
VSCodeとChatGPTがフュージョンした革新的なAIテキストエディタ : 「Cursor」
こんにちは!
最近、Cursorというテキストエディタに関する記事が増えてきていますね。
私も気になったので、使ってみたところ、こいつはヤッベェぞと思ったので勢いでnoteにまとめてみました。
💡 この記事では、Cursorの魅力と特徴、料金、インストール手順からざっくりとした機能の使い方について紹介しています。ファーストインプレッションの勢いで書いていますので、まだ深掘りできていませんが、参考になればと思います。
Cursorの魅力と特徴
Cursorは、VSCodeとChatGPTが融合したようなツールです。
VSCodeからフォークされ、OpenAIが出資しているツールとなっていますので、それもそのはずです。
以下にCursorの魅力と特徴を記載します。
完璧にエディタに統合されたAI機能
AIチャット
AIによるコード生成
Auto Debug / AI FIX
@シンボル参照
外部ドキュメント参照
CodeBase参照
VSCodeの拡張機能がそのまま使用できます。
UIもほぼVSCodeなので移行が容易です。
無料版が用意されています。
OpenAI KEYも使用可能です。
Privacy Mode搭載
Cursor専用に用意されたOpenAI APIを使用できます。
でもお高いんでしょ?
どうしても便利なツールを見つけたときにまず気になってしまうのは価格。色々とサブスク契約が増えてきて、どれを選択するのか悩みが増えてきました。
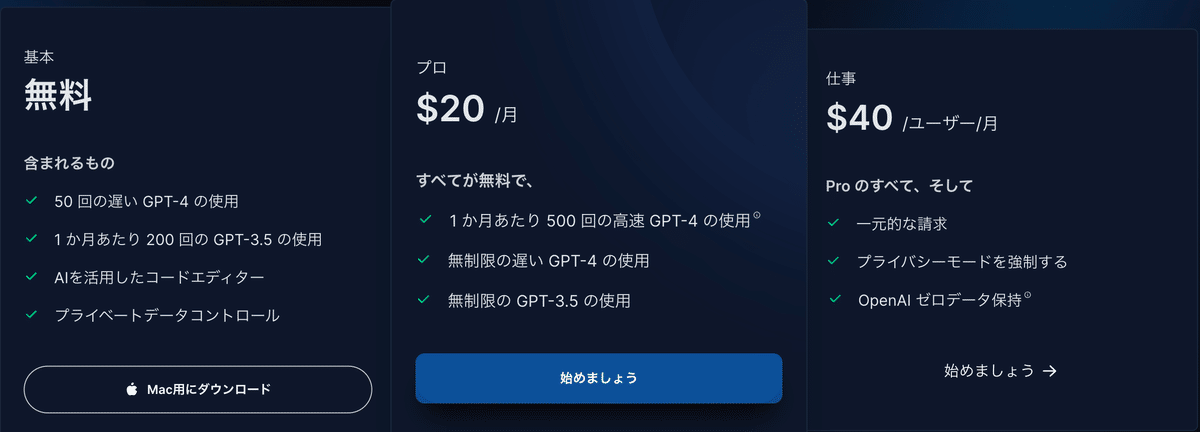
Cursorの気になるその価格はなんと…無料版が用意されています。ありがとうございます。

無料版では、GPT-4は50回までしか使用できませんが、GPT3.5は月200回まで使用できます。
無料版 + OpenAI KEYという使い方もできますので、多く使う月は従量課金で対応するというのもありですね。

インストール手順
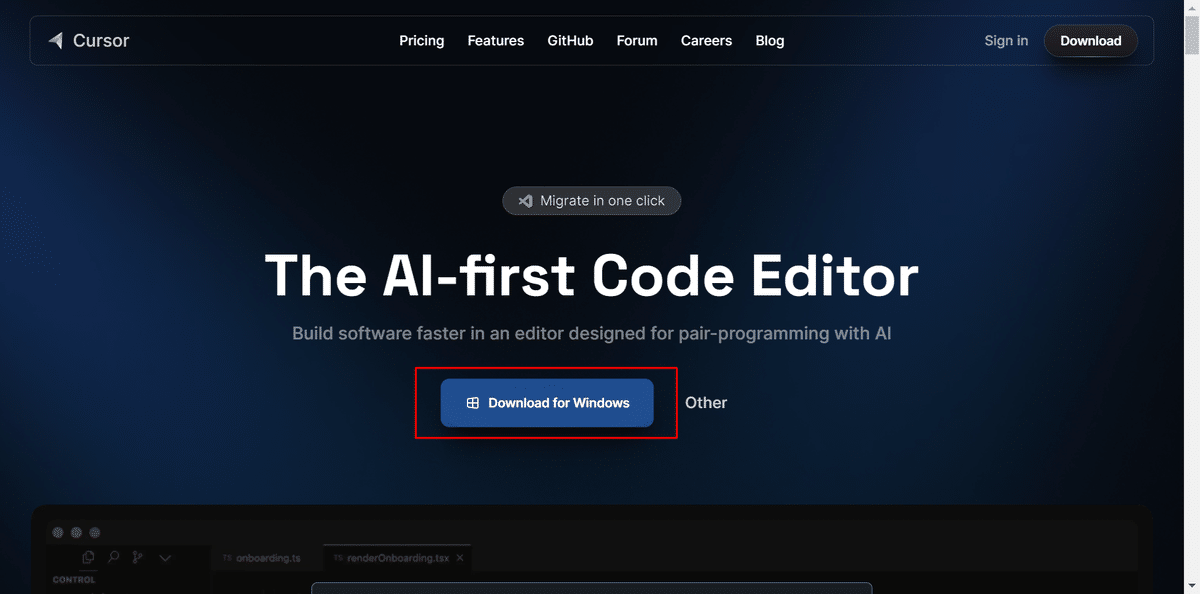
無料版があるなら早速インストールして使うしかないでしょ。以下の公式ページにアクセスするとダウンロードボタンが表示されるのでそれに従ってインストールしていけばOKです。

