FigmaではじめるUI(Web)デザイン|Part2
Part1ではUIデザインの下準備として簡易的にデザインシステムを作りました。
ただ、前回作ったものはデザインシステムの空箱でしかありません。
空箱という言葉が示すように、変数的に定義したカラーやタイポグラフィをどのように意味づけていくかが残りのPartの目的の1つでもあります。
そして、そのデザインシステムを真に活用していくには横断的な組織が必要不可欠になってきます。
どうすれば横断的な組織をデザイナーという立場から作り出せるのか。それは僕にはまだ上手く説明できませんが、こちらの記事なんかはヒントになるかもしれません。(Takramさんの越境という思想はUIデザイナーとして成長していくにあたって重要なファクターになると思います。)
とはいえ、組織のデザインはせずにスタイルガイド的な俺々デザインシステムを作るだけでも有用であることに変わりはないと僕は考えます。
のちのち自分の作ったデザインシステムが組織的に必要になる状況はありえますが、まったく不要になるという状況はほぼ無いです。
必要になった際には自分の思考を軸にして、プロダクトの未来やガイドラインの問題点など、色んな議論が生まれると建設的だなと思います。
さて、前回の補助的な内容が長くなってしまいましたが、Part2やっていきましょう✍️
2.デザインの要件定義をする
なるべく実際に業務として行うデザインの流れに沿いたいので、UI自体のデザインまではもう少し時間がかかりそうです。
さて、今回はありがちですがカフェのWebサイトを作ってみます。
少しでもリアリティを持たせるため、友人に作ってみたいカフェを妄想してもらいながらヒアリングに答えてもらいました。
業務でクライアントの情報や要望をヒアリングする際には、ヒアリングシートと呼ばれる制作にあたって聞きたい項目をまとめたものを準備してヒアリングに臨むのですが、今回は準備せずゆるい感じで聞いています。
ヒアリングシートがあろうとなかろうと、聞くことは目的、課題、価値、理念の4つのイメージです。(それをもっと詳細に、質問漏れのないように聞くためにもシートは必要です)
では、今回ヒアリングした内容を以下にまとめます。
操作方法を教える記事でもあるので僕が作ったデザインを基準に話を進めてはいくのですが、ここからどういうデザインが想定されるか少しでも考えてみましょう。

https://www.figma.com/file/a3UYDHEmMpAweYqfegkjfOe2/Hearing-Sheet?node-id=9%3A0
少しでも参考になればと思い、上記画像の作成ファイルを公開リンクにしました。(リストのあたりもう少し最適化できそうですが......)
Figmaにログインした状態で、上部バーの中央プルダウンメニュー→Duplicate to your Draftsで編集できる状態のファイルを保存できます。
どんなデザインにするべきか何となくでも想像できましたか?
デザインは知識と検証と実装が進むべき道を導いてくれますが、デザインを始めたての人はとにかく人の気持ちを考え抜くことが重要なんじゃないかなと僕は思います。(人というのはユーザーの場合がほとんどですが、クライアントの場合もあるでしょう)
あとは、多くの優れたデザインをリスペクトをもってトレースすることも重要です。インプットが足りない状態で自分の思考の中から答えを導き出すなんてのは無謀なので最初はとにかく模倣することです。
ちなみに、UIデザインにおいてレイアウトや配色に著作権は適応されませんが、世間的に見て明らかに他のものが連想されるような場合はアウトな可能性が高いです。
「世間的に見て」というのは難しいですが、悪意をもって〜/気づいていながら〜という認識を自分が感じなければそこまで敏感になる必要はないと思います。
とにかくリスペクトの気持ちが大切です。胸を張って自分のものだと言えないものは公開しない。
著作権について何も知らずにデザインしているのは危険な状態なので、これ大丈夫なの?ということがあればキチンと調べるべきです。僕も著作権のプロフェッショナルではないので都度都度調べます。
引用の記事は少し古いですが、内容的には今も通じるものなので目を通しておいて損はないです。
ロゴに関してはUIデザインほど緩くないので気をつけましょう。少なくともオマージュ的なロゴは完全にアウトです。
さて、次章ではデザインの要件に基づいてムードボードを作ってみましょう。
3.ムードボードをつくる
Moodを日本語に訳すと「雰囲気」や「気分」などという意味になります。要するに、ムードボードとは雰囲気のスクラップブック的なものです。
デザインにおけるムードボードとは、デザイン制作のためのインスピレーション集のような意味合いが強いですが、ムードボードをクライアントに提出することでデザインの方向性を定めることができ、致命的なデザインの出戻りを圧倒的に少なくできる便利アイテムでもあります。
ヒアリング時に「どんなデザインが好きか/嫌いか」、というような事を聞く人も多いと思うのですが、普段からデザインを見ていない人にどんなのが好き?と聞いても僅かなインプットの中から出てくる答えは、クライアントの課題を解決するものでも、魅力を最大限に高めるものでもないでしょう。
なので、こちらで用意したムードボードに基づいて、どういうデザインが自分たちに(クライアントに。または、クライアントのプロダクトに。)合うかを判断してもらうことが重要です。
― Pinterestでアイデアを集める
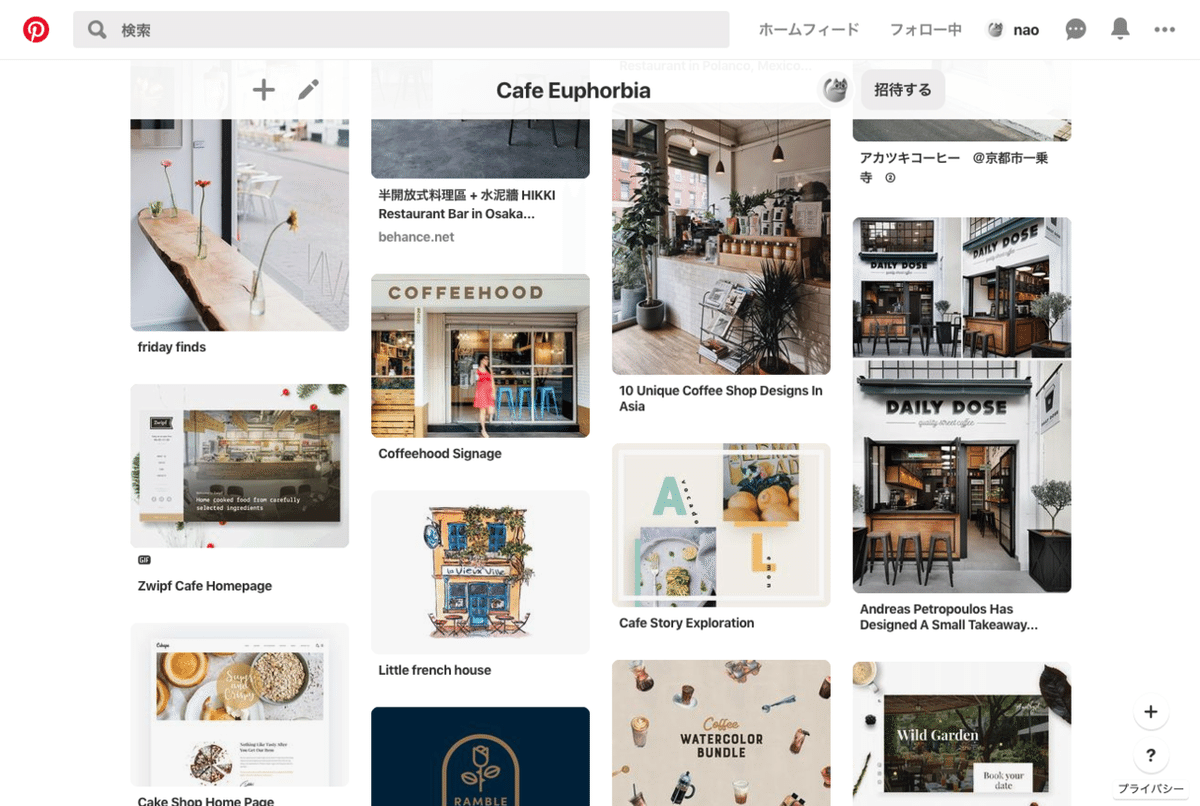
では早速作っていくのですが、ムードボードの制作にはPinterestが向いていると思うのでこちらを利用します。
Pinterestはブラウザの拡張機能であらゆるサイトのあらゆる画像やサイト自体を簡単にボードに保存することができ、保存したものに類似するアイデアのレコメンド機能もあり、スピーディにアイデア収集が出来ます。
アイデアを探すときは、ヒアリングで聞いた内容をもとに、こういうデザインが合うかな?くらいの軽いノリで集めるのが丁度いいです。
この段階で厳格にムードを決めていくと、そもそもムードボードの中にクライントが良いと思うデザインが無いという可能性があるので、柔軟にアイデアを集めていくことが重要なのです。
そして、このとき集めるアイデアはUIデザインだけに限る必要もありません。UI以外のあらゆるデザインや、写真、イラストなんかもアリだと思います。
アイデア収集はUIデザインのギャラリーサイトやクリエイター系のSNSを使うと早いかもしれませんが、思いがけない所に良いインスピレーションがあったりするので色んな所を探すと良いと思います。
ただ、最初のうちはどこを探せば良いのかもよく分からないと思うので、幾つか探すのに役立ちそうなサイトを以下にまとめます。参考になれば嬉しいです。
●UI Gallery
アプリUIのギャラリーサイトは更新止まってるところが多いのですが、ここはしっかり更新しているしスクリーンショットも豊富、かつ見やすい。アプリのUIを探すならまずはここ。
まだ数は少ないけどここも良い。Mobbinとは違って動画が掲載されているのでインタラクションや、アニメーションもチェックできるのがGood。
モジュールごとにカテゴライズされている珍しいタイプのギャラリーサイト。1つのモジュールにフォーカスしてUIを探したい時に参考になります。
404とか、About usとか、FAQとかウェブサイトでよく見るページでカテゴライズされているサイト。ある程度同じ目的で作られるページを他のデザイナーがどういう風に作るのか一覧で見れるのは面白いです。
日本のギャラリーサイトですが国内外を問わず紹介されています。シンプルで見やすい。メニューからShuffleを選択すると掲載順がランダムになるの好きです。
こちらも日本のサイト。日本語はやはり英語とは違うアプローチが必要な部分が多いので日本のギャラリーサイトは複数知っていたほうが良いです。メインカラーやサブカラー、レイアウトなどで細かくソートできるの好きです。
上記サイトのLP版。LPは普通のウェブサイトとは違ってエディトリアルなデザインが必要なことが多かったり、縦長で読ませるレイアウトが多かったり、ちょいちょい違う部分があるのでこういうLPのみまとめたサイトは重宝します。
変わり種。どんなガイドに基づいてサイトが作られたのか見れるサイト。
ほとんどのサイトが何かしらのグリッドを基準に作られていると思いますが、それをいかに規則性を保ったままズラしたのかは見ていて面白い。
縦に長いレイアウトのサイトをまとめているサイト。最近は縦に長いサイトばかりなのでまとめているサイト自体にあまり希少性はないですが、日本語のギャラリーサイトを多めにストックしておくために。
スマホで見たときのウェブサイトにフォーカスしたサイト2つ。世ではPCからウェブサイト作ること多いですが多くの場合SPから作るべきだと思うので、こういうサイトが増えると良いなと思います。
ソート項目がかなり多いのでイメージに合えばドンピシャで参考サイトを見つけられる。右上からSP版とバナー版のサイトにいけるのもGood。
ミニマルな余白たっぷりウェブサイトをまとめたサイト。美しい余白感のサイトを作る審美眼を身につけたい人に。
アワード系のサイト有名所3つ。
かなり実装ハードルの高いサイトが多くインスピレーション的な側面が大きいですが、やっぱりカッコいいしこういうサイト作ってみたいよねという気持ちは常にある。(ふつうにパターンとして参考になるのもあります)
●Inspiration
写真を使ったデザインよりベクター系のパーツを使ったものが多い印象。かわいらしいのが多いかも?
トップは実際のWebサイトが掲載されていますが、ヘッダーメニューのDesignsからユーザーの投稿したデザインが見れます。なんかコミュニティ的なのもあるけどあまり機能していない。
お馴染みのAdobeさんが運営しているサイト。UIだけでなくアート作品やリアルプロダクトのデザインまであって面白いです。しかもどの作品もクオリティが高い。
Pinterestでムードボードを作っていますが、Pinterest自体にも色んなデザインが雑多に存在しています。ある程度アイデアが集まったら”その他のアイデア”を見てみるのも良いかもしれないです。
たくさんサイトを挙げましたが、1つの所でずっと探すよりもどんどん違うサイトに移動して探すほうが効率良かったりします。
また、何度も言いますが、ムードボードを作るときは「これもあうかな?」くらいのゆるい気持ちで探したほうが良いです。厳しく探すと中々イメージに合うのが見つからないと思いますし、自分の選んだムードを相手が良いと思うとは限らないです。
さて、色んな所からアイデアを集めて今回制作するサイトのムードボードが出来ました。(今回は友人の妄想上のカフェゆえ、そもそもカフェの見た目が無いので、そこのイメージを固めるためカフェ自体の外観・内観が多いです。)

