
【博士・修士向け】スライドレイアウト 中身編 ~デザインの4原則で中身も見やすいスライド作り①~
今週も研究を頑張ってこられたみなさん。
こんばんは!お疲れ様です!Curioseeds(キュリオシーズ)です。

さて、先週は【スライドレイアウト外枠編】と題して、スライドマスターの使い方などを紹介させて頂きました。
すでにお読み頂いた方々、ありがとうございます!
まだ読んでいないという方、是非チラっとお立ち寄り頂けると幸いです✨
さて、今回も前回に引き続きスライドレイアウトについてのお話ですが、
前回とは打って変わってスライドレイアウトの中身に踏み込んだ内容です!
【デザインの4原則で中身も見やすいスライド作り】目指していきましょう!

0. デザインの4原則とは
前回記事でも少し紹介しましたが、デザインの4原則、みなさんご存じでしょうか。
具体的には、“近接” “整列” “対比” “反復” の4つがあります。
デザイナーだけではなく、研究者にも通用する大原則です。
そう、スライドデザインの9割は論理的に決められる、という根拠はここにあるのです!(※ 初回記事参照↓↓)
これらの原則さえ守っていれば、最低限失敗はしない!というスライドを作れます。
ということで本記事と次回記事では、デザインの4原則に準拠したスライドデザインの4原則を紹介したいと思います✨
今回は最初の2つ、近接と整列です。
1.近接 ~余白を使ったグループ化~
まず第一の原則が、近接です。
近接は、関連する項目をまとめてグループ化する、ということ。
スライド作りの場合は特に余白を使った適切なグループ化と限定してしまっても良いかもしれません。
具体的にどういうことか、まずは悪い例を見てみましょう。

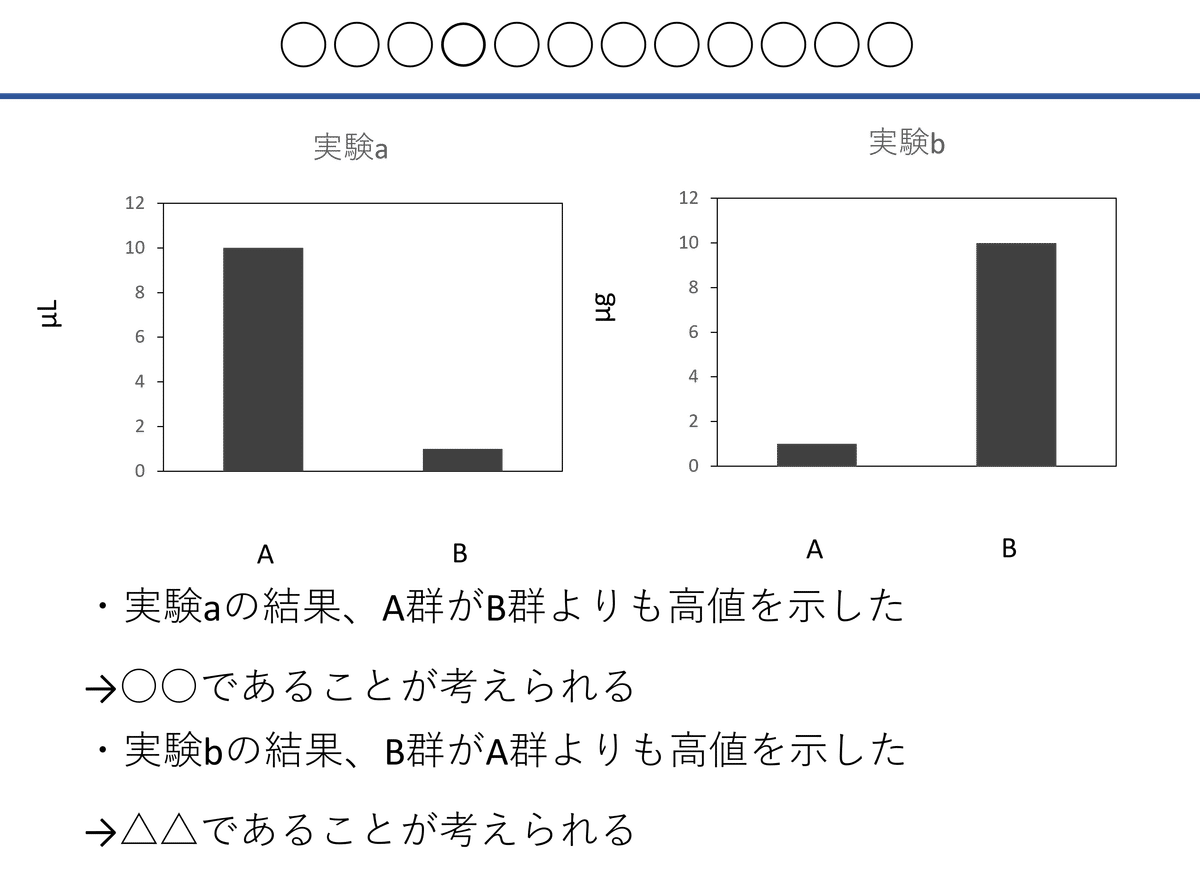
例に挙げたスライドは、
文章に関しては各項目のグルーピングが適切にできておらず、結局何を言いたいのか瞬時にわかりません。
また、グラフの凡例が隣のグラフのエリアに浸食してしまって、例えば真ん中の"µg"は左右どちらのグラフについているのか、理解に時間がかかってしまいますね。
一方で、良い例はこちら。

