
生成AIで架空のロゴができるまで|Adobe Illustrator Tips
「何でもいいからそれっぽいロゴの作例が欲しい!」と思った時に備えて、架空のカフェのロゴをイラレの「ベクター生成」などで1から作る実験をしてみました。
具体的には、以下の3つを生成AIで作成。
カフェの名前とコンセプトの生成(ChatGPT)
ロゴの生成(ベクター生成)
ロゴに合うイラストの生成(ベクター生成)
まずChatGPTでカフェの名前とコンセプト案を複数提案してもらい、ベクター生成でロゴ案を生成。それをイラレで清書してロゴを仕上げました。また、そのロゴを元にベクター生成でイメージに合うイラストも生成します。
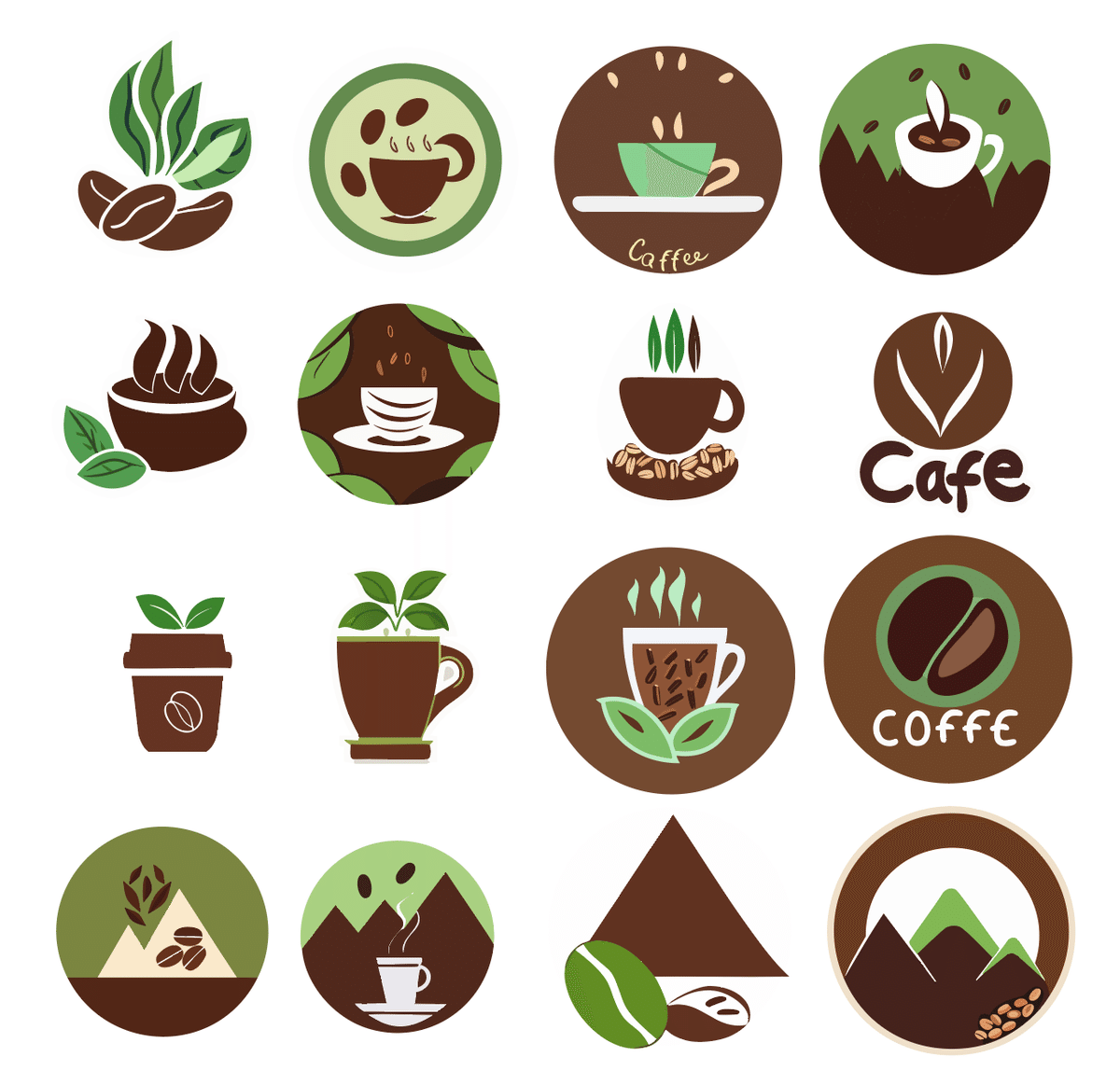
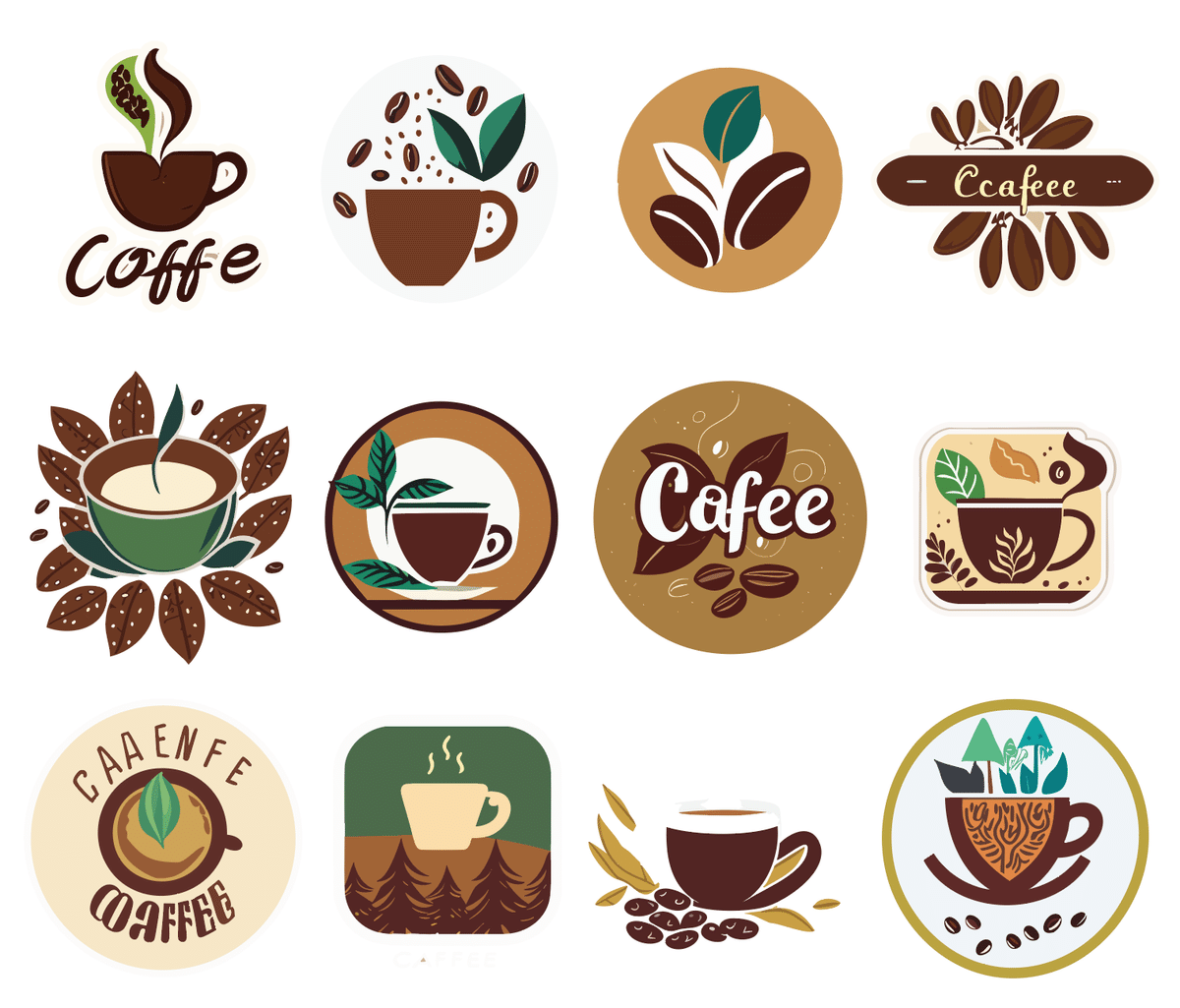
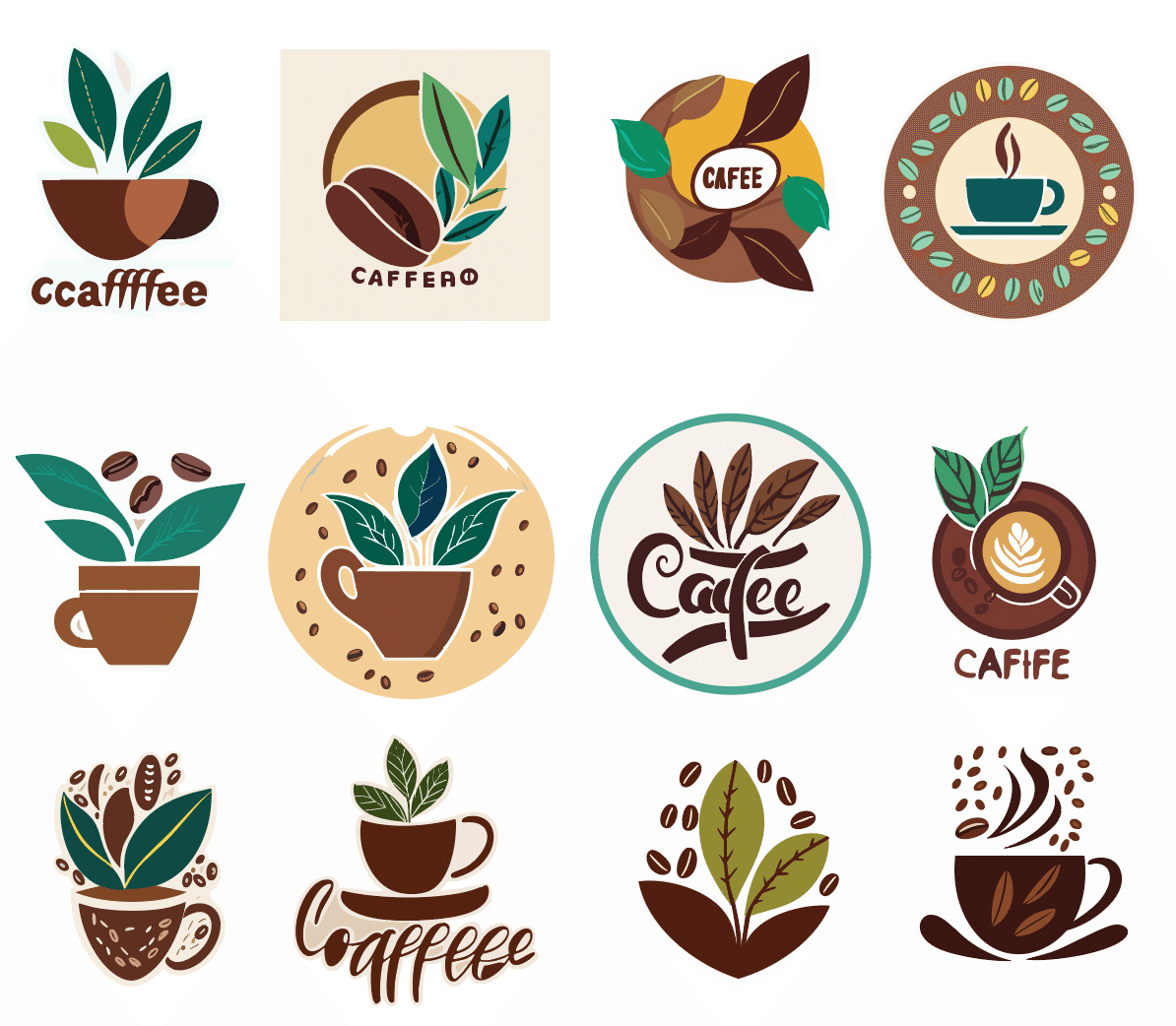
