#ソシャゲの話をしよう。「UIについてとりとめもなく」
#ソシャゲの話をしよう 。
どうも、死に急ぐ生命の果実です。
みなさん、ソシャゲ遊んでますか?
え?「新しく始めようとしたゲームがあるけど、チュートリアルでどうすればいいのかわからなくなって、結局やめてしまった」?
まぁ、そういう方もいらっしゃるかもしれませんね。
さて今回はケースに至る原因のひとつ、「ユーザーインターフェース」いわゆる「UI」に関するあれこれをお話しましょう。
ざっくり以下のような構成でお話をできればと考えております。
はじめに
ちょっとリクエストがあったので、今日はUIの話。
キャラクターやシナリオやイラストや音楽などなどが取りざたされるソシャゲで、微妙に脚光を浴びていないポジションのひとつ「UI」。
今日はそれにまつわるお話などを細々としていこうと思う。
UIとは
そもそも「UI」とはどういったものを指すのだろうか。
UIとはユーザー・インターフェース(User Interface)の略称です。 ユーザー(利用者)と、製品・サービスをつなぐ接点(インターフェース)のことです。

要はユーザーが見る部分・触る部分のことを総称してUIという。
ソーシャルゲームで言えば、各種パラメーター(所持金や攻撃力やコストやらもろもろ)なんかはUIだし、ぽちっと押すと画面が遷移するボタンもUIだし、パズドラなんかでいうパズルを揃えて攻撃!なんかのあたりもUIに定義される。

ひとつひとつ説明すると枚挙にいとまがないので、一旦ここではこのように定義したい。
表示UI(ユーザーに対して情報を表示するインターフェース)
操作UI(ユーザーがなにかしらの入力を行うインターフェース)
UIの役割はコンテンツとユーザーの間を取り持つことだ。
ゲームと人を繋ぐ通訳のようなものと思ってもらえればいい。
これがあるからやりたいことをゲームに入力できるし、ゲーム側からの情報を表示させてユーザーが読み取ることができる。
当たり前の存在
なんでこんな当たり前の話をするのか。
それは当たり前すぎて、多くの人が意識していないからだ。
UIはその役割上、意識されないくらいがちょうどいい。
ユーザーから見て存在感がないが不満もないのが優れたUIだ。
あくまで縁の下の力持ちみたいなものなのだ。
逆に、過度に目立ったり悪印象を抱かれてしまうものは、優れたUIとは言えない。
例えば、以下のようなUIに出会ったことはないだろうか。
少し思い出してみてほしい。
なんか妙に派手で目立つ。
画面を圧迫する必要以上にデカい文字。
押す頻度が多くないわりに、妙にデカいボタン。
重要な情報が目立ってない。気付かない。見落とす。
フラットすぎてどこが触れる場所かわからない。
妙に派手な演出でテンポが悪い。長い。
残り時間や残りHPが危険なのに気付かずに全滅。
ソシャゲにおける「イケてないUI」の弊害
多少使いづらいくらいはご愛嬌だが、ソシャゲとなると話が変わってくる。
ソシャゲにおいてUIは非常に重要だ。
前置きで書いたようにユーザーは少し躓くだけでコンテンツから離れてしまう。その最たる原因のひとつが「わかりづらい使いづらいUI」だろう。
次に押すボタンがわからいときは、どうしたら進めるかを調べるより先に、アプリを落としてしまう。(ついでに削除してしまうことも多いのではないだろうか)
他の記事でも何度か触れているが、ソシャゲ運営で最も大切な指標のひとつに「継続率・DAU」がある。UIのクオリティはここに直結する。
UIがよければDAUやこれらのKPIは下がらないし、UIが悪ければ逆に落ちる。(※UIの品質がよくても『上がるわけではない』というのがミソだ)
運営は日々KPIを観測しながら、UIのわかりづらさが離脱に繋がっていないかを検証し、必要であれば改修を検討する。
具体例
例えば画面A→画面B→画面Cに遷移するときに、1000人いるユーザーが以下のように推移していたらどうだろうか。

