
初めての同人カードゲーム製作:デザインから入稿まで
こんにちは。木村です。
しばらく前から作っていたカードゲームですが、ついに完成しました!
タイトルは「あのCSSセレクタに上書きされたんだけど」です!
写真を見てください!すごく出来が良いんです。写真じゃわからないけど紙の質感もすごくよくて、市販品と遜色ないです。感動です。
カードゲーム「あのCSSセレクタに上書きされたんだけど」が完成したました!
— コピペテック (@copipetech) March 18, 2023
すごく仕上がりが良くて感動してます。
問題はまだ技術書典14に当選していないことw#技術書典 #あのCSS pic.twitter.com/BYuf36dFuU
ゲームの内容はタイトルから想像がつくかもしれませんが、CSSセレクタを使ってHTML要素を上書きしあいHTML要素を取り合う陣取りっぽいゲームになっています。ゲームの詳しい紹介は次の記事に譲って、この記事ではカードゲーム作成が初めての我々がどうデザインしてどう印刷したかという話をしようと思います。カードゲームを作ってみたいなと思っている方々の参考になったらうれしいです。
このツイートでは当選していないと書いていますが、この後技術書典14のサークル参加にも無事当選しました!5月21日(日)に池袋サンシャインシティで開催しますので、ぜひ現地でご購入ください。