このPinterestのボードを友人に共有して、どのアイデアがイメージに合うか選定してもらいました。
このとき、単純にどれが好きか嫌いか聞くのではなく、
・プロダクトのイメージに近いのはどれか
・プロダクトのイメージから遠いのはどれか
と、聞くのが重要です。
「好き/嫌い」での選定は主観が入ってくるものなので、プロダクトという自分から離れたモノに対して「近い/遠い」で客観的に分別してもらいましょう。また、「どちらでもない」という選択肢は用意せず、近くも遠くもない場合はとばしてもらってOKです。
― Figmaに画像を移す
さて、ムードボード作りはここで終わりではなく、次はここで「近い」に分類されたものをFigmaに移していきます。
少々面倒ですが、Figmaの真の力を発揮させる条件はデザイン開発の全体像を俯瞰的に眺められる場を作ることでもあるので今の内にやっておきましょう。(先程のヒアリングシートもFigmaで作って、プロジェクト内に残してあります。)
様々なツールを跨ぐことなく1つのツール内で情報が完結することで、自分以外のメンバーの意見も貰いやすくなると思います。あと、全てが一箇所にまとまったデータを引き継ぎで貰えると非常に嬉しいです。
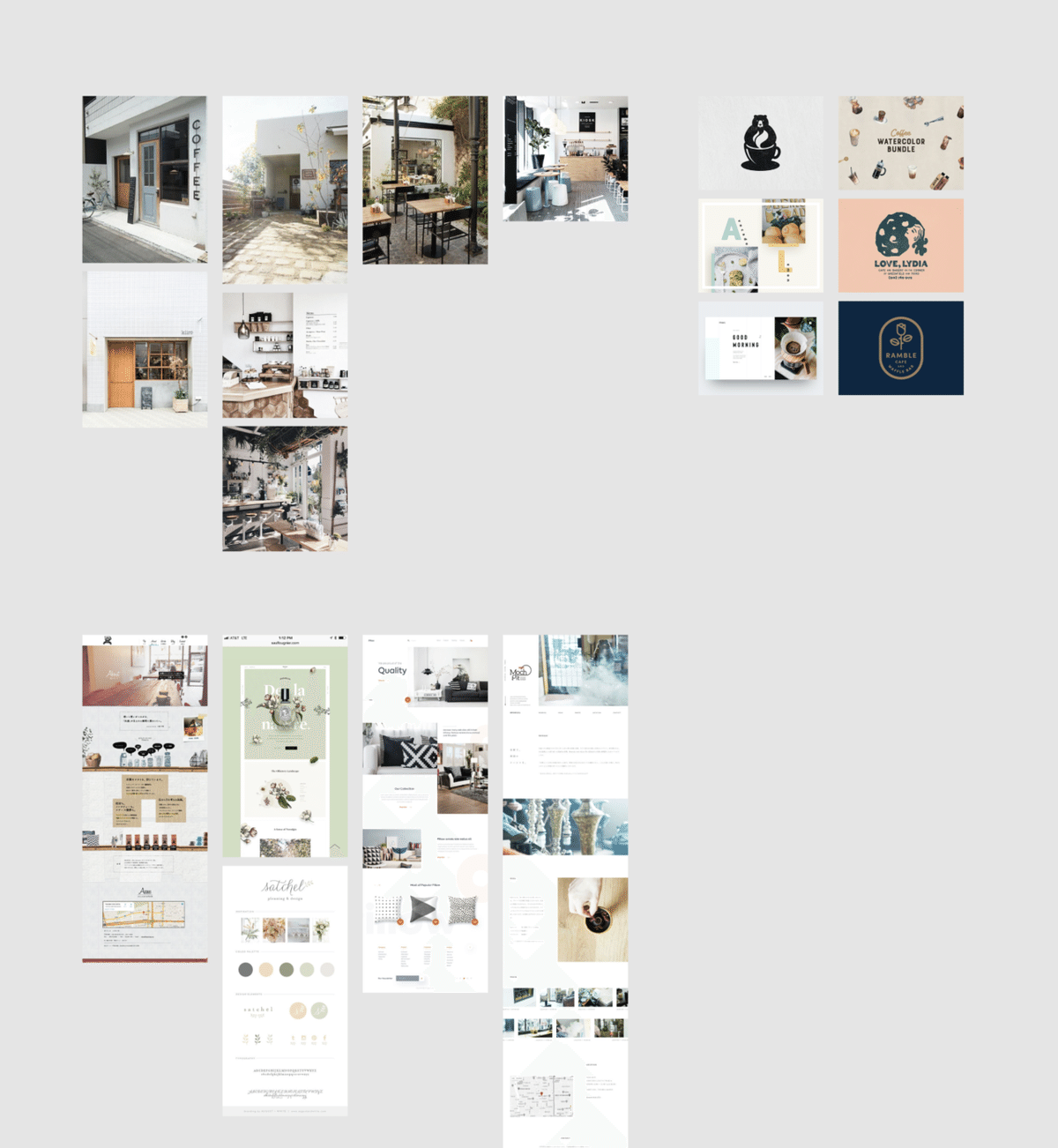
では、とりあえず「近い」画像を全部Pinterestからダウンロードして、Figmaにドラッグ&ドロップ。この時点でなんとなく画像のカテゴリーが分かれていたので、雑に3つのゾーンにまとめました。