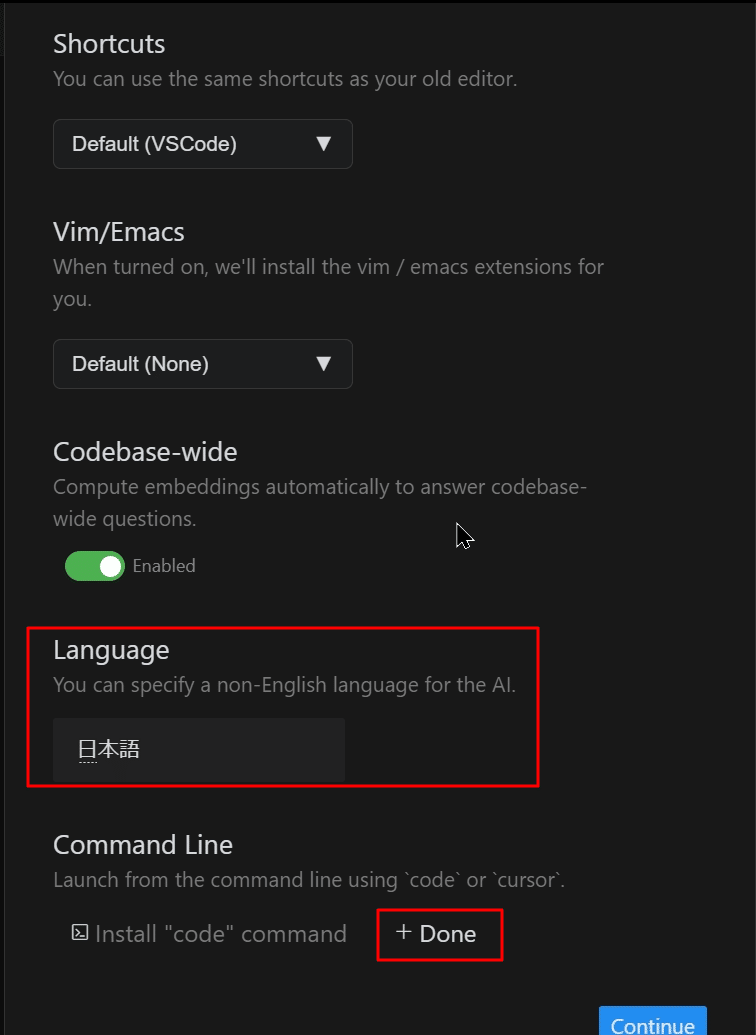
ダウンロードしたファイルからインストールを実行すると以下のような設定画面が表示されます。 私は以下のような設定としました。 変更したのはLanguage部分に「日本語」と入力したのとCommand Lineでcursorと入力するとCursorを起動できるように設定しました。

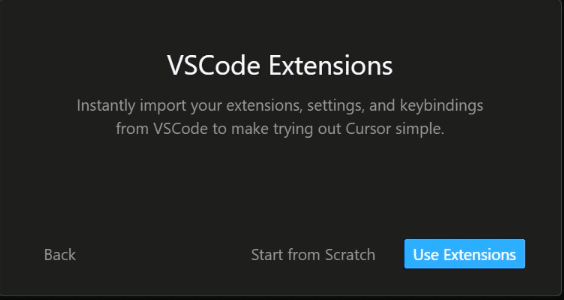
VSCodeの拡張機能を使用するかと聞かれるので使用するを選択する。(5分ぐらいかかった。)

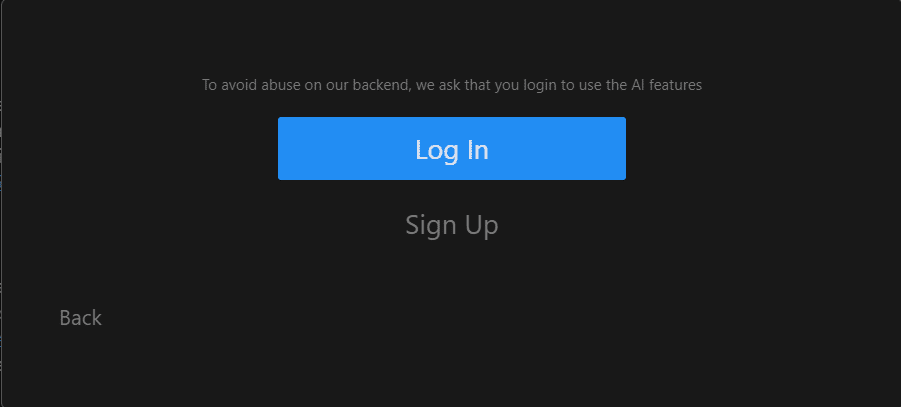
Sign Upにてアカウントを作成します。

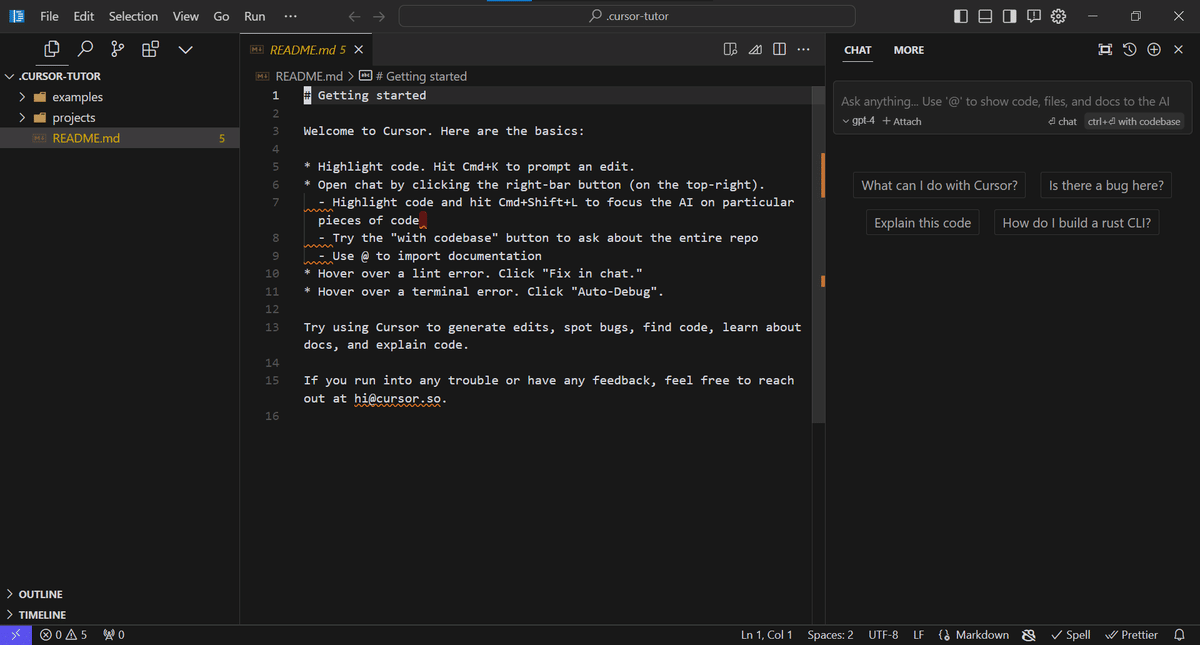
無事起動できました。サンプルプロジェクトが読み込まれるようです。
UIはかなりVSCodeに似ているので、迷いなく使えそうです。