ここまでの振り返り
さて、デザインの前までのカードゲーム製作を振り返ってみましょう。
カードゲームのルールを決める
まずはどんなカードゲームにするかを決めないといけません。この話は前の記事をご覧ください。
記事に詳しくは書いていませんが、ルールを決めたことによりこのゲームを作るには以下の内容物を準備することが決まりました。
CSSセレクタカード 36枚
トークン 20個 x 4色(写真にある半透明のおはじきのようなもの)
説明書
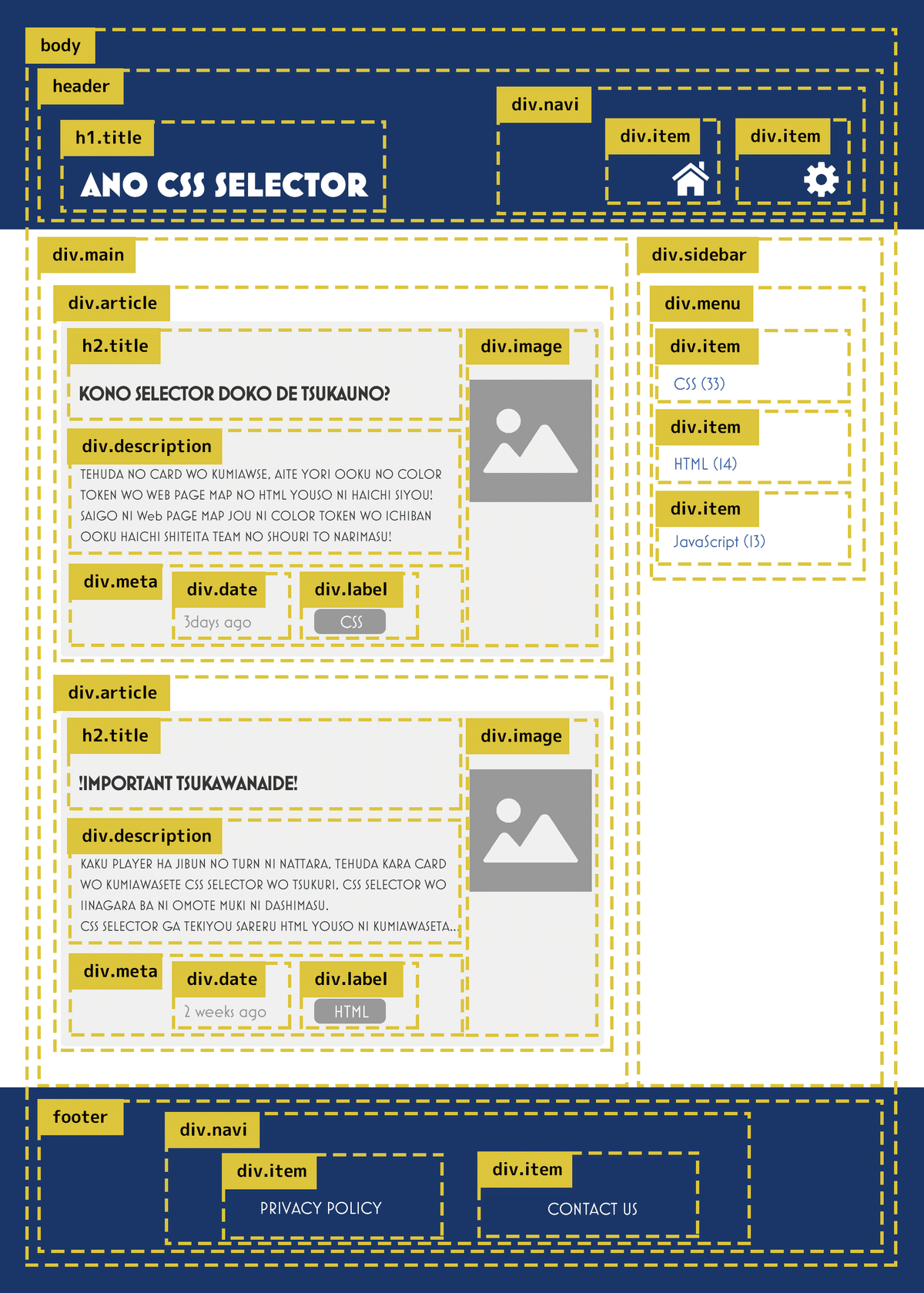
Webページマップ(写真右下のWebページっぽいものが印刷された紙)
まあカード枚数は採用した印刷プランが最大36枚だったことから決まっているのですが😅
印刷方法を決める
そもそもカードゲーム印刷の方法を知らなかったので、いろいろと印刷会社を調べました。(実際は印刷プランを調べるのとカードゲームのルールを考えるのは並行してますが。)
結局この中からポプルスさんのお手軽カードゲームパックフェアを選ぶことにしました。理由は単純で箱の深さが一番深かったからです。カード以外にB5の紙を2枚とトークン80枚を入れるので、箱が閉まるかが一番の不安要素だったため、一番深さのある箱のこのプランを選びました。
ちなみに上の記事に書いていますが、初めてのカードゲーム製作であり、考えることを減らしたかったのでセットプラン以外は検討していません。
