
PageSpeed Insightsを20点→96点に上げた方法【モバイル版・WordPress設定とプラグイン・SEO対策】
こんにちは! くくたるです!
ブログ歴は2年で200記事、メインブログはWordPress(テーマ:Cocoon)で運営しております!
メインブログでは医薬品・漢方薬・ハーブの情報を紹介しており、YMYLに該当する内容のため少しでも評価されるようにSEO対策に力を入れております!(ブログ名:ククット!)
いきなりですが、あなたのブログはSEO対策ができていますか?
SEO対策ができていないとキーワードによってはなかなか上位に表示されないため、ブログのモチベーションが下がってしまいますよね…!
また、SEO対策はすぐに結果に反映されなかったり、対策が正しいのかどうかわからない点もブログのモチベーション低下に繋がりますよね…!
そんなSEO対策ですが、すぐに数値に反映されてサイトの状態を視覚化する方法があることをご存知でしょうか?
それがPageSpeed InsightsというGoogleが提供しているツールです!
※あくまでも数あるSEO対策のうちの1つです!
今回紹介する対策を行うことで、私はモバイル版で最高96点まで改善させることができました!
※時間帯などにより数値が変動するため87〜96前後で推移しています!
PageSpeed Insightsとは?
PageSpeed Insightsでは、ブログが開かれる際にかかる時間を測定することで、ブログの表示速度の問題点を数値で確認することができます!
【PageSpeed Insightsの大まかな指標】
●0-49:赤い△マーク(対策できていない)
●50-89:黄色の▢マーク(対策できている)
●90-100:緑色の◯マーク(しっかり対策できている)
