
CASE STUDY-08|100時間でサービスリニューアルした事例
わたしが運営するノーコード開発サービスを2023年6月1日にリニューアル。サービスの見直しからサービスサイトの設計・デザイン・STUDIO開発・公開、その後の対応までに費やした時間は合計100時間。その制作工程とそれぞれの工数、工程ごとの対応した内容を事例として紹介。
制作工程と100時間の内訳
2019年に立ち上げたサービス内容をベースに、サービスの見直しと課題の洗い出しから着手し、およそ2.5ヶ月ほどで公開した。
ページ設計・デザイン・STUDIO開発は行ったり来たりしながら徐々に作り上げたのでぴったり正確な工数ではないけれど、おおよそ以下のような時間で対応。

サービス見直し・課題洗い出し 16h
情報整理・設計 18h
WEBサイトページ設計/デザイン 24h
STUDIO開発 28h
公開〜公開後対応 6h
ブログ更新 4h
SNS 投稿用データ作成・投稿 4h
*制作会社で対応する場合はチームで対応するので設計資料が完成してからデザインを進めることが一般的であり効率がよいが、わたしがひとりで全て対応する場合は、ある程度の格子ができたら設計とデザインは一気に進めることが多く、その方が効率的でかなり時短になる。
1. サービス見直し・課題洗い出し - 16h
以下の項目を見直し・課題を洗い出して、リニューアルで再検討するべき要素を考える。
改めてどんなサービスなのか?
クライアントにとってメリットは何か?
競合調査
サービス紹介のわかりやすさ
事例紹介のわかりやすさ
実際はメモレベルで始めたが、まとめると以下のような感じ。
*このページにある資料はすべてnote用にわかりやすく簡略化してまとめたもの。


このサービスのベネフィットが見えてくる
整理した内容をまとめると、リニューアルのポイントは以下3つ。

2. 情報整理・設計 - 18h
サービスの目的・ターゲット・ベネフィットを整理してコンセプト・デザインの方向性を再定義し、必要なコンテンツを絞り込んでいく。さらに現状のメディア全体を可視化して整理。
サービスのコンセプト設計


さらにサービスのコンセプトを再定義。
この時点で、WEBサイトで使用するコピーの骨格が完成。

デザインのコンセプト設計
キーワードからデザインの方向性を考える。

キーワードを整理して、デザインのコンセプトを導き出す。

参考になりそうなクオリティの高いデザインをたくさん集めて、コンセプトと照らし合わせながら、方向性を絞っていく。

サービスサイト設計
当初トップページとお問い合わせページの2ページ構成で考えていたが、コンテンツを整理していくうちに、他に2コンテンツの独立したページを作成することに。

メディアの整理
サービスのメディアとそれぞれの要素を可視化することで、アクティブなもの・そうでないもの、活用できるものを整理。

3. WEBサイトページ設計/デザイン - 24h
2.で定義したデザインコンセプト・サービスサイト設計から、各ページの詳細内容を決定しデザインを進める。色・フォントの選定など細かい部分は割愛。
完成したデザインはこちら。

コンセプトを意識して、デザインのポイントは以下のような感じ。
アニメーションを想定したあしらい・レイアウト
背景のグラデーションで奥行き感を
色選定・配色のバランスはカジュアルすぎない印象に
ページごとに色の変化をつけてわくわく感を演出
サービスをイメージで訴求することが難しいので、メインビジュアルに事例を活用
4. STUDIO開発 - 28h