カードゲームのデザイン
さて、印刷するためにデザインが必要なのは下記の通りであることが決まりました。
箱(フタと身)
CSSセレクタカード 計36枚
表 8種類(class name, div, h1, h2, header, body, footer, !important)
裏 1種類
説明書 B5 1枚
Webページマップ B5 1枚
このうち箱とカードはお手軽カードゲームパックフェアのページにテンプレートがあり、Photoshopで作る必要があります。ありがたいことにポプルスさんはRGBでも入稿できるらしいので、よくわからんカラーモードの違いは気にせず入稿できました。
B5チラシはゲームパックにないので、同じポプルスさんでチラシとして注文します。こちらはpsd/png/pdfのいずれかで入稿できます。
基本的な作成の流れ(Canva→Photoshop)
私にPhotoshopスキルがないので、基本的にはCanvaでデザインを煮詰めていき、固まったらPhotoshopで清書という流れで作成しました。
Canvaは直感的に操作できて、素材もいっぱいあって、テンプレもいっぱいあってほんと便利です。
実際Canvaのフォルダには以下のようにいろいろ残っています。

基本的な入稿ファイルの作り方
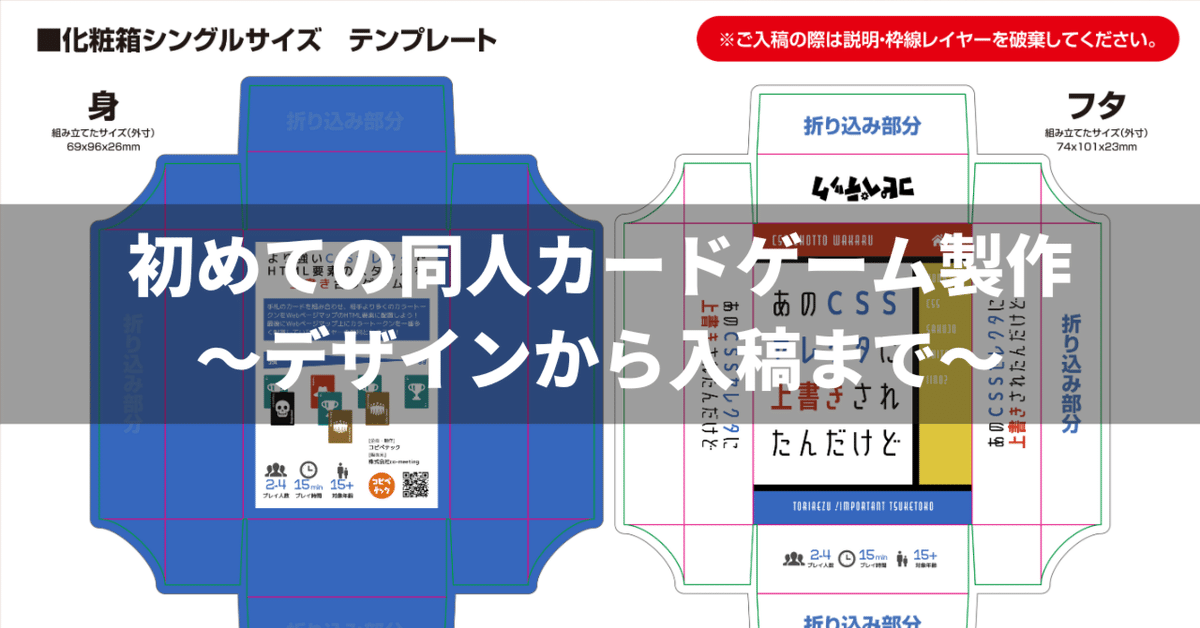
