
GIMPでかんたんなGIFアニメづくり【図説あり】
「昼寝をしていたら」四コマ【GIFアニメ】

初心者にも使いやすい『GIMP』

『GIMP』はフリーのペイントソフトです。画像のサイズを変えたり色を変えたりもできるので、画像編集ソフトと言ったほうがピンとくるかもしれません。
フリーで使えるのにGIMPには便利な機能がたくさんあり、操作はかんたんなので初心者にも使いやすいです。
GIMPは画像編集ソフトですが、GIFアニメもつくることができます。4枚のらくがきを使って実際につくってみました。
【GIMPの活用】GIFアニメーションをつくってみた
GIMPを使ったGIFアニメ作成の流れを紹介していきます。
動画(GIFアニメ)づくりを考えているなら参考にしてみてください。
【GIFアニメーションづくりの作業の流れ】
GIFアニメにしたい画像の準備
動画を再生
データの最適化
GIFデータとしてエクスポート
1 GIFアニメにしたい画像を準備する

GIFアニメーションをつくるには動かす素材(データ)が必要です。今回は4枚のイラストを使ってみました。
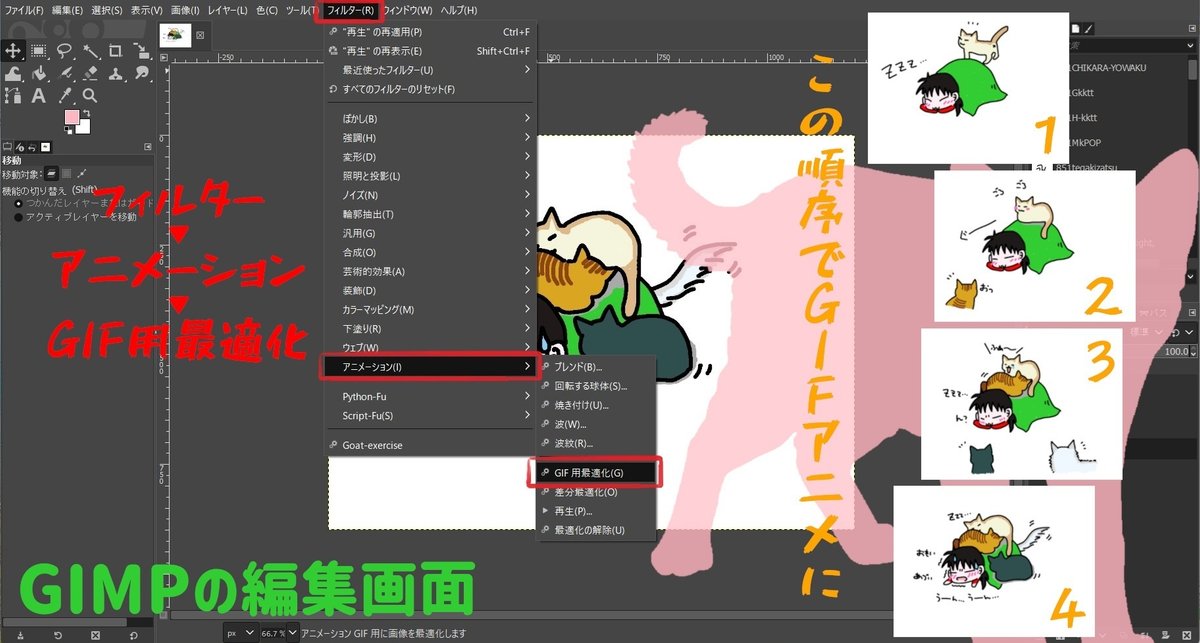
上の画像(図1)のオレンジ枠にあるイラストを、数字の順に表示していく動画をつくるのが目標です。
GIMPの編集画面に4枚のイラストデータを用意し、動画で表示する順とは逆の順番で配置していきます(図1の赤枠部分)。
2 動画を確認するため再生してみる

データの準備ができたら、次はGIFアニメーションがどのように表示されるのか確認します。
[フィルター]メニューから[アニメーション]→[再生]を選択すると、[動画再生]のウィンドウが表示されます(図2の右側にあるウィンドウ)。
[動画再生]ウィンドウの左上にある[再生](▶)ボタンを押せば動画が始まります。確認ができたら右上にある[閉じる](×)を押して終了します。
3 GIFデータをつくるために「最適化」する

動画を再生して目標どおりに表示されるのを確認できたら、GIFデータをつくるために「最適化」の作業をします。
[フィルター]メニューから[アニメーション]→[GIF用最適化]を実行すると、あとは自動でデータを準備してくれます。

[GIF用最適化]のあと、GIMPの編集画面をみると新しいデータができています。上の画像(図3-2)の左上側にある赤枠の黄色の丸で囲んだデータのことです。
新しく作成されたデータのレイヤーをみると、勝手にレイヤーができていて「(100ms)」や「(combine)」と書かれています。この作成されたデータをGIF形式で保存するとGIFアニメにできます。
4 GIFアニメ形式にして出力