単純に近づくだけで、各項目が同じグループにあるものとして見ていて理解しやすくなりました。
グラフも、ぱっと見で理解できるようになり、高難度の内容を短い時間で伝える研究発表には重要な技術であることがわかったと思います。
また、”もっとわかりやすくするために四角で囲う!”みたいなことは、あまり推奨されません。
使い方を気を付けないと、囲い四角は不要な情報の一つになります。
余白で囲い四角を作れるのであれば、それで十分ですよ!
2.整列 ~PowerPointで一括設定~
第二の原則は、整列です。
他の人の研究発表を聞いていて、図表がズレているとすごい気持ち悪いな~ということ、ありませんか。
それも当然、整列が出来ていないからです。
整列のために、自分で頑張って揃えてます!という人も多いかもしれません。
が、手動には限界があります。
というか、ここに時間をかけるのはもったいないので、PowerPointに設定してもらっちゃいましょう。
① 「ホーム」タブから簡単に
「ホーム」タブの配置を選択します。

② 場合に応じて整列種類を選択
オブジェクトの位置から配置を選択し、目的の設定を選びます。

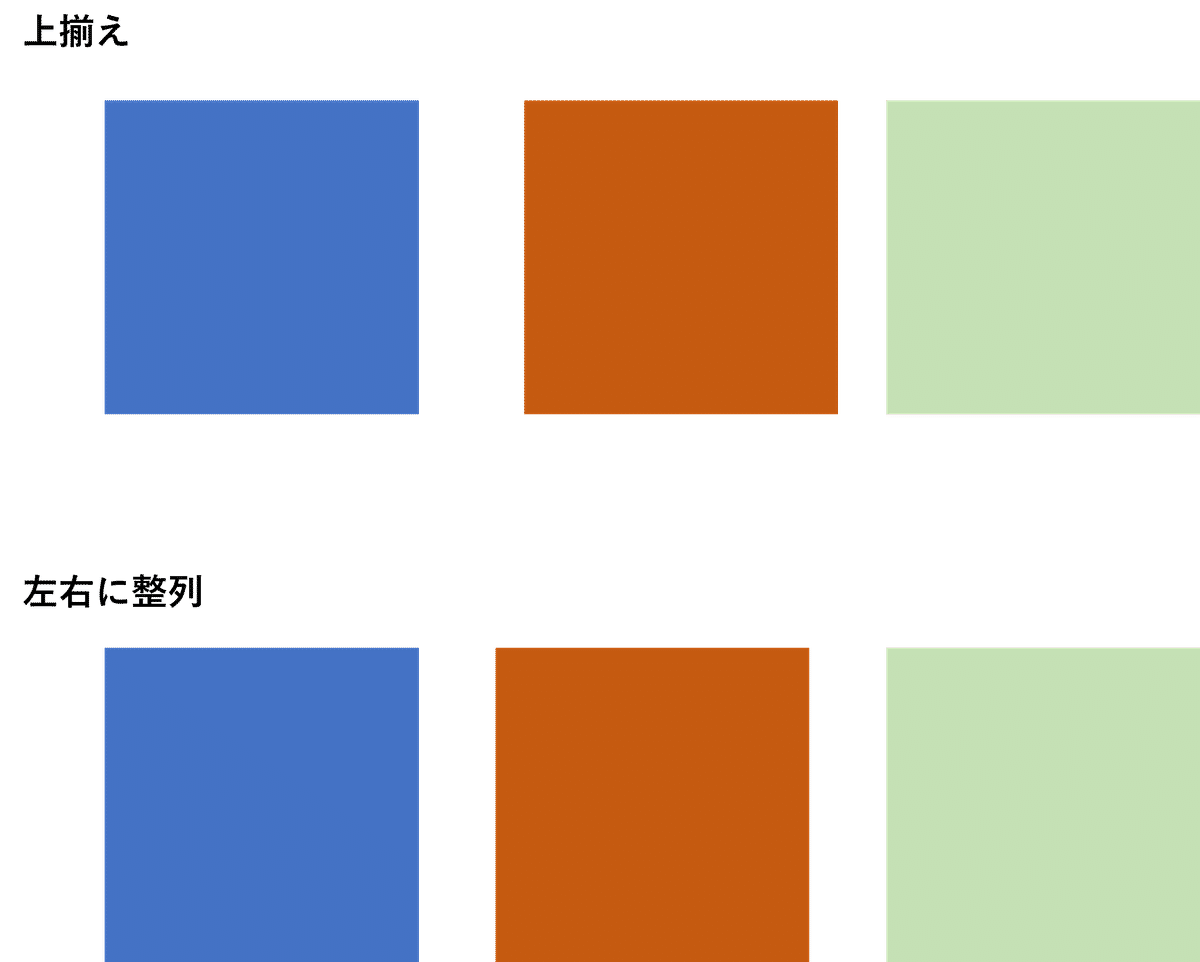
たとえば、このバラバラの四角が、

それぞれの項目を2回クリックしただけで…

こんなに綺麗になります!!
時短もできちゃう整列法、是非活用してみてください!
さて、残る2つの原則は、対比と反復。
一見すると発表スライドにどう落とし込んだら良いか難しい原則ですが、
ポイントを押さえれば簡単に対策できるはず!
ということで、デザイン4原則の続きは次回記事でも詳しく紹介予定ですので、お楽しみに✨

連載第三回【スライドレイアウト 中身編 ~デザインの4原則で中身も見やすいスライドに①~】いかがでしたでしょうか?
次回は、9/30(土) 18:00頃「スライドレイアウト 中身編 ~デザインの4原則で中身も見やすいスライドに②~」公開予定です。
(本日公開が遅れてしまいました…!失礼いたしました。)
来週もよろしくお願いします!!
なお、本記事の”デザインの4原則”は、下記の本を参考にしております。
出典:Robin Williams (1998) 『ノンデザイナーズ・デザインブック』マイナビ出版