つぎに、Tidy Upを利用してキレイに画像を揃えましょう。
Tidy Upは複数オブジェクト選択時の右ペイン上部、Align系のツールの一番右にありますが、オブジェクトが複数選択されている所にカーソルを重ねると内側右下に表示されるアイコンをクリックしても出来ます。

並べたは良いのですが、サイズ感がバラバラで美しくなかったのでオブジェクトの縦横比を維持したまま幅600pxに変更し再度Tidy Up。
Figmaはオブジェクトを複数選択しているときMixedとインプットに表示されるように、選択されている個々の要素の値を認識しているので、簡単にそれぞれの要素の幅を揃えることが出来ます。

ただ、縦横比を維持したまま幅を揃えたので高さに小数点以下が出てしまいました。一括で小数点以下消すことが出来る機能あったら良いのですが、今の所なさそうなので地道に小数点以下を削っていきます。(あったら教えてください!)
サイズの小数点以下を消すことは出来ないのですが、オブジェクトの位置はピクセルグリッドに整合させることができます。
ピクセルグリッドに揃えたい要素を全て選択して、上部バー左端のメニューを開き(ショートカット:⌘+/)、"round to pixel"と入力しEnterです。
この、メニューを開く⌘+/のショートカットはまぁまぁ使うので覚えておいて損はないと思います。
パっと見ではあまり分かりませんが、小数点を削り、きれいに揃えました。

また、なんでそんなに小数点以下を削りたがるの?という所なのですが、端的に言えばディスプレイが小数点以下のピクセルをうまく表示できないからです。(0.9pxのボックスを作って、拡大率100%にしても見えるのは小数点以下のピクセルはアンチエイリアスがかかって表示されるからです)
正確には、iPhoneのRetinaディスプレイ(4Kや5Kと呼ばれるモニターも)では0.5px〜0.25pxくらいまで表示されるのですが、そこまでして小数点以下を使いたいという状況はまずないです。
というより、小数点以下が生まれるのは基本的に怠惰ゆえなので直しましょう。
......心構え的な話になってしまいました。
さて、最後にオブジェクトの名前を整えてムードボードの作成は終わりましょう。
現状だと名前に統一感がなく、英数字の羅列文になっていると思います。

まずは、3つに分かれてるグループそれぞれグルーピングします。
このとき、⌘+Gでグループにするのではなく、⌘+⌥+Gでフレームにしましょう。
今はあまり恩恵を感じられないのですが、Figmaはグループよりもフレームでグルーピングした方が色々と便利です。のちのち効果が感じられるようになってきます。
3つのフレームができたら、それぞれの名前を「Appearance」「UI」「Other」とでも名付けましょう。

そして、それぞれフレームの中身の画像をappearance-01, 02, 03...のような形にしたいのですが、連番をつける一括名前変更はレイヤーの順番が影響してくるため上から下に見た通りの順番に並ぶようにします。

そうしたら、中身の画像を全て選択し⌘+Rでリネーム。
Rename toとプレースホルダーの入っている入力欄に「appearance-」まで入力して、下の「Number ↑」と書いてあるボタンをクリックし、最後に右下のRenameをクリックして一括名前変換の完了です。
同様に他のフレームの画像も名前を変更していきます。
このようになりましたか?

きれいに命名しておくと、実装時に画像の書き出しが楽になったり、画像の番号を指して話をすることもできたりと何かと便利です。
忙しなく制作しているとこういう所が後回しになってしまいがちですが、実は大して時間のかかる作業ではないので、先にやってしまったほうが作業している自分にとってもどれがどのオブジェクトなのか見通しが良くなって幸せになれます。
さて、次章ではワイヤーフレームと呼ばれるデザインの骨格とも言えるものを作っていきます。
中々見た目のデザインに入れませんが、初心者の方ほど準備をしっかりとやったほうが良かったりします。
なんというか、レシピを確認せずに感覚だけで作る料理に近い何かを感じます。
まれに美味しく出来るけど大体微妙な料理が出来るアレとか、簡単な料理ならそこそこに出来るアレとか、そんな感じです。
はやる気持ちを抑えて実務に近い流れでデザインしていきましょう。
4.ワイヤーフレームをつくる
ワイヤーフレームを作る目的はこれから作るUIの設計を明確にすることにあります。
また、ワイヤーフレームもムードボードと同じように出戻りを少なくすることの出来る便利アイテムの1つです。
出戻りを少なくすることに躍起になっているように見えるかもしれませんが、修正作業は中々にシンドいものです。
特に初心者の方は自分の作ったデザインに対して容赦なく、延々と繰り返される修正にかなり心理的なダメージを負ってしまいがちです。
ただ、この修正は基本的に初期段階の認識のすり合わせが上手く出来ていないゆえに起きているものがほとんどであり、その認識のすり合わせを確かなものにするために、ムードボードもワイヤーフレームもあるようなものです。
また、デザイナーではなくディレクターやマネージャーがワイヤーフレームを作ることも多いのですが、無思考でその通りに作り始めはせず、ワイヤーの段階でおかしいなと思う箇所は指摘し、デザインをしている段階でもワイヤーに厳密になる必要はなく、こうした方が良いという箇所があるならその都度確認すれば良いと思います。
環境的に難しい場合もあるかもしれませんが......そういうときは環境を思い切って変えるのもアリかなと思います。
前置きが長くなりましたが、やっていきましょう。
― シナリオを作る
いきなりフレームワークの作成に入るのではなく、まずは要件に基づいてユーザーが今回作るWebサイトを使うであろうシナリオを想定していきましょう。
まず、サービスを使ってもらいたいターゲットユーザーの情報を詳細に定めた架空のユーザー像であるペルソナを作成するパターンが多いのですが、ペルソナを作成するのは思っているより大変なので他のパターンでシナリオを作ります。
もちろん余力があればペルソナまで作ったほうが良いのですが、ターゲットユーザーにインタビューやアンケートを採るのは中々時間がかかります。
また、インターネット上にある情報からペルソナを設定する手法もあるのですが、僕はこの方法に関して懐疑的なのであまり行いません。
ペルソナについてはGoodpatchさんの以下の記事が参考になります。
では、ペルソナを作成しないでどのようにシナリオを作るのか。
そもそもユーザーの行動シナリオはカスタマージャーニーマップと呼ばれるものにより定義されることが多いのですが、これはペルソナがないと上手く作成することが出来ません。
そんなとき役に立つのがJTBDフレームワークと呼ばれる、Job-To-Be-Done(片づけるべき仕事)というユーザーの行動意欲となる思考を基に考えられたフレームワークです。
JTBDについての詳細な説明は避けますが、JTBDフレームワークでは、
When _____ (〜のとき), I want to _____(私は〜が欲しい) , so I can _____(そして私は〜できる).という構文に沿ってユーザー行動を定義します。
たとえば、今回の想像上のカフェ「Cafe Euphorbia」のWebサイトを例にあげると......
[When]
近所にCafe Euphorbiaというカフェがあるが入りづらい
[I want to]
雰囲気が分かる写真や定休日などの情報
[so I can]
好きなときになんの気兼ねもなく店に行ける
[When]
近場のオシャレなカフェに行きたい
[I want to]
オシャレなカフェだと判断することが出来る情報と店の所在地
[so I can]
遠出することなくオシャレなカフェに行って写真を撮れる
[When]
美味しいコーヒーが飲みたい
[I want to]
コーヒーが美味しいと評判の店、もしくは評価が高くなくても自分が気になると思った店の情報
[so I can]
自分がネットの情報で良いと思った店のコーヒーを飲める
[When]
ママ友と一緒にお茶できる場所を探している
[I want to]
場所が遠くなく、子供が一緒でも問題なさそうな、みんなが気に入ってくれそうな良い雰囲気の店
[so I can]
子供と一緒に行っても心配することなくみんなで楽しくお茶できる
......というような感じになります。
これを作ることで、Job-To-Be-Done(片づけるべき仕事)を支点に、主観的になりがちなユーザー行動予測を何も用意せずに考えるよりは客観的に考えられるようになります。
このフレームワークに沿って考えるのは少しコツがいるので最初は少し考えにくいのですが、それが客観的に考えるということなのかなと僕は思っています。
考え方のコツとしては、Whenは最初に定めたターゲット属性や、Issue(課題)、Value(価値)から考えることと、I want toとso I canの間には自分が作るサービスが橋渡しをすると意識することの2つがあります。

