
【Unityビギナーでもできる】ロケーションマーカーでアバターが飛び出すしかけを作ってみよう!
AR制作のビギナーさん向けに様々な記事を投稿してきましたが、
今回の記事は、少しだけレベルアップして、Unityをつかってでもどうしてもやってみたいことをやってみました!
それは、「名刺を読み込んだら3Dアバターが表示されたらいいな~💛」という願望。その願望はUnityを使えば、叶えられるかも?!ということで、Unity初心者でも、わかるように当社エンジニアに解説してもらいましたので、ご紹介します。

Unityとはユニティ・テクノロジーズ社が開発したゲーム開発プラットフォーム。スマートフォンのゲーム制作やVRなどの幅広く利用されています。個人なら無料で利用することができ、無料で学べる学習コースがあったり、Youtubeでも初心者向けの使い方が豊富にあるので、利用できるようになるとXRコンテンツ制作にとっても重宝します。
Unityって難しいイメージがありますが、まずは見よう見真似でやってみるのが近道!今回は手順を解説していきますので、ぜひ、一緒にやってみてくださいね。
【手順】
下記の7ステップで完成します。
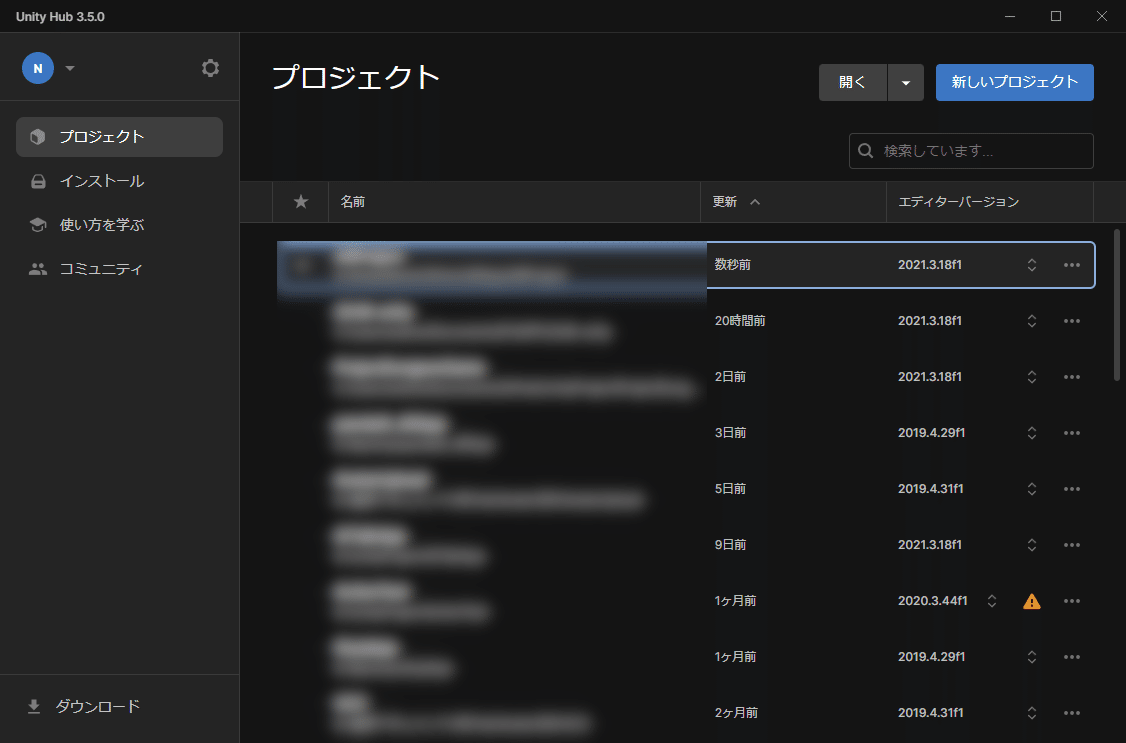
①UnityHubから新しいプロジェクトを選択
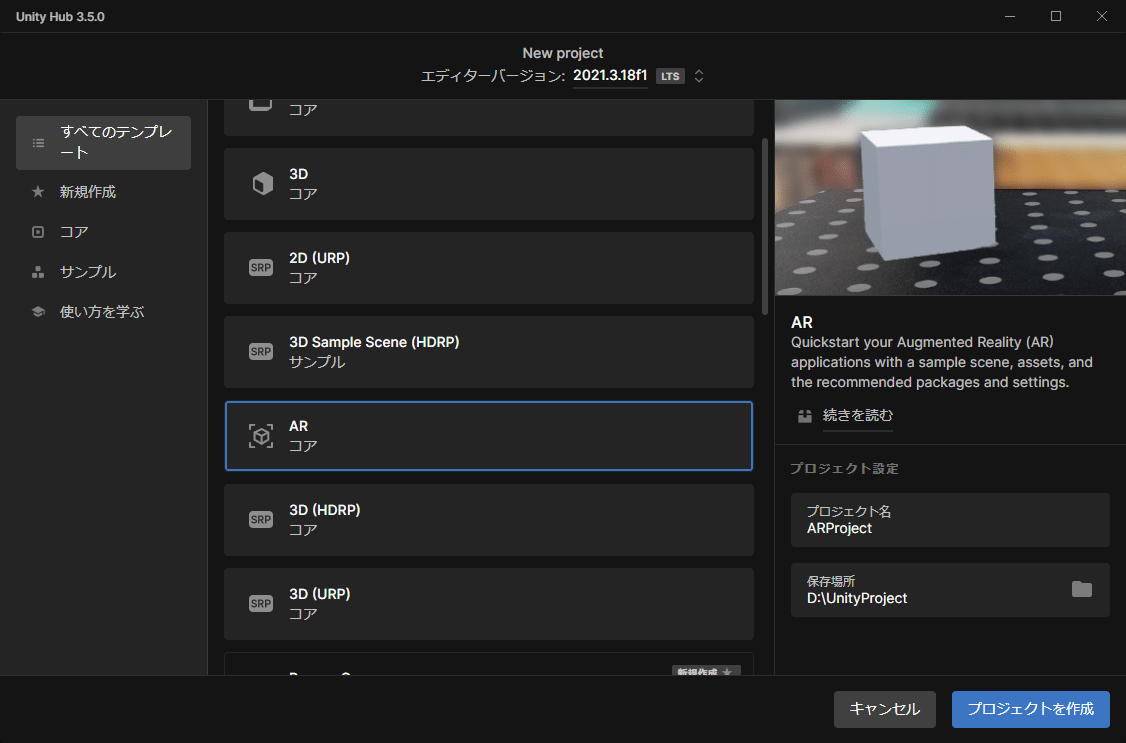
②テンプレートからAR(コア)を選択し、プロジェクト名、保存先を設定
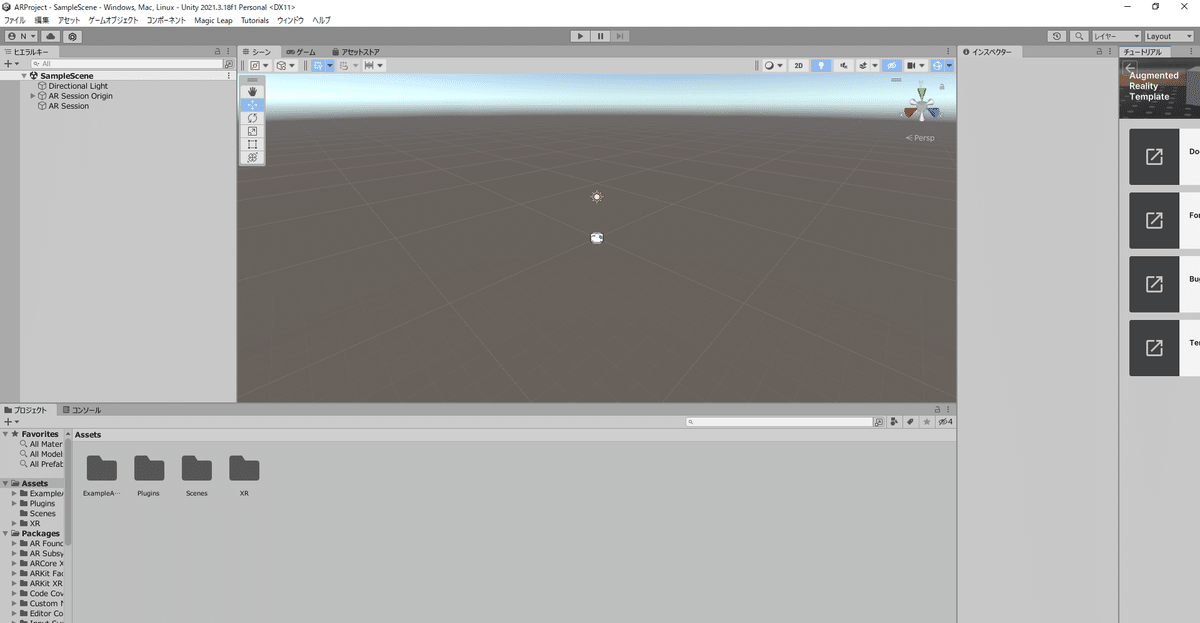
③各アセットのインストールを行う
④表示する3Dモデル、ロケーションマーカーで使用する画像を作成
⑤SampleSceneのヒエラルキー上にある「AR Session Origin」を選択、インスペクターから「コンポーネントを追加」をクリック、「AR Tracked Image Manager」を追加
⑥Serialized Library に先程作成したロケーションマーカーをセットし、MaxNumberOfMoving Imagesを「1」に変更
⑦AR Plane Manager のDetection Modeを「Horizontal」にする⇒完成!
それでは、1つ解説していきます。
※事前にUnityをダウンロードしてください。
①UnityHubから新しいプロジェクトを選択