設定
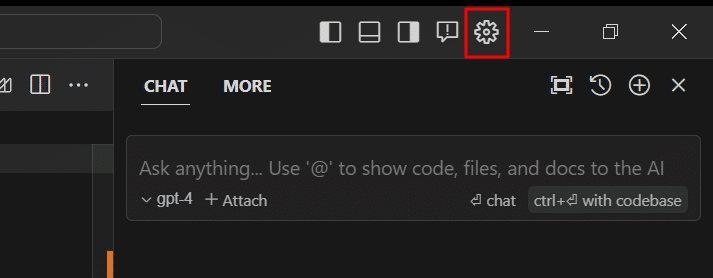
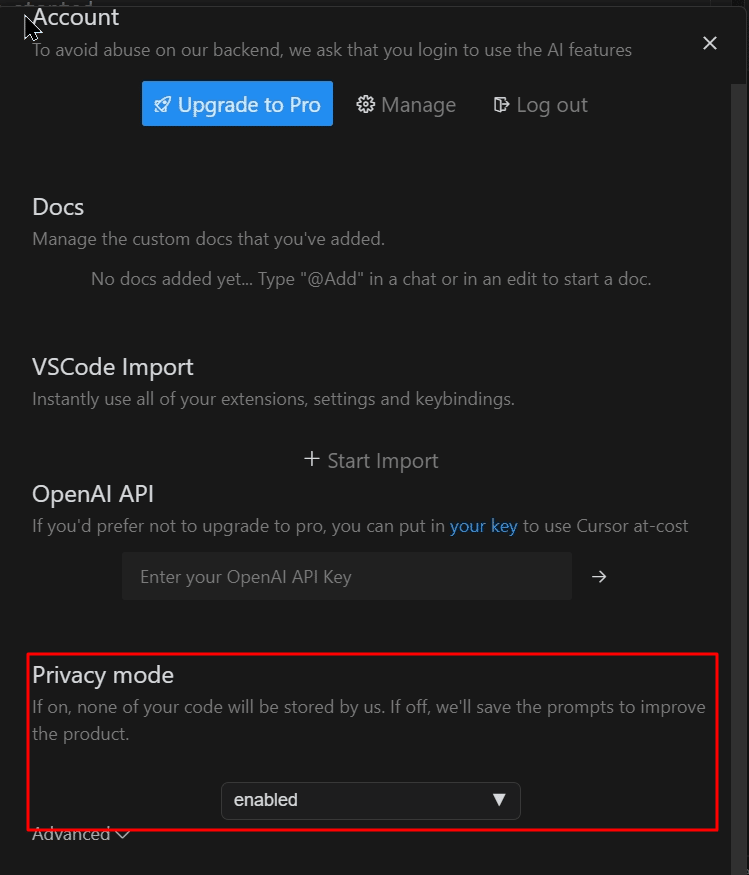
まず設定を確認しましょう。画面右上の設定アイコンをクリックするとCursorの設定変更ができます。

とりあえずPrivacy modeをON(enabled)にしました。これで自作コードがAIの学習に使われなくなるということなのかな?

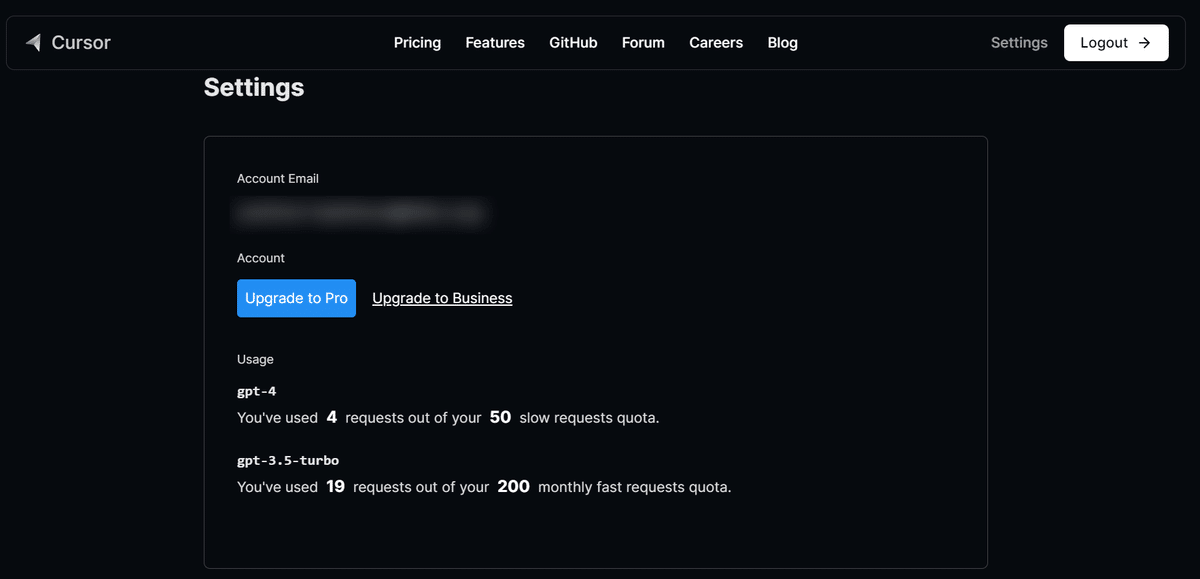
AccountのManageボタンを押すとGPT-4とGPT3.5をどの程度使用したかということが確認できます。

GPT-4からGPT3.5への変更
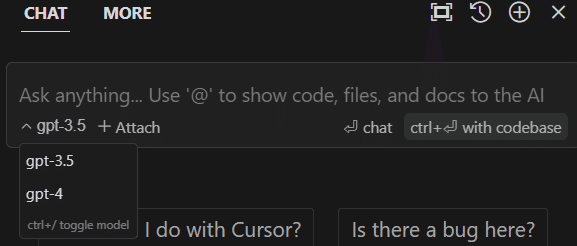
gpt-3.5とgpt-4のどちらを使用するかは以下のように変更できる。

Free版では50回しかGPT-4を利用できないので、お試しで消費したくない方はまずはここの変更をした方が良い。
日本語化
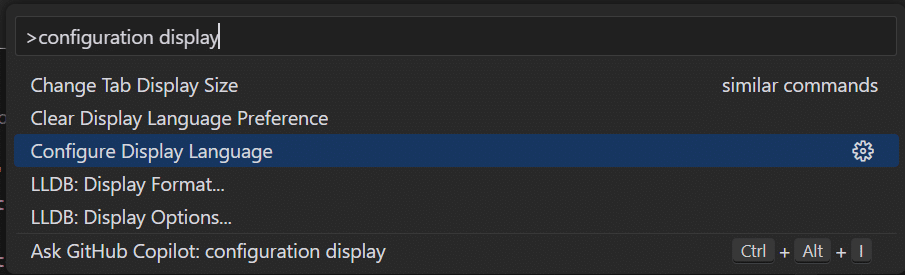
Ctrl+Shift+Pでコマンドパレットを表示し、Configuration Display Languageと入力する

