
アクセシビリティの効果測定ー測りにくそうなものを測るー
【イベントテーマ】:使いやすさ、アクセスしやすさを実現するB2Bサービスのデザインとは?
【開催日】:3月8日(水)18:30~
【登壇者】:保坂 浩紀氏(AI inside 株式会社)、伊原 力也氏(freee株式会社)、大村 健太(CULUMU)、川合 俊輔(CULUMU)
▽伊原氏の本日のスライド
川合:それでは最後、伊原さんの登壇に進みたいと思います。
伊原さんは、弊社のアクセシビリティチームの顧問も担っており、取り組みを含めてCULUMUとしても非常に影響を受けている方です。伊原さん、宜しくお願いします。
伊原氏:私からは、「アクセシビリティの効果測定」というお題でお話させていただきます。
副題は「測りにくそうなものを測る」です。今回はアクセシビリティをお題にしていますが、ユーザビリティやアクセシビリティ、UXデザインなどの取り組みを行っていく中で「効果測定」を求められると思います。その時の考え方の参考にもなればと思います。
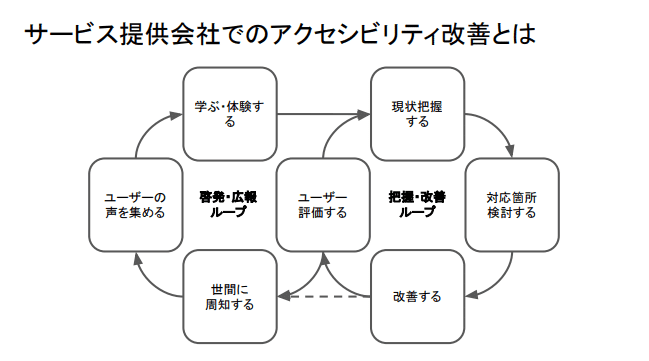
私はfreee株式会社でデザインマネージャーとして勤めています。その他Ubie、STUDIO、CULUMU、東京都新型コロナ対策サイト等のアクセシビリティの改善支援を行っています。また、HCD-Netやウェブアクセシビリティ基盤委員会に所属し、アクセシビリティ関連の書籍の執筆や監訳も行っております。複数社お手伝いしていますが、どのようなことをしているのかを前情報として図示いたしました。

このような取り組みを書いたのが、先日出版された「Webアプリケーションアクセシビリティ」です。

https://webapp-a11y.com/
7章では「アクセシビリティの組織導入」の話をしています。
本に収めきれなかった部分を7章の続編として技術評論社さんのサイトで連載しています。その中で「アクセシビリティの効果測定」の回があるので、今回はその内容をお話しさせていただきます。
皆さんがアクセシビリティチームを作り、取り組みを続けていく中で「アクセシビリティの効果はどんな感じですか?」と聞かれたときに、今回のセッションを思い出していただければと思います。

今日の話について
● Webサービス提供会社でのアクセシビリティ効果測定の考え方
● 転じて、一見測定しにくいものを可視化する際の考え方
(例:ユーザビリティ、ブランドイメージ…)
アクセシビリティの効果測定とは?
「アクセシビリティの効果」とは何か?
アクセシビリティの効果とは、「サービスを利用可能な状況が増えていること」だと思います。サービスをアクセシブルにするということは、多様な利用状況で使えるようにすることを意味しているので、それが実現できていれば効果があると言えると思います。
しかし、それは測定できるのでしょうか?ご自身であればどのように測定されますか?
まずアクセシビリティに対応すると機械が読みやすくなるので、「SEOにつながるんじゃないか」といった話があります。これはその測り方に物議を呼ぶ気はしますが、実際にアクセシブルになると検索トラフィックが増える(可能性がある)というレポートのようなものは出ています。
もう一つはボタン等が見やすくなると「クリック率が改善する」といった局所的な意味で良くなるということもあるかと思います。
アプローチやソリューションが妥当なのかはともかくアクセシビリティオーバーレイというアクセシブルにするツールを入れたサイトでは、検索トラフィックが12%増えているというレポートもあります。
機械にアクセスしやすくすることにより検索トラフィックが増えるという相関が起きる可能性は十分にあると思います。

