
配色苦手!な人へ。配色を効率化してくれる機能4選|Adobe Illustrator Tips
配色って難しいですよね。何年やっても難しいと感じます。配色本もずっと人気で新刊も出続けるわけです。
さて、そんな配色で悩めるイラレ初心者の皆様へ。僕も使っている配色をサポートしてくれる機能をいくつか紹介します。
(この記事は定期購読マガジンの記事です。詳しくは上記リンクへ)
(1)HSB
RGBないしCMYKのバーを動かして色を作るのは慣れが必要ですし、「この色味で明るさのバリエーションをつくりたい…」なんてのは、慣れていてもかなり手間だったりもします。

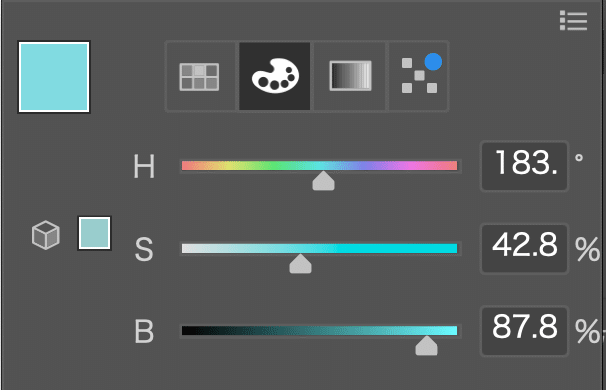
そんな時に役立つのが「HSB」です。色相(H)、彩度(S)、明度(B)の3つの要素で色を調整できます。より直感的に色の調整やバリエーション作成ができるので、僕も日頃からよく使います。

▶︎使い方
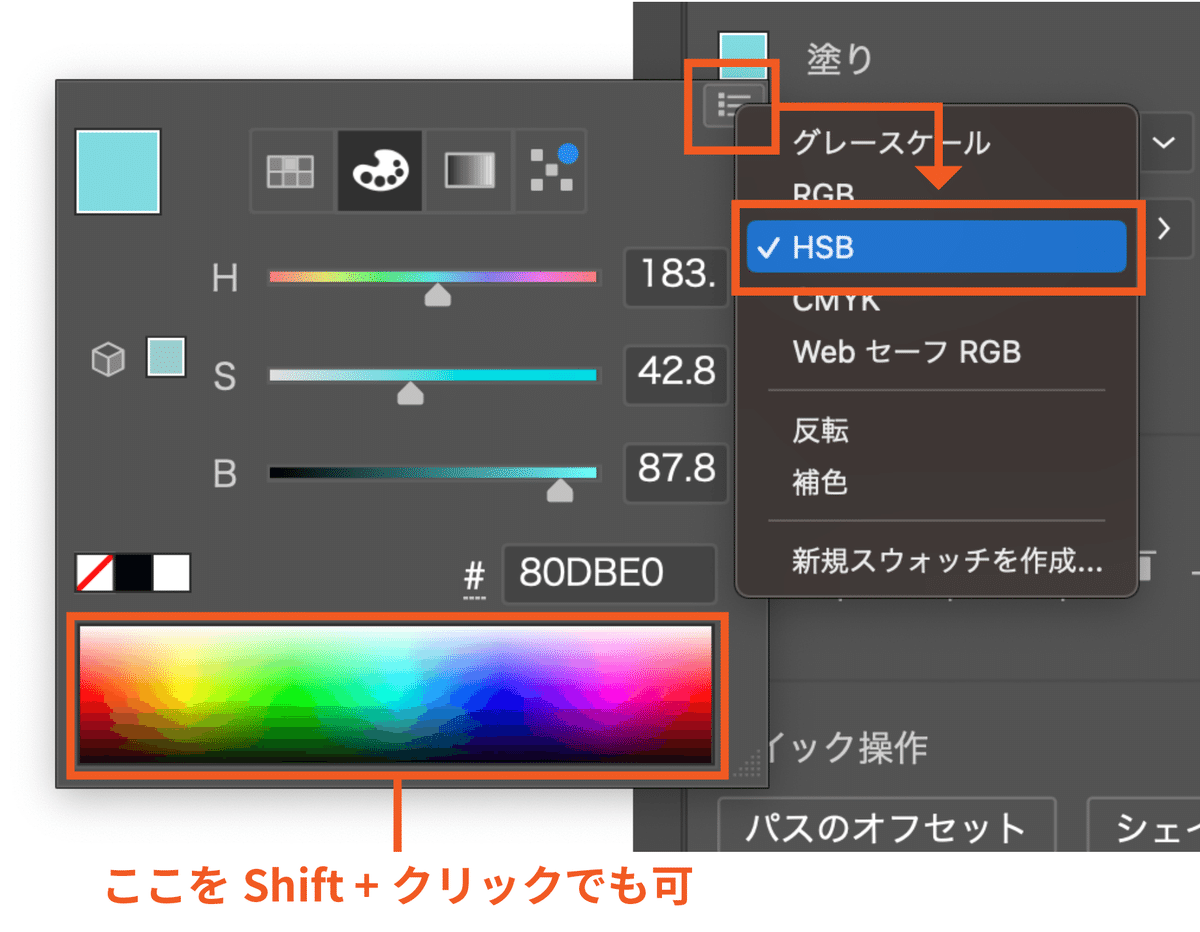
カラーパネル右上のメニューから「HSB」を選択して切り替えできます。もしくは、パネル下のカラフルなエリアをShift+クリックでも切り替えできます。

一応注意点として、HSBで作られる色はRGBが前提のため、CMYKだと不適切な数値になる場合もあるので気をつけてください。
ここから先は
1,028字
/
6画像

イラレのテクニックや解説、イラレ職人コロの活動の裏話などを月4回お届け。
本日のイラレマガジン
¥100 / 月
初月無料
Adobe Illustratorともっと仲良くなれるWebマガジン
エサをください。