都合のいいように解釈しているではないかと思われるかもしれませんが、クライアントの課題と価値から考えないとそもそもユーザーになり得ない人まで想定することになるので、無駄な時間を費やすことになります。(ペルソナを作る理由がそれに近いです)
重要なのは、ユーザーがどんな片づけるべき仕事を抱えていて、それをどうすれば解決できるのかを知ることです。
ただ、完全に客観的かと言われるとそうではなく、しっかりと作られたペルソナを基にして作ったカスタマージャーニーマップに比べると主観的な部分も入っているかと思います。
なので、ユーザー行動の誤解をなるべく少なくしたいアプリケーションなどの開発ではペルソナからしっかりと作ることを僕は勧めます。
今回は、みなさん時間が無いというのと僕も時間が無いという理由でJTBDフレームワークを使いましたが、何も考えずに作るよりは圧倒的にデザインが作りやすいです。
― コンテンツの選定と整理
ユーザーの片づけるべき仕事が分かり、Webサイトにどのような情報を載せると良いか検討しやすくなりました。
まず、さきほど例として挙げたJTBDフレームワークに当てはめたユーザー行動から、サイトに必要だと思われる情報を洗い出していきます。
[When]
近所にCafe Euphorbiaというカフェがあるが入りづらい
[I want to]
雰囲気が分かる写真や定休日などの情報
[so I can]
好きなときになんの気兼ねもなく店に行ける
→店内の様子が分かる写真
→所在地や定休日などのカフェの基本情報
→その他来店を後押しするような要素
[When]
近場のオシャレなカフェに行きたい
[I want to]
オシャレなカフェだと判断することが出来る情報と店の所在地
[so I can]
遠出することなくオシャレなカフェに行って写真を撮れる
→綺麗なサイトの見た目
→店の外観/内観の写真
→飲み物以外の食べ物の写真
→店の所在地と店が駅から遠いと思わせない見せ方
[When]
美味しいコーヒーが飲みたい
[I want to]
コーヒーが美味しいと評判の店、もしくは評価が高くなくても自分が気になると思った店の情報
[so I can]
自分がネットの情報で良いと思った店のコーヒーを飲める
→コーヒーへのこだわり
→他店との差別化につながるレアな豆を使っているなどの情報
→良い雰囲気を感じるサイトや店舗の見た目
→小さい店舗なので予約を促す記述や、混む時間帯など
[When]
ママ友と一緒にお茶できる場所を探している
[I want to]
場所が遠くなく、子供が一緒でも問題なさそうな、みんなが気に入ってくれそうな良い雰囲気の店
[so I can]
子供と一緒に行っても心配することなくみんなで楽しくお茶できる
→店の所在地と店が駅から遠いと思わせない見せ方
→子供の写っている写真やスタッフのにこやかな表情の写真など
→お菓子へのこだわり
→小さい店舗なので予約を促す記述や、混む時間帯など
......などのコンテンツが考えられます。JTBDから考えるとユーザーが求めているモノがかなり的確に分かるというのが実感できましたか?
いまはJTBDフレームワークから考えた行動予測が4つしか無いのですが、もっと考えることも出来ると思います。
そして、そこから洗い出していったユーザーの求めるコンテンツは幾つか重複すると思います。
その重複したコンテンツがこのサイトにとって重要なコンテンツであると考えられ、重複しないものの重要度は低くなります。
しかし、ここでいう重要度の低いコンテンツは一部の層にはかなり刺さるものになるので、クライアントのIdentity(理念)に合致するものであれば追加するべきでしょう。
上記の例の中だけで言うと、
・小さい店舗なので予約を促す記述や、混む時間帯など
・店の所在地と店が駅から遠いと思わせない見せ方
の2つはマストな要件と考えられ、その他の要件では
・綺麗なサイトの見た目
はあまり重要でないと考えられます。
なぜ、「綺麗なサイトの見た目」があまり重要でない要件だと判断されたかと言うと、クライアントのIdentity(理念)に「地元の人に愛されるように」「来た人が落ち着ける空間を」「マイペースに」という項目があり、「近場のオシャレなカフェに行きたい」ユーザーが小さい店内に多く来店することはお店の理念に反してしまう可能性が高いからです。

この例は現在挙がっている要件の中のみから当てはめたものなので、他のJTBDも加味して新しく出てくる要件の中で「綺麗なサイトの見た目」が重複する可能性もなきにしもありません。
そもそも「綺麗なサイトの見た目」を意図せず作らないのは難しいので、この場合上記の要件を求めるユーザーの好まなそうなデザインに寄せるなどの対応が考えられます......が、これも難しい。がんばりましょう。
さて、そんな感じでサイトを構成する要素を洗い出し、以下のコンテンツでサイトを構成することが決まりました。
●内観写真
・店主の好きな家具や植物
・子供の写っている写真やスタッフのにこやかな表情の写真
●外観写真
・近くまで来た際にひと目で分かるような写真
・テラス席
●メニュー
・コーヒーへのこだわり(レアな豆など差別化に繋がる情報)
・評判のチーズケーキ
・おすすめのメニュー
・テイクアウト可能という記述
●ブログ
・お客さん関連の内容
●定休日
●営業時間
・混雑する時間帯
・予約を促す記述
●所在地
●地図
・ワンタップでMapアプリを開けるように
・テキストベースの経路案内
●電話番号
●採用情報
・応募フォーム
●お問い合わせ&予約フォーム
●プライバシーポリシー
※ペット可という記述やペット用のメニューを載せても良いが、この選択肢は然るべき時までとっておきたい。ブランドイメージを損なわずに来店人数のコントロールに使えるかもしれない。
これらのコンテンツはどういう理由から選定されたのか少し考えてみるのも良いかもしれません。また、「自分だったらこれを追加する」「これはいらない」などまで考えるのも有意義でしょう。
サイトの構成要素が決まったら、ここからサイトマップを作ることが多いのですが、今回の場合ほぼトップページのみで完結しそうなので割愛します。
― ワイヤーフレームの作成
僕の場合ですが、ワイヤーフレームは紙とペンでアナログに描くことが多いです。
この段階で既にデザインツールを用いる方もいるとは思いますが、余白や、フォント、カラーなど、ツールはどこまでも作り込むことが出来てしまいます。
この段階では、あまり時間をかけずに幾つものパターンを試すことが重要なので、あえてデザインツールよりも表現の制約が多い、紙とペンというアナログな形態を採っています。(iPadとかペンタブで描くのは大アリだと思います。ほしい。)
それとは逆に、まだUIデザインの経験が少ない初心者の方はデザインツールを利用したほうが良いとも思いますが、0から作るのには反対します。
まだUIにどのようなパーツが使われるのかも良く分からない状態で考えても、1つ作るのにかなりの時間が費やしてしまうためです。
では、先人が遺してくれたリソースを存分に活用しましょう。
"figma wireframe kit"などで検索すると多くのデザイン資産が手に入ると思います。もしくは、"sketch wireframe kit"でもいけますね。(.sketchファイルはFigmaにそのままドラッグ&ドロップでFigma用のデザインファイルに変換されます)
Figma公式が運営しているアセットストアにもワイヤーフレーム作成用のファイルがあります。
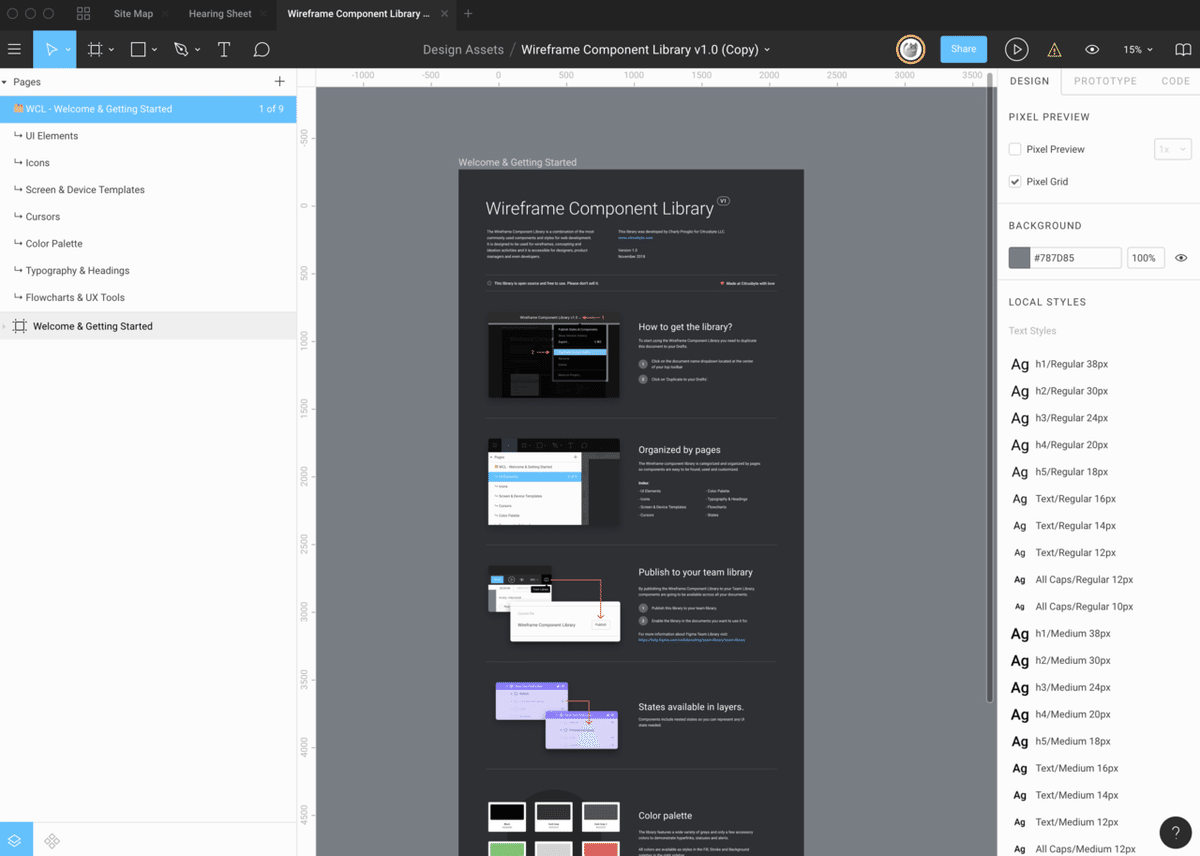
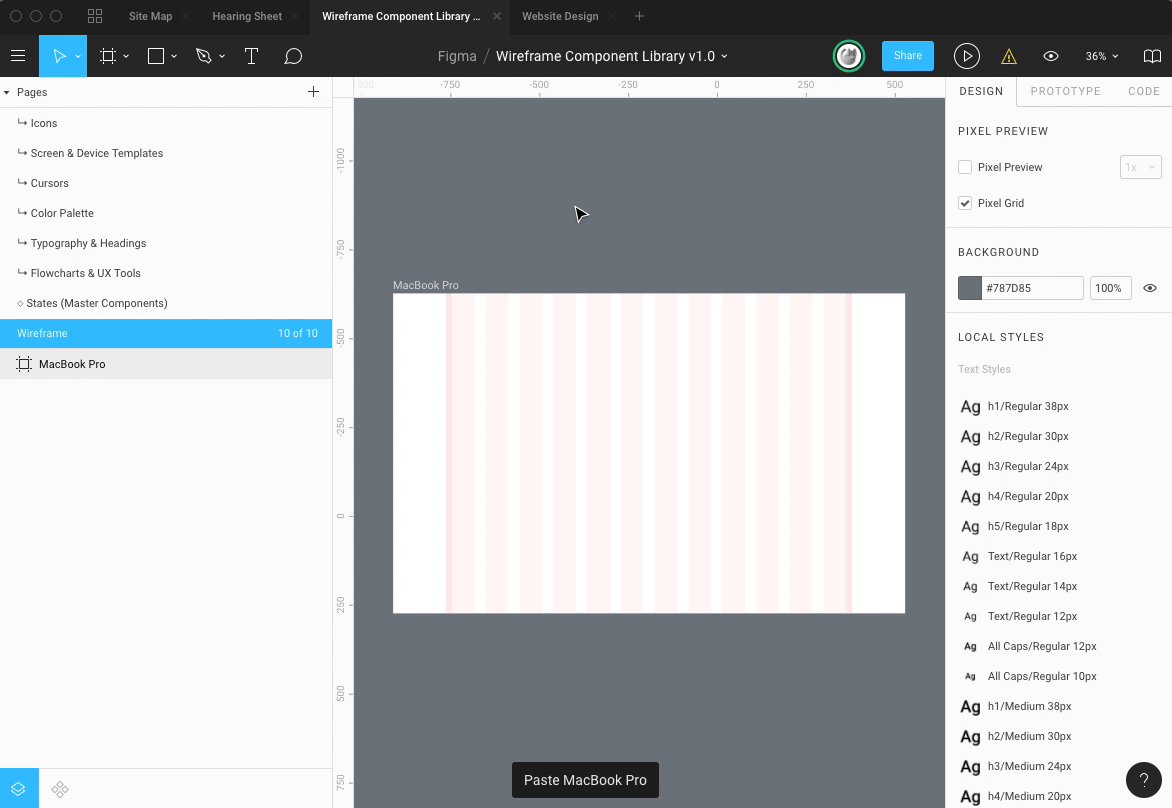
この中にある、Wireframe Component Libraryを利用してワイヤーフレームを作ってみます。
[Open the kit in Figma]を押すとこのような画面が開きますが、このファイルは開いた時点でDraftsに保存されます。