ですが、実務にこのような案件はどのくらいあるのでしょうか?BtoBサービスやログインして利用するようなサービスにおいては、そもそも検索トラフィックみたいな話ではなくなってきますし、 アクセシビリティだけを改善するプロジェクトの案件は少ないかと思います。情報設計やユーザビリティなど機能的な部分を含めて改善するときに一緒にアクセシビリティも改善している状況が多いと思うのでアクセシビリティだけの効果を測ろうとしても難しいと思います。
もう一つはWebでは支援技術のユーザー。例えばスクリーンリーダーを利用しているユーザーがどのくらいいるかはカウントできません。これは技術的にブラウザに描画されたものをスクリーンリーダーを読み取って操作しているため、ブラウザまではわかってもブラウザの先はわかりません。そもそも支援技術をどう使っているかというのはプライバシーに関わる情報なので測定すべきではないという話もあります。
モバイルアプリだと実はネイティブアプリなのでカウントできてしまいますがそれ自体も私はあまりお勧めしていません。
アクセスが少ないからあまりユーザーがいない。だから対応しなくてもいいという誤解につながったり、この判定ができるということは支援技術ユーザーにだけ特別バージョンを作ればいいのではないかといった考え方につながります。しかし、その特別バージョンは並行運用が厳しく、途中でクローズするということも起こりかねません。そのような可能性もあるので私はあまり望ましくないと感じています。

どうすれば測定できるのか?
ではどうすれば測定できるのか?少し矛盾したことを言いますが、直接測らなければ測れるのではないかと私は考えています。
アクセシブルにして良いことがわかったことを局所で測るのは難しい。しかし取り組む中で全体の状況がどう変化しているのか、これなら測れるのではないかと考えています。
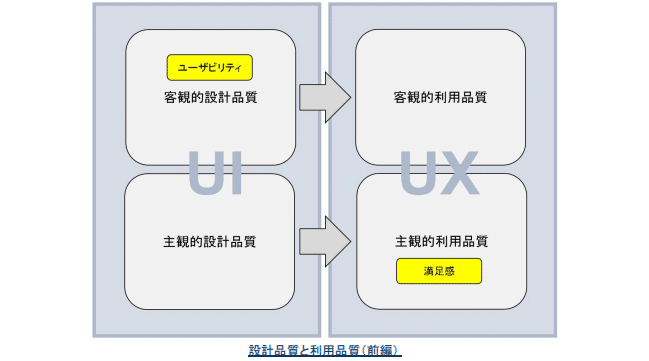
アクセシビリティは品質の一環です。品質と言って私が思い出す図は、UXデザインにおいて非常に影響力のある黒須先生がUIの品質、UXの品質を整理しているのが下図になります。

https://u-site.jp/lecture/quality-of-design-and-use-2
どういう構造になっているのかというと、ユーザビリティ(アクセシビリティを含む)などの「客観的設計品質」を作り手側が正しく設計し、品質を担保します。それはユーザー側からは「客観的利用品質」になる。そういう関係性だと思います。

主観的というのは、魅力的品質とそれを受け取るユーザーの満足感という整理になります。
つまり、上図の上段の客観的設計品質と客観的利用品質の関係性を測定すれば、アクセシビリティの効果が見えてくるのでないかと考えています。

先ほどのサービス提供会社のループに戻りますが、これを分解してみると設計品質においては、まず設計を良くするために学んだり体験したりすることと現状把握して対応箇所を検討して改善するというアプローチがあると思います。
右側でいうと利用品質でユーザーの声を集める、ユーザーによって評価するがあります。
左右の間に設計品質を担保しているということを正しく周知するといった関係性になるかと思います。

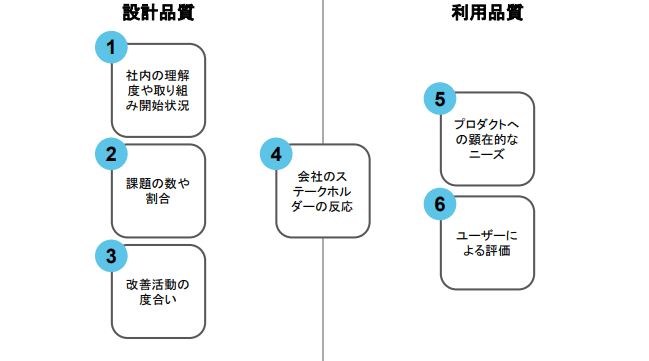
それでいくと、この設計品質で社内の理解度や取り組み、開始状況や課題の数や割合、改善活動の度合いを測定できそうだということと、発信をしていくので、発信を受け取った結果の企業のユーザーになりうる人をメインとしたステークホルダーがどういう反応になるのか。
加えて、プロダクトへの顕在的なニーズ、ユーザーによる評価。これが利用品質として測ることが可能です。
これらを測ることで、企業のアクセシビリティの取り組みとユーザーから見てどうかという位置づけが見えるのではないかということです。
それでは、これらを一つずつ見ていこうと思います。
測定の6つの視点