②テンプレートからAR(コア)を選択し、プロジェクト名、保存先を設定
※初回の場合はコアのダウンロードから始まります。ダウンロードが完了次第選択してください。

③各アセットのインストールを行う。例としてここでは以下のアセットを使用しています。
※画像ではデフォルトのUI配置となっていますが、画面右上の「デフォルト」を「2×3」に変更すると作業しやすいです

④表示する3Dモデル、ロケーションマーカーで使用する画像を作成していく
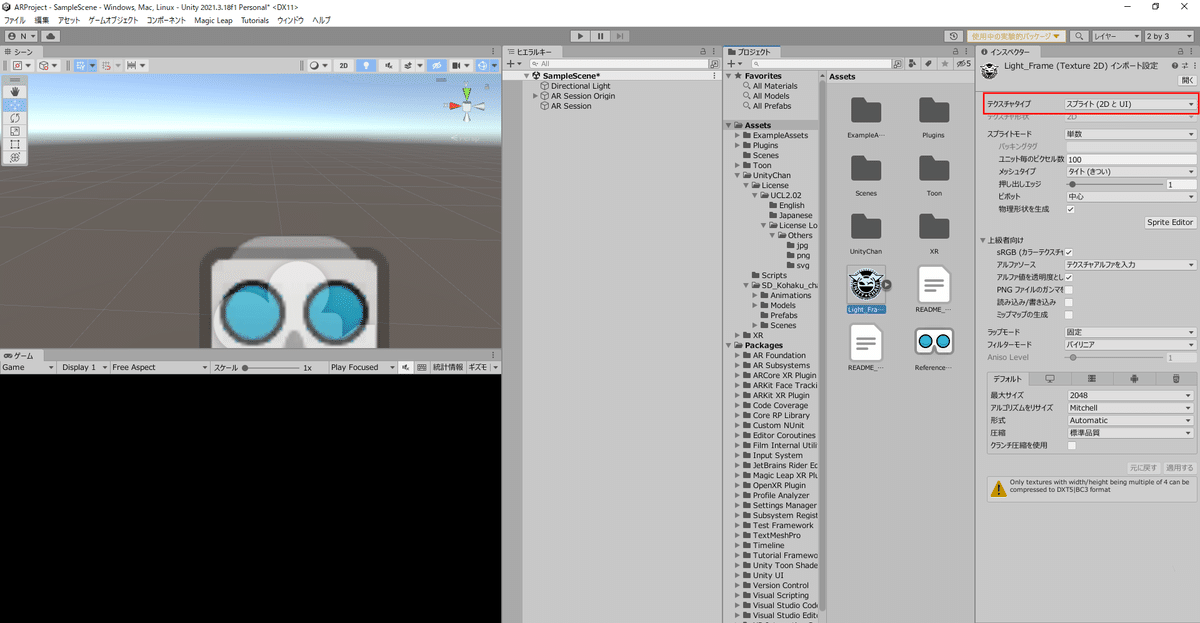
【④-1】ロケーションマーカーで使用する画像を以下のように設定
テクスチャタイプ:スプライト(2DとUI) 変更したら「適応する」で反映させる。