ブログが表示されるまでの時間が遅いとユーザーのストレスとなり、利便性が低いとGoogleから評価されてしまいます…!
(広告や画像がたくさんあり、ページを開くのにストレスを感じたことがあるのは私だけではないはず…!)
携帯電話(スマホ)とデスクトップPCそれぞれの数値を確認することができますが、Googleでは携帯電話(スマートフォン)の数値を評価すると言われておりますので、携帯電話(スマートフォン)の数値を上げることが重要です!
PageSpeed Insightsの対策前と対策後の比較
私の運営しているブログで、対策前と対策後の数値を比較していきます!
対策前の数値
【点数の項目】
私のブログの対策前の点数は【20点代】でした…!
※点数のスクリーンショットは保存されていませんでした。
先ほど紹介した指標に当てはめると、私のブログは20点台のため全くブログの表示速度の対策ができておりませんでした…!
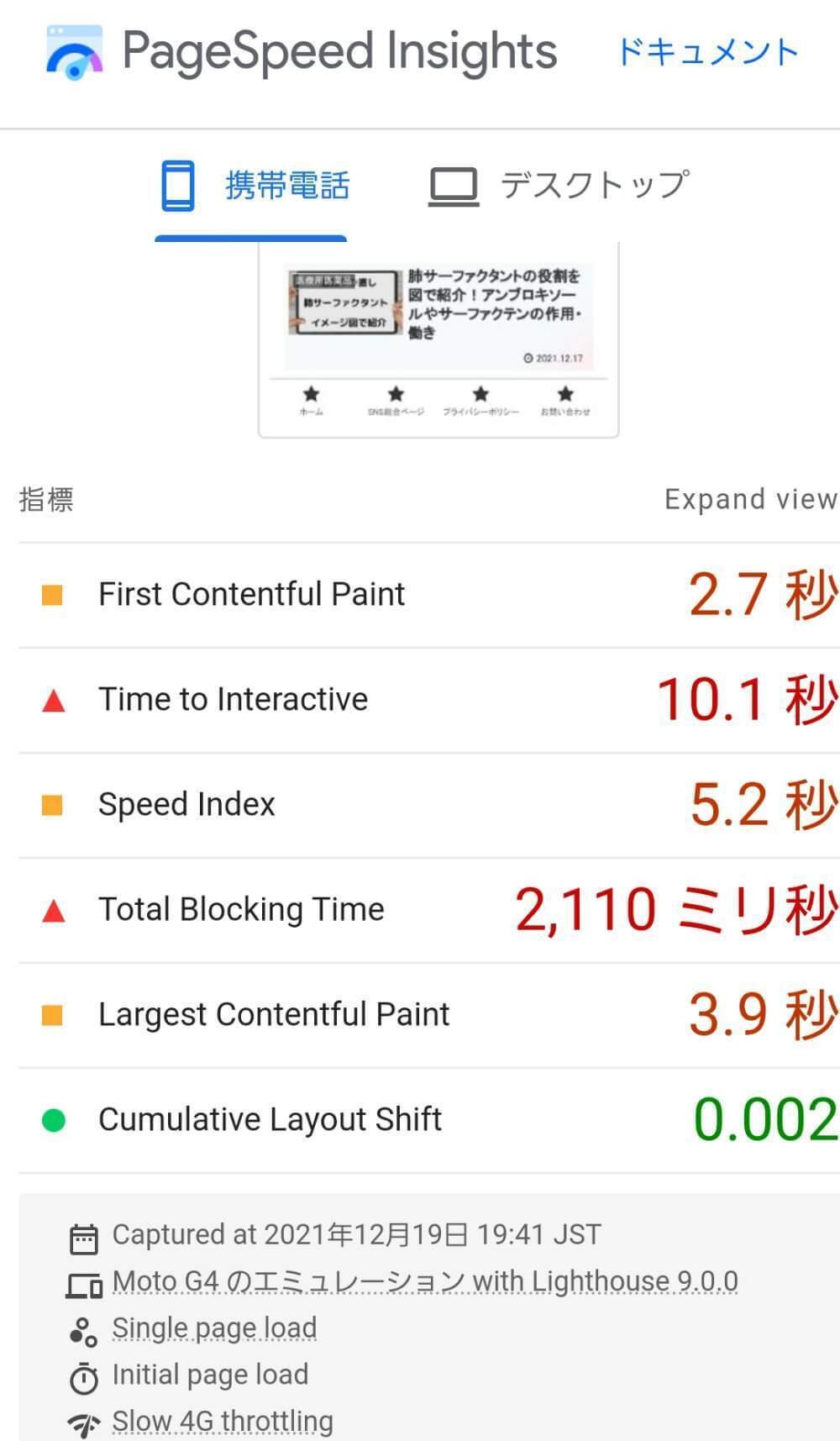
【大まかな問題点の項目】

初めてこの画像を見た方は、いったい何が問題点なのかわからないですよね…?
この記事では1つずつ英語の意味の紹介はしません!
対策をしたら結果的にこれらが改善されるため、気軽に読んでいただけると助かります!
ちなみに今回紹介する対策がしっかりできていないと携帯電話(スマートフォン)の評価は低い場合が多いと思います!
せっかく頑張って記事を書いたのにページの表示速度の問題で評価を落とされたら悲しいですよね…!
対策後の数値
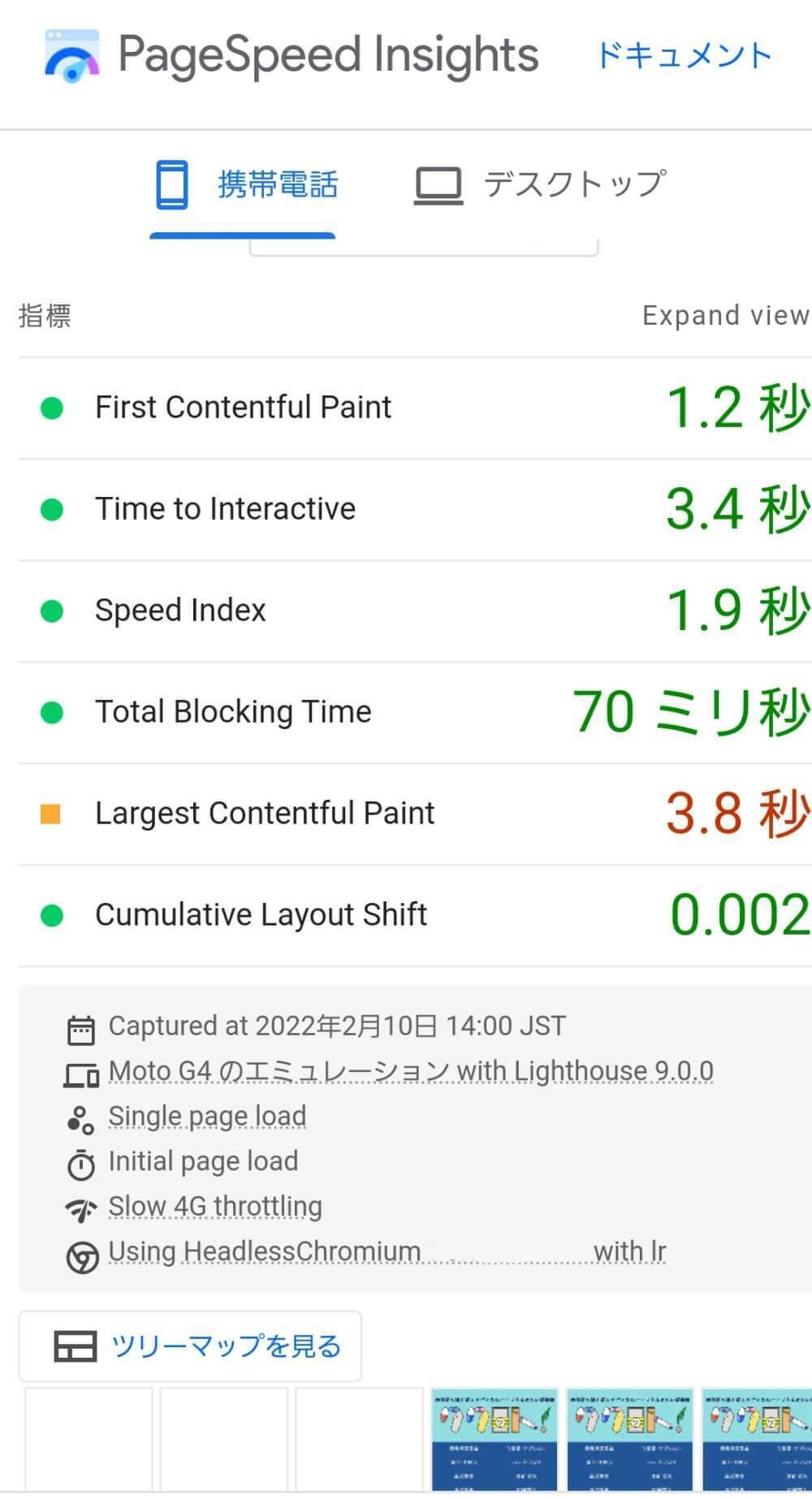
【点数の項目】

画像の通り、現在の私のブログでは携帯電話(スマートフォン)の数値が87~96点あたりで推移しています!
※最高得点をスクリーンショットしております!
