【VRChatアバター改変・軽量化基礎】TexTransTool PSD Importerを用いた色改変
アバター「フィント」を例とする。
背景
アバターに自分の独自色を出したいと考えたとき、最初に思い浮かぶ方法の一つが色改変(アバターや衣装の色の変更)だろう。
色改変には簡単なものから複雑なものまでいくつかの方法がある。
アバターや衣装によっては複数のテクスチャやマテリアルが同梱されているケースがあり、これを切り替えるだけでも用意されたカラーリングから選択できる。
アバターや衣装作者によって用意されたカラーなのでバランスは間違いがないし、操作はUnityのみで完結し、ほかのアプリケーションを必要としない。
しかし、当然ながらこれでは用意されたカラーリングのなかからしか選ぶことができないし、そもそも用意されていなければ選択肢として選びようがない。
lilToonのような一部のシェーダはシェーダ側の機能として色相等の変更が可能な仕組みが内蔵されており、これを利用することでも簡易の色変更は可能である。こちらもUnity上で完結するので習得が容易なのも利点だ。
が、この方法では同一マテリアルのものすべての色が変化してしまうほか、見る側のシールドレベル設定によりシェーダがセーフティシェーダにフォールバックされている場合は、相手からは元の色に見えてしまったり真っ白に見えてしまったりといったことが起こる。
PSDというファイルが同梱、または別途配布されているアバターや衣装はこれを編集することで詳細な色改変が可能になる。これは最初から色改変することを想定して、各作者のご厚意によって用意されたものだ。
しかし、そのためにはこのPSDという拡張子のファイルを対応するアプリケーションで編集してPNG形式で出力、Unityにインポートしてマテリアルのテクスチャを用意したPNGファイルに差し替え……といった複雑な手順が必要になる。
まずPSDを編集するソフトウェアは画像編集における専門的な分野のものになるため習得が難しい。
もちろんUnityとは違うアプリケーションになるため、気に入る結果が出るまでUnityとPSD編集用ソフトウェアを行ったり来たりする羽目になってしまう。
そのうえPSD形式は仕様書こそ存在しているらしいものの、それぞれのアプリケーションによって対応状況に大きな違いがあるのが現状だ。
たとえば無償で利用可能なことから広く使われているGIMPやKritaといったアプリケーションもこのPSDへの対応状況は今一つであることで知られ、これらで編集しようとすると作者の想定した色味から変化してしまう問題が報告されている。
理想的には各作者が使用したアプリケーションと同じもの・同じバージョンを利用すれば作者の想定した色味の違いは発生しないのだが、高額なアプリケーションの場合も多く、様々なアバターや衣装への対応を考えるとすべて用意することはとても現実的ではない。
とまぁ、いくつかある方法はいずれも一長一短であるのだが、
ここではPSDファイルを使用しつつ、しかしほとんどの操作をUnity上で完結させられる色改変、"TexTransTool"の"TTT PSD Importer"を用いた方法を解説する。まだ上では紹介していない方法だ。
この方法は比較的詳細な色改変を可能にしつつ、しかしUnityのみで完結するため別アプリケーションの操作習得が不要、ヒエラルキーとインスペクタ上のパラメータ操作だけで改変するため気に入るまで何度でも微調整が可能な他プレハブ化による管理も可能、非破壊のため困ったらまとめて消して一からやり直すのも簡単、と利点が大きい。
欠点は何度も述べている通り、そもそも中身の仕様が不揃いなPSDファイルを使う以上、色味の違いといった問題が起こりうることである。
なお、今回の方法に関しては"TexTransTool"作者ご自身によるマニュアルも用意されている。
https://ttt.rs64.net/docs/Tutorial/TTTPSDImporter-Tutorial
以下ではだいぶまどろっこしめな解説をするが、ある程度Unityの操作に慣れているのならば上記の"TexTransTool"作者の用意したマニュアルのほうがずっと簡潔で素早く理解ができるだろう。
そうでなくても併せて確認することでより理解がしやすいかと考える。
この手のツールを利用するならば、ツール側のドキュメントを読む癖はつけておいて損はない。
なに、完全に頭に叩き込むはないのだ、初めてツールを使うとき、問題が発生したときといったときに流し読みするくらいでもよい、とりあえず目を通す癖をつけておくだけで随分と理解がスムーズになる。
解説(本題)
前置きが長くなったが、これより解説をしておく。
まずは以下からVPMリポジトリをVCC/VPMに追加する。
すでに行っている場合は飛ばして良い。
追加ができたらVCCから"TexTransTool"を追加する。
おそらく自動的に"Non-Destructive Modular Framework"も追加されるがこれも必須なので問題ない。
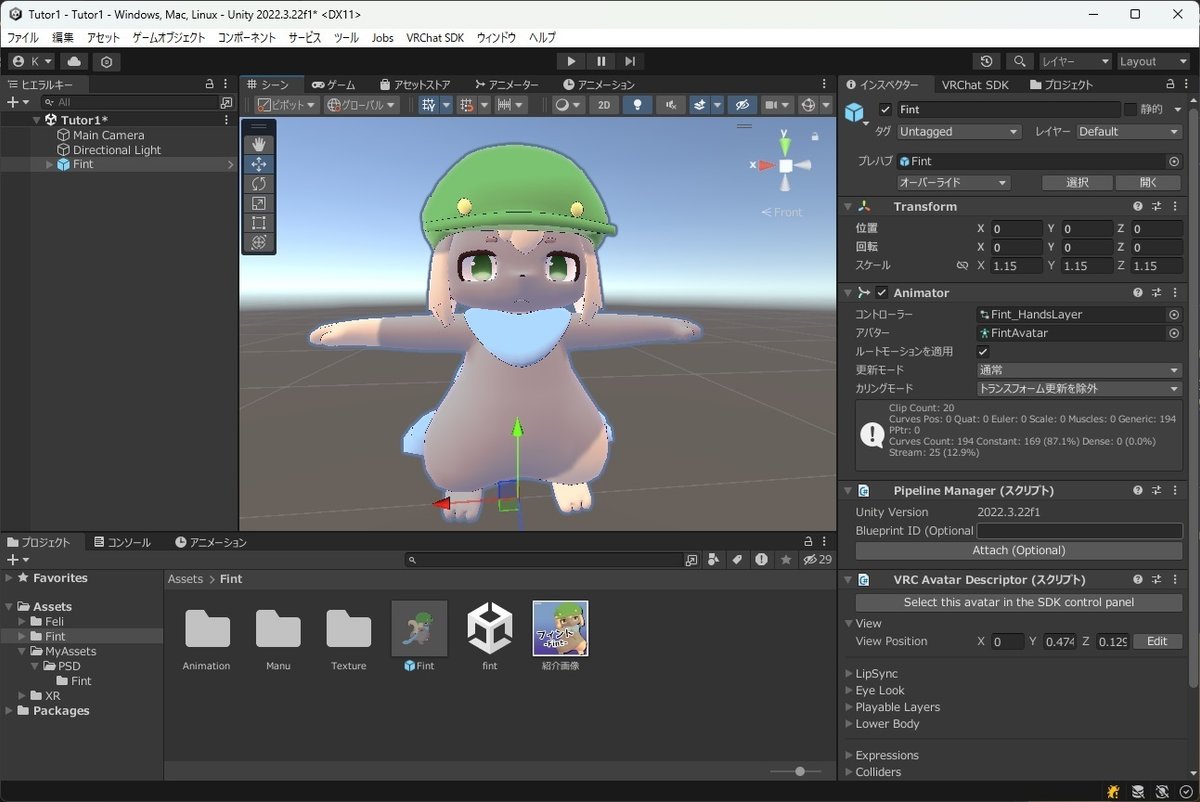
導入ができたらUnityでプロジェクトを開く。
ヒエラルキーにアバターを置いた状態からはじめよう。

