
「ちょっとした背景パターンが欲しい」時の革命|Adobe Illustrator Tips
最近投稿した動画のこのサムネイルについて、「背景の作り方を教えてほしい」とリクエストがきました。

結論から言うと、こちらはイラレの生成AIで作成したパターンです。
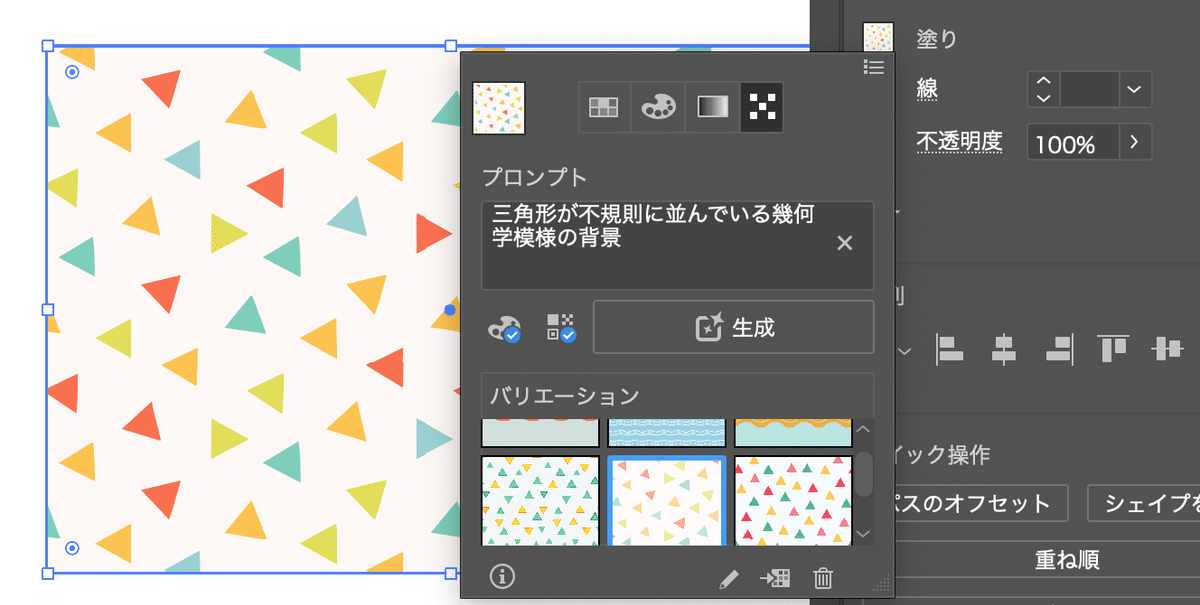
従来ではベクター生成の一部機能という扱いでしたが、先日のアップデートよりスウォッチやカラーの隣に並び、パターンを生成する独立した機能になりました。

正直な話、今までのパターン生成は「まぁ面白いけど、使えるかは微妙だなぁ」というのが本音でした。しかし今回のアップデートにより、「使いこなせればかなり便利な場面があるぞ!」くらいに進化しています。
具体的には、なんとなく方向性は決まってるちょっとした背景パターンが欲しいという時に、かなり便利です。
今回はこのパターン生成について、簡単に具体例を紹介します。
(マガジンについて詳しくはこちら)
ここから先は
1,070字
/
9画像

イラレのテクニックや解説、イラレ職人コロの活動の裏話などを月4回お届け。
本日のイラレマガジン
¥100 / 月
初月無料
Adobe Illustratorともっと仲良くなれるWebマガジン
エサをください。
