
【Besiege】めちゃ映えスクショを撮ろう#2.5 -ObjectExplorerの話-
みなさまこんにちは。
このnoteは私がBesiegeというゲームの話をしたためるものです。

こちらはスクショの話の番外編です。「#2 -ObjectExplorerの活用法-」の補足的立ち位置の記事になります。
「ObjectExplorer」で出来ることを私が知っている範囲で全部まとめます。
内容としては地味でパッと見では分かりにくい内容ですが、焦らず少しずつ進めれば確実にマネできます。余裕のある時にご覧ください。
この記事がお役に立てば幸いです。
◆ObjectExplorer(OE)とは
Besiege内の様々な情報の参照や編集が可能なコンソールです。マシンやマップの情報、描画の環境設定などももちろん確認でき、Mod作成などでも重宝されます。
◆用意するもの
OEはSteamのワークショップでMODとして公開されています。
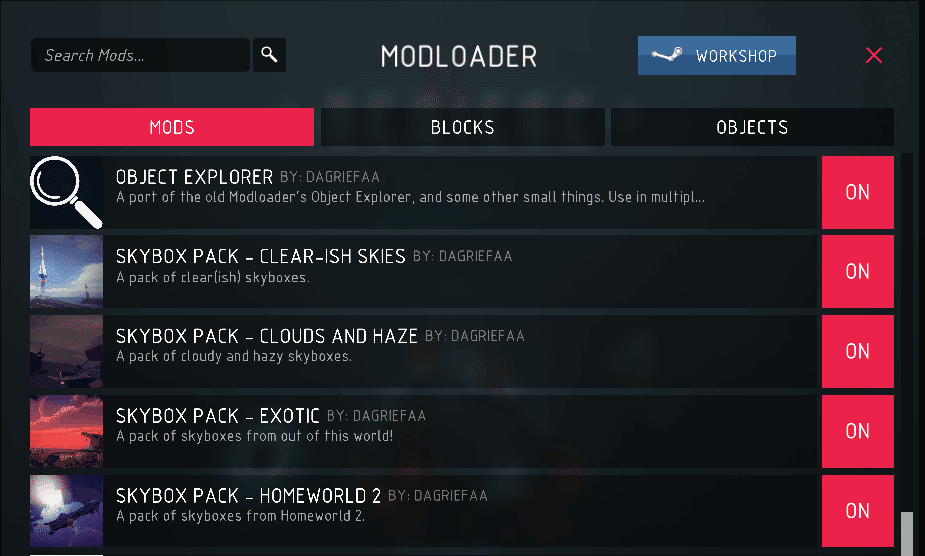
OE単体では変更できるSkyboxが含まれないため、以下に示すMODを全てサブスクライブ・有効化してください。
以下5つのMODの投稿者はdagriefaa氏
ObjectExplorer
Skybox Pack - Clear-ish Skies
Skybox Pack - Clouds and Haze
Skybox Pack - Exotic
Skybox Pack - Homeworld 2

Skybox Packは自作することも可能です。作り方を紹介している記事はこちら。(英語)
◆OEの簡単な操作説明
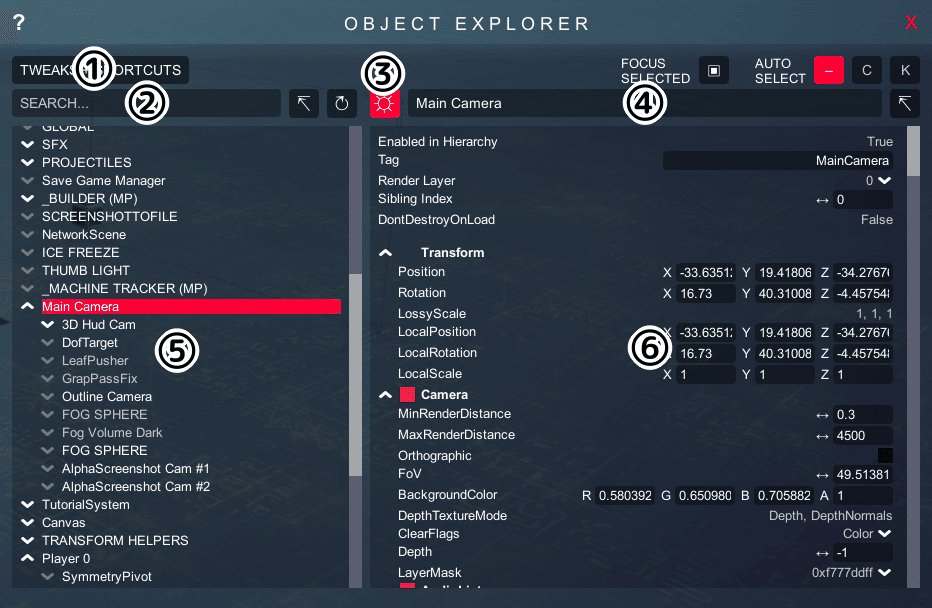
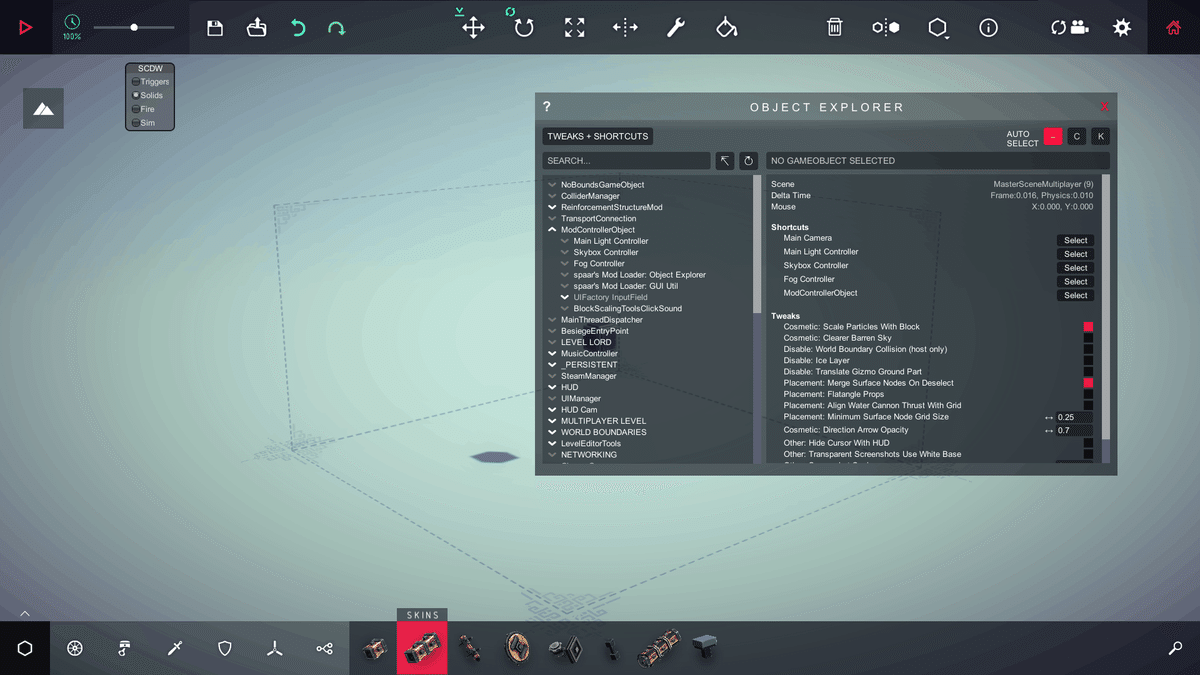
〇画面の見方
これだけは覚えてください、というものだけ掲載します。

