
[UX小話]サイゼリヤの新オーダーシステムの話
あたしは自他ともに認めるサイゼリヤエンスージアストなんですが、昨夕、出先でWiFiが使いたくなって近くにあったサイゼリヤに立ち寄った際、なんとオーダーシステムが顧客自身のスマホを使ったセルフオーダーシステムに変わっていました。
(店員さんにお聞きしたところ、現時点では全国で数店舗だけの試験導入段階とのこと)
あたしが体験したオーダー手順は以下のとおりです。
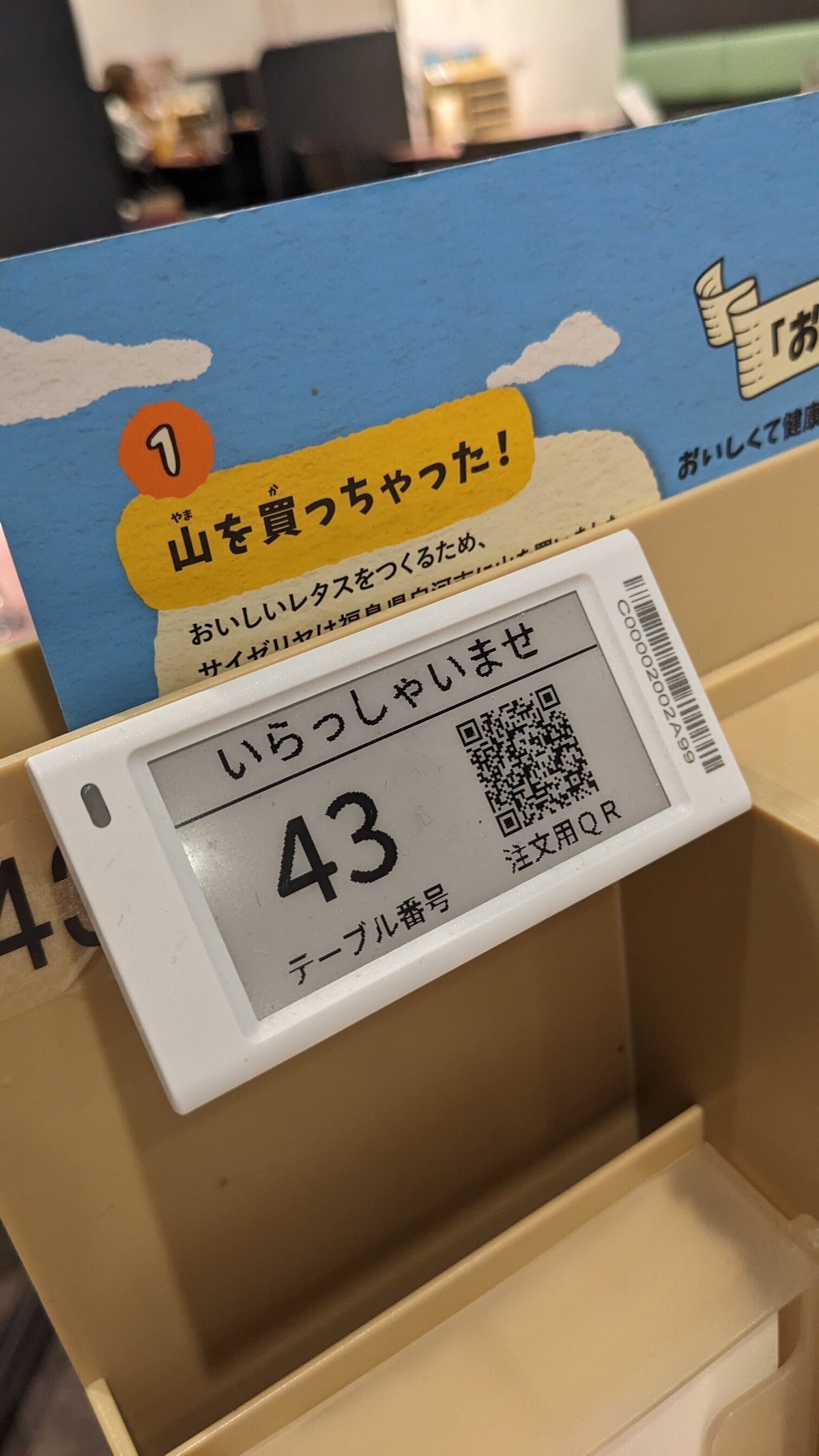
1.席に設置してある電子棚札(※)に表示された席番ごとのQRコードをスマホで読み取る
※電子棚札:スーパーにあるようなダイナミックに表示情報を変更できるeインク値札

2.手元のスマホには、テンキーインタフェースだけが表示される



3.グランドメニューのメニュー番号を見ながら4桁の商品番号をテンキー入力
※通常店ではBR01、WN01など、商品カテゴリと2桁数字の作番マナーだが、この試験店舗のメニューは数字4桁になっていた。入力時の記号切り替えストレスを減らすためと推察