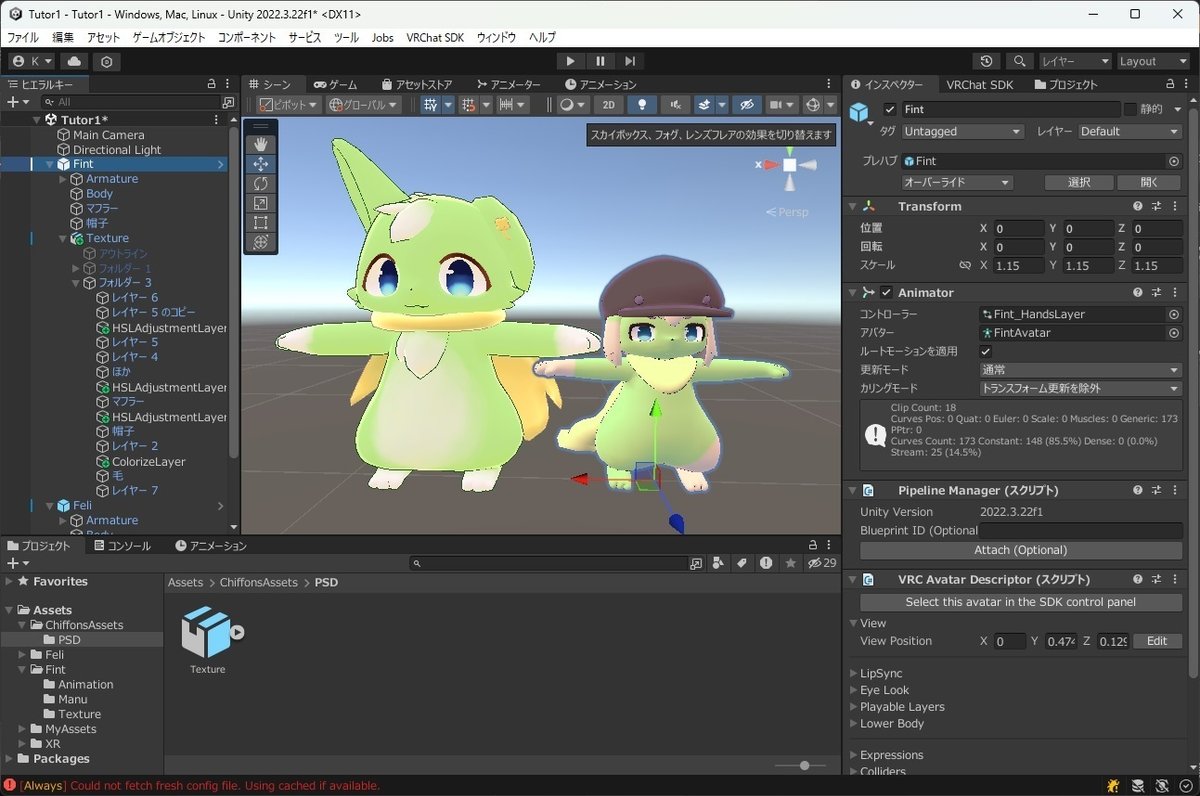
色改変といってもいろいろな方向性があるのだが、ここでは例として同じ作者によって作られたアバター、「フェリ」に近いカラーリングを目指してみることにする。
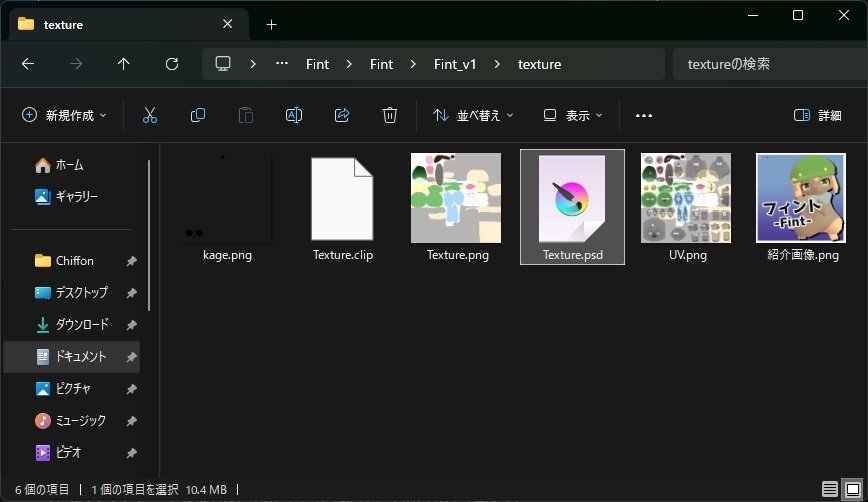
PSDを使うので、ダウンロードした「Fint」フォルダ内から"psd"拡張子のファイルを探そう。
今回のアバターであれば、2024年9月現在、Fint.zipを解凍して"Fint¥Fint_v1¥texture¥Texture.psd"がそれだ。