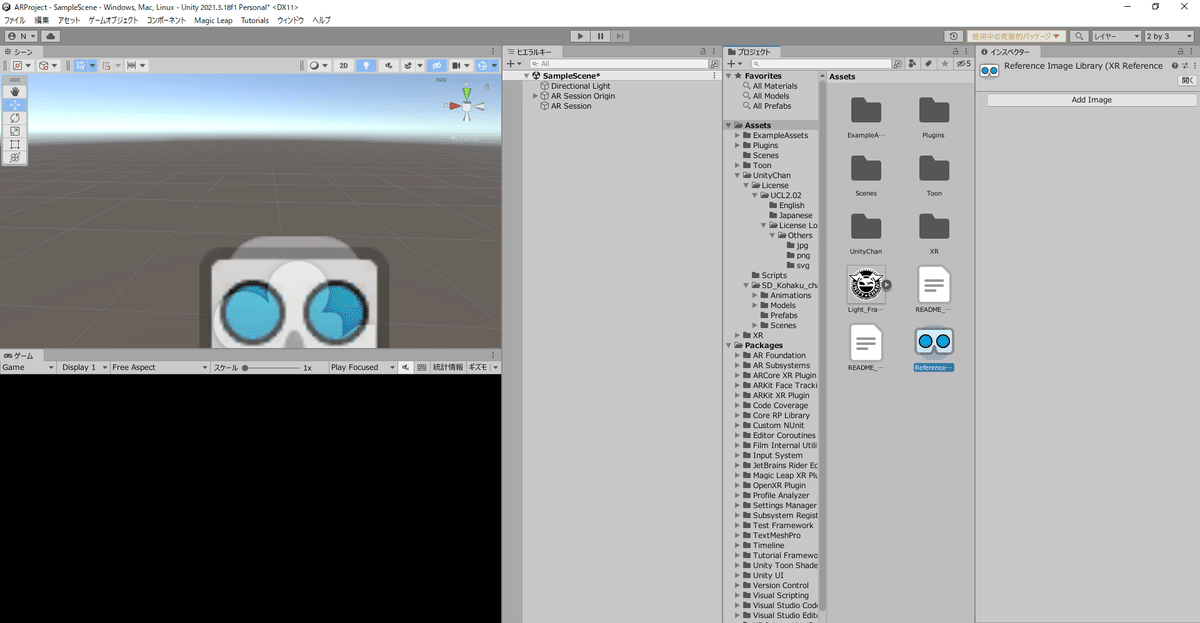
【④-2】右クリック>作成>XR>ReferenceImageLibraryで「ReferenceImageLibrary」を作成する

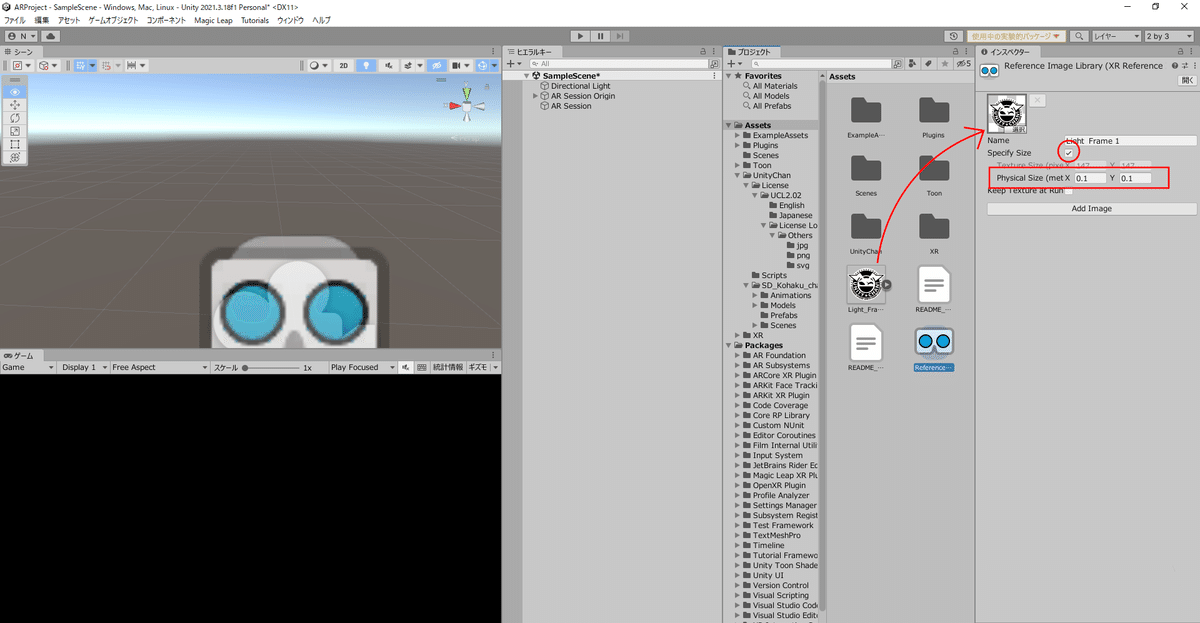
【④-3】「Add Image」をクリックし左上のテクスチャ欄に先程作成した画像をドラッグ&ドロップする
Specify Size にチェックを入れ、Physical Size Xに「0.1」と入力する。
Yについては自動的に計算して代入してくれる。