Figmaのホーム画面に戻り、Draftsにある"Wireframe Component Library v1.0 (Copy)"を前編で作ったTest->Figmaにドラッグ&ドロップで移します。
本来であれば有料プランにアップグレードして、コンポーネントを共有して別ファイルでワイヤーフレームを作成したいのですが、今回は無料プランで攻める方針なのでこのファイル内で一旦ワイヤーフレームを作っていきましょう。
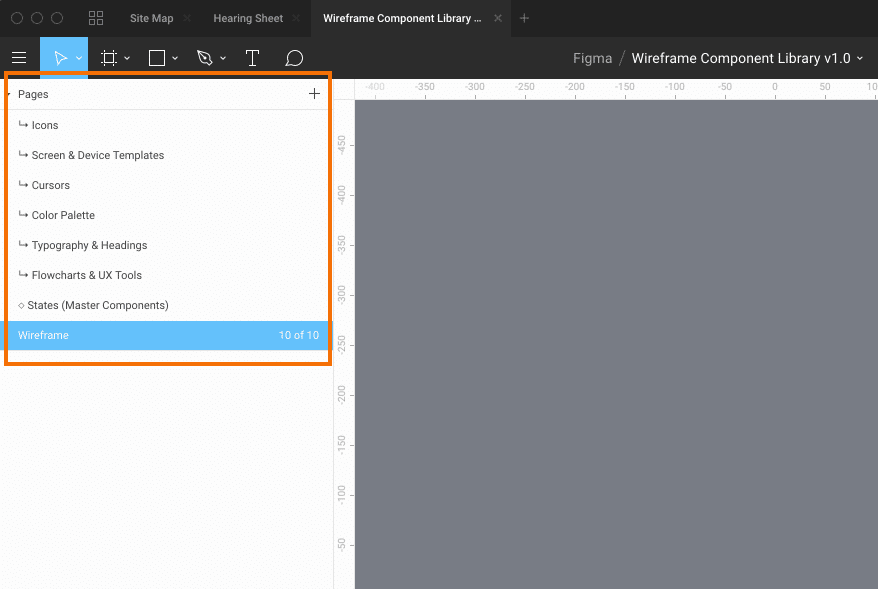
では、まず左上のPagesから"Wireframe"ページを追加します。

