Photo by
sawaya
ワードプレステーマ Lightning無料版でブログカードの表示が不思議だった件。
自分が記事を投稿させてもらっている、創業者向け情報サイト「あさがお創業支援サイト」。
ワードプレスですが、テーマは Lightningの無料版です。
関連記事や参考記事を載せたい時、ちょっと前までは「埋め込み」という部品を使っていたのですが、今日投稿を下書きしていてわかったことをメモです。
📝 わかったこと3つ☆
単にURLを書くだけでブログカードになった!
URL+文字があると、ブログカードにならない!
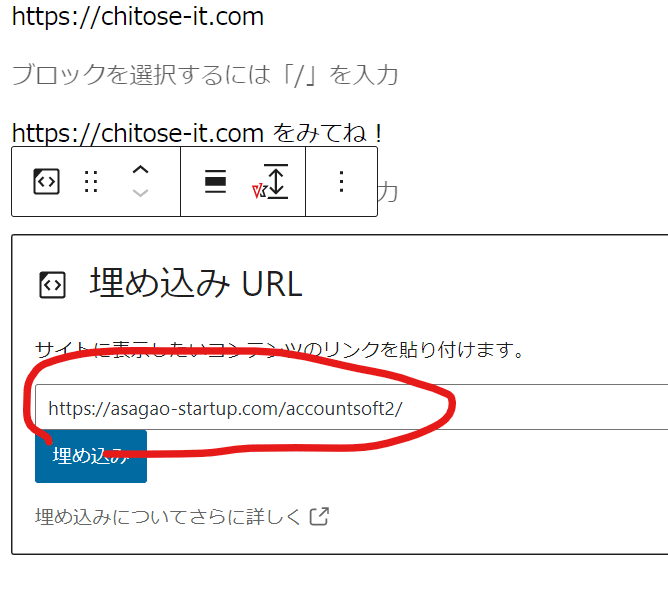
埋め込み部品は外部URLだとエラーになり、内部URLだとブログカードになる!

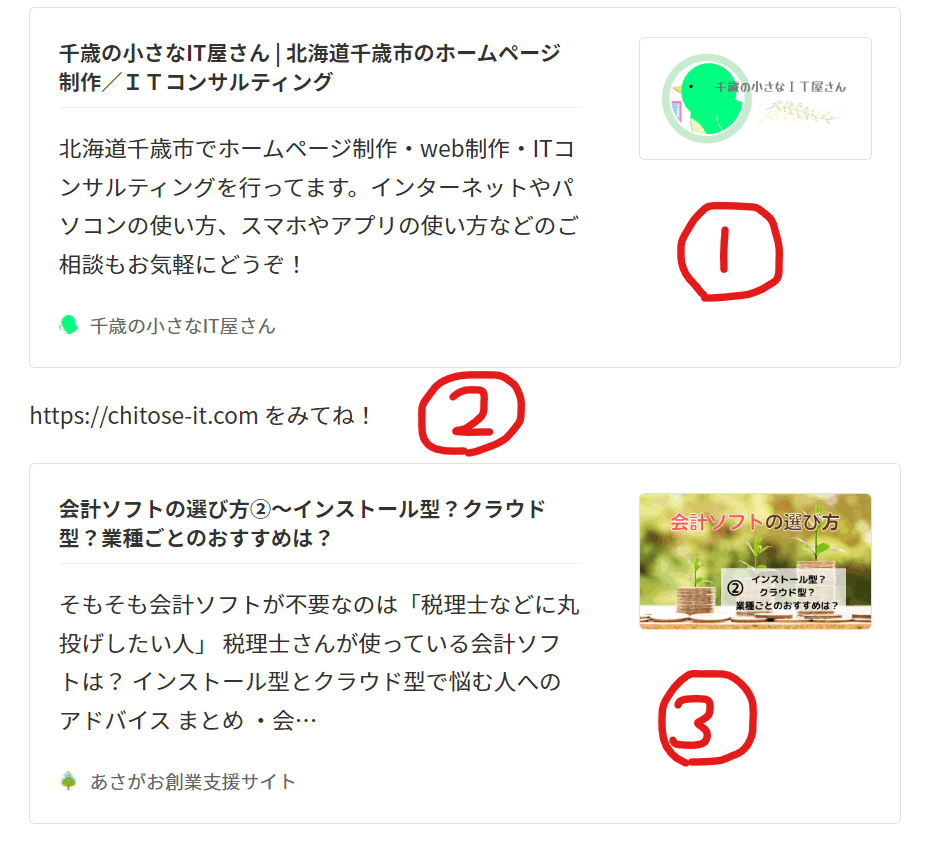
図Aの①。ブロックエディタで段落部品の中に手打ちでURLを書いただけで、プレビューするとブログカードになってた!
図Aの②。同じく段落部品の中にURL+文字を書くと、文字のまま。
ここまでは、新発見でした!