場所を確認出来たら一度Unityに戻り、
プロジェクトのファイルビューアでAssets配下を開く。
ファイラーの何もないところを右クリックして"作成"→"フォルダー"とする。
名前は自分がわかりやすいものなら何でもよいが、ここでは"<自分のペンネーム>sAssets"としている。
私の場合は"ChiffonsAssets"だ。

作成したフォルダーをダブルクリックして中を開く。まだ中身は空のはずだ。
この中でもう一度右クリックして"作成"→"フォルダー"として、今回は"PSD"と名前をつける。

作った"PSD"フォルダー内に移動する。やっぱり空のままのはずだ。
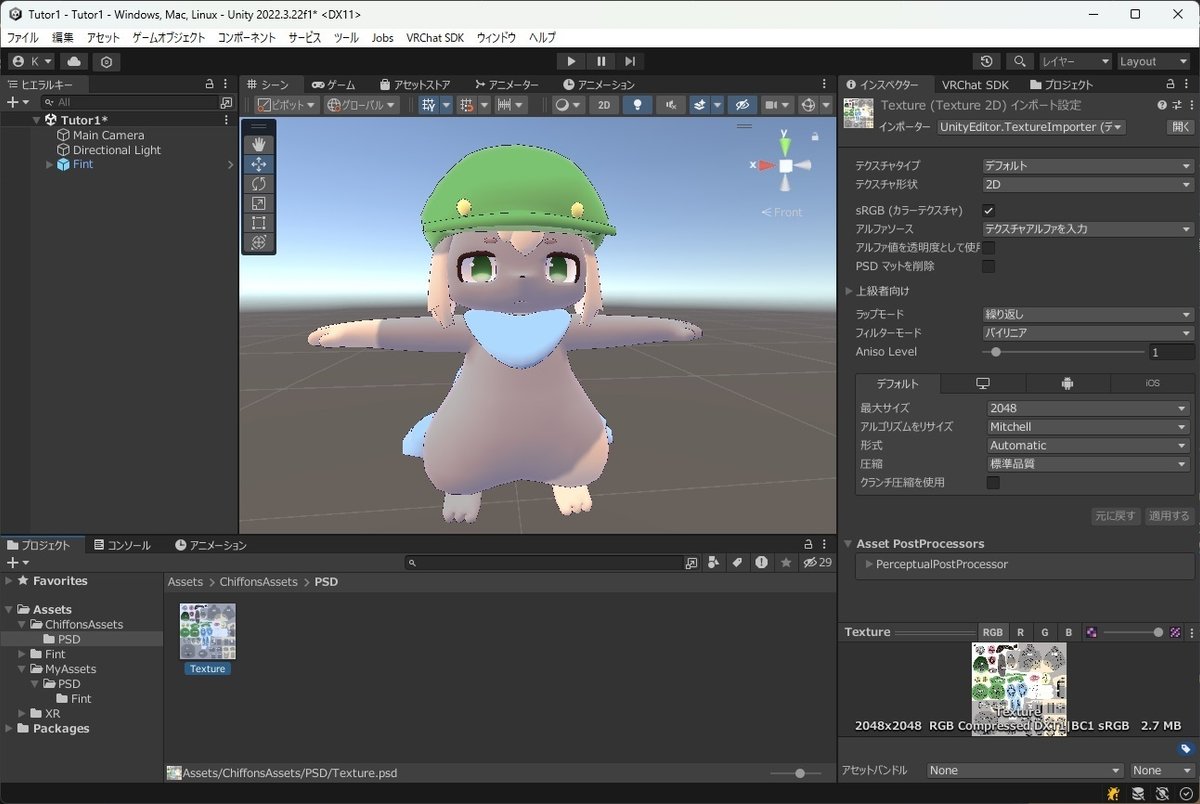
次に、先ほど確認したPSDファイルをここにドラッグ・アンド・ドロップする。