①最初の画面に戻るボタン
最初の画面に戻したいときに使用します。
②オブジェクトの検索ワード入力欄
入力すると、検索ワードが含まれるオブジェクトだけを⑤に表示します。
※この「オブジェクト」はレベルエディタのそれではありません!!
③オブジェクト有効トグルボタン
現在選択しているオブジェクトの有効無効を設定できる。赤で有効、黒で無効を表す。コンポーネントを変更してもゲーム内で変化が見られない場合ここが無効になっている可能性がある。
④オブジェクト名(Main Cameraと表示されている所)
現在選択中のオブジェクトの名前。
⑤オブジェクト一覧
現在Besiegeに含まれるオブジェクトの一覧。
⑥コンポーネント一覧
現在選択中のオブジェクトのコンポーネントが一覧表示される。コンポーネントの設定を編集することでSkyboxの表示や色調を変更できる。
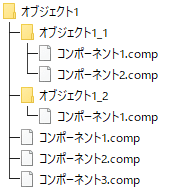
オブジェクトとコンポーネントが分からない方はオブジェクトはフォルダでコンポーネントはフォルダ内のファイルと考えると分かりやすいでしょう。左側でフォルダを開いて、右側でフォルダ内のファイルをいじるイメージです。

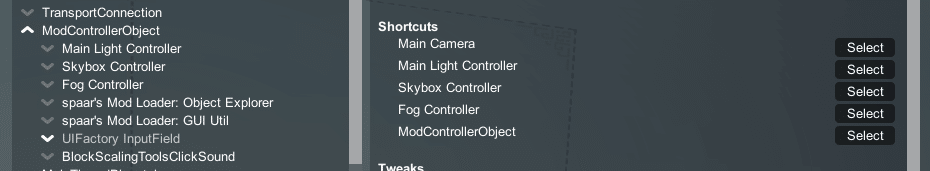
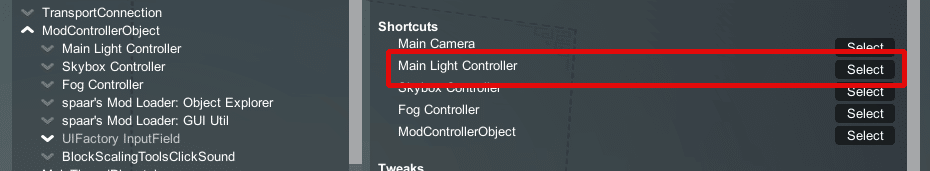
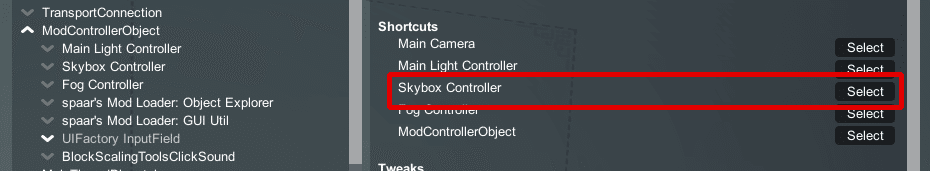
なお、最初の画面の⑥に「Shortcuts」と題して、よく触ることになるオブジェクトがリストアップされています。活用しましょう。

〇入力欄・ボタンの種類
編集するうえで把握しておくべきボタンの種類を紹介します。

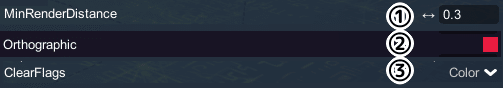
①直接入力欄
右側の枠に直接値を半角で打ち込む。入力後はEnterキーを押さないと値が反映されない。
②トグルボタン
右側の四角形がボタンで、赤で有効、黒で無効を表す。
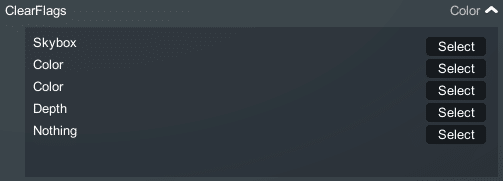
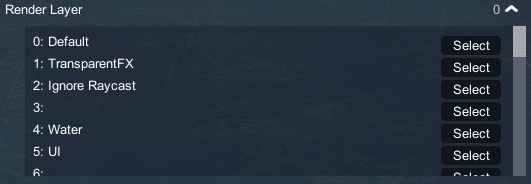
③ドロップダウンリストボタン
右側の∨を押すとドロップダウンリストを表示する。∨の左側の語句は現在有効になっている設定を表示する。∨を押すと下のように表示され、Selectボタンを押すことでその設定を有効にできる。

これらの入力欄・ボタンが無い項目は編集不可能。
以上を把握して次項に進んでください。
◆実際に触る
ここからは実際にゲーム内で触りながら読まれることをおすすめします。
◯OEを触るまで
Besiegeを起動したらまずは◆用意するもので紹介したMODが有効になっていることを確認してください。