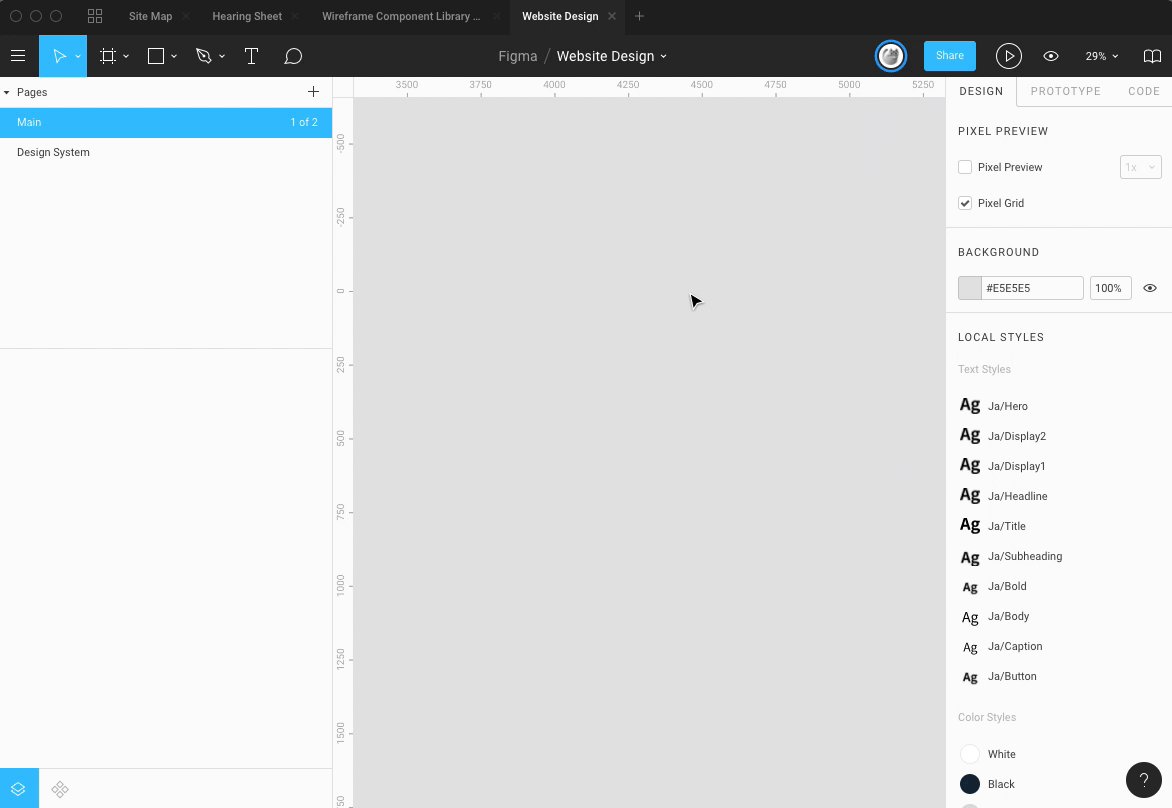
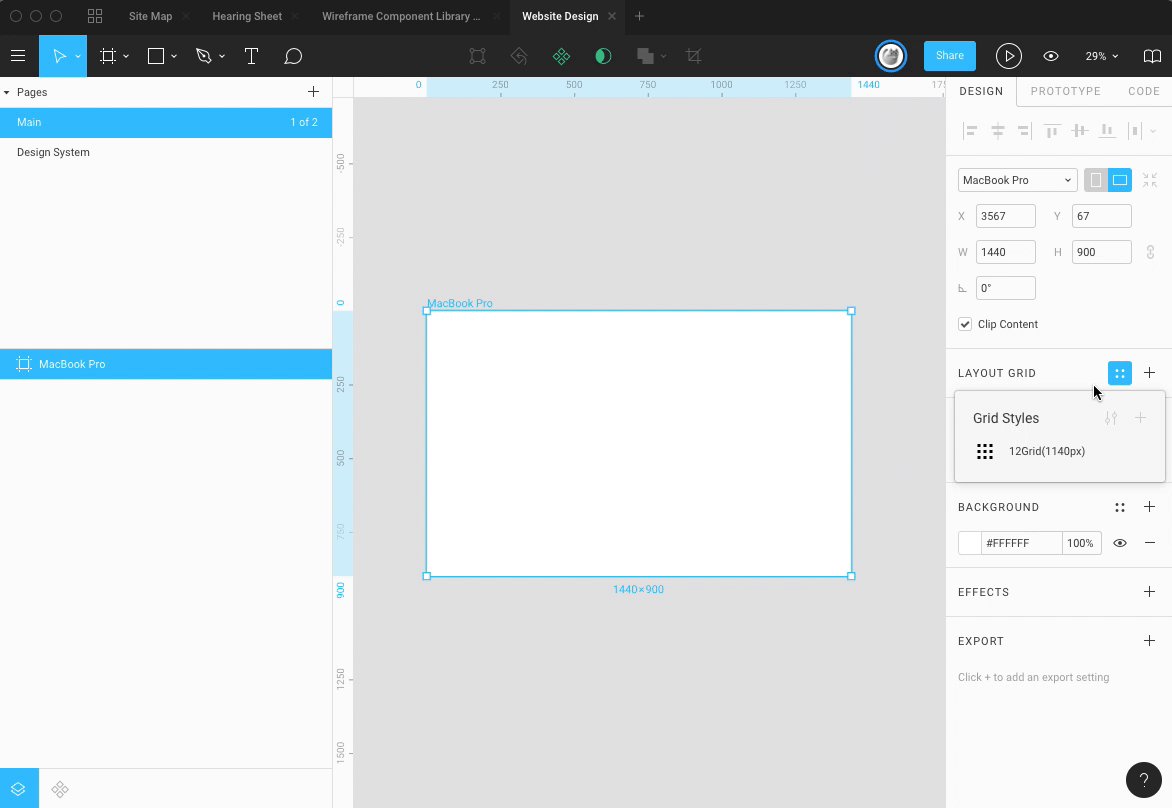
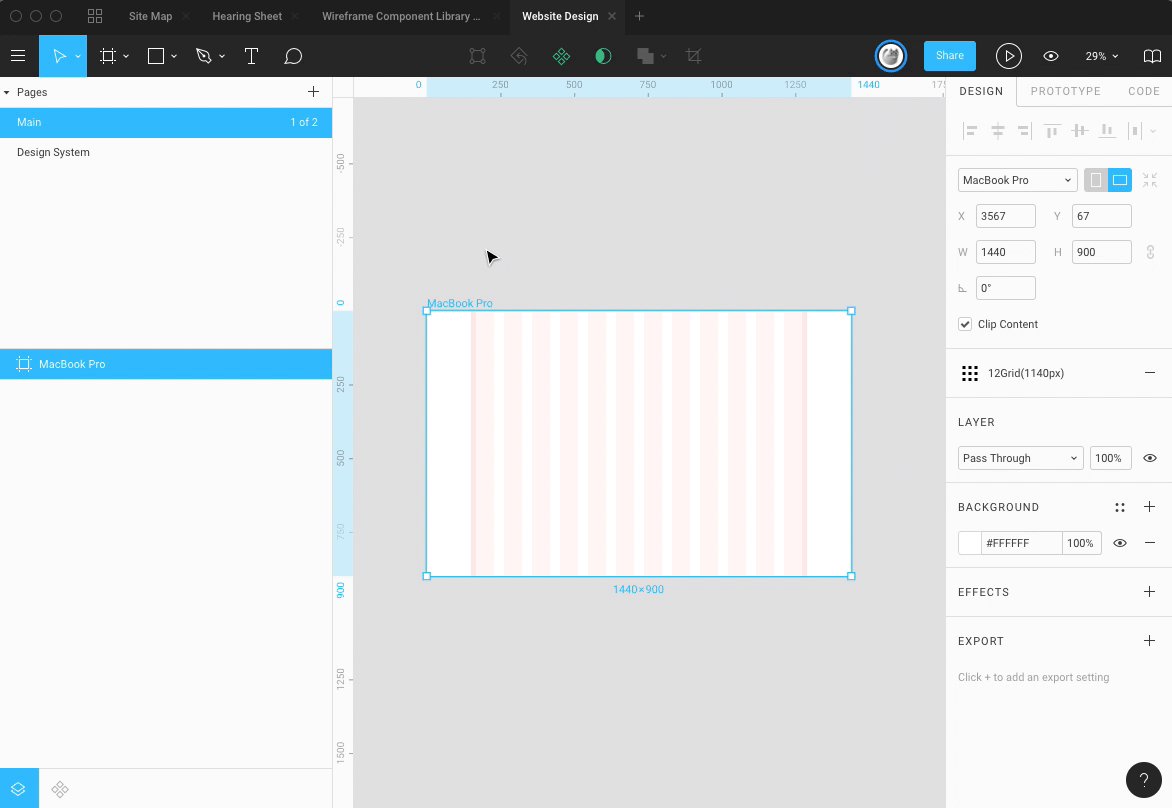
つぎに、前回作ったWebsite Designファイルに移動して、Macbook Proのフレームを作成し、12Grid(1140px)のグリッドスタイルを適応し、フレームをコピーしてWireframe Component Library v1.0ファイルのWireframeページにペーストします。(急ぎ足感)