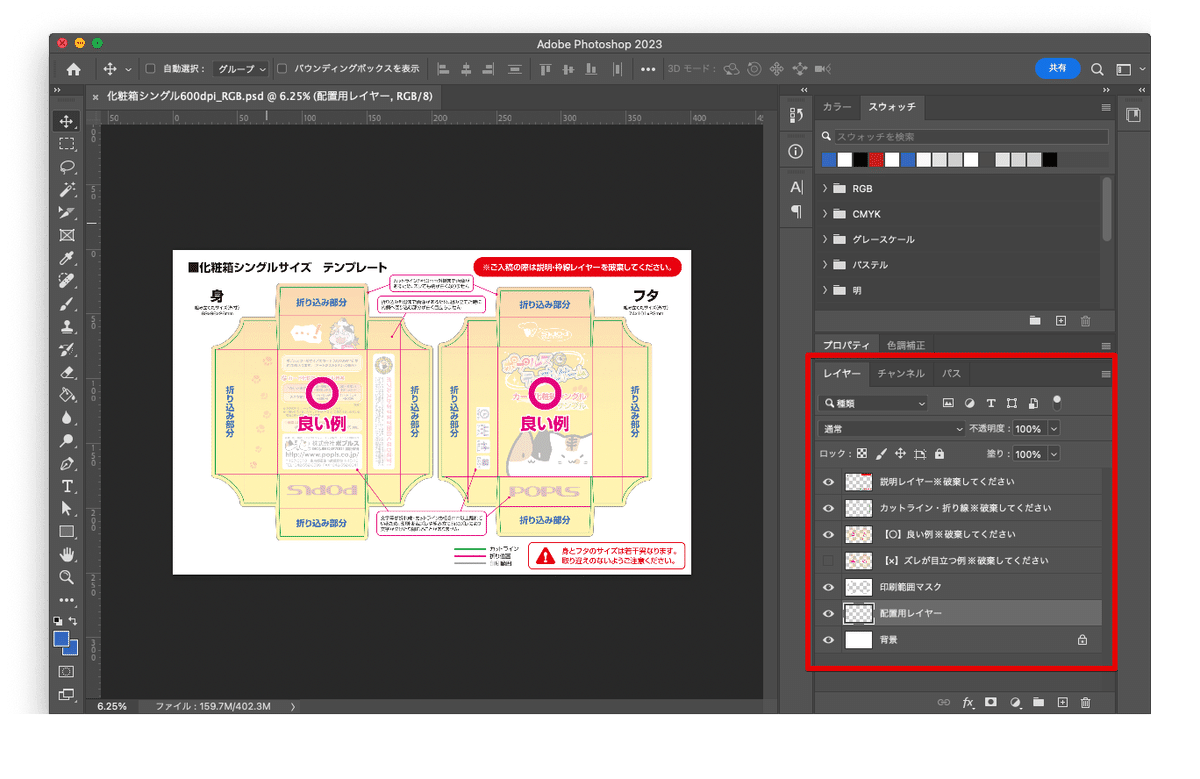
ありがたいことにテンプレートには以下のように色々説明を書いてくれています。また、説明用レイヤーなどは「破棄してください」とレイヤー名に書いてありました。

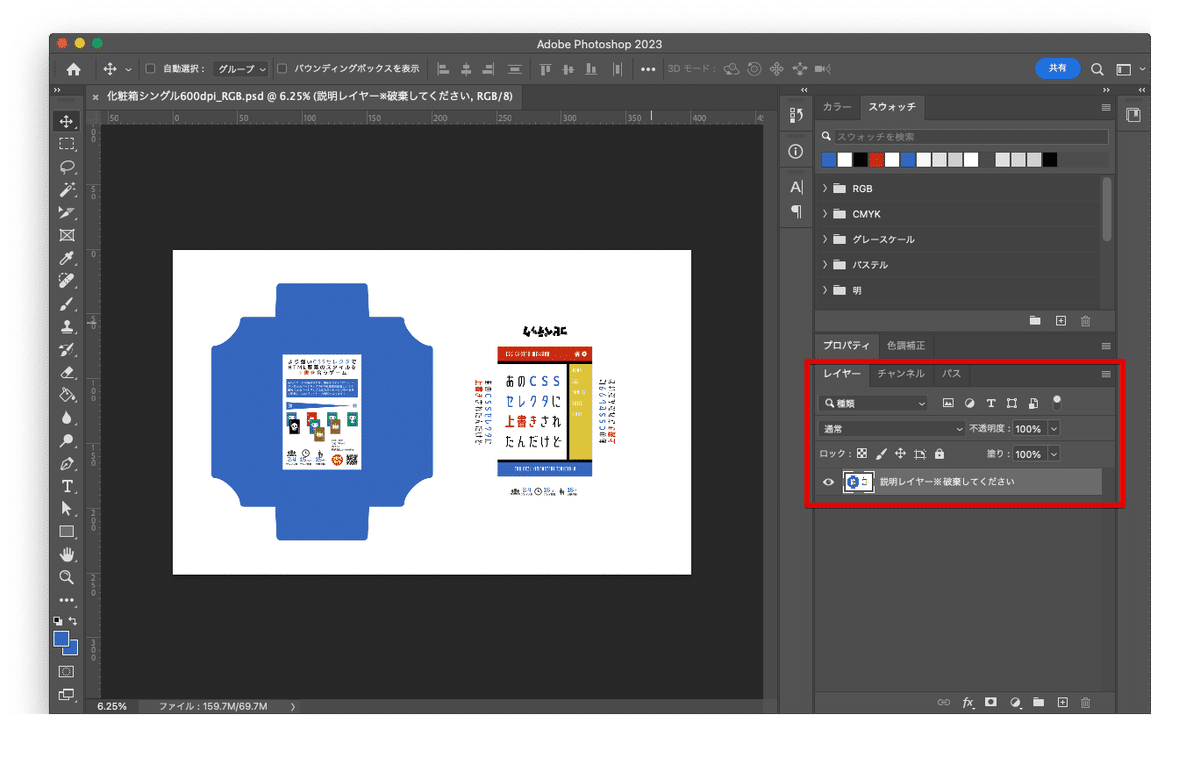
テンプレート内メモにも「大変恐れ入りますが、画像形式のみの受付となっております。Illustratorで作成された場合でもPSD書き出しをお願いいたします。」のような説明があったので、まあよくわからないのですが、「破棄してください」レイヤーを削除して、レイヤーを一つに統合して入稿したところ特に何も指摘されず印刷してもらえました。

PDF入稿については説明書のセクションで説明します。
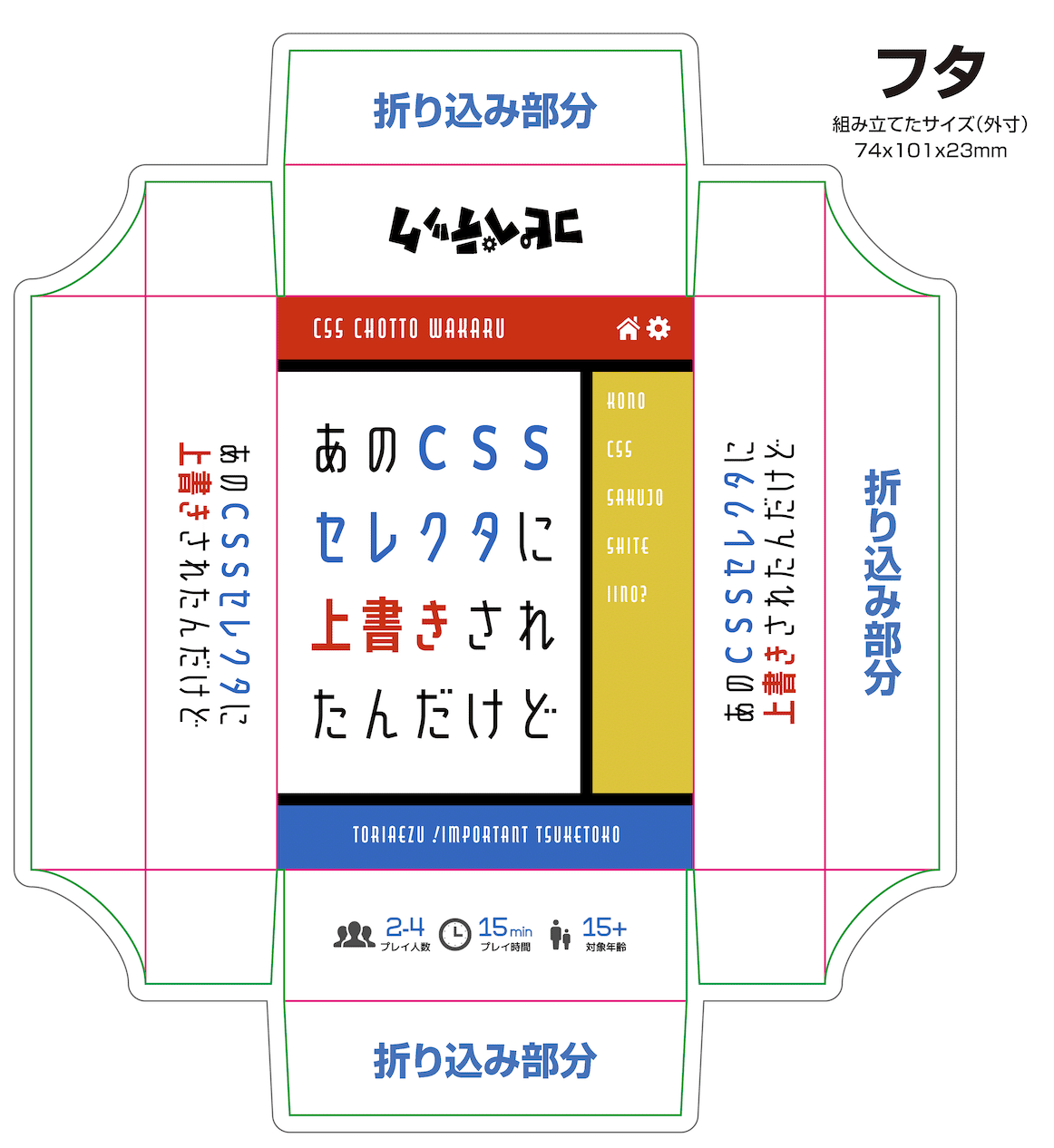
箱のフタ
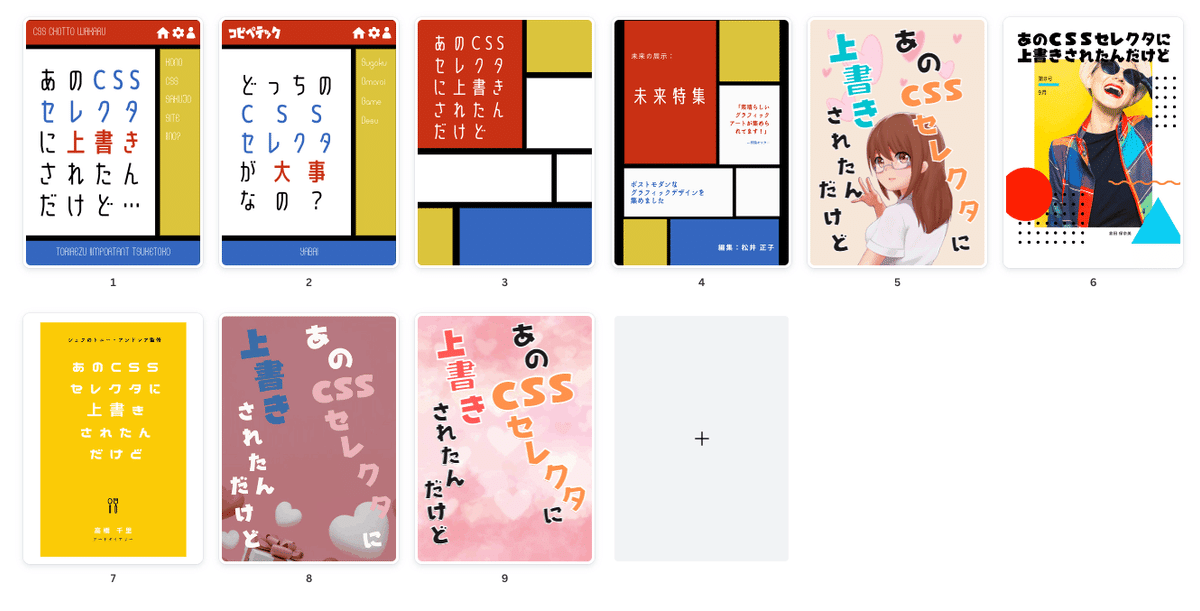
箱のフタは一番目につくところなので、一番最初に作り始め、一番悩んだと言っても過言ではありません。そもそもラノベっぽいタイトルにしたので、ラノベっぽい箱にしようかなという考えもあり、以下のようにもう本当に迷走しました。