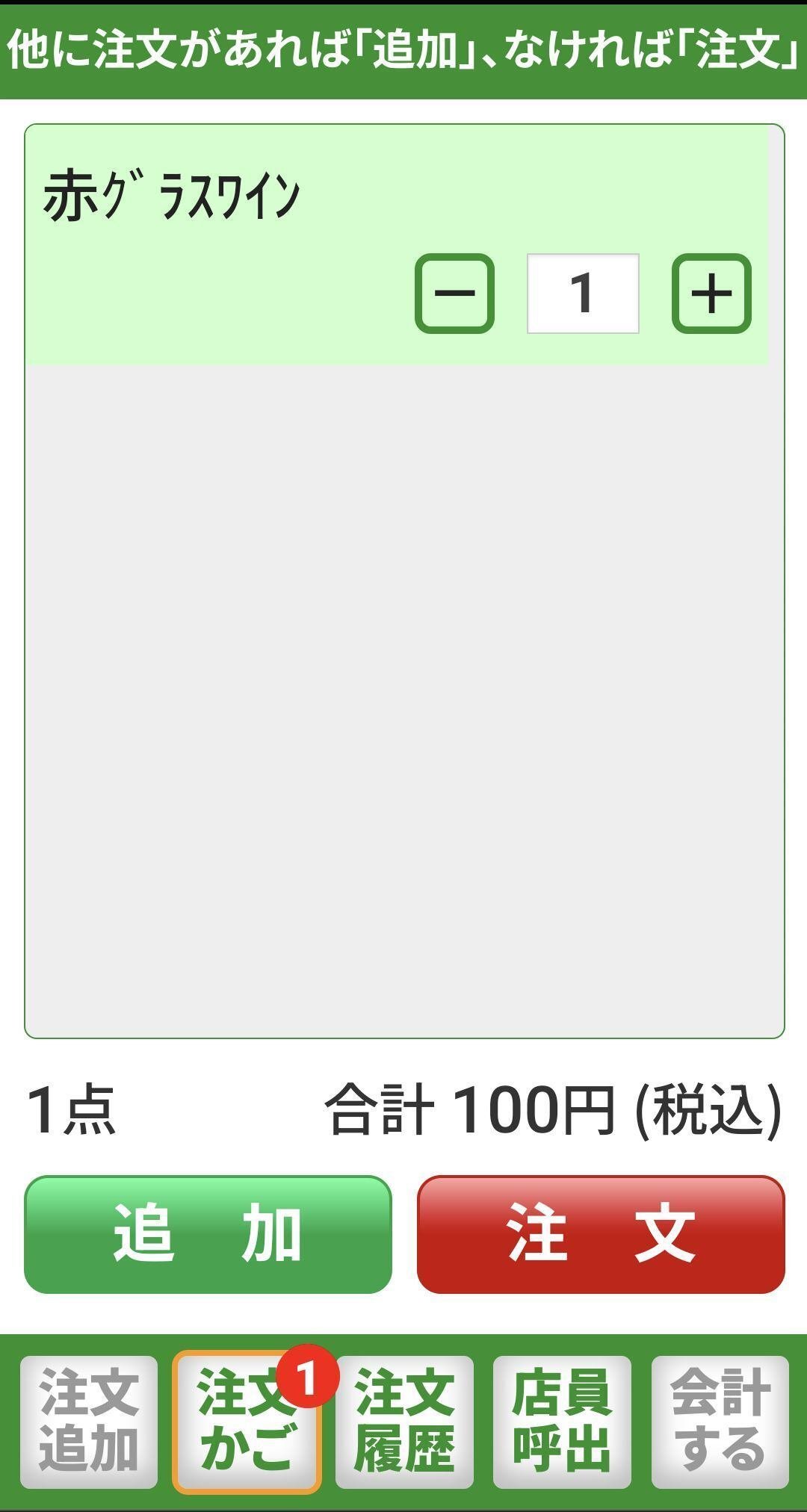
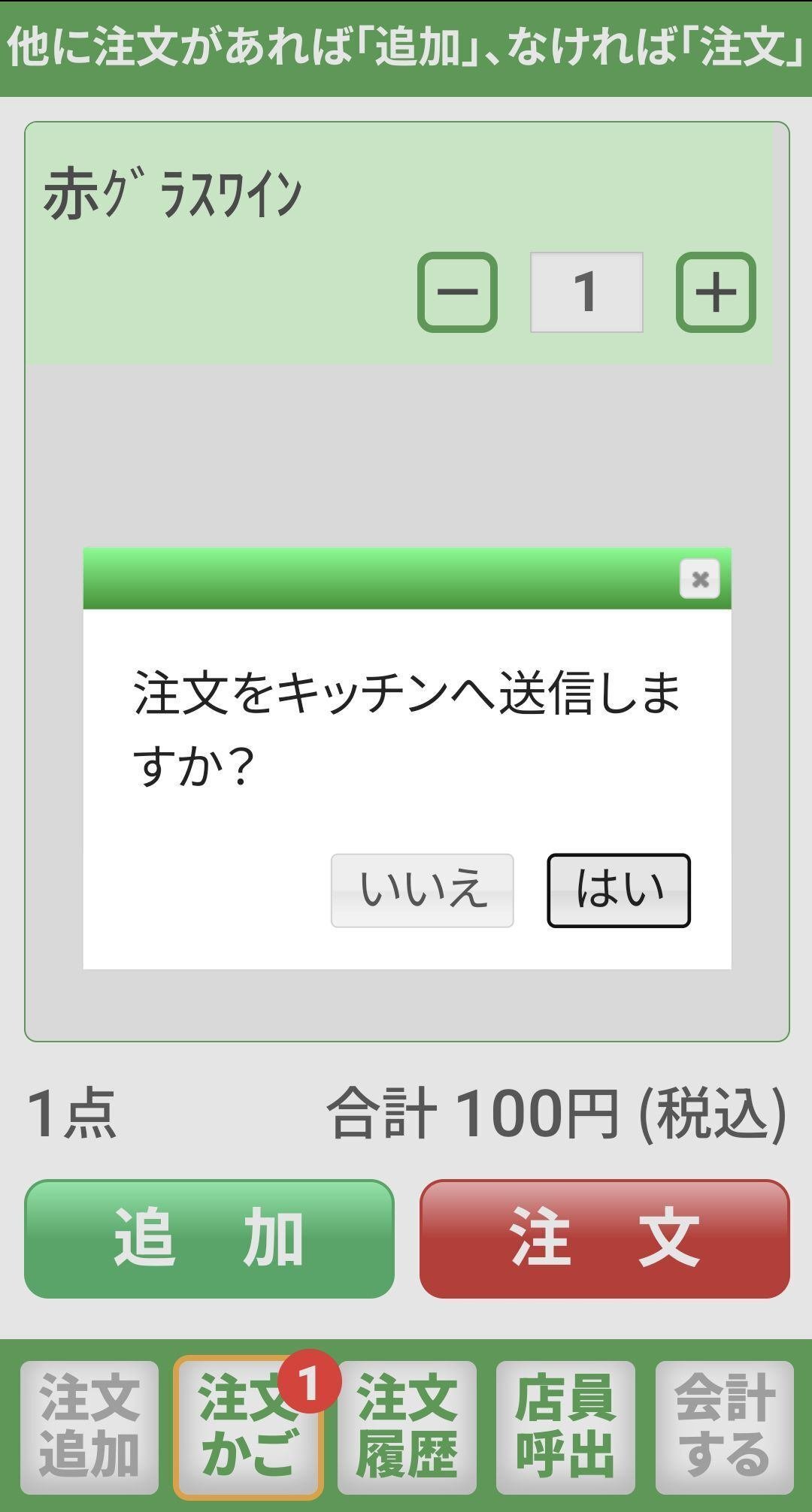
4.4桁の数字を入力しエンターすると、カートに商品が入り「①続けて注文する」「②注文を完了する」のダイアログ2つだけが表示


5.上記①の場合→2&3を繰り返す

6.上記②の場合→注文完了




あまりにスムーズに操作〜注文完了できてしまったためスマホのアプリインタフェースをスクショするのを失念したことが悔やまれますが、これ以上ないくらいシンプル(味も素っ気もない)なデザインでした。
しかし、今まで体験したどの席上QR読み取り〜BYODでのスマホオーダーよりストレスなく、迷わずに「注文したいメニューを注文する」というエンドゴールを最速で快適に達成できました。