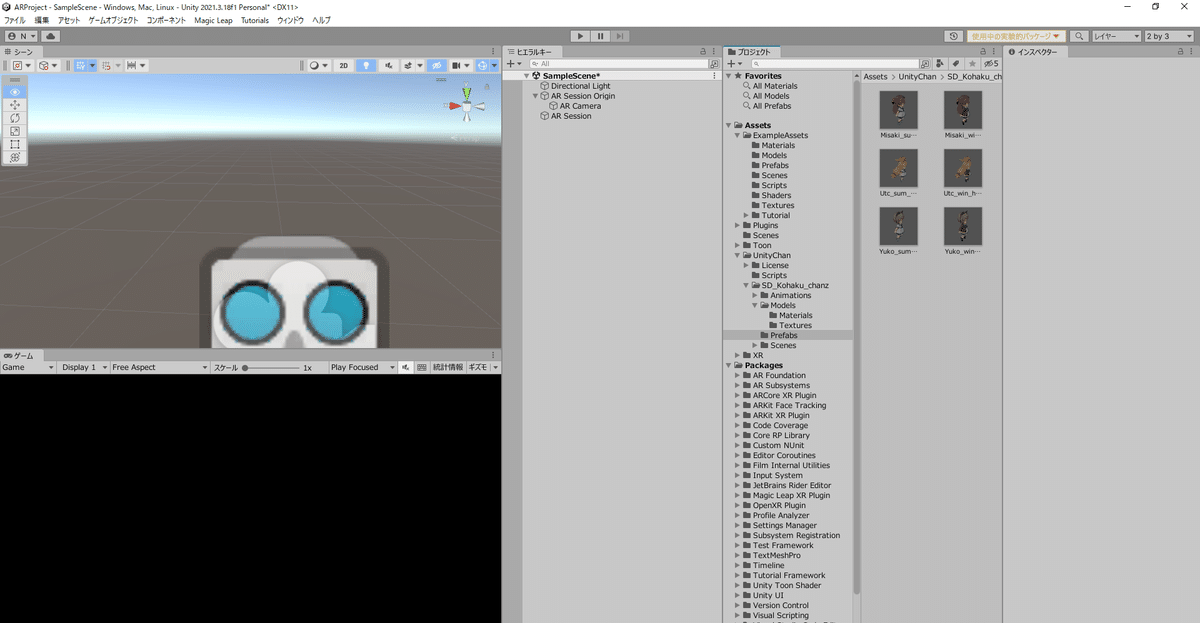
【④-4】SD_Kohaku_chanz/Prefabs より任意のプレハブキャラをダブルクリックして開く