この突然現れている女の子はCanvaのテンプレだった気もするし、画像生成APIで作ってもらった気もします。記憶が曖昧。そもそも別に画力もデザイン力もあるわけでもないので、図形だけでできるデザインにする方向に落ち着き、4番目のCanvaのテンプレから思いついて、このカードゲームのテーマであるWebページっぽく改変した今の箱のデザインに落ち着きました。

ちなみにPhotoshopスキルが低すぎるので、Canvaから画像で出力してPhotoshopに貼ってたりもします。でも、問題なくきれいに印刷してもらえました。
カード
今回は「class name, div, h1, h2, header, body, footer, !important」の8種類のCSSセレクタを表すカードを作る必要があります。要件はシンプルで、何のセレクタかがわかって、他と区別できればいいだけです。あとカードの裏面のデザインも必要です。
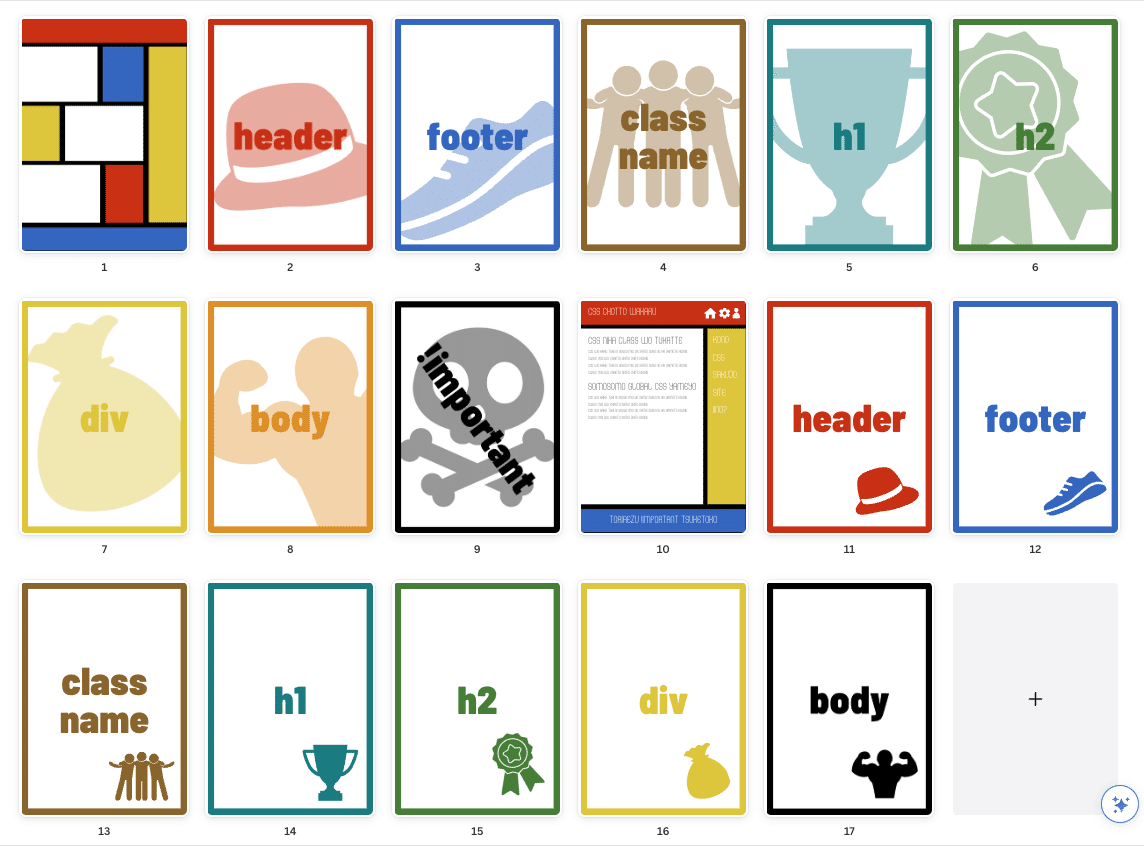
まず自分のデザイン力との兼ね合いで難しいことは諦めます。色とセレクタ名だけで要件は満たせまずが、それだけだと寂しいので、なんか適当なフリーアイコンを置くというアイデア(見ての通り本当に適当😅)は最初から思いついていました。そうして作った最初の案たちが以下なのですが、なかなかひどいものです。