【設計品質】
1.社内の理解度や取り組み開始状況を測定する
「アクセシビリティ研修の実施率」
まず1つ目としては社内の理解度や取り組み状況の測定です。freee社では「アクセシビリティ研修の実施率」を見ています。
研修は全新入社員に対して、また既存社員にも順番に実施しています。実施している、受けたことがあるということは少なくともアクセシビリティという言葉自体は知っており、何をしなければいけないのかを知らないわけではないという状態にいるのでまずここを入り口として測っています。この研修資料というのは全て公開していますので、ぜひ皆さま自社の研修にご活用ください。

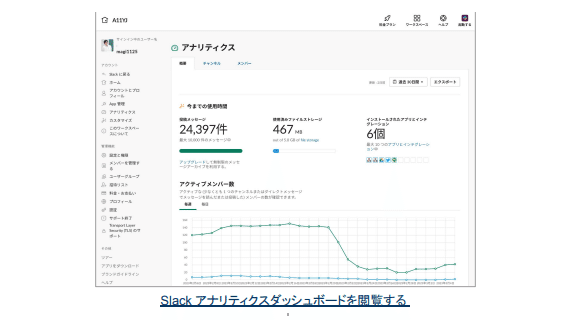
「アクセシビリティチャンネルの参加人数や活性度」
次にアクセシビリティの社内コミュニティです。これは社内SNSやチャットツールを見ると、「参加ニーズ」や「活性度」を確認できるのでどのような状況になっているかは追えると思います。

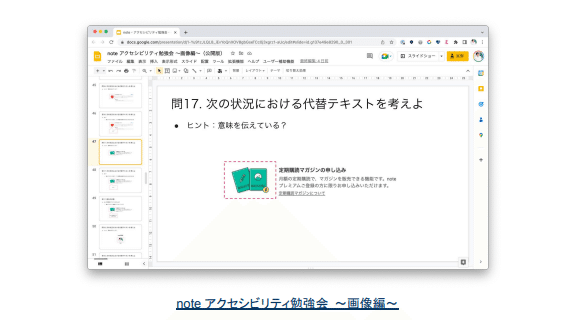
「アクセシビリティに関わるメンバーの理解度」
その後は、メンバーがどの程度理解しているかです。一例としてご紹介すると、以前noteさんで代替テキストに関するセミナーを開催しました。内容はnoteの画面がどうなっていて、代替テキストはどうあるべきかを考えるという内容のセッションでした。例えばこのようなセミナー等を開催していくことにより現状の理解度がどの程度なのかというのを見ていけそうだと思っています。

「手動アクセシビリティチェックの実施率」
次は「手動アクセシビリティチェックの実施率」です。freee社ではアクセシビリティチェックリストを自前で用意しています。これを使用してチェックをしてもらう際に、Googleフォームに入力をしてもらうとそのチェックリストが払い出されるようになっています。
するといつ誰がどの時に何の案件でチェックリストを振り出したかが見えます。これと全案件のリストを付き合わせると、どの程度チェックをしているかが裏側から把握できるので、どの程度実施に至っているかが測れます。

2.アクセシビリティの課題の数や割合を測定する
「手動アクセシビリティチェックによる課題発生率」
実際にチェックを行いどの程度の数の課題が出たり、割合としてはどうかといった「課題発生率」の測定です。
先ほどの手動アクセシビリティチェックを集計すると、どのようなチェック項目でどの程度OKになっているかやどこまでNGになっているか、判断つかなくて保留になっているのがどのぐらいあるかが見て取れるようになります。

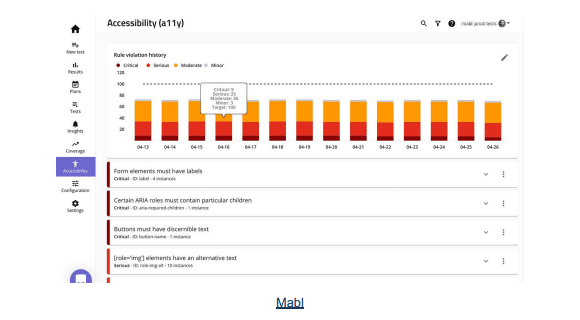
「自動チェックによる課題発生率やスコア付け」
自動チェックツールを定期的に回すことにより、特定の画面において課題発生率がどの程度下がってきているか追うことができます。こういったツールを入れて定点観測するというのも一つです。