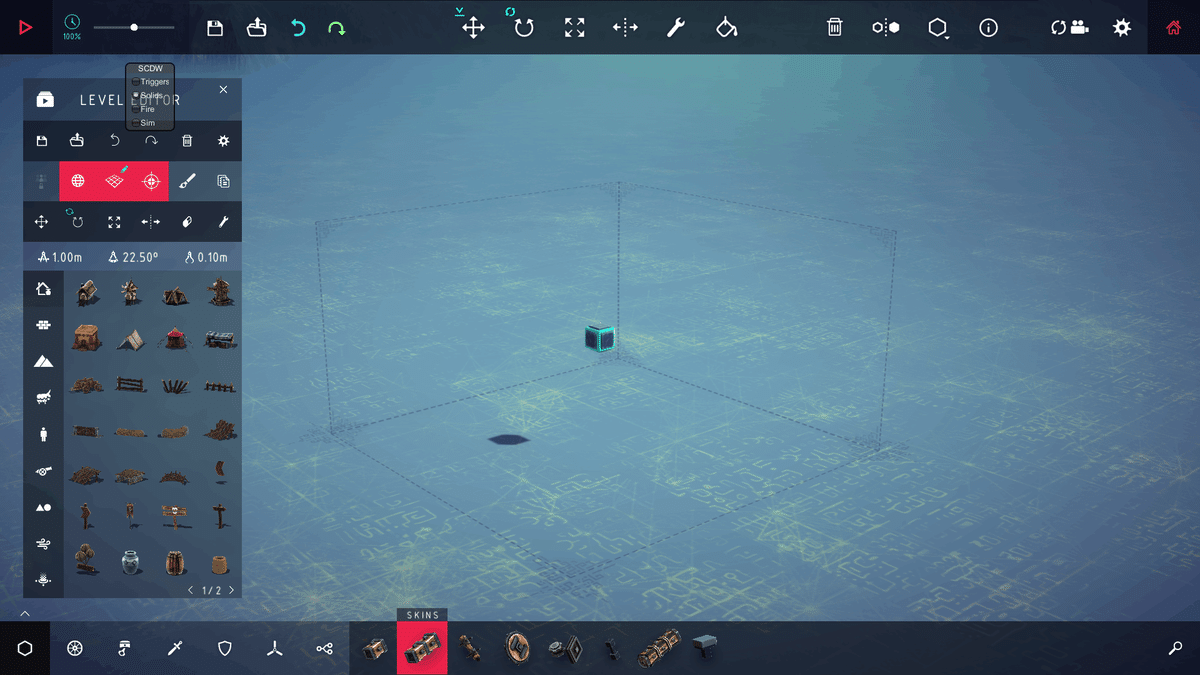
問題なければレベルエディタに入りましょう。
デフォルトのバレンに入りました。
ここで撮影に使用するマップを開いておくことをおすすめします。

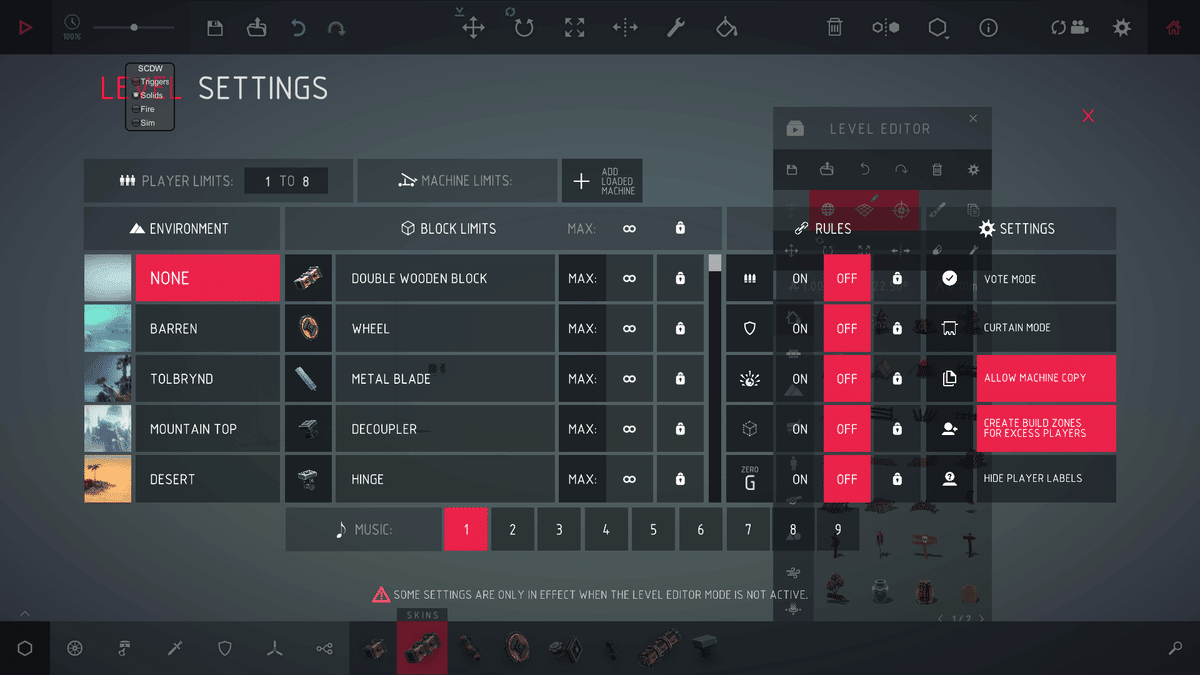
次にENVIRONMENTを「NONE」にします。

スクショを撮る際は特別理由がない限りレベルのENVIRONMENTをNONEにすることをおすすめします。変更する項目が少なく済みます。
では「左Ctrl」と「@」を同時押し(日本語キーボードの場合)します。

これでOEがゲーム内に表示されます。
これで準備完了です。
◯光源・環境光の設定を変更する
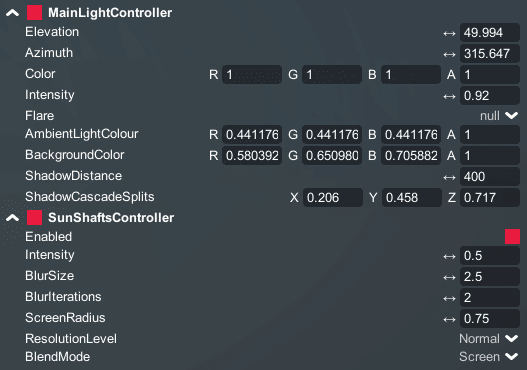
オブジェクト「Main Light Controller」を選択して、そのコンポーネントを編集します。