すると自動的にPSDファイルがUnityにインポートされ、先ほど作成したPSDフォルダの中にコピーされる。

このままではまだPSDファイルは利用できない。まずはTexTransToolがPSDを利用できるようにする。
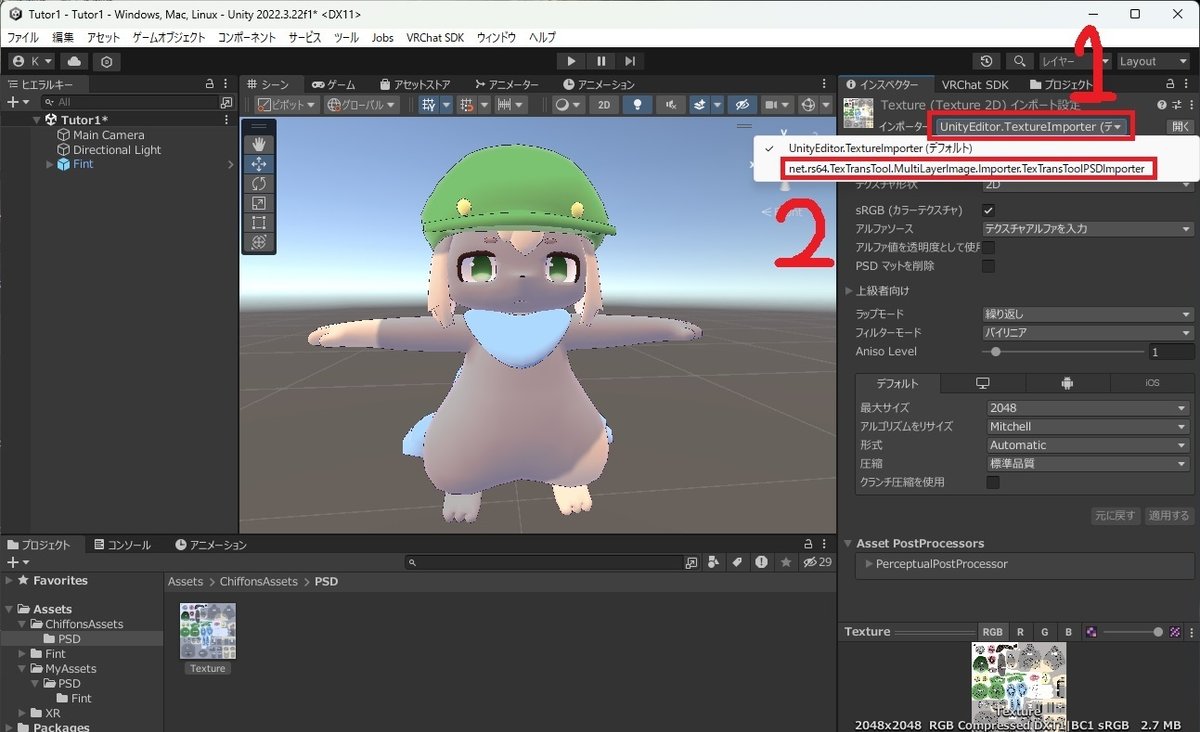
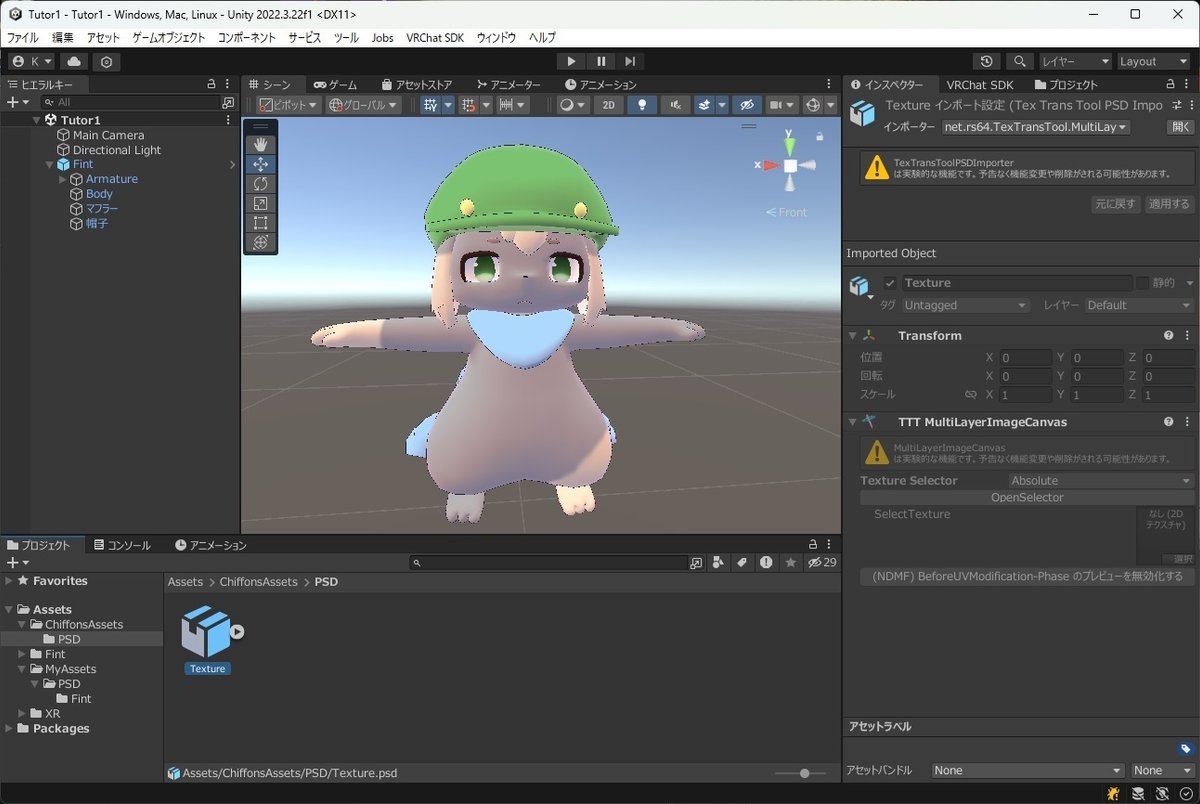
PSDファイルを選択したとき、インスペクタの上部にあるインポーターのところをクリックして、
"UnityEditor.TextureImporter (デフォルト)"になっているところを
"net.rs64.TexTransTool.MultiLayerImage.Importer.TexTransToolPSDImporter"に変更する。

もしかしたら適用するかどうか尋ねられるかもしれないが、この場合は適用する選択を選ぶ。

この状態になったPSDファイルはUnityからはプレハブの一種として扱われるようになっている。
つまり、そのままヒエラルキーにドラッグ・アンド・ドロップして使用できる。
ためしにPSDファイルをヒエラルキーのFint配下に置いてみよう。