(最近急速に普及しているBYOD<Bring Your Own Device:自前の端末>を使ったQR読み取りオーダーって、だいたいイライラする、わかりづらい、結局いくつかのメニューは見つけられず店員さん呼んで対応してしまう、よくないUXのものが大半ですよね?)
何を言いたかったかというと「サイゼのこれからのオーダーUX、めちゃよかったよ」って興奮をただただ伝えたかっただけなんですが(笑、なぜ他のBYODオーダーと比べて格段に快適だったんだろう?と、一応UXデザイン従事者として考えてみて、以下2点の理由が浮かびました。
予めグランドメニューを見ながら(4桁の品番)オーダーすることを前提にしている
→ユーザーの利用状況と利用文脈に最適化されたUX
※スマホ側にはテンキー入力以外の情報と、数字入力してオーダーする以外のインタラクションを一切置かないから迷わない顧客のほぼ大半は、コロナ以降注文用紙にメニュー番号をペンで書いて店員さんに提出するという注文プロセスを学習済
→事前学習&モーダルな操作体験で顧客をアフォードする設計(アダプションのデザイン)に基づいたUX
※この店ではセルフオーダーをする、という学習と習慣が、顧客の新システムに対する認知ストレスを提言し、行動をオンボーディングできている併せて、とてもわかり易い手順シートが席上に「パウチされた紙で」置かれている→顧客のリテラシーを問わない
特に上記2つ目のアダプション設計を意図してやっているんだとしたらサイゼリヤのUXデザイナーは天才もしくは変態(最大級の敬意)だと思うんですが、従来の注文用紙オーダー方式はコロナ渦の非接触対応からむりやり生まれたものなので、おそらくは結果論でしょう。
しかし、結果論を重ねて重ねて、今回の新たなオーダーシステムをデザインできたのだとすると、
コロナ以前のオーダー方式(店員によるiPod端末を使った注文)
↓
コロナ以降の注文用紙記入型セルフオーダー
↓
今回の試験導入新システム
への変遷と発展は、エフェクチュエーション的な進化だと説明することができるでしょう。
で、結局何がいいたかったか、というと、サイゼっていいよね、という感想でした。以上。