コンポーネント「MainLightController」は光源そのものの設定、コンポーネント「SunShaftsController」は光源から延びる光芒(ゴッドレイ)の見た目を制御します。

・MainLightController
Elevation:光源の高さ角度
Azimuth:光源の横方向角度
Color:光源の色
Intensity:光源の輝度
Flare:レンズフレアなどの光源の見た目
AmbientLightColour:環境光の色※
BackgroundColor:背景色(Skyboxなしで表示される)
ShadowDistance:影の描画範囲
ShadowCascadeSpilits:ここ見て
https://docs.unity3d.com/ja/2019.4/Manual/shadow-cascades.html
・SunShaftsController
Enabled:光芒の有効化(デフォで無効)
以下EnabledをONにすると表示
Intensity:光芒の明るさ
BlurSize:光芒を引き延ばす(放射状ぼかしの)程度の大きさ
BlurIterations:ぼかし反復…ってなんぞや、効果はBlurSizeと類似
ScreenRadius:光芒を表示する範囲
ResolutionLevel:光芒の解像度、ぼけ具合
BlendMode:スクリーン表示か加算表示か
※なお、Skyboxを変更した後は、「AmbientLightColour」は表示されなくなり、環境光の色や光源の角度がSkyboxに合わせて自動で変更されます。
Skybox変更後に環境光の色を個別で変更する場合は、以下の手順を実行してください。
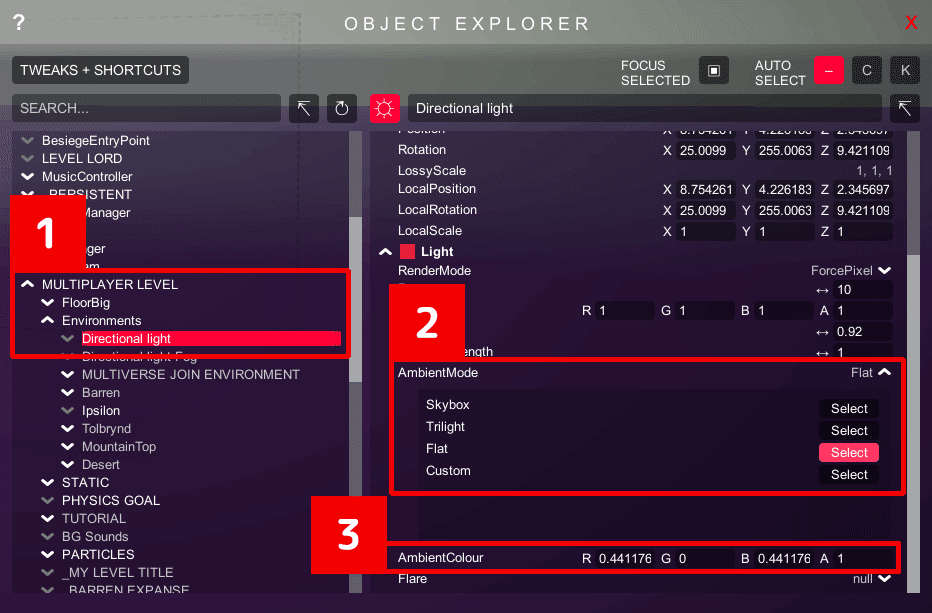
1.オブジェクト「MULTIPLAYER LEVEL」→「Environments」→「Directional light」を選択
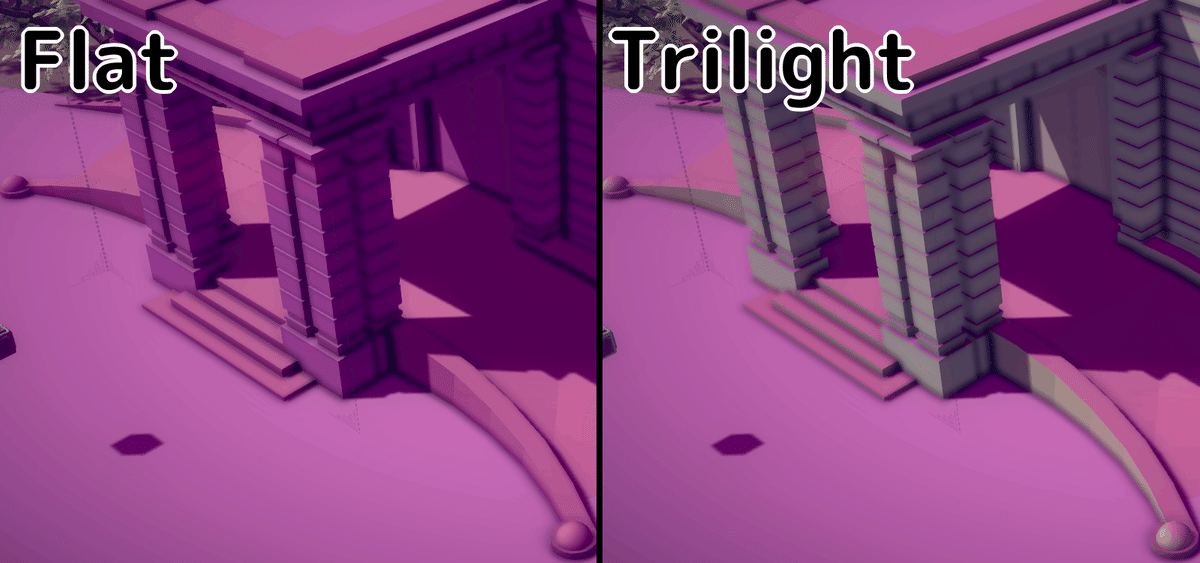
2.コンポーネント「Light」→「AmbientMode」の「∨」を押して出現したドロップダウンリストの「Flat」を選択
Trilightを選んでもいいですが見た目が異なります。
3.同じくコンポーネント「Light」→「AmbientColour」で色を変更