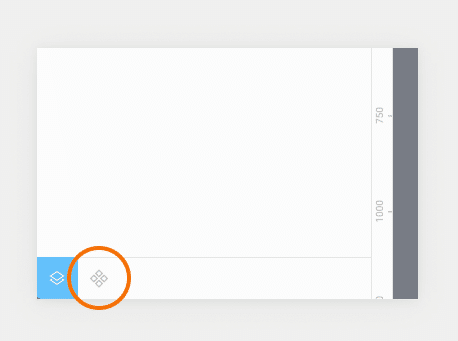
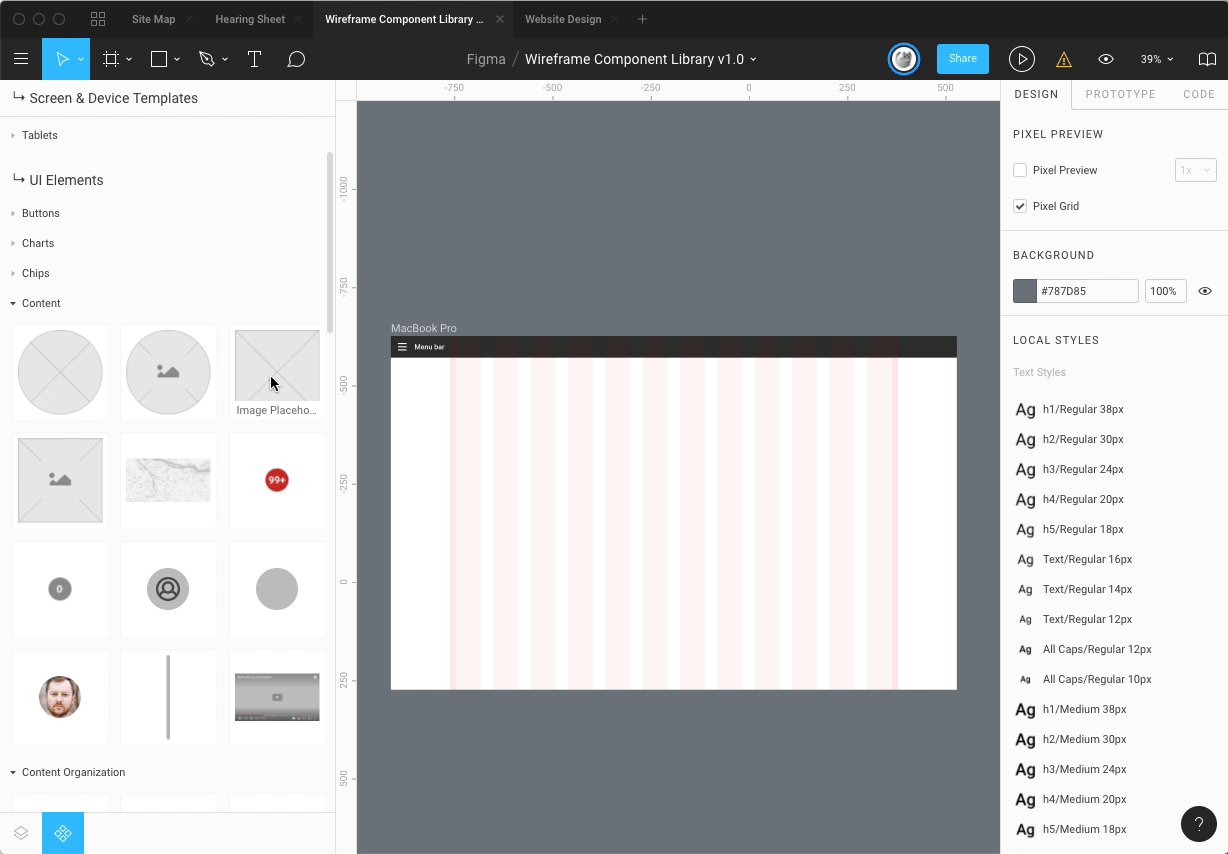
そして、左ペインの左下にあるタブをComponentsに切り替えます。
ショートカットは⌥ + 2でLayersに戻すときは⌥ + 1。
2019/06/22 追記:FigmaのUIアップデートで以下のスクリーンショットの位置にはComponentsタブの切り替えボタンがなくなっています。
左ペインの下ではなく上にある、Layers / Assetsと書いてある所の、Assetsを押すとComponentの一覧を確認することが出来ます。

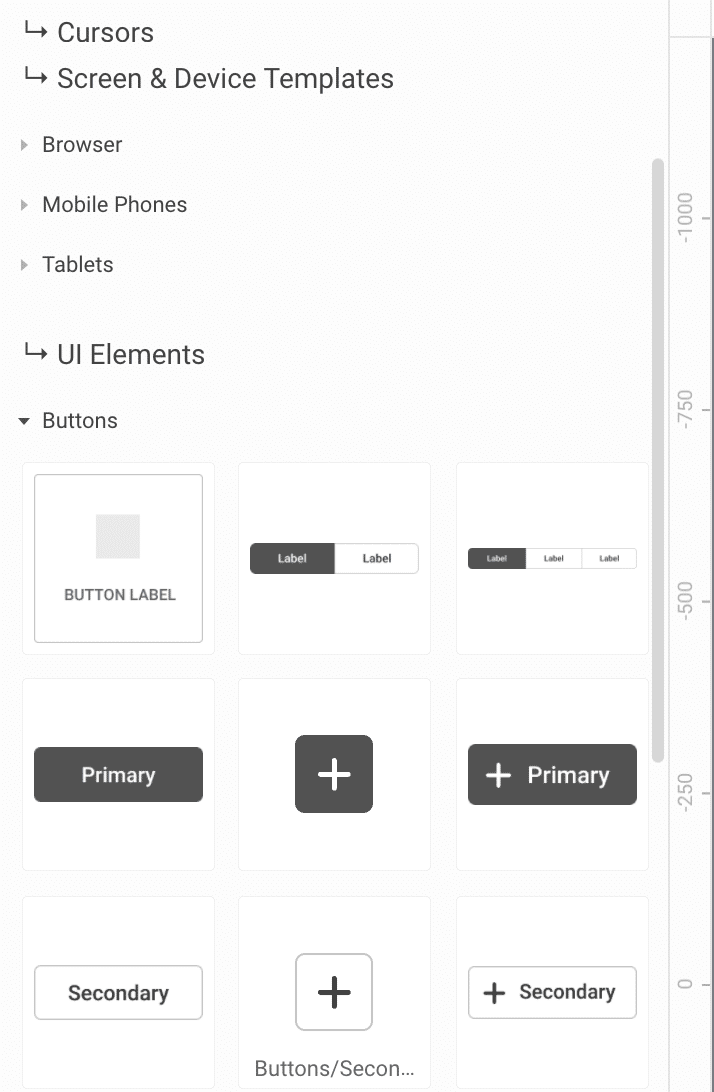
そうすると左ペインがこのような内容に変わるのですが、今回ワイヤーフレーム作成に使うのはUI Elementsに含まれるコンポーネントのみです。
メニューを開いてみると、色んなパーツが含まれているのが分かると思います。