すると、なにやらたくさんオブジェクトがはいったプレハブがアバターに設置される。
次に、PSDを適切なアバターや衣装のテクスチャと紐づける。
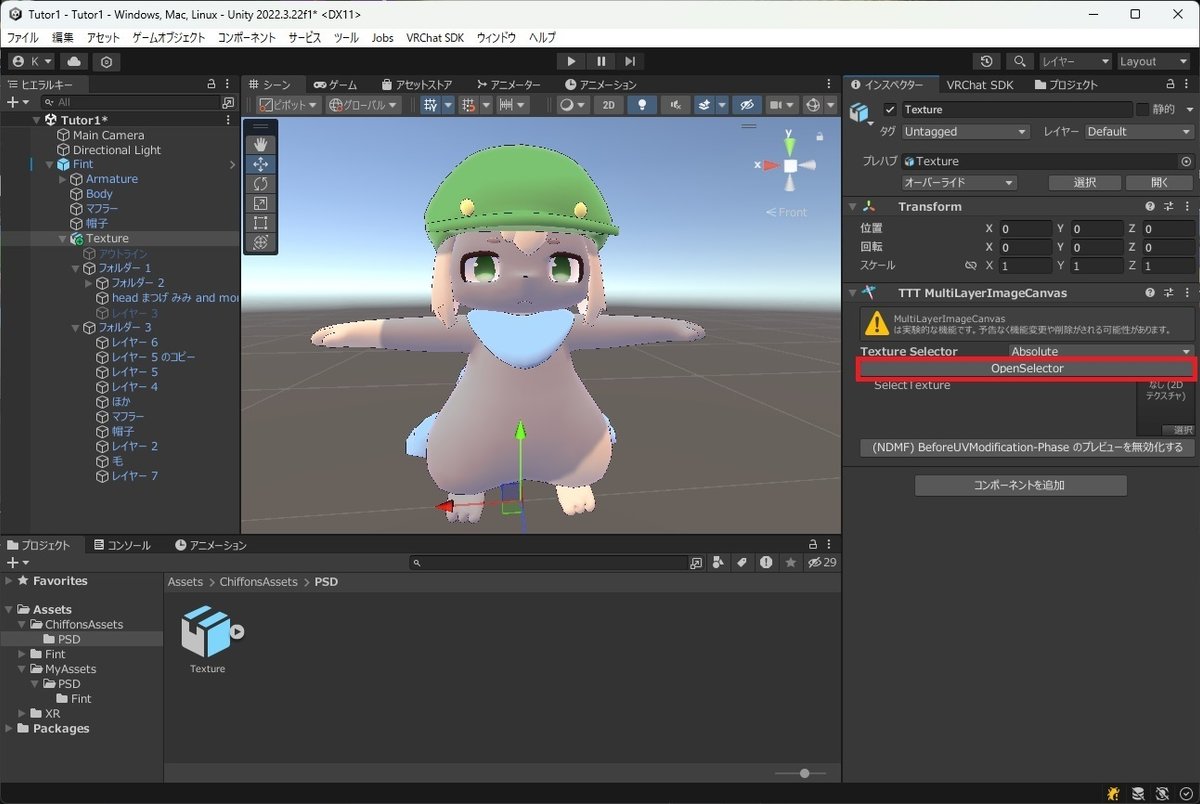
設置したPSDのプレハブのルートオブジェクトにあるコンポーネント「TTT MultiLayerImageCanvas」の"Texture Selector"から"OpenSelector"を選択する。

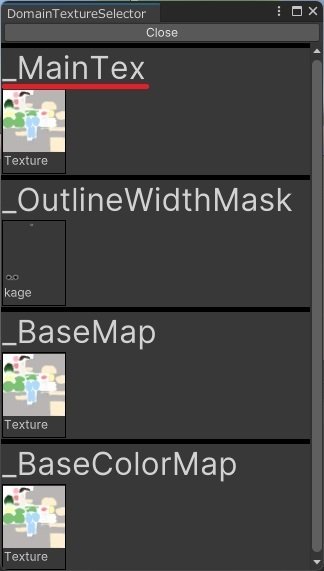
テクスチャを選択する画面が開いたら、適切なものを探してクリックする。これはアバターや衣装によって違うので一概には言えないが、今回であれば"_MainTex"とあるなかにひとつだけあるこれがそれだろう。
アバターや衣装によっては"_MainTex"のなかにさらに複数枚のテクスチャが見つかる場合もあるが、この場合もいずれかが正しいものだ。
間違えてしまった場合もこの画面で何度でも選択しなおせるので心配はいらない。