◯Skyboxの設定を変更する
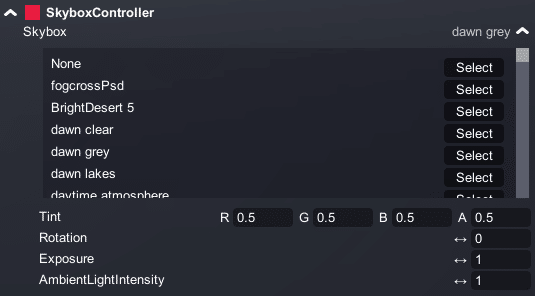
オブジェクト「Skybox Controller」のコンポーネント「SkyboxController」→「Skybox」で表示するskyboxを選択します。

Skyboxを表示すると隠れていた項目が表示され、色調設定も可能です。

Skybox:Skyboxの選択
Tint:Skyboxと環境光の色合い(AmbientModeがFlatだとSkyboxのみ)
Rotation:Skyboxの回転
Exposure:Skyboxと環境光の明るさ(AmbientModeがFlatだとSkyboxのみ)
AmbientLightIntensity:環境光の明るさ(AmbientModeがFlatだと無効)
◯フォグの設定を変更する
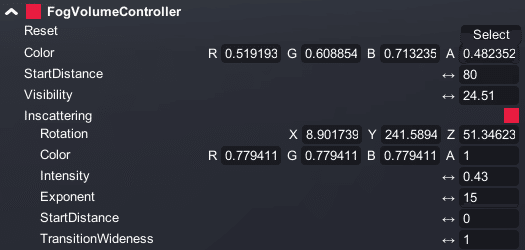
フォグの設定を変更するには、オブジェクト「Fog Controller」のコンポーネント「FogVolumeController」を編集します。

Reset:設定をデフォルトに戻す
Color:フォグの色
StartDistance:フォグの描画開始距離
Visibility:フォグの薄さ(値が大きい方が薄い)
Inscattering:拡散光の設定 Skyboxの一番明るい角度に合わせて使用する
Rotation:拡散光の表示位置角度
Color:拡散光の色
Exponent:拡散光の境界線のぼかし度合い?
StartDistance:拡散光の描画開始距離
TransitionWideness:描画開始距離が変化するが、なんもわからん
下に「Inscatting」→「Color」を(1,0,1)に設定した画像を表示します。画像左側が色設定の影響を受けていないように、Inscattingは限定された範囲にのみ影響を与えます。

◆実際に触る 応用編
私が使うテクニックとか、使い道がないけど知ってるものまとめ。
あと上で紹介していない物も全部ここに突っ込みます。
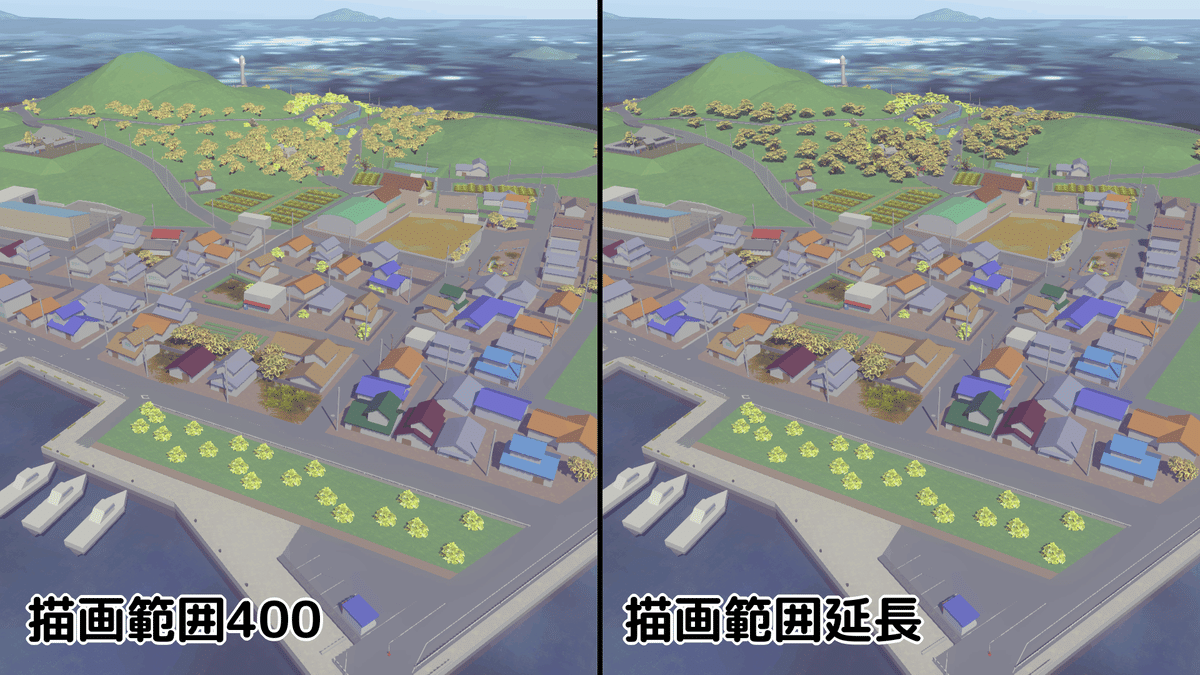
◯影の表示距離を延ばす
遠くからマップ全体を映すときなどに表示距離を2000とかに設定して撮ると見栄えが良くなります。
オブジェクト「Main Light Controller」のコンポーネント「MainLightController」→「ShadowDistance」の値を変更してください。