【大まかな問題点の項目】

Largest Contentful Paintについては黄色信号のままですが、総合的な点数は87~96点あたりで推移しているため、すべてを改善しないといけないと必死になりすぎなくてもいいと私は思います!
数値の改善イメージができたところで、さっそく私が行った対策を2部に分けて紹介したいと思います!
①【20点】→【45〜60点】に上げた方法は【無料公開】
②【45〜60点】→【87~96点】に上げた方法は【有料公開】
このような構成で紹介しますので、①を見て良さそうだと思ったら購入を検討していただけると幸いです!
【20点】→【45~60点】に上げた方法【無料公開】
①Cumulative Layout Shift(CLS)の改善!
②EWWW Image Optimizerで画像サイズを改善!
②WordPressのプラグインの見直しと見直しの方法!
このように3つに分けて紹介します!
※EWWW Image Optimizerは画像圧縮のプラグインです!
①②はすぐに改善できる項目です!
③は導入されているプラグインの数によりますが、比較的すぐに改善できる項目です!
Cumulative Layout Shiftとは?
CLS(Cumulative Layout Shift)とは、ページコンテンツにおける「視覚的な安定性を示す指標」です。
CLSの評価は0~1の数値で表され「0」は移動なし、「1」は移動量が最大であることを示します。
判断基準としては、0.1未満が「良い」、0.25以下は「要改善」、0.25を超えると「不十分」と判断され「ズレが生じた表示領域の比率 × 距離の比率」で計算されると言われています。
要はタイトル画像などを【表示する場所】と【表示する大きさ】をしっかり指定して、画像の表示がずれないようにすることで解消されます!