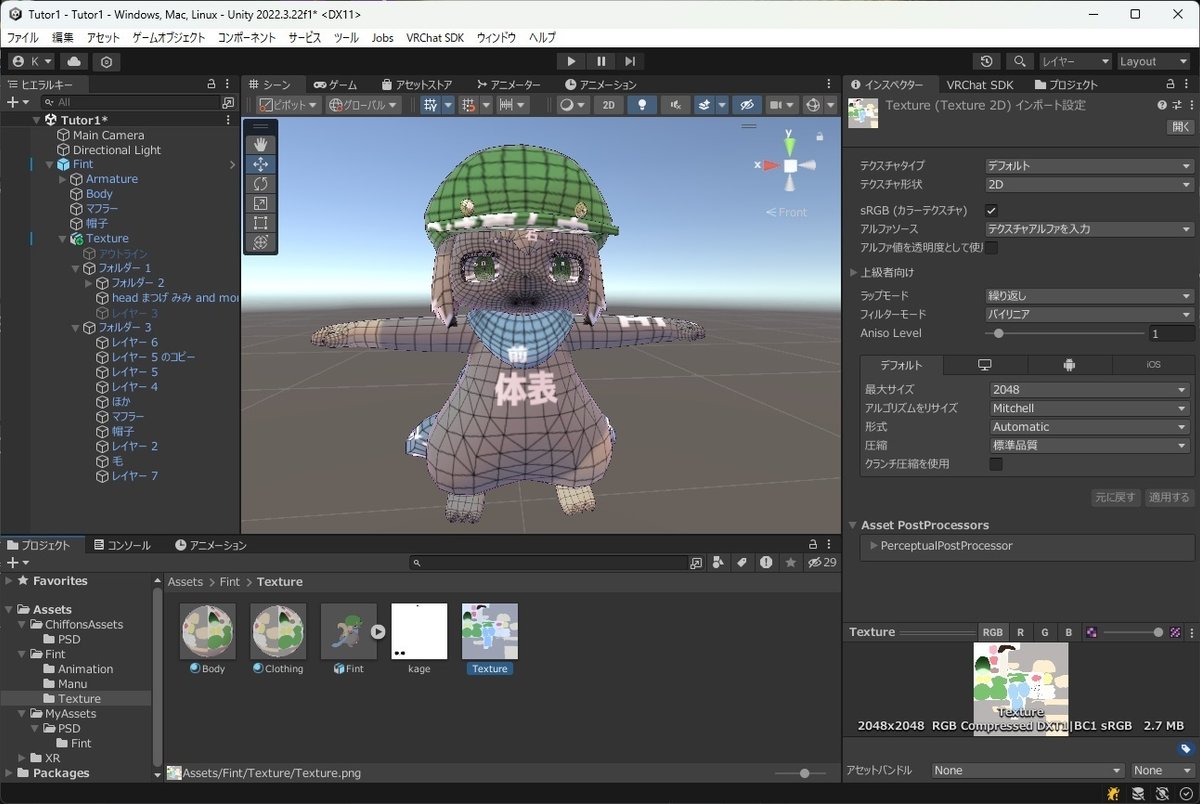
正しいものを選択できた場合、シーンビューのアバターの表示が変化したはずだ。

……なんとも芸術的な見た目になってしまったが、しかしこれで間違いなくPSDとテクスチャの紐づけができたことがわかる。
身体を縦横無尽に線が走り回っているしお腹には「体表」なんて文字が躍っているが、これは作者がPSDを編集する人向けにUVマップ(どのポリゴンがテクスチャのどの位置に対応しているか)や対応する部位のメモ書きを残しておいてくれているために発生する。こういったものは基本的に必ずメインカラーとは別レイヤになっており、そのレイヤだけ非表示にすることで表示を消してから出力することが想定されているのだ。
Unity上に取り込んだPSDでもヒエラルキー上から同様に対応するレイヤだけ消去が可能だ。こういったメモ書きは基本的にレイヤの最上位に存在する。
TexTransToolによってUnityにとりこまれたPSDプレハブであれば、ヒエラルキー上で上のほうに並んでいるものがより上位のレイヤだ。
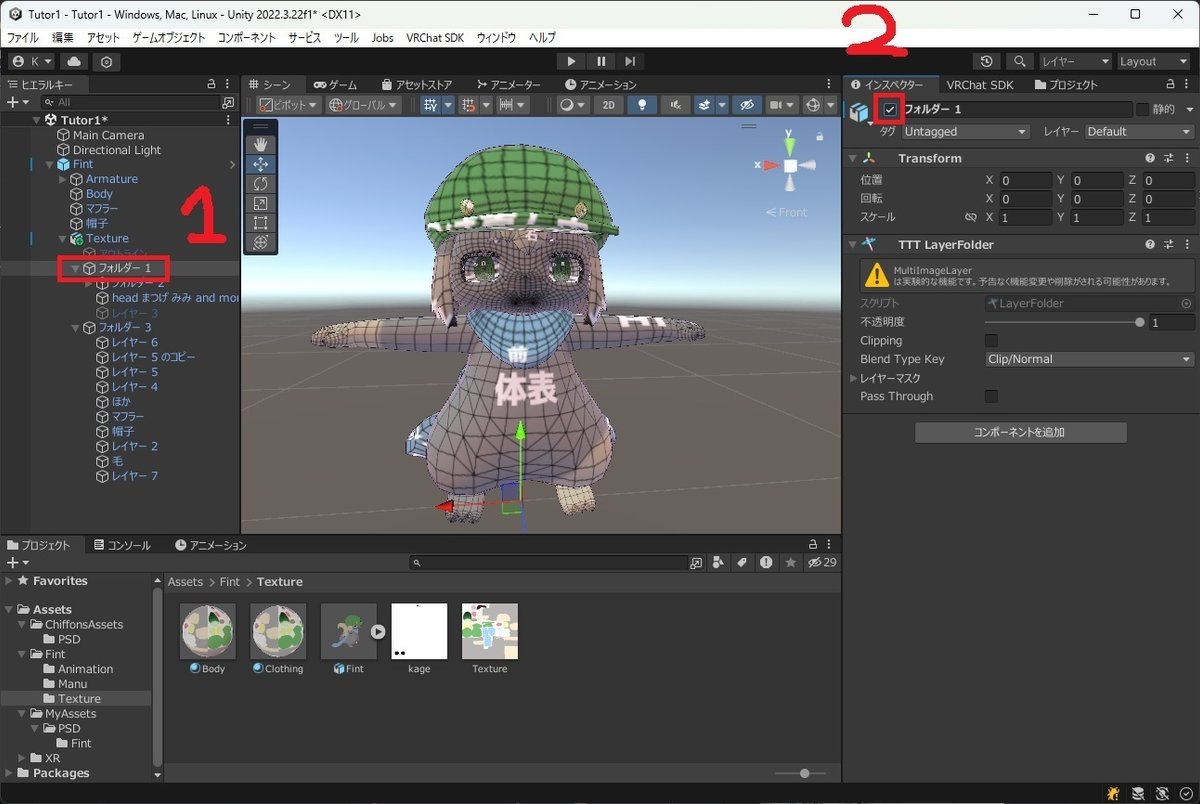
アバターによっては"UV"などと書いてあるレイヤがあればそれなのだが、今回のフィントにはそれがなさそうだ。しかし今回であればおそらく上位にあるレイヤで、かつ別フォルダに分けられている、"フォルダー 1"がそれだろう。
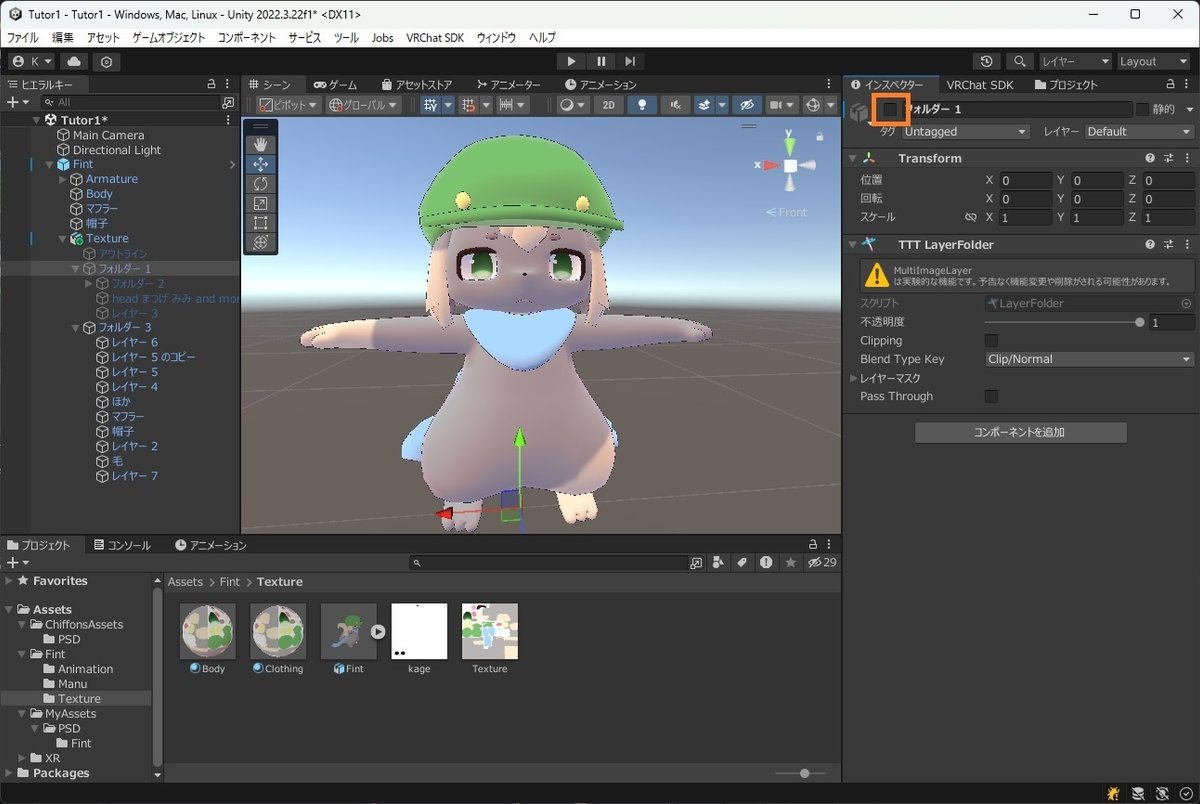
ヒエラルキー上で"フォルダー 1"を選択して、インスペクターの一番上にあるチェックボックスを外して非表示にしてしまおう。