とにかく一旦アウトプットしてみてそれを改善していくのが良い気がします。とりあえず形にしないと改善案も思いつきません。手持ちのカードを見たり、人に相談したり、風呂でぼーっと考えてたりするとよいアイデアが出てきたりします。
最終的にはなんか突然ひらめいて、以下のようになり、自分的には満足のいくデザインになりました。

裏はなんかけっこう序盤に箱のフタをベースにちょっと区切ったらステンドグラスみたいでかっこよくね?ってアイデアが思いついていました。最終的にタイトルを小さく入れたらもっとそれっぽくなりました。
アイコン素材はicooon-monoさんに大変お世話になりました。
説明書
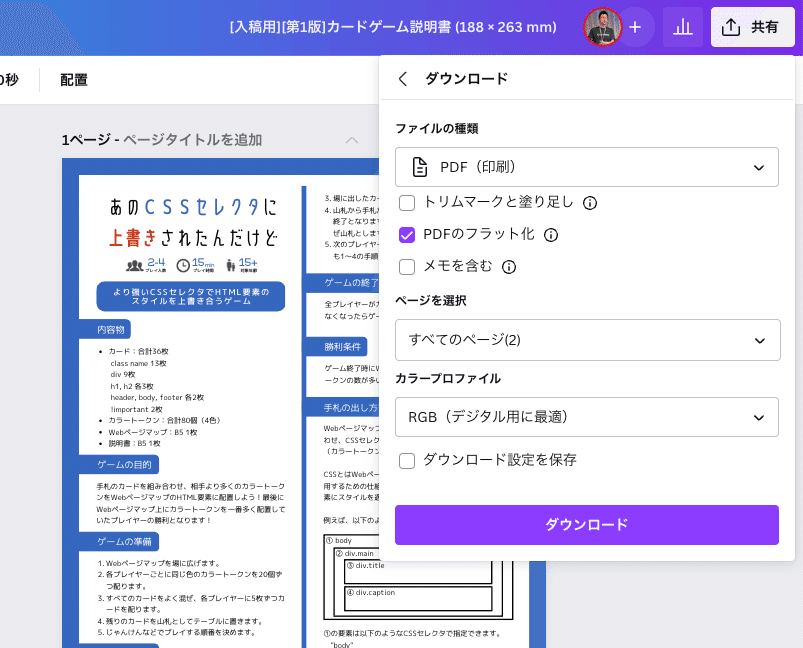
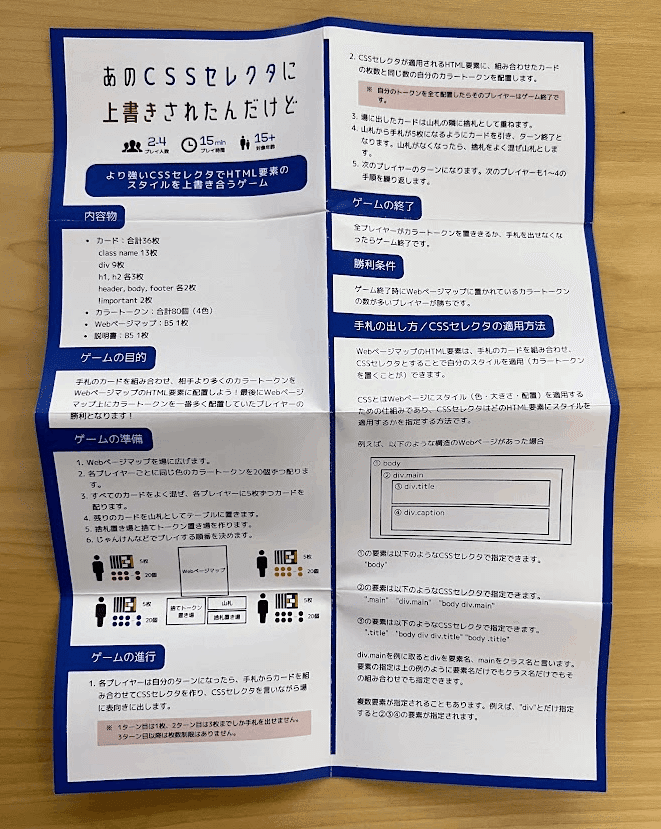
ポプルスさんのチラシは入稿がPDFでもOKだったので、説明書は基本の流れと異なり最初から最後までCanvaで作っています。
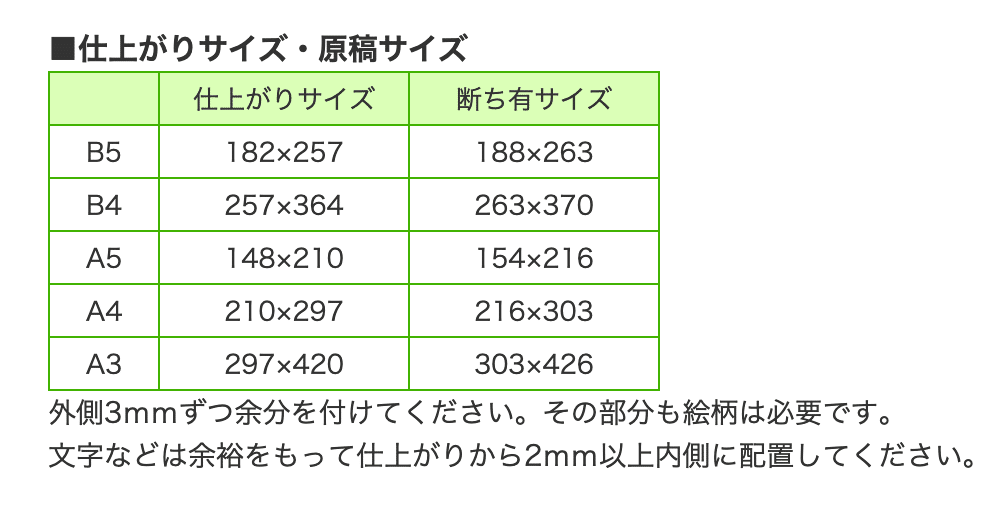
B5チラシはポプルスのサイトに188mmx263mmで作ってと書いてあったので、Canvaでそのサイズで作成しました。

以下のスクショのような設定を雰囲気で選びPDF出力して入稿したところ、特に何も突っ込まれずにきれいに印刷してくれました。