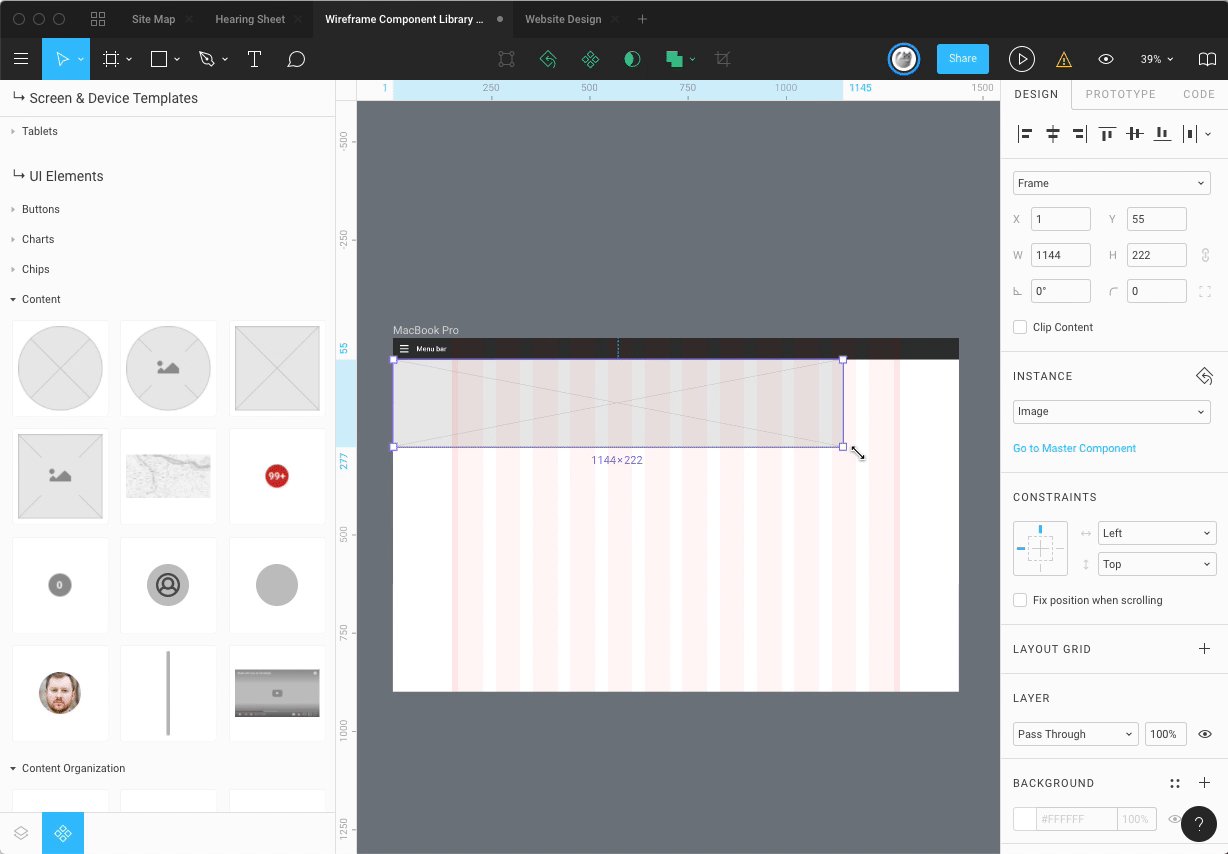
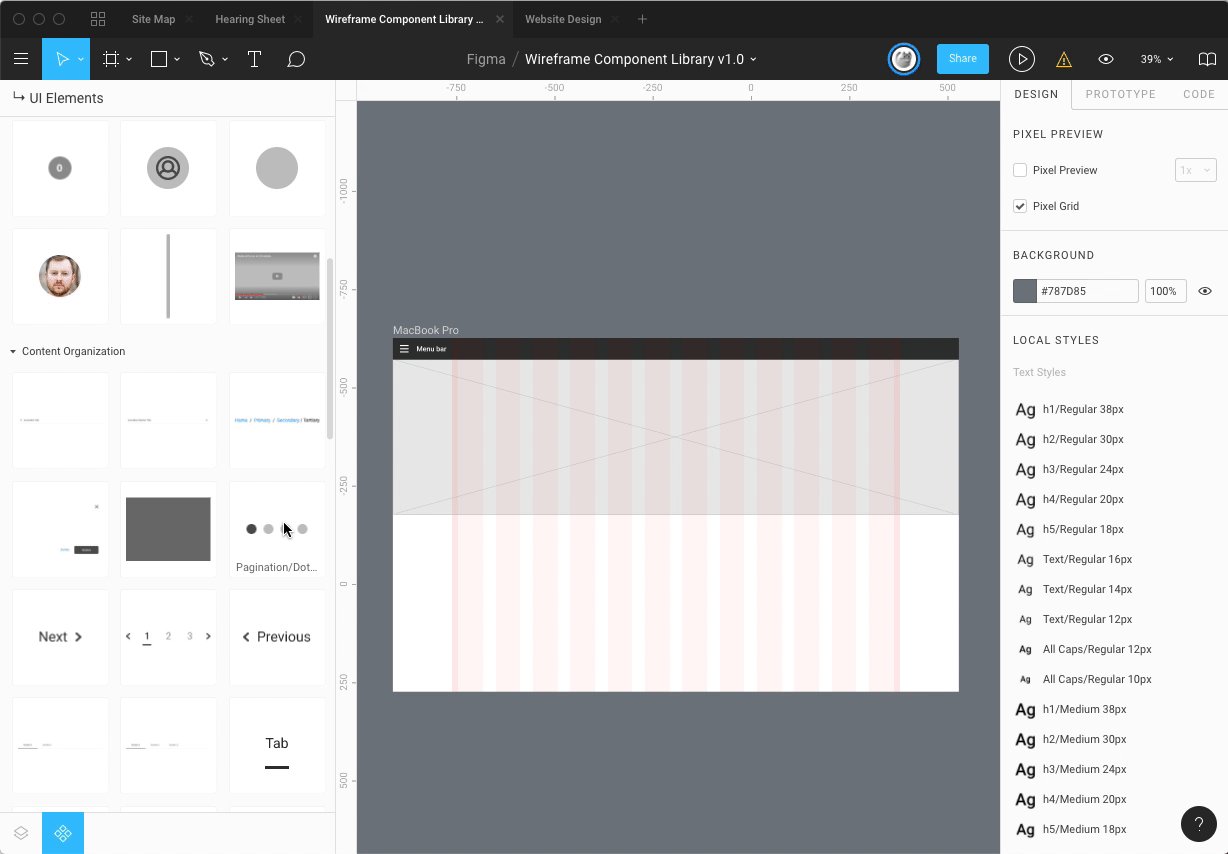
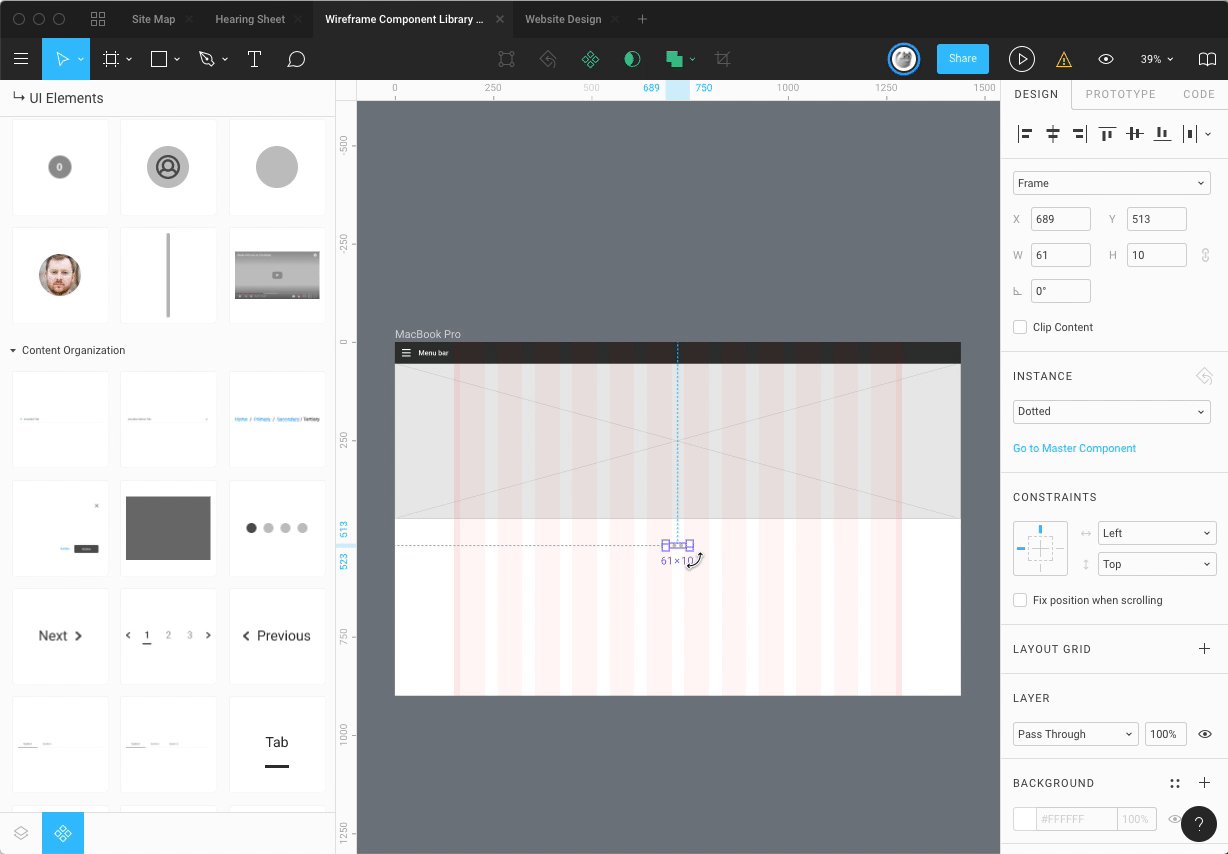
これらのコンポーネントは作業領域までドラッグ&ドロップすることで使うことが出来ます。

......というように様々なパーツを簡単に設置できます。
ただ、このWireframe Component Library v1.0というアセットライブラリ、微妙に使いたいのがないので他のも試してみた方が良いかもしれません。
ワイヤーフレームの作成についてはこれ以上語ることが特にないので、僕が作ったCafe Euphorbiaのワイヤーフレームは次章で公開します。
その間に、多くのクリエイターが作ってくださったライブラリを利用してワイヤーフレームを作ってみても良いし、慣れてきたら手書きで書いても良いと思います✍️
----
冒頭にも書いたように前・中・後編ではまとめきれないと感じPart制にしたものの、今回も非常に長くなってしまいました。
しかも今回はFigmaについてあまり書いていないという......。
ただ、こういった目に見えるデザインの前段階の話はデザインの入門ではあまり多く語られないのですよね。そんな理由から、なるべくしっかりと書きたいと思った次第ですので許していただけると幸いです。
もしかしたらですが、今回学んだ内容を活かしてCocodaなどで実際にデザインしてみると今までとは違った視点でデザイン出来るようになっているかもしれないです。(そうであると僕は嬉しいです)
さて、次編では遂にUIの目に見える部分を作っていきます。今回あまり触らなかった分ゴリゴリFigma使っていきます🙋
2020/12/16 追記
この記事のPart1を公開してから既に2年ほど経っているのですが、未だに多くの方が記事を読んでくださりありがたい限りです。……にも関わらず続きを書かずに申し訳無いです。
元々僕がFigmaのこれらの記事を書いていたのは、Figmaの日本人ユーザーを増やして当時日本語入力に問題があったFigmaに日本語をサポートしてもらおうという目的がありました。(勿論それだけではなく、良いプロダクトは広く使われて欲しいという気持ちもありました。)
実際僕が書いた記事がその目的に貢献できたのかは分かりませんが、今では日本でも広く使われるUIデザインツールになり、日本語入力の問題も今年の夏頃に修正されました。
そんな背景があり、続きを書くモチベーションが完全に無くなってしまったというのが正直な所です。
あと、Figmaの入門記事は当時と比べてかなり増えましたし、メンテナンスしていない僕の記事より分かりやすい記事も多い気がします。他の記事を読もう!
こんな過渡期の記事を長い間多くの人に読んでいただき感謝です。
最近はあまりnoteに記事を書いていないですが、個人ブログでひっそりとこんな記事など書いておりますので良ければご覧ください。
いいなと思ったら応援しよう!