日本語を選択すると以下が表示される。Restartすると日本語に設定される。

拡張機能
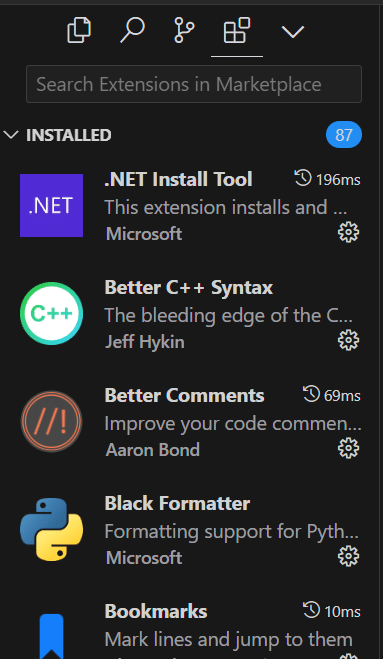
拡張機能を確認すると以下のようにすでに87の拡張機能がインストールされていることが確認できる。

ここはVSCodeと全く同じように機能し、GitHub Copilotも使用できる。

AI機能
Cursorの目玉機能であるAI機能を各項目別に記載した。
AIチャット
画面右側のCHAT欄にてチャットをすることができます。
試しに「Pythonで簡単に作れるコンソールゲームを教えてください」とリクエストしてみました。以下のように回答が返ってきます。

回答の中に記載されているコードはそのまま編集箇所に挿入することもできるようです。
AIによるコード生成
次にコード生成を試してみます。先ほどチャットの回答であった三目並べを生成してもらいましょう。
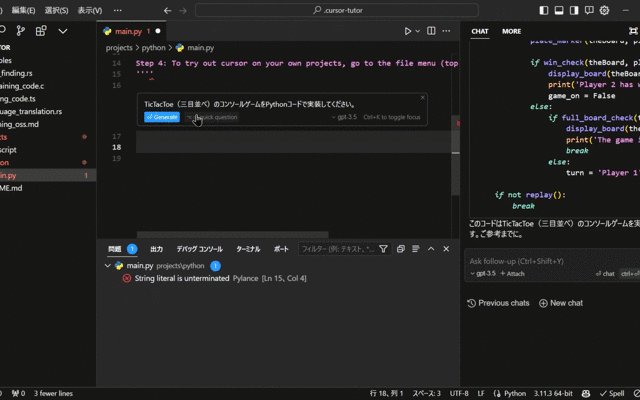
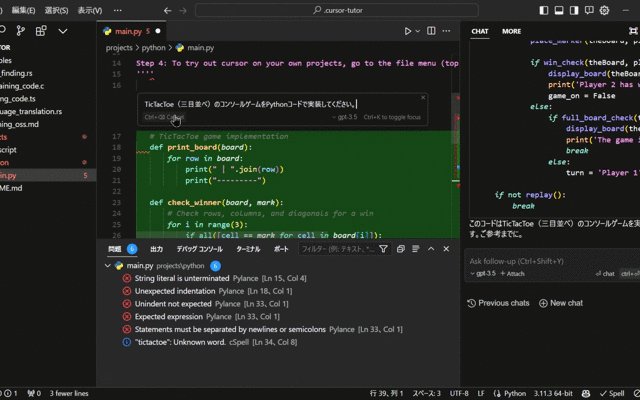
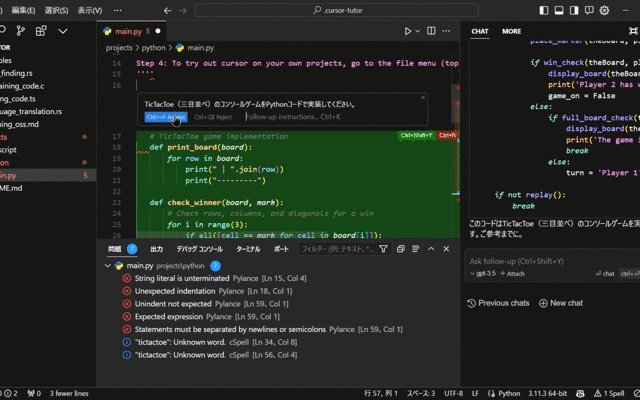
入力する箇所にCtrl+K(Windows)、Cmd+K(Mac)を入力し、「TicTacToe(三目並べ)のコンソールゲームをPythonコードで実装してください」と依頼して、コード生成してもらいました。
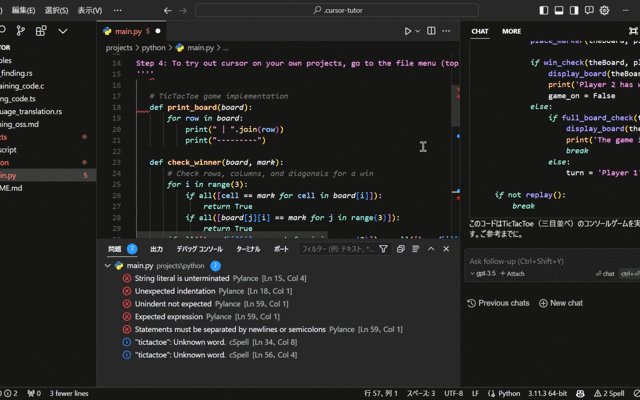
以下のように勝手にコードを書いてくれました。