GIFアニメ用につくられたデータをGIF形式で保存するとGIFアニメーションになります。
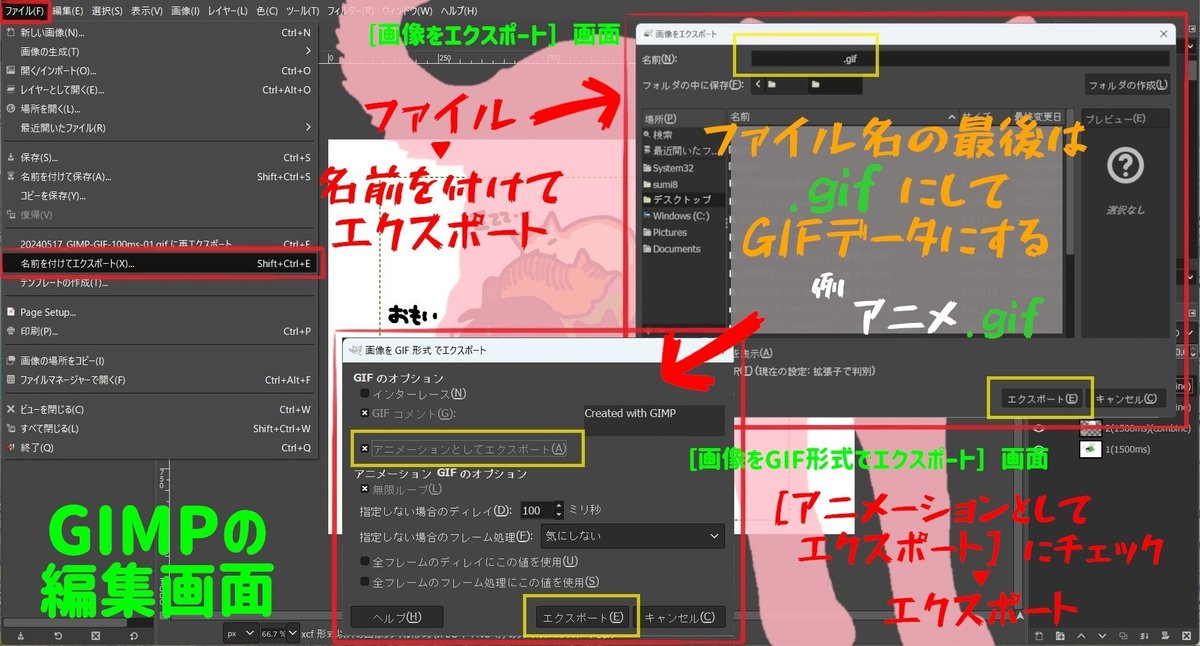
[ファイル]メニューから[名前を付けてエクスポート]を選ぶと、[画像をエクスポート]ウィンドウが表示されます。
GIFアニメをつくりたいのでファイルは拡張子を「.gif」にしなければなりません。「アニメ.gif」などファイル名を入力したあとは、必ず拡張子が gif になっているのを確認してから[エクスポート]します。
[エクスポート]を押すと、新しく[画像をGIF形式でエクスポート]ウィンドウが表示されます。GIFのオプションにある[アニメーションとしてエクスポート]にチェックを入れます。ここを忘れると、静止画像のGIFになってしまうので注意してください。
あとは保存したファイルを開くとGIFアニメが表示されます。
注意 GIMPでつくったGIFアニメの速度について
GIFデータを開くと、とても速いアニメーションが表示されて驚きませんでしたか?
GIMPがつくったデータは初期値だと、表示速度がとても速いです。表示の速度は調整することができます。
GIMPでつくるGIFアニメの速度調整

GIMPでGIFアニメをつくるとき、「最適化」の作業をします。最適化することでGIFアニメ用のデータが作成されます。
新しく作成されたデータのレイヤーをみると、レイヤーには「(100ms)」「(combine)」と勝手にテキストが追加されています。
上の画像(図A)でいうと、右側にある赤枠のレイヤー内の「4(100ms)(combine)」などです。このテキストのうち、黄色枠に囲まれた「(100ms)」の部分が速度の数値です。
レイヤーは名前を変えることができますが、その作業と同じように数値を修正できます。100ms を 1500ms など数値を大きくすれば表示速度はゆっくりになります。
参考データとして 300ms と 1700ms のGIFアニメを載せてみました。
【GIFアニメ】「昼寝をしていたら」(300msの場合)

【GIFアニメ】「昼寝をしていたら」(1700msの場合)

GIFアニメのつくり方を紹介しました。
GIMPでGIFアニメをつくるときの参考にしてみてください。
本記事は初心者が自己流で身に付けたことをまとめています。
GIMPを知りたい人の参考になればうれしいです。
作業環境
ノートパソコン
Windows11
GIMP(2.10.32)