3.改善活動の度合いを測定する
「QAにおける指標」
では、そうしたチェックを実施した後に、その後改善できているのかどうかです。 これが「改善活動の度合いの測定」です。
このあたりは、アクセシビリティというよりは、どちらかというと、バグトラッキングをきちんと行っているかになってくるかと思います。
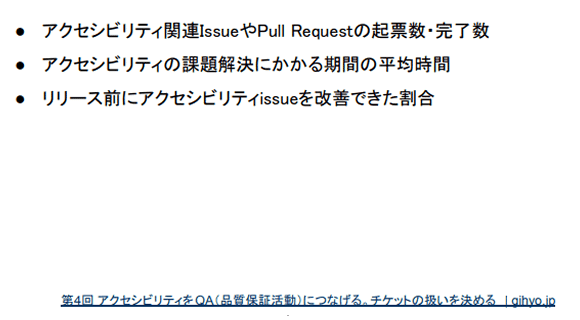
freee社においては、アクセシビリティのチェックを行い出てきた課題をバグ扱いしています。アクセシビリティみたいなラベルはつけるのですが、IssueやPull Requestであったり、Jiraでバグトラッキングしているみたいなところに入っています。
なので、そうしたものが起票され、完了されているかとか、解決に至るまでにどのくらいの時間がかかっているかや、実際に解決した後にリリースになっているかどうか、ということは分け隔てなく見える状態になっています。

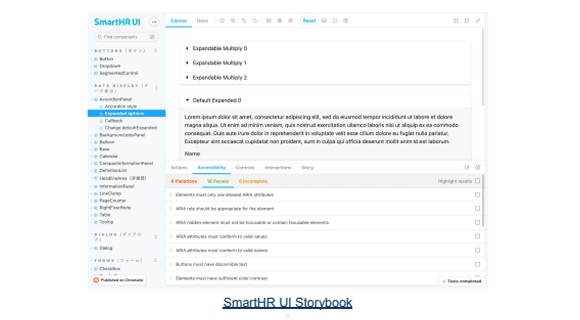
「デザインシステムのコンポーネント適用率」
もう一つ、「デザインシステムのコンポーネント適用率」というのもあるかと思います。
今日、BtoBのサービスを作る際にデザインシステムはかなり当たり前の存在になってきていると思います。このデザインシステムのコンポーネントがアクセシブルに作られ使われていれば、プロダクトが一定程度はアクセシブルになっていっているとも言えると思います。そのコンポーネントがどのくらい使われているのかということをトラックしていくこともあるかと思います。

【「設計品質→利用品質」のための伝達】
4.会社のステークホルダーの反応を測定する
「アクセシビリティに関する広報発信への反応」
アクセシビリティというのは作ってアクセシブルにすれば、それで相手に伝わるかというと、残念なことにそうではないというのが世の中の状況だと思います。
何故なら、殆どのものが使えないことを前提としており、ユーザーはサービスがアクセシブルであるということに殆ど期待していないという状態です。
ですから、アクセシブルにしていますよ、ということを相手に伝えなければ、そもそもアクセシビリティを必要とするユーザーが、自社のサービスを使ってくれる機会が起きないというのが正直なところかと思います。
よって、広報というのは非常に重要であり、その反応というのもトラックしていく必要があると思います。ということで、アクセシビリティに関するプレスリリースなど広報発信にどの程度反応が得られているかを記事ごとに見ていきます。

「アクセシビリティに関する技術的な発信への反応」
もう一つは技術的な発信も行っているので、それも見ていきます。エンジニアやデザイナーが出している記事の反応を確認したり、技術イベントなどへの反応、参加者の申し込み状況や、またそれを経てカジュアル面談に至るときにアクセシビリティの話題が出る率がどのくらいなども見ていけると良いです。