ただGPT-3.5だとそのまま動作するコードは生成されませんでした。GPT-4の場合はそのまま実行できるコードが生成されたので、回答の精度を求めるならやはりGPT-4を使ったほうが良いですね。GPT-3.5ではプロンプトをより具体的にする必要があります。
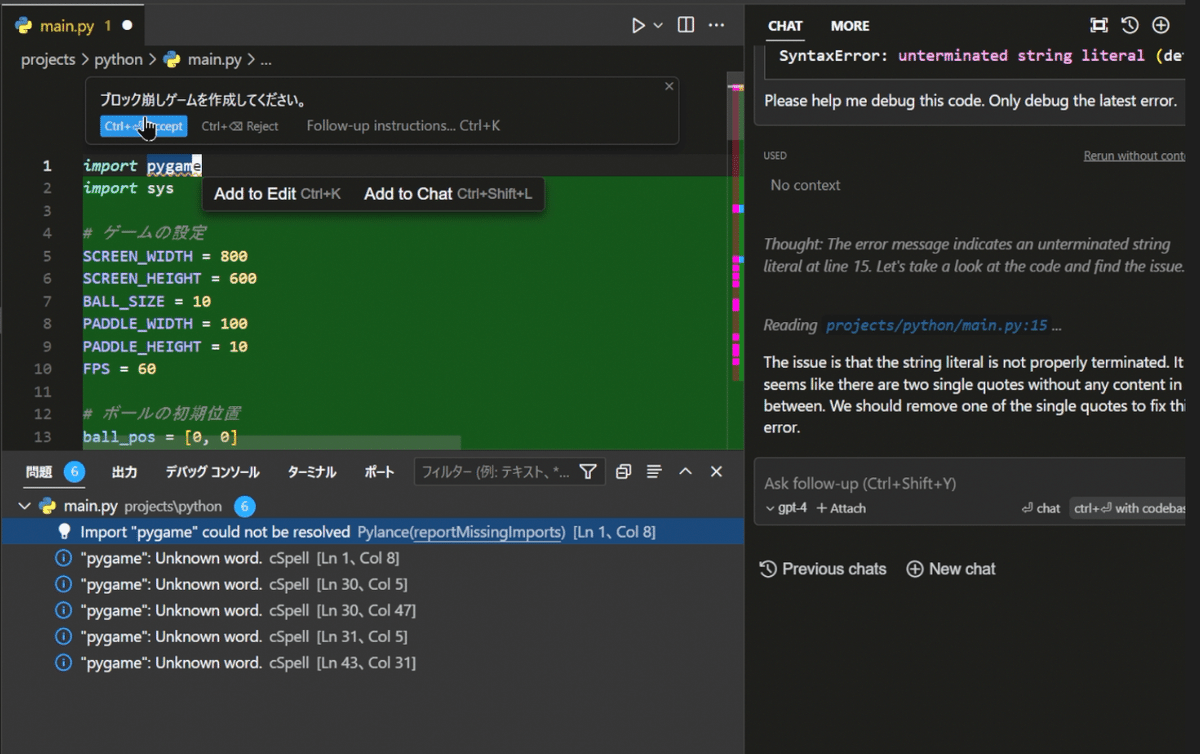
GPT-4により難しそうなブロック崩しゲームを作成してもらいました(生成には1分ほどかかりました)。
pygameをインストールしていないのでエラーが出ていますが、それっぽいコードが生成されています。

Auto Debug / AI FIX
コードを実行した結果、エラーが出た場合、エラー内容をChatGPTにコピペして対策方法を確認するということを今までやっていた人も多いかと思います。
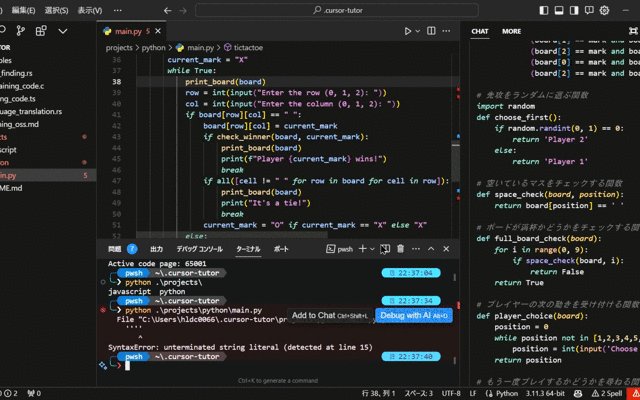
Cursorではエラー箇所に表示されるDebug with AIというボタンを押すだけで、それをやってくれます。

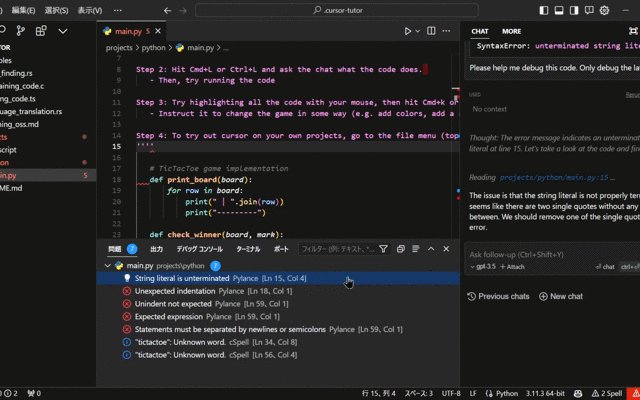
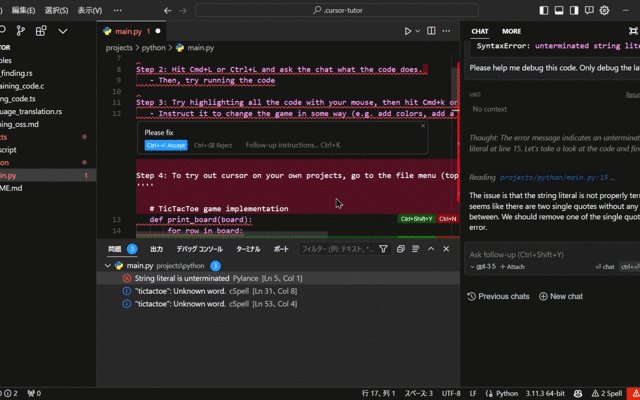
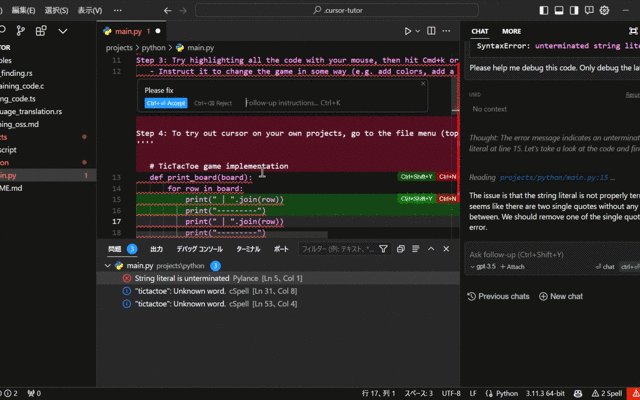
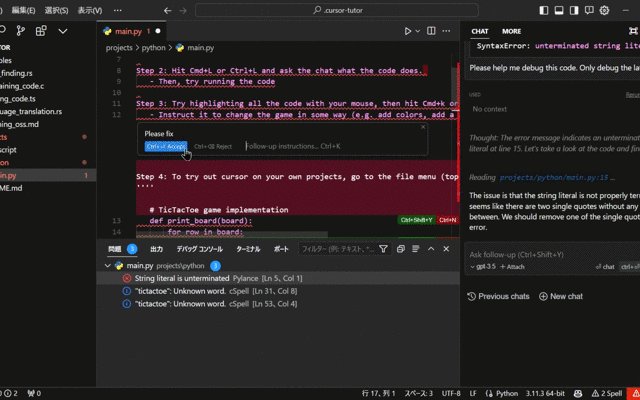
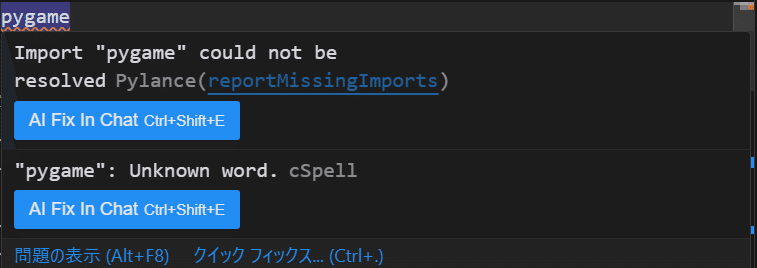
また、問題タブのエラー箇所を右クリックしてFix with AIを選択すると修正内容が提案されます。
※GPT-3.5の修正提案は間違っていましたが、これはエラーの数や内容によるかと思います。