画面Aから画面Bでは、20人のユーザーがなんらかの理由で離脱した。
(まあ、トイレとかおやつとかそういうものなのかもしれない。)
一方で、画面Bから画面Cへの繊維では、380人のユーザーが離脱している。
これは、画面遷移の操作方法が極端にわかりづらかったのではないか、という理由が推測できる。……すなわち「UIの改修が必要なポイント」として挙げられるのだ。
このように、品質の高いUIはユーザーを定着させるためには重要な要素なのだ。
故に、連綿と培われてきたUI制作のお作法というものがある。
どうすれば使いやすいUIになるか。
どうすると使いづらいUIになるのか。
これらはもはやひとつの専門職であり、クリエイター向けの教科書などに掲載されることも多い。
実例をひとつひとつ挙げるとキリがないので、参考になるサイトを紹介しておこう。
UIの改修は「イケてないUIを探し出し」「ルールにのっとって改善する」
ので、理論的には前より悪くなるはずがない。―が、なぜか改修前より悪くなることが往々にしてある。
これはソシャゲ運営21不思議のうちのひとつである。
実際のところ
悲しいかな。運営内でUIは軽視されることが多い……気がする。
前述した通り、決して花形の部門ではないからだろう。
しかしながら、UI設計は非常に大切な仕事だと、声を大にして言っておきたい。

まとめ
ここまでの流れをいったん整理しよう。
・UIは目立たないけど大事
・主に継続率・DAUに大きく影響を与える
・目立たないが重要な専門職である
・軽視される現場では経験のないスタッフに割り振られたりする
ここまでざっくりこんなかんじだろうか。
ここまで話してきたように、UI設計はきちんとしたノウハウが必要な専門分野である。
誰にでもできる、優先度の低い仕事などということは一切ないので、現場では適当にタスクを割り振ったりせず、きちんと正統な評価をしてあげてほしい。
以上、本日僕から言いたいことは以上です。
付録:イケていないUIの実例
最後に、イケていないUIの実例をいくつかあげたいと思う。
例として、クラッシュフィーバーとパンドランド、そしてポケモンGOを引き合いに出させてもらう。
いつも引き合いに出して、本当に申し訳ないと思っている。
それぞれのタイトルの紹介をするので許してクレメンス。
実例1:クラッシュフィーバー
まずは下のスクリーンショットをご覧いただきたい。

なんのためのページなのか
これはクラッシュフィーバーのイベント用ランディングページだ。
新しく開催されたイベントの内容を知らないユーザーが最初にアクセスすることを推奨される、ポータルのようなものをイメージしてもらえばよいだろう。
よって「前知識のない人でもイベントの要点がスムーズに理解でき、目的の下位のページに容易にアクセスできる」がコンセプトとなる。
機能としては以下が考えられそうだ。
メインビジュアル
イベント名
期間
クエストによる報酬(とクエストへの導線)
ミッションによる報酬(と達成するための導線)
交換所による報酬(と交換所への導線)
プレゼント機能への導線
※クエストはフリックで左右に切り替えることができる。
これらを踏まえた上で、どこがイケてないのだろうか。
ポイント1:画面の大半を占めるビジュアル
この大きく表示されているキャラクターだが、イベントと同時に開催される「ガチャから獲得できるユニット」である。そのため、イベントをいくら頑張ってもこのユニットが獲得できるというわけではない。
メインビジュアルの目的は、報酬を提示することによって、ユーザーのモチベーションを喚起することである。
知らないユーザーからみたら、「イベントを頑張ったらこのキャラクターがもらえる」と誤認するのではないか。
そう、誤認である。そう取られる可能性は十二分にある。
一応フォローしておくと、イベント全体のナビゲーターキャラなので、大外れでは、ない。
だが、こと「このページに求められている機能性」から見るに、少々不適切な選択だったのではないか。と、筆者は思う。
ここには「イベントで無課金で無理のない範囲でもらえる最上の報酬」を提示するのが適切だろう。
ポイント2:タイトル・開催期間が視認しづらい
横書きのレイアウトでは、視点は左上から右下に向かう。
左側の中段にタイトルがあっても、視認は難しいだろう。
開催期間に関しても同様である。
ポイント3:「プレゼント」のボタンが視認しづらい
先述の通り、横書きのレイアウトでは左上から右下に視点が向かう。
この原則に従うならば、ページの右側・中段は「もっとも情報が目立たない場所」である。
そこに、メインビジュアルに埋もれて視認しづらい、機能のあるボタンをおくのは、あまりよいUIとは言えないだろう。
ポイント4:UIをまたぐ矢印

