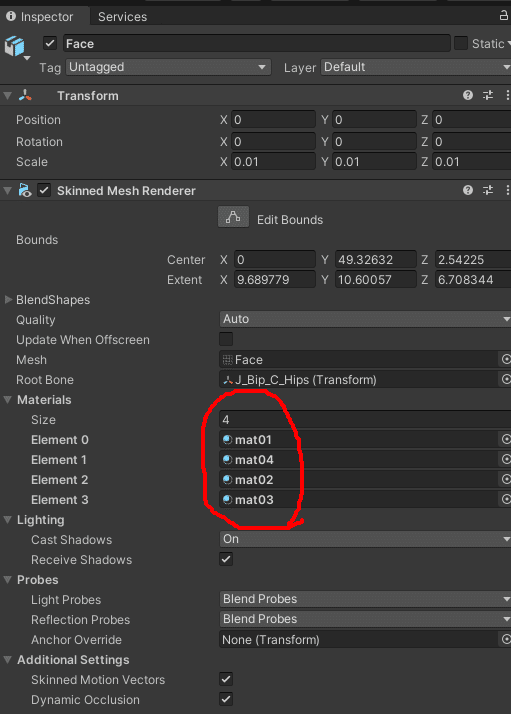
マテリアルができたら、FBXをシーンに出して、メッシュにマテリアルを割り当てます。

なぜかマテリアルの順番が一致しない。
その後の作業
その後は通常のFBXをVRM化する方法と同じなので省略します。
・RigをHumanoidにする
・一度VRM出力して正規化する
・VRM MetaやVRM Blend Shapeの設定
・VRM First PersonとVRM Look At Bone Applyerの設定
・VRM Spring Boneの設定
・二度目のVRM出力
この設定はVRoidと同じ設定を手動でやると大変なので(特にSpring Bone)、VRMの設定をコピーするエディタ拡張を使うと楽です。
以上、無事にclusterの制限内に収まっていればアップロードできます。


VRoidから来たとは思えない画質を誇る。
「clusterの制限による自動圧縮はかなり画質が悪くなってしまうので、自分で画像編集ソフト内で512×512まで縮小した方が良い」という話を見かけましたが、自分でやったところあまり変化はないどころか、自動圧縮の方が若干良い気がしました。
以上となります。最後までお付き合いいただき、ありがとうございました。