内容は手持ちや同僚の持っているカードゲームの説明書を参考にして、必要な要素を洗い出し、Quip(文書管理ツール)に最低限書かなければいけないことを書き出してからCanvaに持ってきました。
デザインも手持ちのカードゲームの説明書を参考に作りました。デザインは最初から完成版とほぼ一緒です。なんかそれっぽい感じにできた気がします。
ですが、そのまま埋めると1ページだと足りず2ページだと全然足りないので、そこからはもうCanva上で書き足しながら、ちょうどいい分量になるように調整していきました。全体文字サイズを小さくしたりとなかなか苦行でした。2ページぴったりに合わせる作業はただひたすらがんばりました。コツは不明です。こういうのInDesignとか使うと簡単なんですかねえ?使ったことないのでわかりませんが。
完成品自体は私は満足してます。

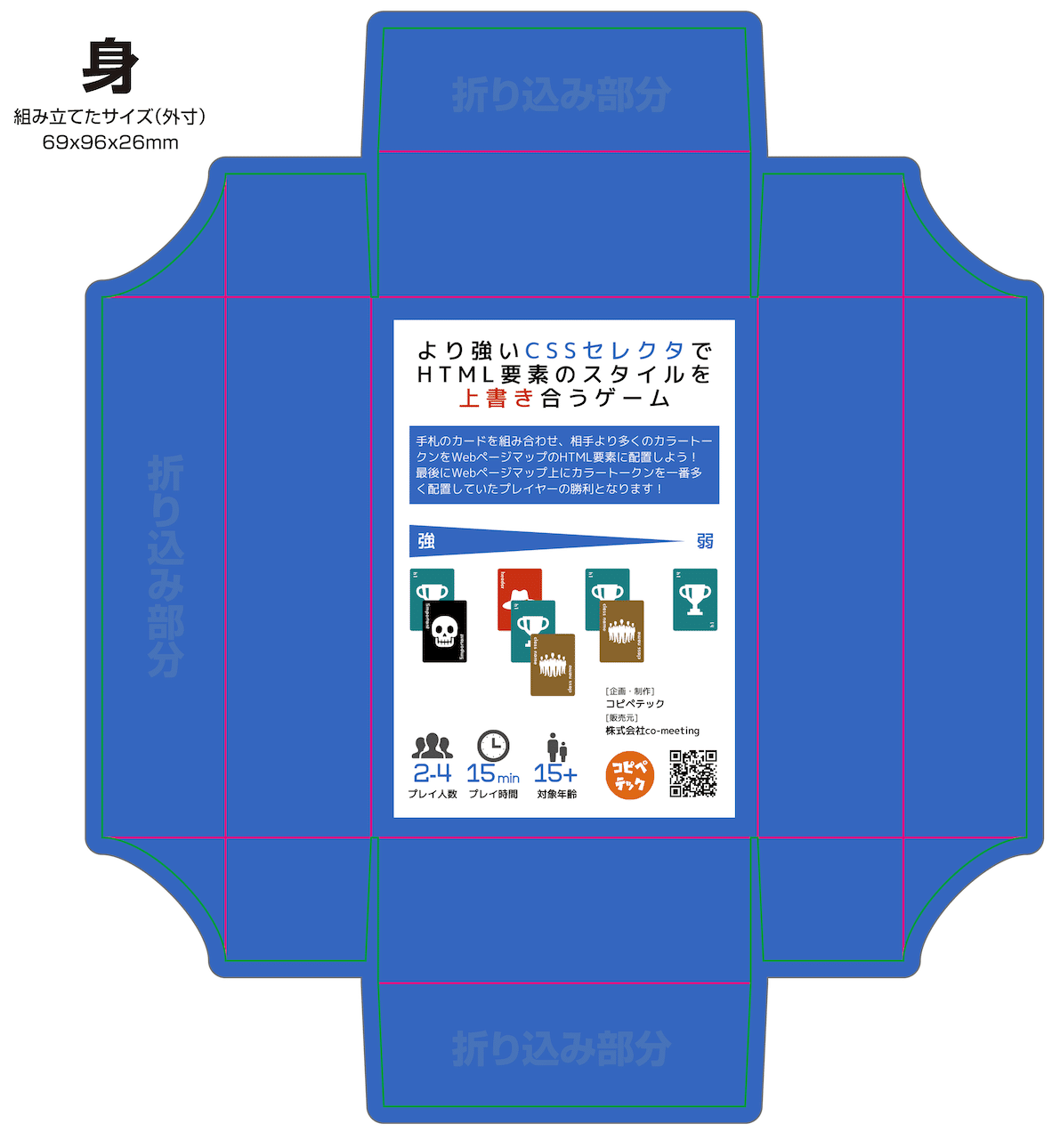
箱の身とWebページマップ
長くなってしまうのでこちらは省略しますが、同じようなプロセスで作りました。Webページマップのデザインは全然納得いってないというのもありますが…


トークン
Webページマップにこの要素は私が取ったよと置くマーカーのことをトークンと呼称しています。これはデザインいらないのですが、どう準備したか一言書き残しておきます。