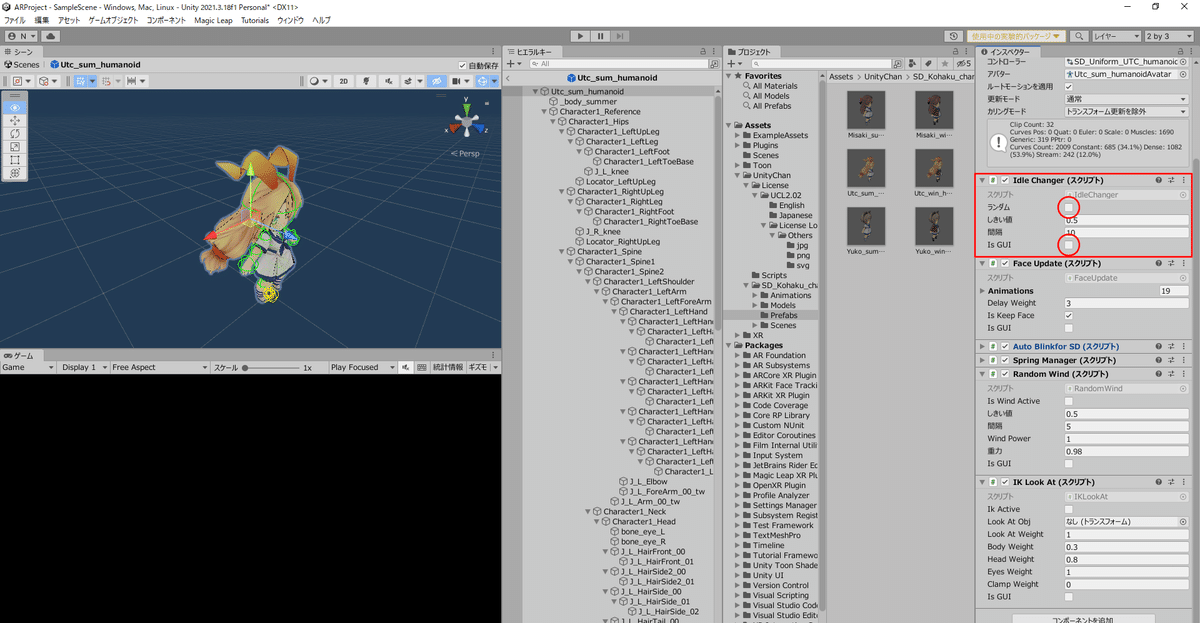
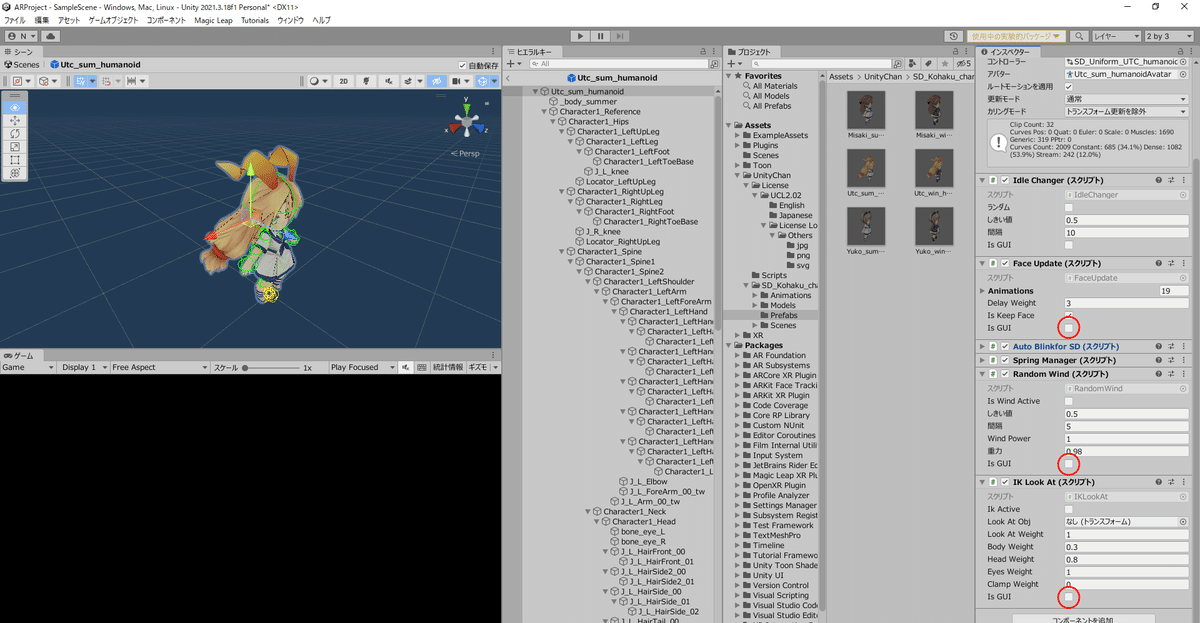
【④-5】Idle Changer の「IsGUI」のチェックを外し、「ランダム」にチェックを入れる