【利用品質】
5.プロダクトへの顕在的なニーズを測定する
次はユーザー側からどのようなニーズがあり、ユーザー側からの評価はどうなっているのか、になります。
プロダクトへの顕在的なニーズ、アクセシビリティを必要とするといったニーズに対する測定の方法は様々あります。
「プロダクトアップデート情報への反応数」
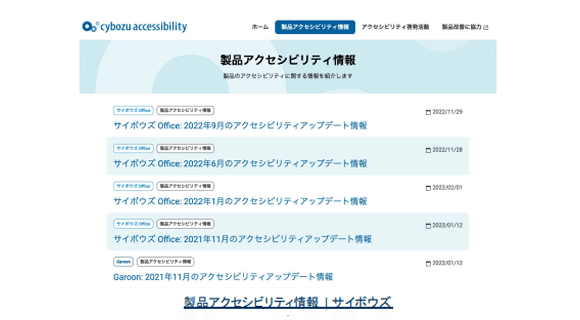
例えばですが、まずプロダクトアップデート情報、アクセシブルにしたことを出し、それに対しどういう反応があるか、どのくらいあるかを見ていきます。
例として、サイボウズさんの製品アクセシビリティ情報です。この情報を出し、これに対して反応があるということは、そこに興味があると言えるかと思います。

「サービス内で障害や利用状況に言及するユーザー数」
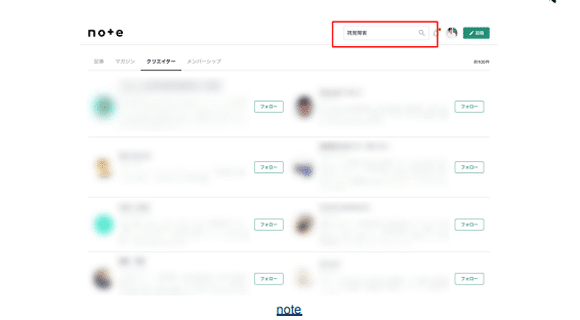
あとは、ユーザーが登録したりユーザープロフィールがあるようなサービスでは、実際に登録しているユーザーさんがアクセシビリティを必要とする状況かどうかというのは、プロフィールに記載していれば、ある程度検索で見つけることができます。
例えばnoteさんでは、プロフィールに視覚障害と書いているクリエイターさんを検索してみるなどできるかと。
また、クラウドソーシングサービスなどでも可能かと思います。これで登録しているということは、実際に使いにくさを感じる可能性がありながらも、サービスに登録して使おうとしているということなので、これは非常に重要なメトリクスになると考えます。

「アンケートでの障害当事者の回答数」
アンケートで障害当事者がいるかどうか、アクセシビリティを必要とする人がいるかどうかを聞くといった方法もあります。
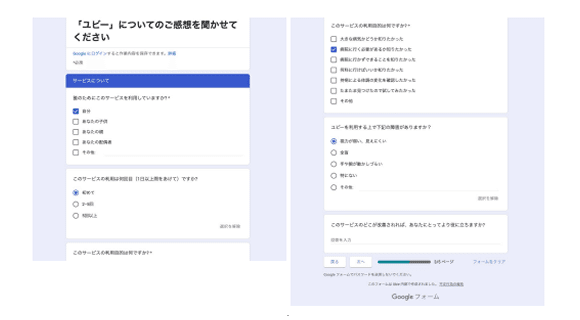
Ubieさんでは、Ubieのユーザーアンケートとそのアンケートからインタビュー対象者を選び、インタビューしたりユーザーテストに参加してもらったりしています。Ubieを利用する上で障害がありますか、という質問に対して、視力が弱い見えにくい、全盲とか手や腕が動かしにくいなどの回答欄があります。チェックを入れていただくと、そういう人が存在するということも分かりますし、その方にお話を聞くということもできるようになります。

「アクセシビリティ関連の問い合わせの件数」
あとは問い合わせです。問い合わせ窓口を設けることも重要です。
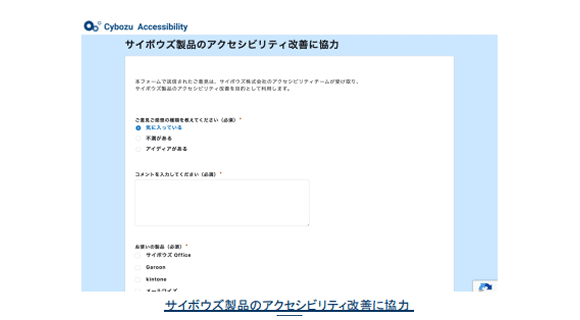
サイボウズさんでは、サイボウズ製品のアクセシビリティ改善に協力という問い合わせフォームから、問い合わせを送信することができるようになっています。
アクセシビリティに関する問い合わせができるということを明示することは重要だと思っています。問い合わせを用意することで、ユーザーはそれなら送ってみようかなと思う可能性があります。入口を用意し、その数を見ていくというのも重要なアプローチだと思います。