正直なところ画像がずれているかどうかは目で見た感じではあまりわからないです!
なので、Googleに対してしっかりユーザー対策をしているよとアピールをする感じだと思っております!
ちなみに私のブログの対策前の数値は0.143でしたので要改善に含まれますね!
Cumulative Layout Shiftの改善方法
私のブログはWordPress(テーマ:Cocoon)で運営をしておりますので、Cocoonでの設定方法を紹介します!
※WordPressであればCocoon以外のテーマでも似た項目があるはずです!
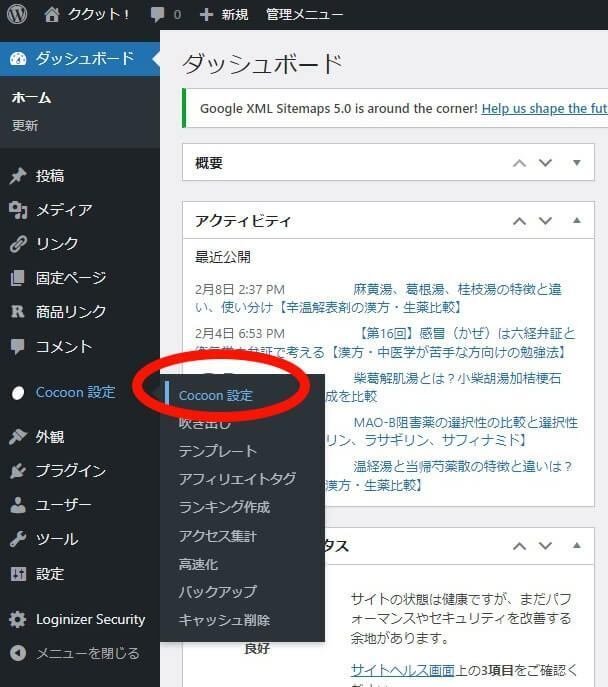
①Cocoon設定を開く

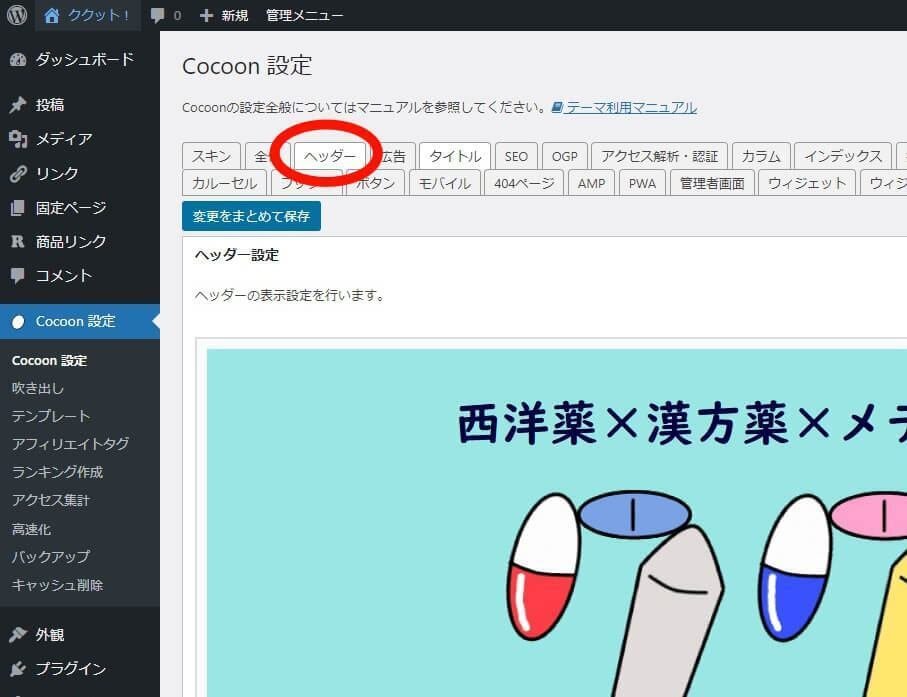
②ヘッダーを開く

Cocoon以外のテーマの方は、どこかにヘッダーの項目があるはずなので探してみて下さい!