図Aの③。…あれ?埋め込み部品って外部URLをブログカード化しない仕様だったっけ。
ネットで調べても、そんなことは出てこなかったので、たぶん私の思い違い?
で、内部URLを書いてみると… ブログカードになった!

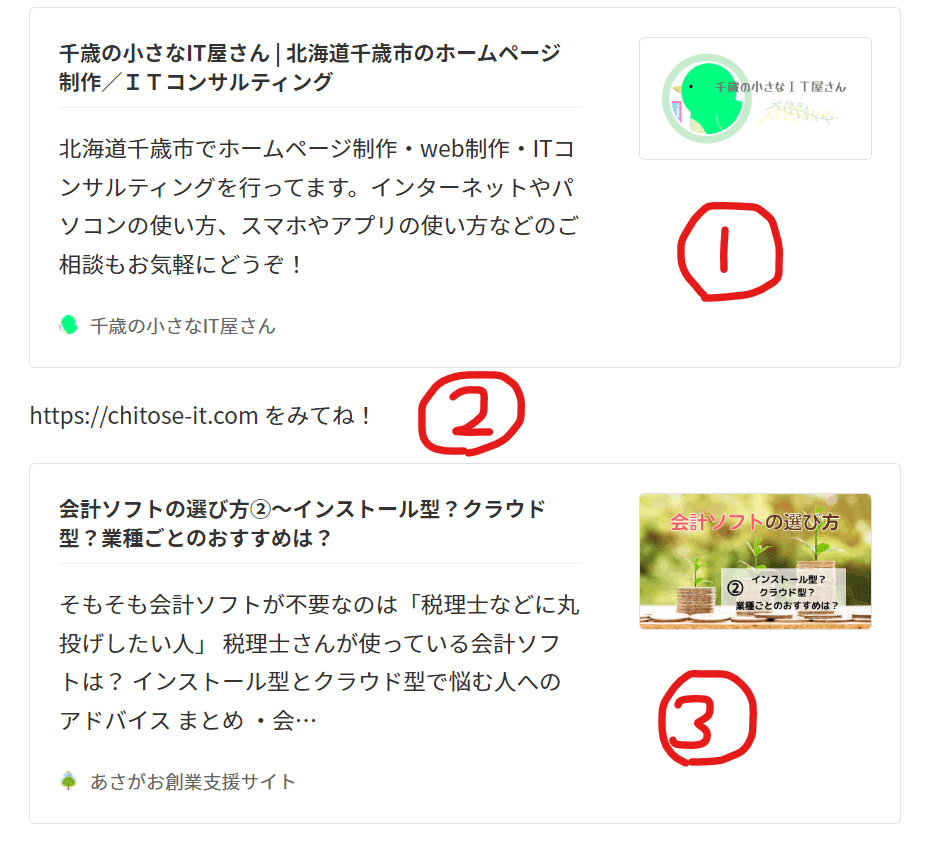
👇 内部URLだと、ちゃんとブログカードになります!③です。

①と③は見た目も同じですね。右に小さな画像と左にタイトルと文章。
こんなかんじになってるとは、今まで気づきませんでした…。
Lightning、奥が深いですね。
いいなと思ったら応援しよう!