するとごらんのとおりすっきり。
同じようにPSDの各レイヤはこうして表示、非表示が可能なので覚えておくとよい。

さて、ようやく色改変の準備が整った。
いよいよあちらこちらの色を変えてみよう、まずは毛からだ。
色改変したいレイヤは今回は"フォルダー 3"の中に入っていそうだ。その中に"毛"オブジェクトというそれっぽいものも見受けられる。
まず、その親にあたる"フォルダー 3"を右クリックする。
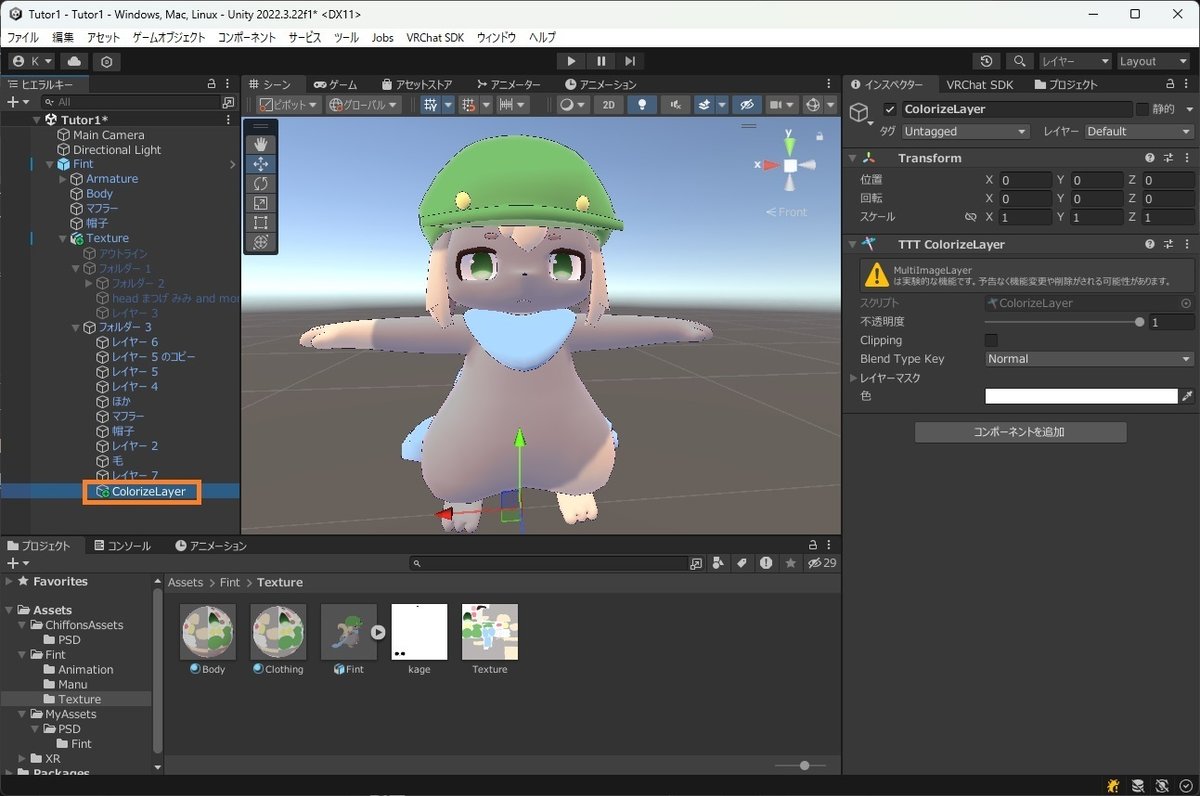
今回は"TexTransTool"→"MultiLayerImage"→"TTT ColorizeLayer"を選択する。すると、ヒエラルキーに"ColorizeLayer"というものが追加される。

追加された"ColorizeLayer"を"毛"オブジェクトの上に並び替える。
すると、なんだか白っぽくなる。これは"ColorizeLayer"の"TTT ColorizeLayer"に白色が設定されているためだ。
関係ないレイヤに影響を及ぼすことを避けるため、まずはTTT ColorizeLayer"にある"Clipping"にチェックを入れておこう。