サービスサイトのリニューアルにあたり、WixからSTUDIOへ変更。現時点では機能面を考えるとWixの方がかなり充実しているが、STUDIOのデザインの自由度の高さが決め手となった。デザイン時点ではどちらにするか決めかねていたため、デザインで使用していたフォントが使えず変更することに。(Wixでは独自フォントの使用が可能)
デザインプレビューの精度がかなり高いので、PC・タブレット・スマホそれぞれプレビューでチェックしながら、さくさく開発が進んだ。
最終的に、文章校正やデザイン調整に4時間ほど使って、完成。
5. 公開〜公開後対応 6h
公開から公開後に対応することの流れ。
STUDIOの有料プラン契約/Wixは自動更新なしに切り替え
WixからSTUDIOへDNSレコードを移行
公開&チェック
SNSデバッグ
計測ツールの設定・計測チェック
Google Analytics
Google タグマネージャー
Google Search Console
www.問題発生(未解決)
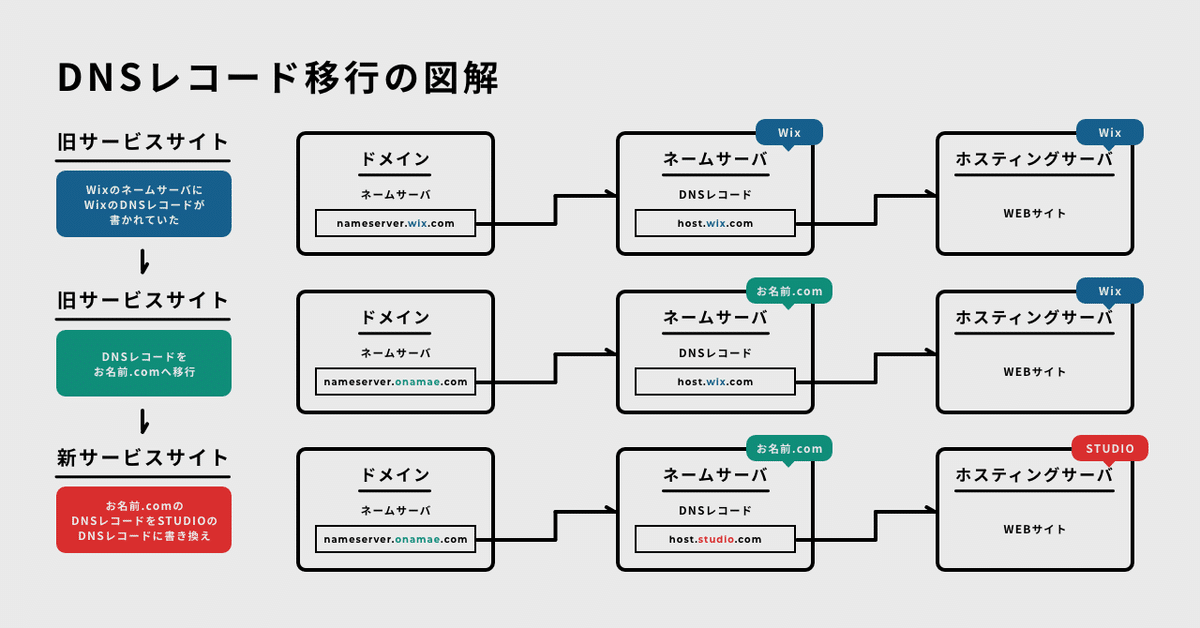
WixからSTUDIOへの移行がややこしかったので整理

今回はWixからSTUDIOへ移行したため、DNSの書き換えに通常よりも時間がかかった。DNSレコードがWix側に書かれていたので、一度ドメイン(お名前.com)のネームサーバにDNSレコード情報を追加してWEBサイトの表示確認をしてから、さらにネームサーバをSTUDIOのDNSレコードに書き換えるという手順で行った。それぞれのステップでしばらく時間がかかるので、なんだかんだで夜になってからSTUDIOでWEBサイトの公開処理をして、翌朝に公開されたことを確認した。
www. 問題について
STUDIOではサブドメインがきれないため、「www」のあり・なしでリダイレクトすることができず、実現方法の調査に時間がかかった。お名前.comのURL転送Plus(httpのみ対応/httpsができず)や、GTMリダイレクト(ページが読み込まれないのでリダイレクトしない)、その他いろいろ試したもののどれも実現できず。サーバを別で用意してhtaccessで設定する他なさそう。これでは本末転倒なので・・(Web制作ツールの良さが消える)早く解決してほしいところ。
6. ブログ更新 4h

ブログのデザインも、WEBサイトのデザインに合わせてリニューアル。また2.でメディアの整理をした通り、ブログに新たに「事例」を追加。
7. SNS 投稿用データ作成・投稿 4h

投稿する内容を決定し、文章・画像を用意。投稿するスケジュールを決定し、最初の投稿してひとまず完了。
・・・