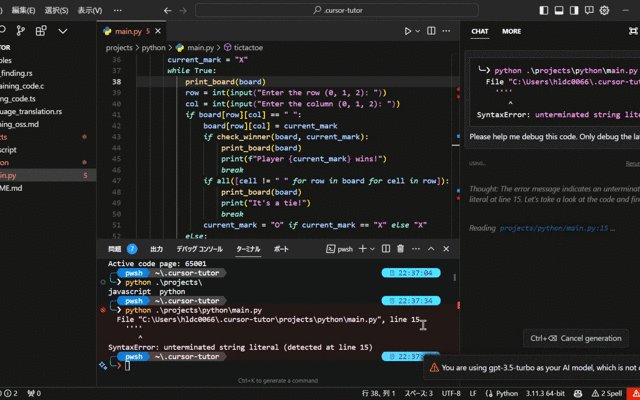
また、エラーが出ている箇所にカーソルを合わせると、そこからAIに原因を聞くことができるようになっています。GPT-4に生成してもらったブロック崩しゲームではpygameがインストールされていないため、エラーが出ています。

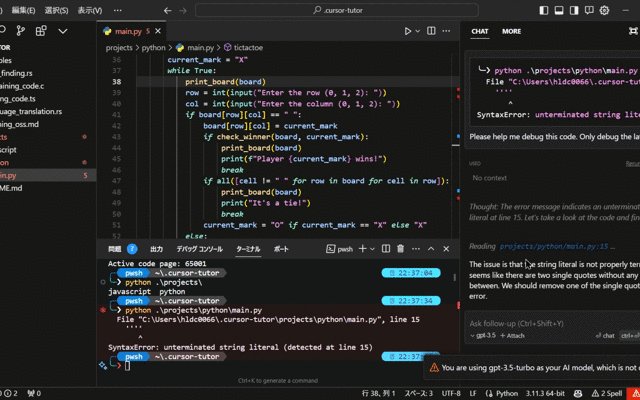
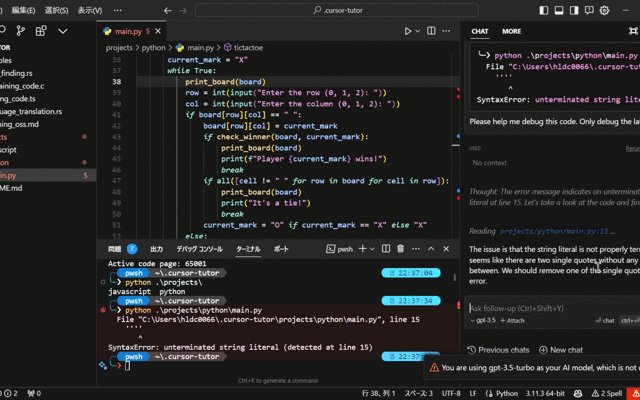
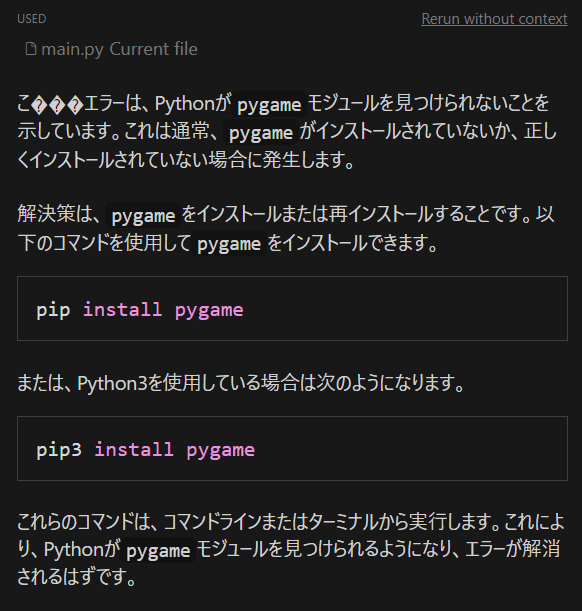
この問題をAIに聞いてみたら、以下の結果が返ってきました。

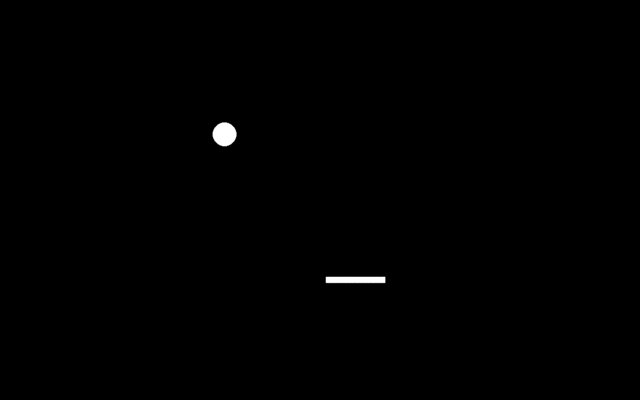
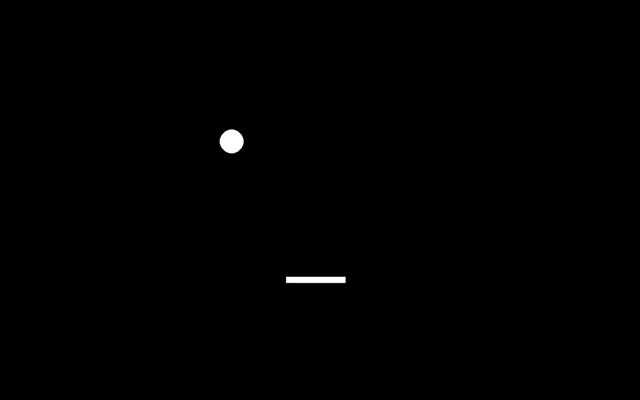
pygameをインストールしてくださいという回答がありますので、インストール (pip install pygame) して実行してみると、以下のように実行できるようになりました。