「商談や導入時のアクセシビリティへの言及数」
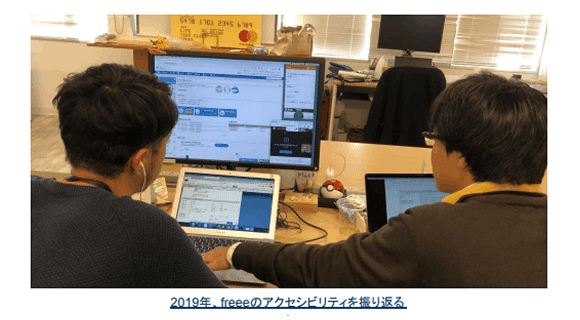
toBの場合、商談や導入時にアクセシビリティに言及されるということもあります。
下の画像のように聴覚障害の方とUDトークを使いながら商談を行うといったケースもあります。また、企業にfreeeを導入してもらう際に、視覚障害の方がいらっしゃって、freee製品を操作できるかどうかを問い合わせをいただくことも徐々に増えてきています。そのような言及があるかどうかもトラックしていくべきです。

「インタビュー・ユーザビリティテスト時のアクセシビリティ言及の数」
アクセシビリティと関係なく、インタビューやユーザビティテストを実施している時に、文字が小さいであるとか、読みにくいであるとか、スマートフォンを使っていると少し見にくいとか、画面が暗いのではないかや眩しいのではないか、エラーを直すのが難しいとか、あとは先ほどの大村さんの話にも出ましたが、業務アプリケーションの場合はキーボードで操作したい、といったケースはあると思います。これはアクセシビリティを向上してくれと言っていると捉えられると思うので、 ここをカウントすることも可能です。

【利用品質】
6.ユーザーによる評価結果を測定する
「支援技術ユーザーのユーザビティテストによる問題の発生数」
これは支援技術を利用しているユーザーにユーザビリティテストや重要性評価をしてもらい、実際に問題がどのくらい出るのか、このテスト自体がどのくらい実施できているのかを見ていきます。
例として、視線入力を利用しているユーザーさんに、実際にnoteでエディターで文字を書いてみてもらうということを行っている様子です。
こういうユーザーさんとユーザビティテストやインタビューを行う際に、どういうアプローチをしたら良いのかということは、noteの仙田さんが喋っているので、是非参考にしていただければと思います。

まとめ
アクセシビリティは測りにくいと思われていますし、私も未だに直接測りにくいとは思っています。
しかし、設計側の品質であったり、利用側の品質であったりと分けて、それらの取り組みがどの程度進んでいるか、その間をつなぐ発信がどのようになっているか見ていくと、 アクセシビリティの取り組みとそれに対するユーザーの反応、実際使えるようになっているかは測れるので、これは実質アクセシビリティを効果測定していると言えるのではないかと考えています。
本日の内容は以上ですが、文章で読みたい方は、このアクセシビリティは7つの視点で効果測定し、実績を証明するという記事がありますので、ぜひご覧いただければと思います。
書籍の方もどうぞよろしくお願いします。ご清聴ありがとうございました。ありがとうございました。
登壇者プロフィール:
伊原 力也(いはら りきや):freee株式会社
2004年に株式会社ビジネス・アーキテクツに入社し、情報アーキテクトとして活動。2017年にfreee株式会社に入社。多様な働き方の実現を目指し、デザインチームのマネジメントおよびアクセシビリティ普及啓発を行う。外部コンサルタントとしてnote、Ubie、STUDIO、東京都新型コロナウイルス感染症対策サイトのアクセシビリティ改善をサポート。
ウェブアクセシビリティ基盤委員会(WAIC)委員、人間中心設計推進機構(HCD-Net)評議委員。
著書(共著)に『Webアプリケーションアクセシビリティ』(技術評論社刊)、『デザイニングWebアクセシビリティ』、監訳書に『コーディングWebアクセシビリティ』『インクルーシブHTML+CSS&JavaScript』(いずれもボーンデジタル刊)がある。
書籍『Webアプリケーションアクセシビリティ』好評発売中!
https://webapp-a11y.com/
関連イベントレポート