その後、"色"のところを選択する。今回は"A5FF58"という色を設定してみた。すると、あっという間にフィントがフェリに少し近い緑色に。今回は直接16進数を書きこんだが、もちろん上部のカラーピッカーから選択してもよいしスポイトで取得してもよい。

もちろんこれは例でしかないので、あなたの好きな色にしてみよう。
今度は目の色も変えてみよう。"フォルダー 3"を右クリックする。
"TexTransTool"→"MultiLayerImage"→"TTT HSLAdjustmentLayer"を選ぶ。こっちは「HSL」とあるとおり、色相・彩度・明度で色改変をするレイヤだ。瞳は"レイヤー 5"にありそうなのでこの上に"HSLAdjustmentLayer"を移動する。
色がおかしくなったかもしれないが、焦らず"Clipping"のチェックボックスを確認しよう。ここにチェックを入れれば直るはずだ。
今回は"Hue"(色相)に"0.508"、"Saturation"(彩度)に"0.538"を入れてみた。

この調子でどんどん編集していく。今度はマフラーだ。
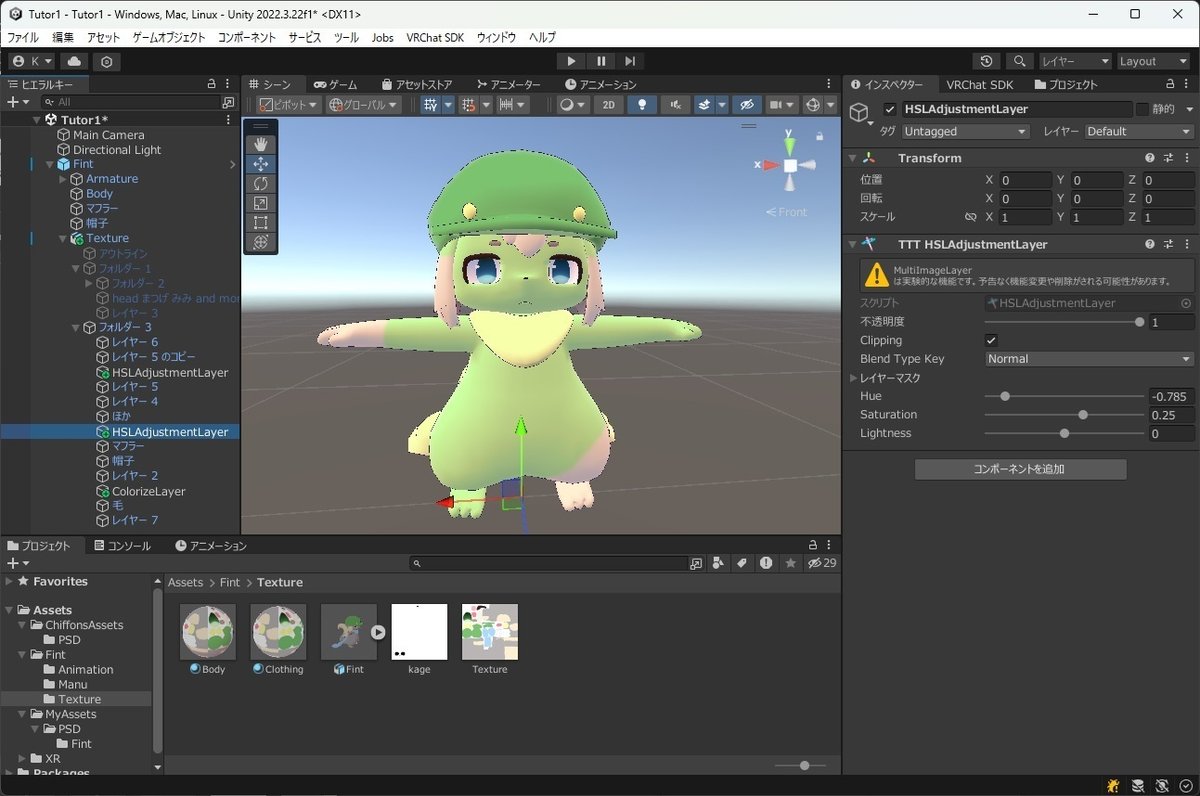
"フォルダー 3"を右クリックする。"TexTransTool"→"MultiLayerImage"→"TTT HSLAdjustmentLayer"を選ぶ。
"マフラー"の上に今できた"HSLAdjustmentLayer"を移動し、"Clipping"にチェックを入れる。
今回パラメータには"Hue"に"-0.785"、"Saturation"に"0.25"を入れている。

最後に帽子も変えてあげてみよう。
"フォルダー 3"を右クリックする。"TexTransTool"→"MultiLayerImage"→"TTT HSLAdjustmentLayer"を選ぶ。
"帽子"の上に今できた"HSLAdjustmentLayer"を移動し、"Clipping"にチェックを入れる。
パラメータには"Hue"に"-0.65"、"Saturation"に"-0.58"、"Lightness"に"-0.39"を入れている。

なお、"TexTransTool"→"MultiLayerImage"の中にはほかにもいろいろあるほか、コンポーネント側の設定を変更することでもさらに多彩な色改変が可能になっている。気になるならいろいろ追加してみて試してみるとよいだろう。使いこなせばさらに多彩な色改変が可能になる。
満足するまで色改変ができたら、あとはいつも通りアップロードすればOKだ。
Playモードに切り替えたとき一瞬色が元に戻って見えて焦るかもしれないが、これは非破壊編集であるため。実際にアップロードされるアバターはきちんと色改変が済んだ状態なので安心してよい。
設置した色改変レイヤオブジェクトのパラメータはUnity上からであればいつでも変更可能であり、やっぱこの色改変はなしだと思えば作成されたオブジェクトを消してしまえば元通り。極めて容易に微調整が可能なので今回ここで紹介させていただいた。
有志作成のツールの数々により、アバター改変にUnity以外のツールやUnityにおいても破壊的変更を伴う編集を必要とするケースは少しづつ減ってきている。
うまく使いこなせば大幅な変更を伴う改変もスムーズに組み合わせられるようになるはずだ。

こうしてみるとまるで姉弟のよう。