なぜか当たり判定がありませんが、それっぽい画面が作れています。
これをベースに修正を追加していけば良いので、とっかかりとしては十分ですね。
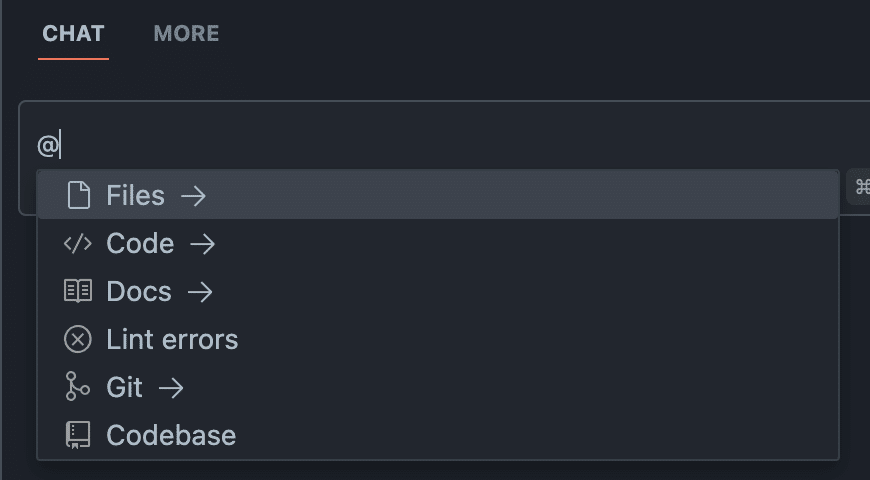
@シンボル参照
AIチャット欄に@を入力すると様々なものを参照対象とすることができる。

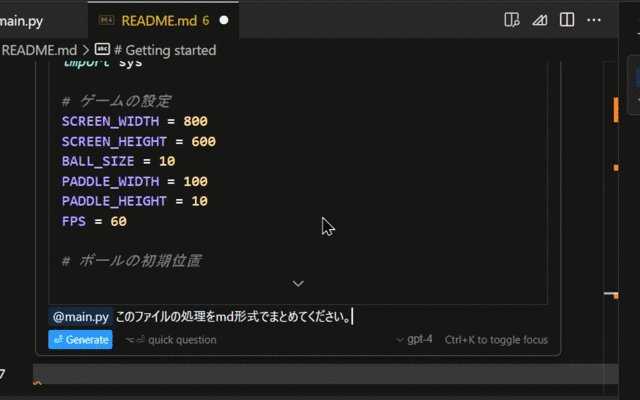
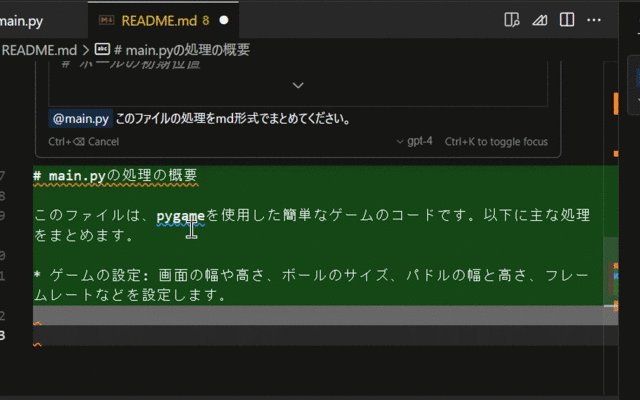
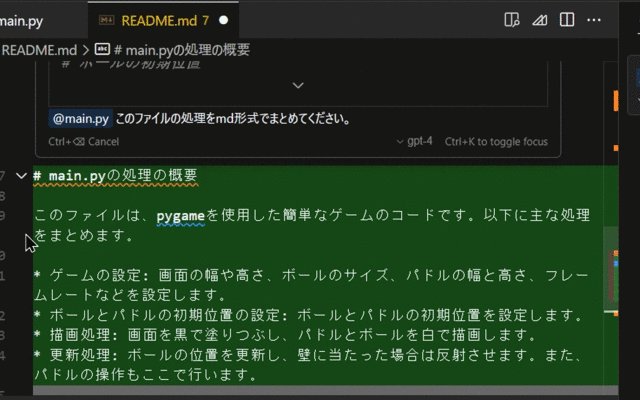
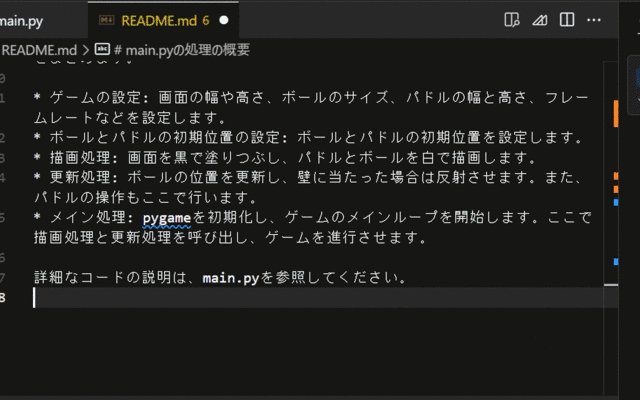
試しにmain.pyを参照し、処理内容をmdファイルとしてまとめてもらいました。