【④-6】Face Update、Ramdom Wind、IK Look At の「IsGUI」のチェックを外す

これらの作業が終わったらプレハブを保存する。これで3Dモデルとロケーションマーカーの設定が完了!
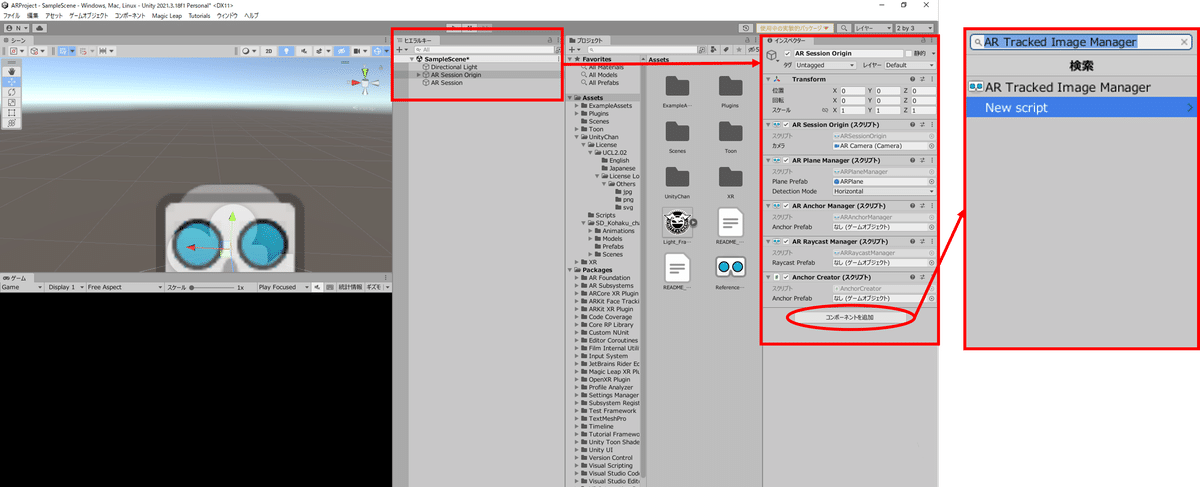
⑤SampleSceneのヒエラルキー上にある「AR Session Origin」を選択、インスペクターから「コンポーネントを追加」をクリック、「AR Tracked Image Manager」を追加する

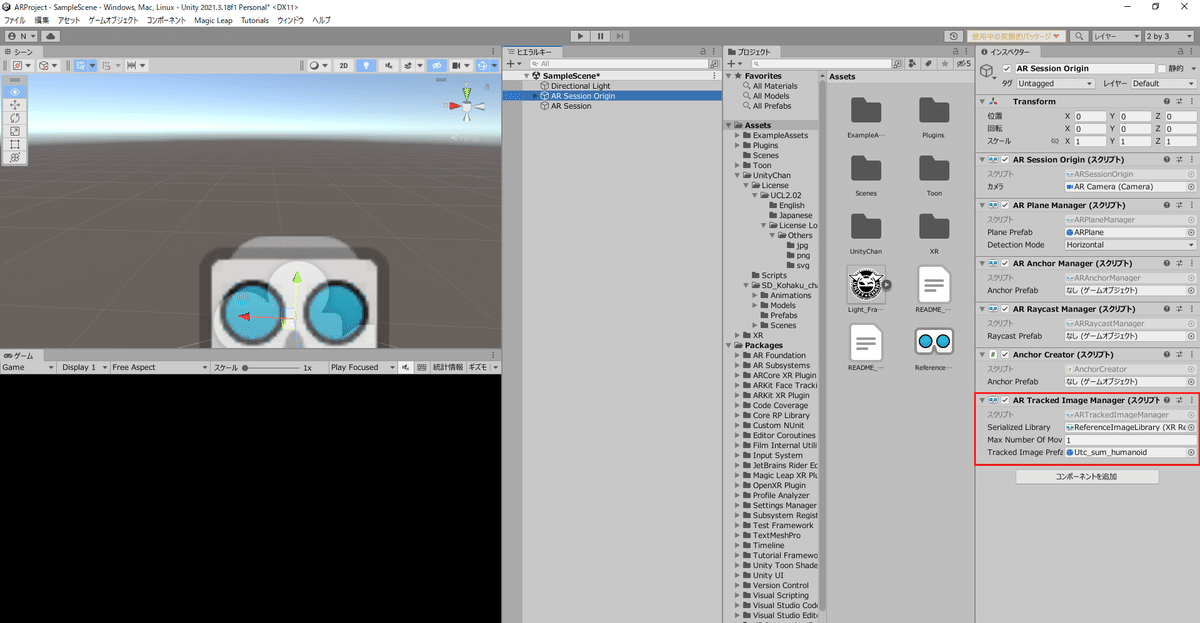
⑥Serialized Library に先程作成したロケーションマーカーをセットし、MaxNumberOfMoving Imagesを「1」に変更
TrackedImagePrefab に先程作成したプレハブをセットする。