結果として、こんなロゴとビジュアルを2〜3時間程度で作成できました。

以下は生成されたロゴのデザイン案です。完成されたロゴデータとしては細部に粗がありまくりで、正直まだ実用的とは言えません。
しかし「奇を衒わない一般的なアイデアのラフを短時間で量産できる」と考えれば、現時点でも十分に使えると感じました。これを下地にデザインを考え始めるのは、かなりの時短になると思います。



前置きが長くなりました、今回はマガジン購読者限定で、この制作過程でどのように生成AIを使ったのかを解説していきます。(マガジンについて詳しくはこちら)
店舗名とコンセプトを生成
まず店の名前と、どのような店なのかのコンセプトを生成します。これにはChatGPTを使用しました。プロンプトは以下の通りです。
よくあるチェーン店のカフェのロゴマークのデザイン作例を複数用意したいです。カフェの名前と、そのロゴデザインのコンセプトをたくさん提案してください。
結果として、以下のような案が生成されました。
カフェ名: グリーンビーンズ
ロゴコンセプト: カフェが自然と環境に優しいことを強調。緑色のコーヒービーンのイメージを取り入れ、葉っぱや緑の森の要素をデザインに組み込んでいます。
カフェ名: シンプルブレンド
ロゴコンセプト: シンプルで洗練されたデザイン。カップとコーヒービーンを抽象的に表現し、モノクロの色調でシックでモダンな雰囲気を醸し出しています。
カフェ名: フレンドリーモカ
ロゴコンセプト: カフェが温かく、フレンドリーな場所であることを表現。カップの上に微笑むカフェラテの顔を持つキャラクターを描いています。
カフェ名: エレガントブレンド
ロゴコンセプト: 高級感とエレガンスを強調。金と黒の組み合わせで、クラシックで上品な雰囲気を演出。コーヒーカップにはリッチなブレンドが表現されています。
カフェ名: サニーバイト
ロゴコンセプト: カフェがポジティブで明るい場所であることを示す。太陽とコーヒーカップを組み合わせ、元気なオレンジや黄色の配色を使用しています。
カフェ名: アートフュージョン
ロゴコンセプト: カフェがアートとコーヒーの融合を提供していることをアピール。筆記体のアートスタイルでコーヒーカップやアートのパレットをデザイン。
なかなかにそれっぽいです。気に入られなければ別案をお願いすれば出してくれますし、もっと細かい設定が欲しければそれを作ってもらうこともできます。
今回はそこまでこだわる必要がないので、なんとなく1番の「グリーンビーンズ」を採用します。
ロゴを生成
ロゴデザインの生成には、イラレのベクター生成を使用します。GPTに出してもらったコンセプト文を元に、プロンプトを考えていきます。(ベクター生成の使い方は下記の記事参照)
記事冒頭の通り、試行錯誤してたくさんのロゴを生成しましたが、最終的にはこちらの案を採用しました。はっきり言って汚いパスですが、あくまでラフなのでそこは割り切りましょう。

ここから先は

本日のイラレマガジン
Adobe Illustratorともっと仲良くなれるWebマガジン
エサをください。