ポイント5:挑戦できないミッションへの誘導

ポイント6:同じ機能のボタンが近くにある

いかがだろうか。
ランディングページの情報を整理しつつ、レイアウトや機能が適切であるかを述べてきた。
とはいえ、一般のユーザーからはわからない事情などもあるのだろう。
筆者がやっているのは、外野が揚げ足をとって騒いでいる行為に過ぎない。
ただ、レイアウトや使いやすさなど、ユーザーに触れる部分は改善できるものはしたほうがいいし、ユーザーも知っておいて損はないだろう。
そんな問題提起になるとよいと思う。
実例2:パンドランド
ポイント1:強化合成のUI

操作の楽しさを軸にした結果、ゲーム内で頻繁に行う「強化合成」の操作が煩雑になってしまったという例。
ポイント2:一括選択のUI




画面の表示ルールやUIのわかりづらさが絡まって、全体的に不審な挙動になっていた例。
ポイント3:ガチャ画面のUI

チケットを使用するガチャの画面で、そもそも自分が何枚のチケットを所持しているかがわからないという例。
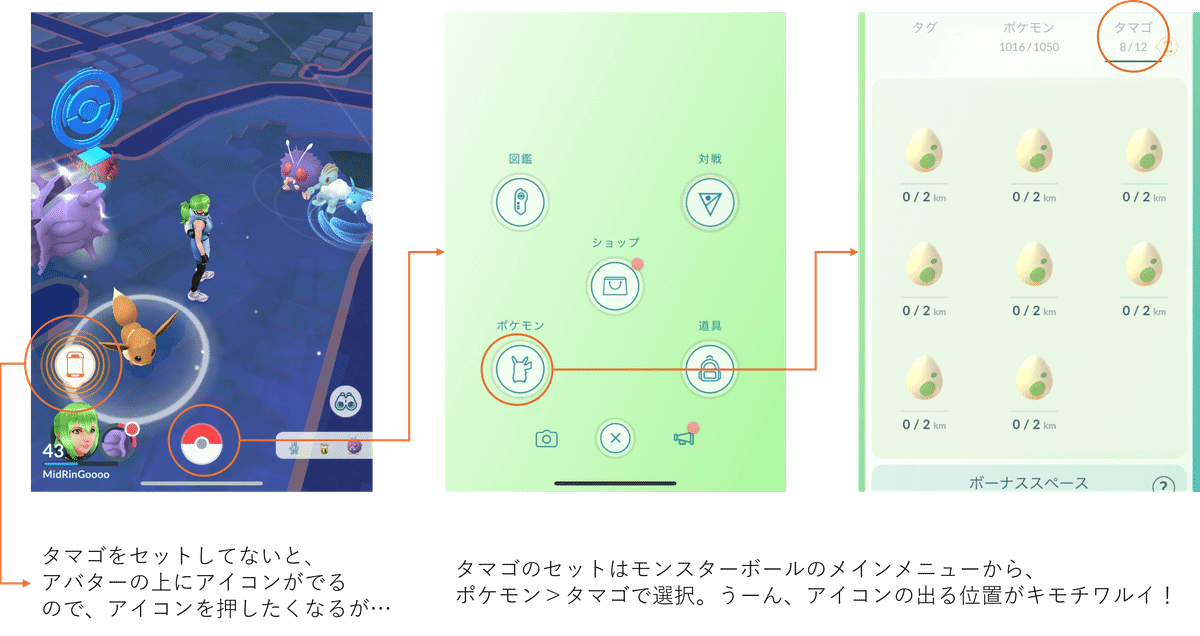
実例3:ポケモンGO
そういえばポケモンGOにも気になるところがひとつあった。
ポイント1:タマゴセットのリマインド