外部ドキュメント参照
Cursorでは、外部ドキュメントの情報をもとにしたやり取りが簡単にできる機能が用意されています。ここでは試しにFlutterの内容について確認してみました。
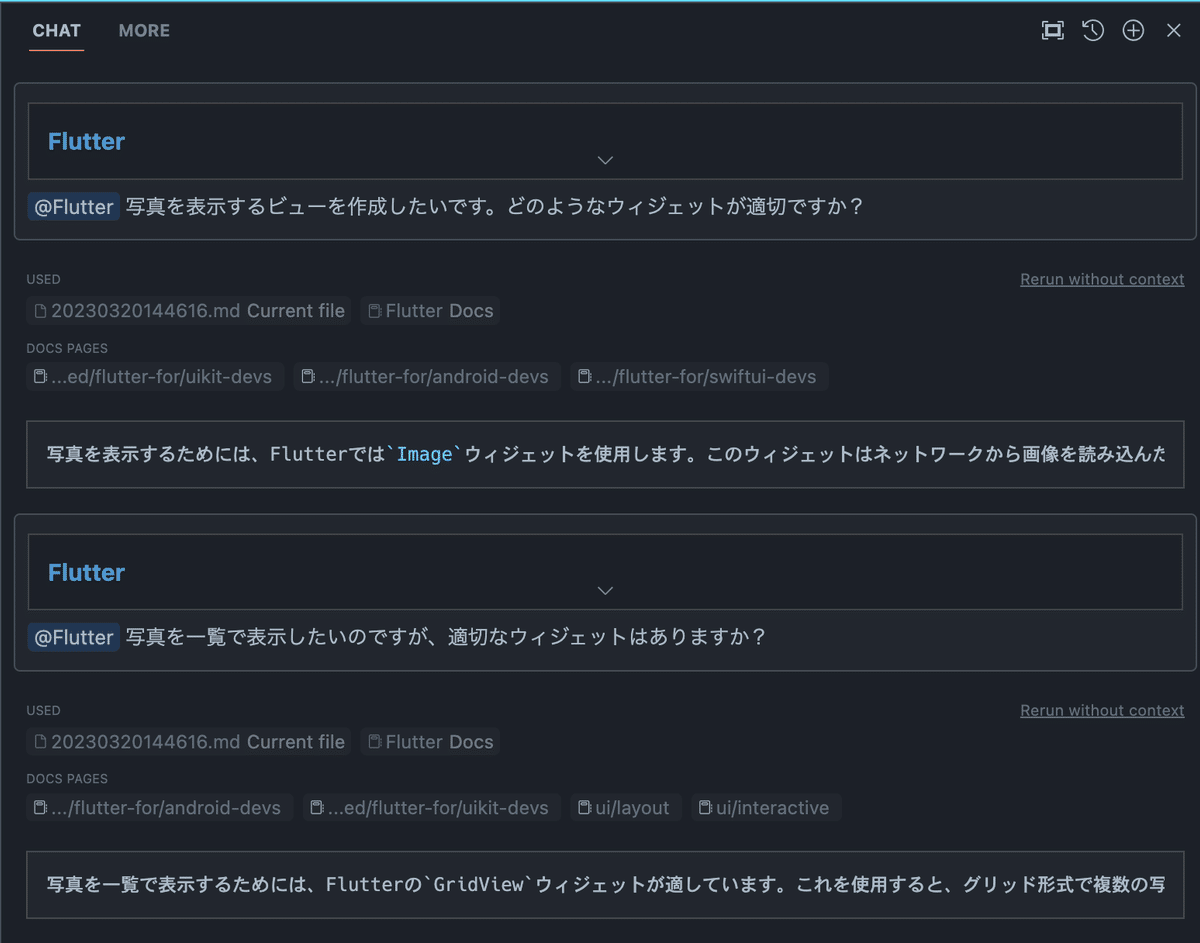
@Flutterと入力するとFlutterの公式ドキュメントを参照して回答をしてくれるようですので、写真を表示するビューを作成するのにどのウィジェットを使った方が良いか尋ねてみました。

質問と回答内容は以下です。
@Flutter 写真を表示するビューを作成したいです。どのようなウィジェットが適切ですか?
写真を表示するためには、FlutterではImageウィジェットを使用します。このウィジェットはネットワークから画像を読み込んだり、アプリ内の画像を表示したりするための機能を提供します。詳細については公式ドキュメントを参照してください。1
@Flutter 写真を一覧で表示したいのですが、適切なウィジェットはありますか?
写真を一覧で表示するためには、FlutterのGridViewウィジェットが適しています。これを使用すると、グリッド形式で複数の写真を表示できます。詳細については公式ドキュメントを参照してください。1
Flutterの他にもReact、Amazon EC2など、さまざまなドキュメントが参照できるようになっています。Cursorに登録されていないドキュメントもドキュメントのURLを指定すれば、そのページの内容をもとにチャットができるようです。これはすごいですね。
CodeBase参照
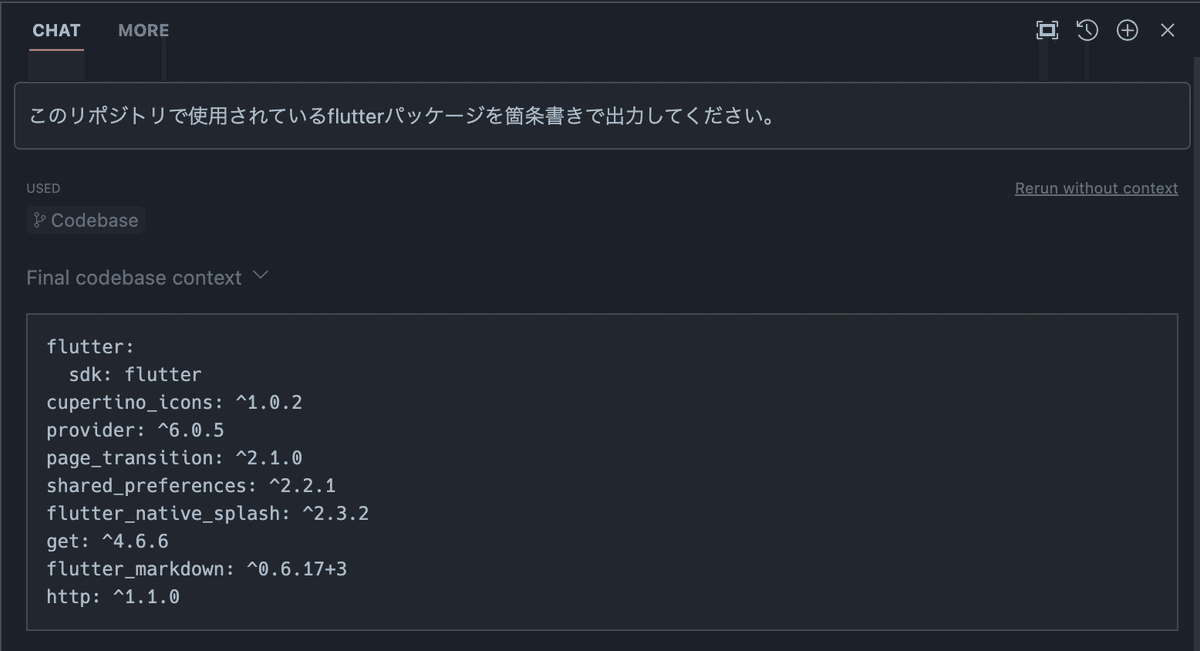
リポジトリ全体を対象にチャットができる素晴らしい機能が用意されています。それがCodeBase参照です。
以下のようにリポジトリ内で使用されているFlutterパッケージの一覧を箇条書きで出力してもらいました。pubspec.yamlを見れば良いだけではありますが、pubspec.yamlを指定しなくてもリポジトリ全体を参照し、正しい回答が返ってきました。

まとめ
Cursorは、VSCodeでChatGPTを活用する際にこうなったらいいなを全部盛りしている感じがしますね。拡張機能もそのまま使用できるので、移行するデメリットも今のところ感じられないです。
無料版がありますので、気になった方はまずは使ってみるのが良いのではないでしょうか。
最後まで読んでいただき、ありがとうございます。この記事が参考になれば幸いです。