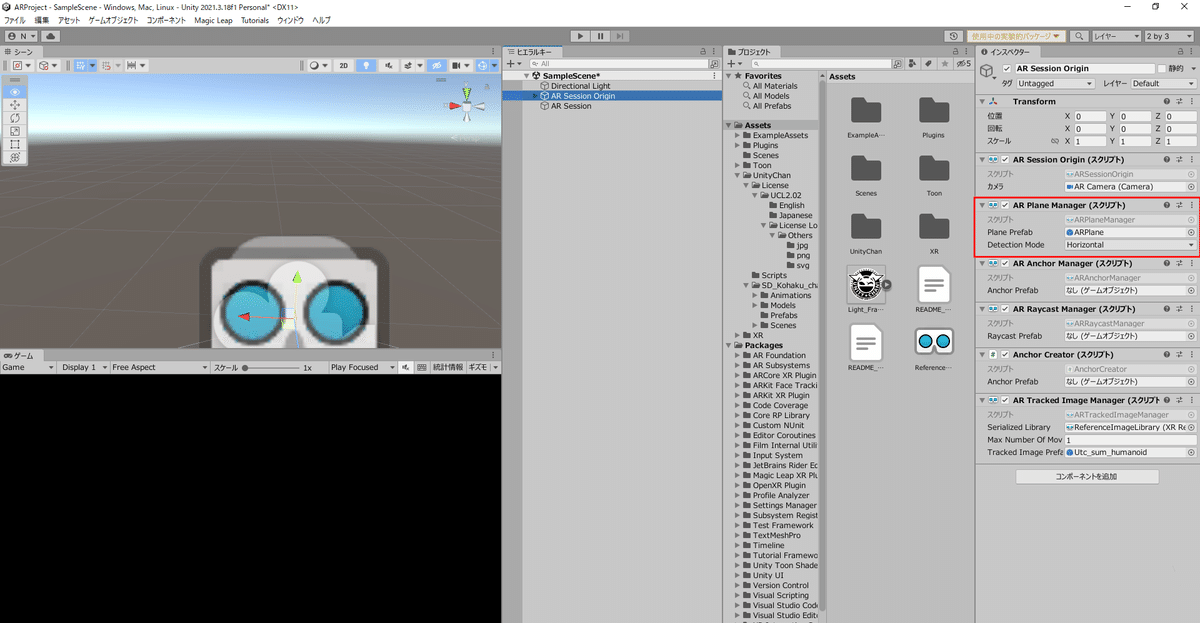
⑦AR Plane Manager のDetection Modeを「Horizontal」にする
※一度「Nothing」に設定した後に「Horizontal」にチェックを入れると設定しやすいです

実際にiOSにビルドし、実行した結果が以下の通りです。

【今回使用したアセット】
・SDこはくちゃんズ・小碓学園夏&冬制服モデル
▲SD_KohakuChanz_v1.1.0.unitypackageをダブルクリックしてインストール
・Unity Toon Shader(UTS)
▲URL先のサイトを参考にしながらインストール
・ロケーションマーカーpng形式で作成する


みなさん、できましたか?
CREPOSでは、XRサポートプログラムを運営しており、参加者には、エンジニアへ技術的な質問もできる質問BOXも用意しています。
ぜひ、CREPOS XRサポートプログラムに参加して、XRクリエイターを目指してみましょう♪

★ お仕事依頼受付中 ★
イラストやデザインのご依頼なら
登録クリエイター10,000人以上のCREPOSへ!

豊富なコンテンツの制作実績がございます。
VR・ARコンテンツについても制作可能ですのでぜひご相談ください!
クリエイターへの依頼についてご相談も承っておりますので、
以下CREPOS運営事務局までお気軽にお問合せください。
【お問い合わせ】https://crepos.jp/contactus?note
【企業様用お問い合わせ】https://crepos.jp/corporatecontact?note