〇視野角
オブジェクト「Main Camera」のコンポーネント「Camera」→「FoV」の値で変更できます。バニラの設定範囲で表現できない超望遠や超広角を表現できます。
◯俯瞰図
オブジェクト「Main Camera」のコンポーネント「Camera」→「Orthographic」を有効化すると平行投影で表示されます。同時に1つ下の項目「FoV」の表示が「OrthographicSize」に変化します。「OrthographicSize」の値を変更してマップ全体が映るように調整してください。
横長のアス比で試した結果ですが、真上から見下ろした状態で「FoV」の値の2倍の範囲を縦方向に描画します。例えば250に設定すると縦方向に500mの範囲を描画します。
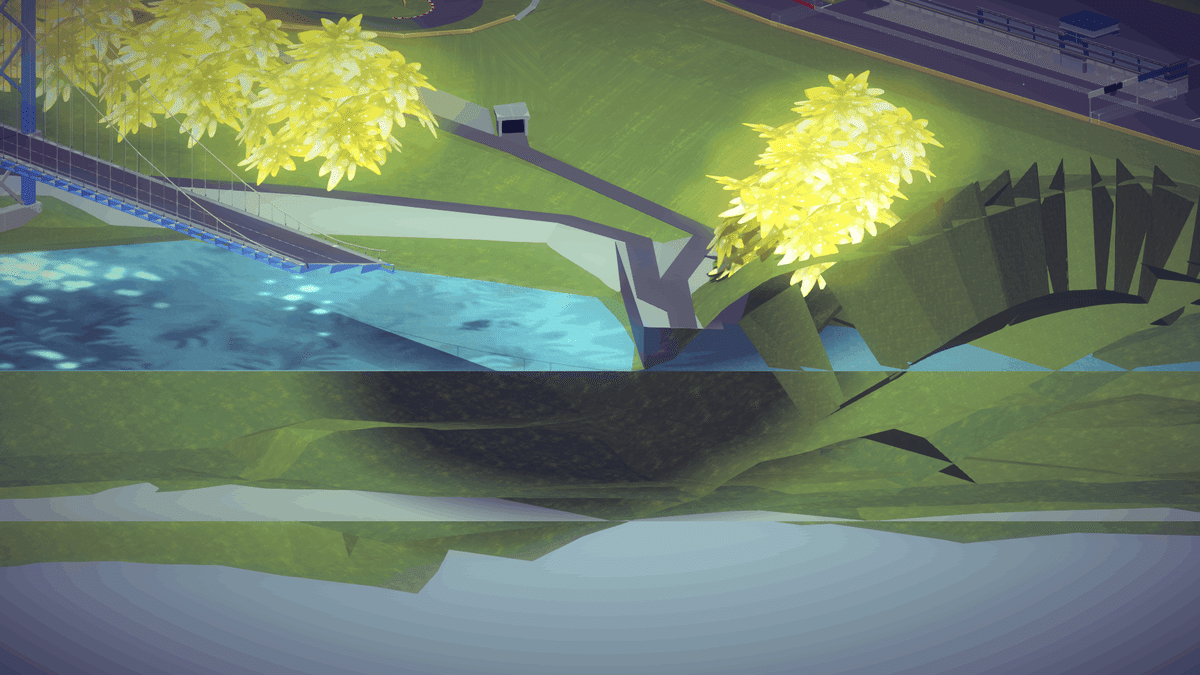
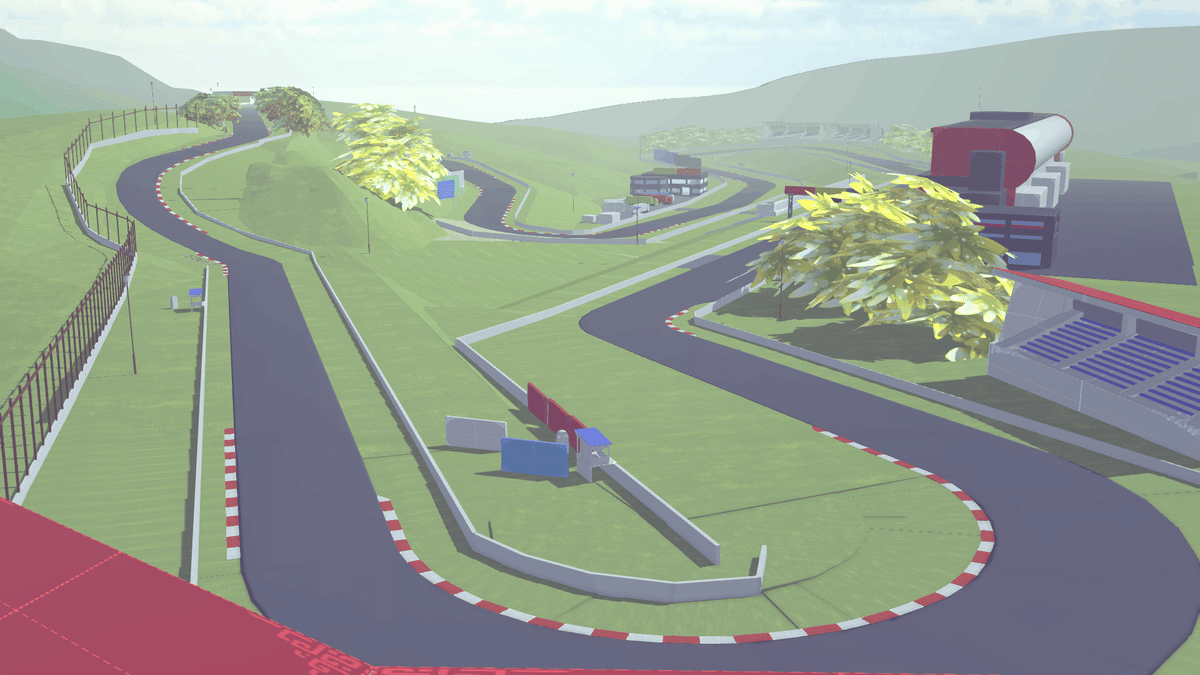
☆下の画像のように、オブジェクトが途切れてしてしまう場合はカメラの位置が低すぎます。