③ヘッダーの高さとロゴサイズを指定する

【ヘッダーの高さ】
高さの設定は最初は空白だと思うので、任意の高さを指定します!
特にこだわりがなければ【0】で良いと思います!
【ヘッダーロゴサイズ】
ヘッダーロゴを表示させる大きさを指定します!
特にこだわりがなければ【画像のサイズと同じ】で良いと思います!
ヘッダーの高さ、ロゴサイズ共通して大切なことは【数値を何かしら指定する】ことです!
ちなみに私のロゴサイズは1200×400で作成しています!
この項目を指定していないと、1200×400で作成した画像をどの位の大きさで表示するかがプログラム上で認識されていない状態となってしまいます!
指定しなくてもおそらく1200×400で表示されるので、しっかり対策していることをGoogleにアピールしておく感じですね!
ここまでの①~③の対策を行った後の結果がこちらです!

無事にCumulative Layout Shiftが改善されましたよね?
ちなみにPageSpeed Insightsはすぐに点数として反映されるため、他のSEO対策と比較して即効性がある点が対策していて楽しいですね!
EWWW Image Optimizerで画像サイズを改善
EWWW Image Optimizerは、
①画像のファイルのサイズ圧縮・大きさの適正化ができる
②都合よくWebP化ができる
という点に優れているプラグインです!
文字に比べて画像は視認性が高く目立つ点がメリットですが、ファイルサイズが大きい点がデメリットです!
最近は様々な施設でWi-Fiが利用できるため不便に感じるタイミングは減っていると思いますが、画像の表示が遅くてイライラした経験ってありますよね…?
1つ1つの画像のファイルサイズを圧縮させることで、結果的にブログを早く表示をさせることができるようになり、ユーザーのストレスが軽減できます!
EWWW Image Optimizerを利用することで、過去の記事にアップロードしている画像をまとめてサイズ圧縮させることができるため人気のプラグインとなっております!
イメージができたところで、EWWW Image Optimizerのインストール後の設定について紹介します!
EWWW Image Optimizerの設定
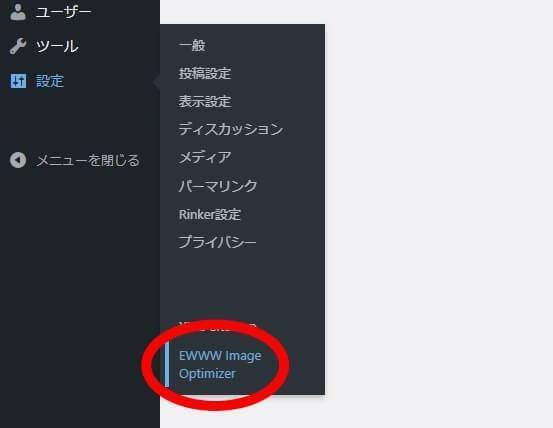
①設定からEWWW Image Optimizerを選ぶ

WordPressのメニューにある設定からEWWW Image Optimizerをクリックします!
