
「効果のパスファインダー」の位置によって結果が変わるのなんで?|Adobe Illustrator Tips
「効果のパスファインダーが、配置場所によって結果が違う理由がわからない」と悩んでる人を見かけました。ややこしいですよねあれ。
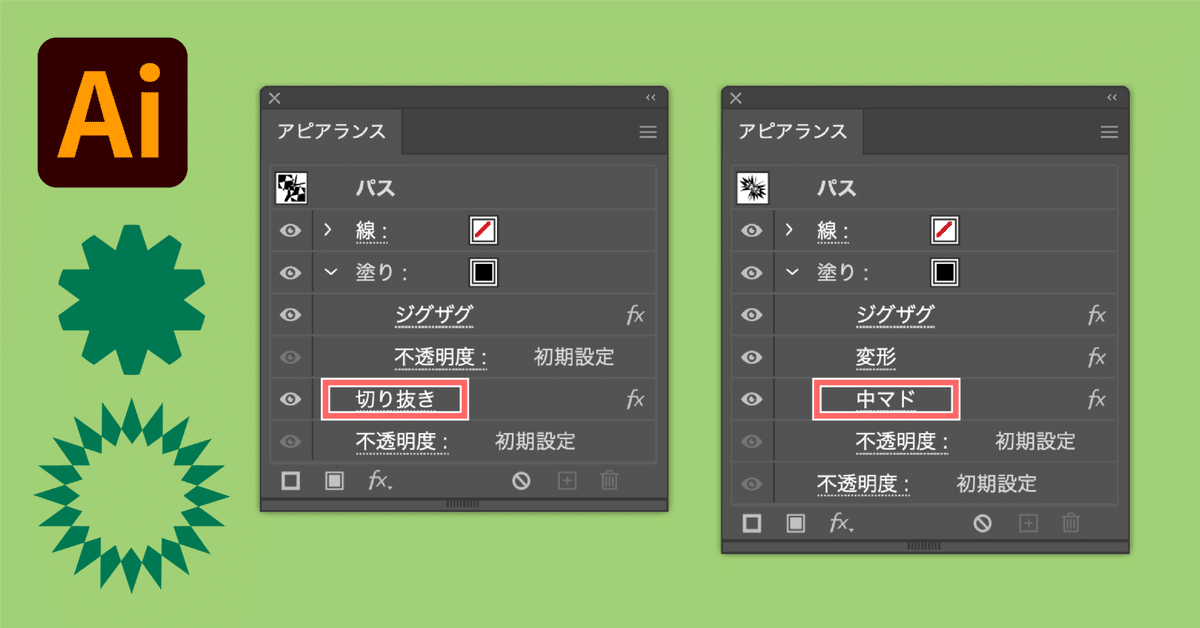
例えばこんな例です。

どちらも元はただの正円ですが、いくつかの効果で加工しています。注目して欲しい点は、以下の2つです。
左は「効果>パスファインダー>切り抜き」が「塗りと線の外側」に配置。
右は「効果>パスファインダー>中マド」が「塗りの中」に配置。
いずれも配置を変更するとこの結果にはなりません。今回はなぜこのような結果になるのかを解説していきます。
マガジン購読者限定で詳しい解説と、商用利用OKなサンプルAiデータ(CC)付きです。(マガジンについて詳しくはこちら)
結論から言うと
まず左の作例は、「ジグザグで変形した塗り」を「無色の線」で「切り抜き」をしています。つまりこのパスファインダーは塗りと線の両方を対象としています。

対して右の例は「ジグザグで変形した塗り」を「変形でコピーしつつ回転」させ、その2つの塗りに対して「中マド」を適用しています。つまりこのパスファインダーは塗りに対してのみ適用されています。

「効果は配置場所によって適用範囲が変わる」ということと、「無色の塗りや線もパスとして処理される」というのがポイントです。
「効果のパスファインダー」とは?
効果のパスファインダーは通常のパスファインダーとは異なり、アピアランスの上でのみ作用する「適用するとこうなるよ」というシミュレーションです。
ここから先は
758字
/
2画像
/
1ファイル

イラレのテクニックや解説、イラレ職人コロの活動の裏話などを月4回お届け。
本日のイラレマガジン
¥100 / 月
初月無料
Adobe Illustratorともっと仲良くなれるWebマガジン
エサをください。