最初は丸い紙でも印刷しようかとも思ったのですが、いまいちそういうのを頼める印刷会社もよくわからず、市販品で探しました。一箱に80個必要かつ箱に入れるので、小さく薄く安いものを探したのですが、なかなかいいのは見つからず、想定より大きくなってしまったのですが、結局以下の商品を購入しました。
おわりに
きっと本職のデザイナーが見たら突っ込みどころだらけなんだと思いますが、素人的には大満足の出来になりました。素人がデザインするなら自分のできる範囲内でそれっぽいを目指していき割り切るところは割り切るといいと思います。ちゃんと印刷をしてもらうと意外とめっちゃよくなります。
ゲーム自体の楽しさについても、3月17日にコロナ禍以来初めて全社員集まる機会があったので完成品をプレイしてもらいましたが、なかなか好評でした!(説明書の不備とかは見つかりましたが、 不備は訂正文を小さい紙で入れようと思います🙏)
カードゲームを自力で作っちゃうのはなかなかの満足感でした。実際割り切りに割り切りを重ねた割りには想像以上にクオリティが高く、普通におもしろいゲームができたので、これを読んで興味を持ったらぜひカードゲーム製作にトライしてみてください。
後日ゲーム自体の紹介記事も書きますのでお楽しみに。
それでは、5月21日の技術書典14でお会いしましょう!
まだ技術書典14の参加申し込みは始まっていないので、コピペテックのTwitterをぜひフォローしてお待ちください。
この記事が気に入ったらサポートをしてみませんか?