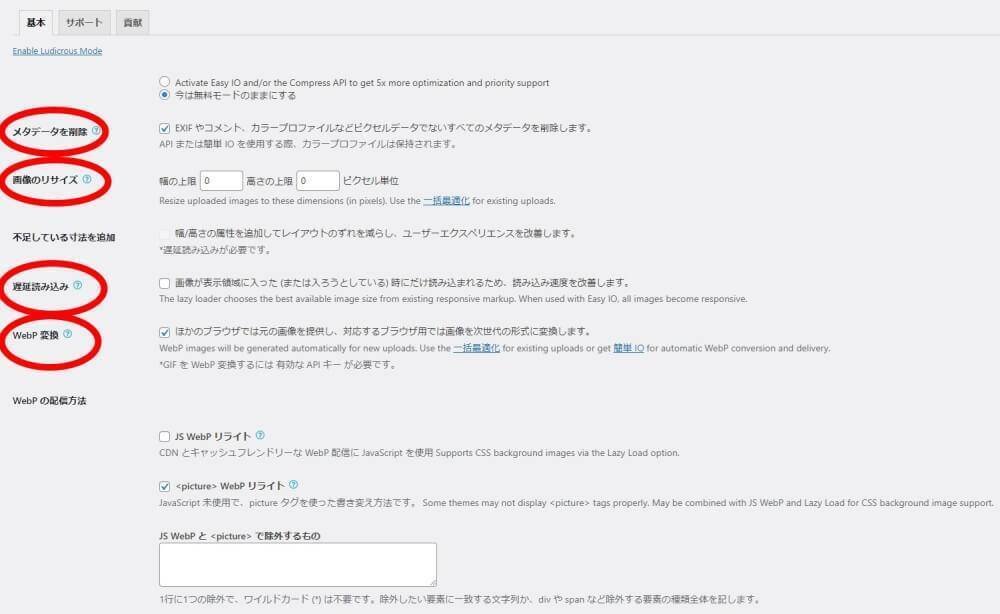
②設定の確認・編集する

赤丸で囲った4つの項目を設定していきます!
●メタデータを削除:
チェックを入れることで、画像に含まれている位置情報・タグなどの不要な情報を削除します!
余計な個人情報をうっかりアップロードしてしまわないようにするためにもオススメです!
●画像のリサイズ:
WordPress内にある既存の画像や新規画像を取り込む際に画像の大きさを自動で変換してくれます!
スマートフォンの場合、横の幅が1000ピクセル程度がちょうどいいと個人的には思います!
【幅の上限を1000】【高さの上限を0】に設定した場合、幅を1000にしてそれに応じて高さは自動で調節されます!
※私は解像度を重視する場面があるので、描画ソフトで画像サイズを手動変換しています! なので幅や高さの上限は設定していません!
●遅延読み込み:
ブログを開く際に画像を一気に読み込むのではなく、画面に表示されていない画像(範囲外)は後から読み込ませる方法です!
※私は【Cocoon設定】→【高速化】→【Lazy Load(遅延読み込み)】を設定しているため、EWWW Image Optimizerではチェックを外しています!
●WebP変換:
通称ウェッピーと呼ばれている次世代画像フォーマットに都合よく変換してくれる機能です!
「〇〇.jpg」や「○○.png」が「〇〇.webp」になるわけですね!
ちなみにPageSpeed Insightsでは【次世代フォーマットでの画像の配信】を推奨しており、WebPがそれに当たります!
このプラグインの機能が素晴らしい点は、WebPに対応するブラウザ(Google ChoromeやSafariなど)ではWebPで表示され、WebPに対応しないブラウザでは従来通りのjpgやpngで表示される点です!
※元の画像がjpgやpngであればです!
PageSpeed Insights(Google)でWebPが推奨されている以上、無駄に抵抗せずに素直に従っておいた方が評価が上がると思うので、コチラの設定は有効にすることをオススメしております!
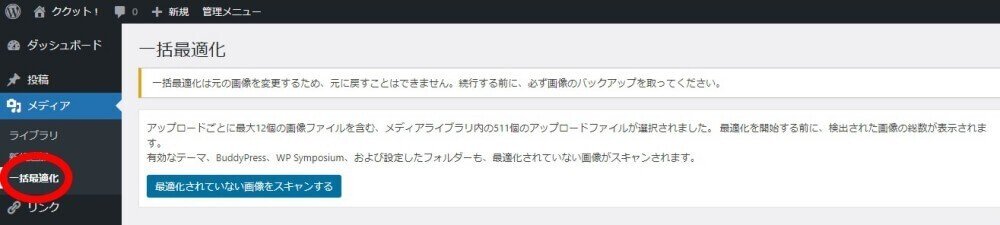
③WordPress内にある既存の画像を圧縮する

ここまででEWWW Image Optimizerの設定が完了しているため、今度はWordPress内にある既存の画像を圧縮 & WebP化していきます!
【メディア】の項目内に【一括最適化】という項目が増えているので、ここをクリックして【最適化されていない画像をスキャンする】→【○○点の画像を最適化】とクリックすれば完了です!