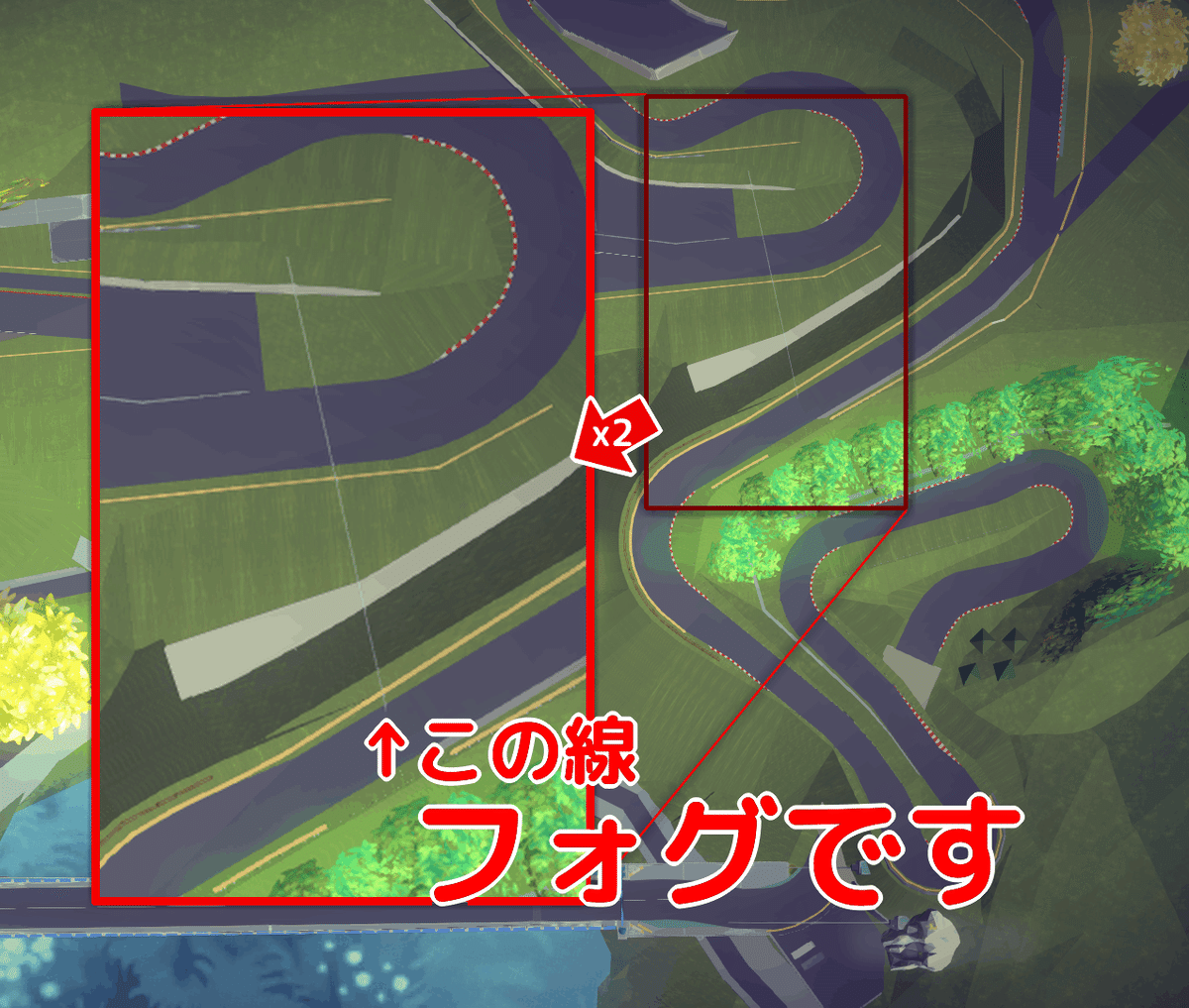
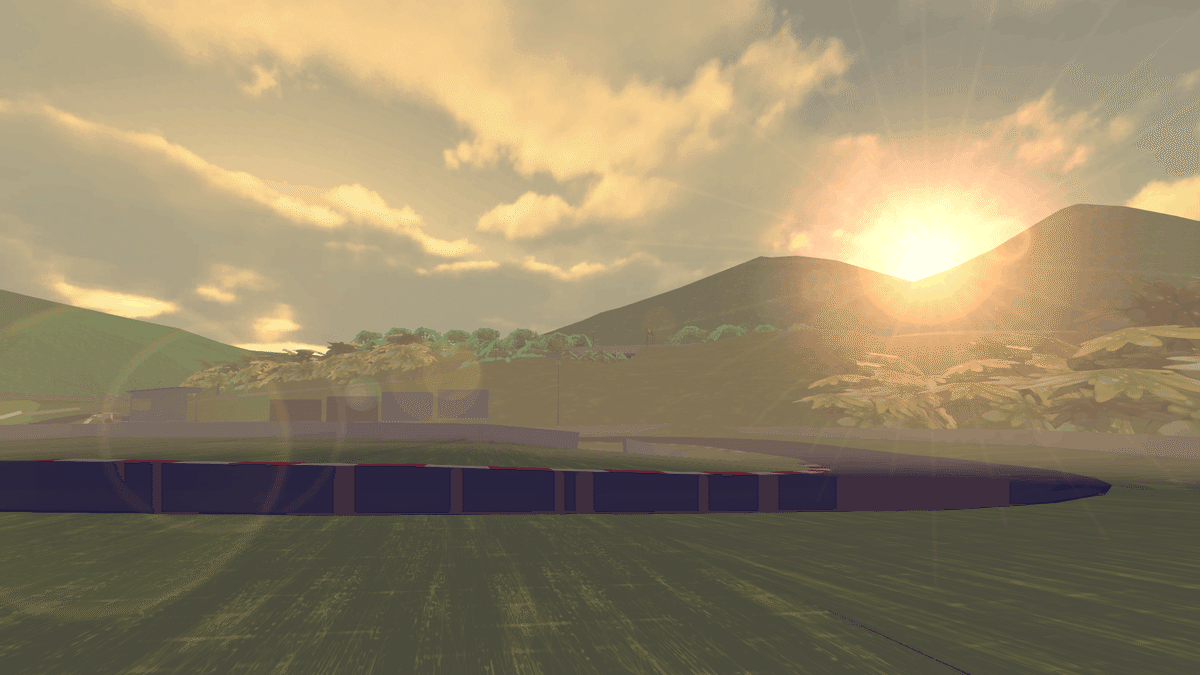
☆下の画像のように、俯瞰で見た時に見える線はフォグです。「Fog Controller」で消してください。

〇雨を表示
左側のメニューで「Main Camera」→「3D Hud Cam」の下にぶら下がっている2つのオブジェクトです。それぞれ有効化すると、「RainDropLensParticles」は画面に付着した雨粒、「RainParticleOverlay」は降っている雨を表示できます。
ただし、そのままTabキーを押すと雨がUIと共に消えるので、「Render Layer」を0:Defaultなどに変更してください。コンポーネントの上の方にあります。