【最適化の注意点】
①最適化できる画像枚数が異常に多いですが仕様ですので焦らないこと!
②画像圧縮は枚数が多いと思ったよりも時間がかかること!
①については、例えばメディア内に画像が400枚程度あるとするとだいたい2400枚(うろ覚え)程度の画像が圧縮されます!
そんなに画像がある覚えがなくて当時の私は焦ったのですが、どうやらWebP用の画像など、1つの画像に対して何パターンかの最適画像が生成されるため枚数が多くなるみたいです!
※メディア内の画像数は増えないため安心してください!
②については、こちらもうろ覚えですが2400枚程度で60分~120分くらい圧縮に時間がかかりました…!
※ネット環境などで変わるとは思いますので気長に待ちましょう!
というわけで長くなりましたが、EWWW Image Optimizerの設定により【①画像のファイルのサイズ圧縮・大きさの適正化】【②都合よくWebP化ができる】点はクリアできました!
画像を多量に扱うブログであれば、この時点で数値がかなり改善されていると思います!
休憩がてらPageSpeed Insightsで点数を確認してみてはいかがでしょうか?
WordPressのプラグインの見直し
無料部分はこれが最後の対策です!
WordPressのプラグインの見直しについて紹介します!
やることは大まかに分けると2つです!
①常に必要なプラグインかを考える!
②プラグインがブログの表示速度にどのくらい影響しているかを把握する!
まずは【①常に必要なプラグインかを考える!】についてですね!
WordPressはプラグインを導入することで様々な機能がお手軽に利用できますが、導入しすぎると処理が重くなってしまうという欠点があります…!
WordPressのメニューから【プラグイン】→【インストール済みのプラグイン】をクリックすることで現在インストールされているプラグインの一覧が出てくるので、一覧を見て常に必要な機能かどうかを判断していきます!
例えば私の場合は【All-in-One WP Migration】と【WP Rollback】というプラグインをインストールしていますが、これらは常に必要なプラグインではないと考えております!
【プラグインの補足】
●All-in-One WP Migration:WordPress内のデータのバックアップを作成するプラグイン!
●WP Rollback:インストールしているプラグインのダウングレードをするプラグイン!
それぞれ「念のためにバックアップをとるタイミング」と「何らかの理由でプラグインをダウングレードするタイミング」のみ作動していればいいと私は考えております!
なのでこのようなプラグインが見つかった場合は【無効化】しておいて、必要時のみ【有効化】するとPageSpeed Insightsの速度改善に繋がります!
次に【②プラグインがブログの表示速度にどのくらい影響しているかを把握する!】についてです!
確認方法はいたってシンプルで、導入しているプラグインを1つずつ【無効化】してPageSpeed Insightsで速度を測るだけです!
【プラグイン無効化の際の注意点】
無効化することで甚大な被害が出るようなプラグインは安易に無効化しないで下さい!
あくまでも「なんとなく導入していたけど本当に必要なプラグインかな?」と疑問に思うプラグインのみにして下さい!
そんなに重くないだろうなと思っていたものが、PageSpeed Insightsで確認すると5~10点くらい影響していることがありますよ…!
ちなみに私は地道に確認していった結果【All in One SEO Pack】と【WP QUADS】というプラグインをアンインストールしました!
どちらもCocoonの機能で補える内容だったので、WordPress開設時はよくわからずに導入しておりましたが、今までお世話になりましたということでアンインストールを決断しました!
というわけで、ここまで読んでいただきありがとうございました!
PageSpeed Insightsの点数が45~60点まで改善していると思いますが、いかがでしょうか?
ここからは【45~60点】→【87~96点】に上げた方法(有料記事)について紹介します!
ここまでで大変だったと思う方も多いと思いますが、後半の設定は簡単なのに得られる効果が多い内容となっておりますので是非購入を検討してみて下さい!
ちなみに有料にした理由は、
①自分の文章が認められて売れたら嬉しい!
②全員が対策できるとPageSpeed Insightsの点数での差別化ができなくなってしまい、相対的に自分のブログの評価が下がることが悲しい…!
こんな幼稚な理由です…!
ここから先は
¥ 1,000
この記事が気に入ったらチップで応援してみませんか?