○バレンなどでSkybox表示
BARREN、TOLBRYND、MOUNTAIN TOP、DESERTでSkyboxを変更するには追加の手順を経る必要があります。
・BARRENの場合
ColorfulFogが原因で遠くが透けて見えますので、対処が必要です。
オブジェクト「Main Camera」のコンポーネント「ColorfulFog」を無効化するか、オブジェクト「Fog Controller」のコンポーネント「ColorfulFogController」の設定を変更してください。
・TOLBRYNDの場合
オブジェクト「Fog Controller」のコンポーネント「FogVolumeController」の「Color」や「Visibility」の値を編集してフォグが薄くなるように変更してください。
・MOUNTAIN TOPの場合
オブジェクト「Main Camera」→「FOG SPHERE」を無効化
・DESERTの場合
TOLBRYNDとBARRENの合わせ技です。内容は重複となるため、2つの方法を見て対処してください。
〇もう1つの光源(影なし)
オブジェクト「MULTIPLAYER LEVEL」→「Environments」→「Directional light Fog」を選択して有効化、コンポーネントの「Light」を有効化すると表示されます。
コンポーネント「Transform」の「Rotation」で角度を変更できます。それ以外は上で紹介した光源とほぼ同じ。
〇Environment固有の物体を表示する
オブジェクト「MULTIPLAYER LEVEL」→「Environments」に「Barren」「Ipsilon」「Tolbrynd」「Mountain Top」「Desert」があります。これを選択し有効化すればそれぞれのマップの物体(バレンの岩山とかMountain Topの雪とか)を表示できます。フォグの設定なども上書きされるので注意。
〇BLOOMマシマシ
メニューでBLOOMを有効にしたうえで、オブジェクト「Main Camera」のコンポーネント「Bloom [generated]」を有効化すると、あかるい。
〇SSAOのなかま?
オブジェクト「Main Camera」のコンポーネント「SSAOEffectDepthCutoff [generated])」と「AmbientObscurance [generated]」
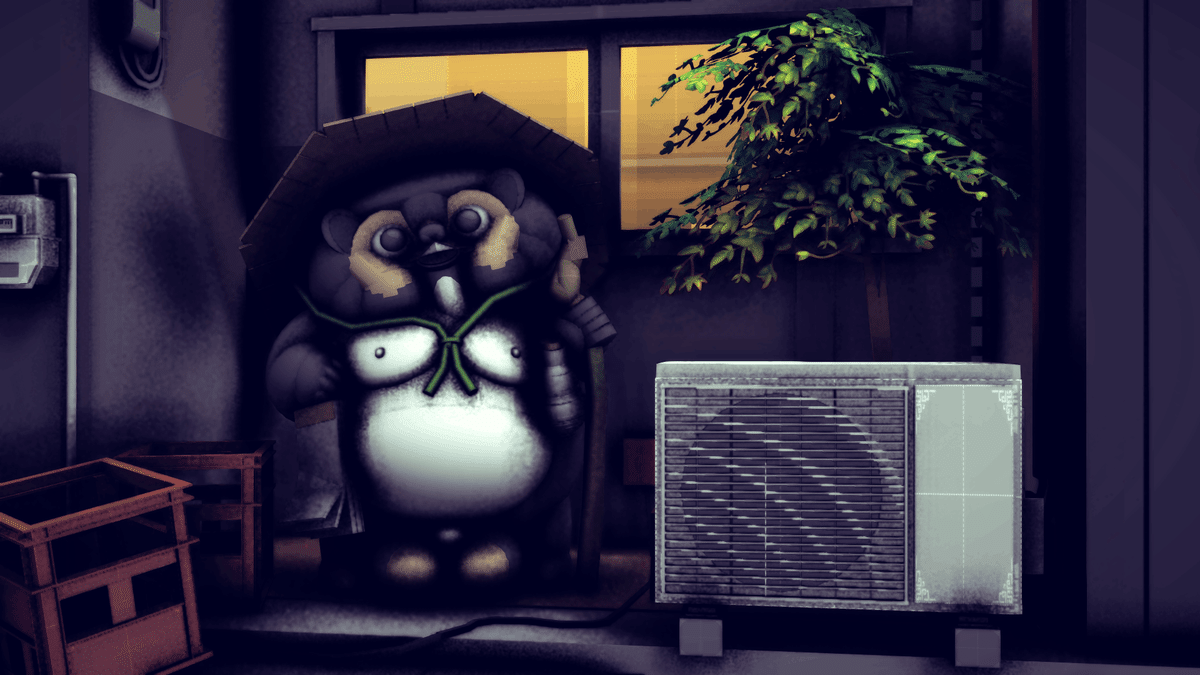
一緒くたにしていますがそれぞれ効果は異なります。双方ともぼごぼごしてて見た目が悪いですが、「AmbientObscurance [generated]」に関してはかなり濃い墨入れができます。自作マップの居酒屋のタヌキを撮影したら軽くホラー。雰囲気や被写体によっては活用できるかも。

〇ColorfulFog
オブジェクト「Main Camera」のコンポーネント「ColorfulFog」を有効化すると表示される。なお、3つあるが有効化するのはどれか1つで良い。ちなみに上から「Barren用」「Moutain Top用」「Desert用」の設定。
設定はオブジェクト「Fog Controller」のコンポーネント「ColorfulFogController」でも編集できる。Skyboxの見た目をフォグとして使用できる。
〇GlobalFog
オブジェクト「Fog Controller」のコンポーネント「GlobalFogController」で「Enabled」を有効化すると表示される。
上手く設定すれば空気遠近を表現できる。
Color:色
Density:濃度
StartDistance:描画開始距離
EndDistance:StartDistanceからEndDistanceまでフォグがグラデーションになり、そこより遠くは均一にフォグがかかる。説明ムズイ。見れば分かる。
Mode:Linearでよい。

◆ギャラリー
またMOD車両MODマップも使います。撮影時の使用MODは◆用意するもので紹介した5点のみです。




◆おわり
ObjectExplorerを使いこなせば美麗なスクショをいくらでも生み出せます。Besiege内で完結しているので動画撮影にも簡単に使えますよ。
バニラ環境が殺風景なだけにMODで着飾った画像・動画は人目を惹きます。ワクショのサムネやSNSへの投稿、動画撮影にじゃんじゃん活用して周囲を魅了しちゃいましょう!
ところで
スクショ撮影に役立つMODは他にもたくさんありますので、色々紹介したいところなんですが…めんどい。名前だけ挙げると
AddCustomModuleMod
Special Effects (by wizz6rd)
Camera Control Overhaul
Monitor Mod
Additive Loading
ColorfulEntity
Shader系MOD(MMD Shader Applierなど)
あたりかなと。ここで列挙したMODも触っていただけると幸いです。「ObjectExplorer」の説明で疲れたよパトラッシュ。
_(:3」∠)_
それでは今回はこのあたりで失礼いたします。
皆様のより良いBesiegeライフをお祈りして
以上、お読みいただきありがとうございました。
