
【My GPTsを作りながら解説】ChatGPTのプロンプト設計のコツ
🎄この記事は『カンリー Advent Calendar 2024』の12月19日分の記事として執筆しています!
株式会社カンリーで福利厚生チームのエンジニアをしている小泉です。
カンリーの5つのバリューの中で1番好きなバリューは「まずやってみろ」です。
去年の1月にバックエンドエンジニアとしてカンリーにジョインしてから、フロントエンドやモバイルアプリの開発にも挑戦させてもらっています。
ですが、プライベートで1つだけ
ずっと「まずやってみる」事ができないことがありました。
それは、犬と暮らすことでした。
それが今年の3月にやっと、やってみることができました🎊
週末に外に出かけるときも一緒なのですが、一つ気がついたことがあります。
それは、一緒に入れるレストランやカフェを見つけるのが意外と大変ということ。
都内だったら一緒に行ける場所はたくさんあるかと思いきや、探すのに毎回苦労していました。
そこで、
いい感じに検索してくれて
いい感じに取得した情報を整形して出力してくれるGPTをつくろう!
ということで作ってみたので、その作成方法と、実際に使ったプロンプトの書き方のコツを紹介したいと思います。
※ My GPTsを作るためには、ChatGPTの有料プランである必要があります。あらかじめご注意ください。
※ 今回のプロンプトは通常のチャットでも活用していただけます。
まずは完成形
これが今回作成したMy GPTs、「犬と一緒に行けるお店検索」GPTです。
(もっといい名前つけたい)

「犬と店内に一緒に入れるカフェを探してください」と「東京駅周辺で犬と一緒に行けるレストランは?」と質問がでています。
試しに「犬と店内に一緒に入れるカフェを探してください」を押すと、
検索したい地点が聞かれるので「下北沢」を指定してみます。
その結果が、以下の画面です。

場所を入力しただけで
犬が一緒に行けるお店の情報が
箇条書きで
出力されるようになっていることがわかります。
これらはあらかじめ、GPTに指示を出しています。
では実際にどのような指示をしているのか?下で見ていきましょう。
設定したプロンプト
今回は、以下のような指示をしています。
まあまあ長いです。
「プロンプトをカスタマイズする」で詳細に解説していくので、現時点では「こんなものか〜」ぐらいで見ていただいて構いません。
魅力的な出力が得られるように、ステップ・バイ・ステップで段階的に考えてください。
###出力形式 :"""
箇条書き
"""
###出力項目:"""
- 店名
- アクセス
- 特徴
- 犬同伴可能エリア
- 営業時間
- 予約の必要性
"""
###出力例:"""
1. a-bridge
・アクセス: 三軒茶屋駅から徒歩3分
・特徴: 屋上に位置する隠れ家的カフェバー
・犬同伴可能エリア: 店内全席
・営業時間: 12:00-13:00
・予約の必要性: なし
2. Shallow
・アクセス: 三軒茶屋駅から徒歩10分
・特徴: バスクチーズケーキが人気のカフェ。落ち着いた雰囲気です。
・犬同伴可能エリア: 店内全席
・営業時間: 12:00-13:00
・予約の必要性: なし
"""
###命令:"""
あなたは日本国内で犬同伴可能で美味しい飲食店を見つけるためのツールです。
次の1から6の処理が終わってから出力してください。
1. 最初に検索地点とジャンルを私に質問をしてください
2. 検索地点の周辺の、該当するジャンルの飲食店を探してください
3. 食べログの評価やGoogle Mapの評価が高いお店を優先的に探してください
4. 店内も同伴可能なお店を優先的に探してください
5. ドッグカフェ以外を優先的に探してください
6. 指定した出力項目を、出力例を参考に出力してください
万が一わからない項目の場合は「不明」としてください。
"""
GPTを新規作成する
ここからは早速、GPTを作成していきます。
ブラウザでChatGPTを開き、左上の「GPTを探す」をクリックします。
(デスクトップアプリではUIが若干違うのでご注意ください)

するとGPT Storeの画面が出てくるので
右上の「作成する」を押します

左がGPTの設定画面、右側がプレビュー画面です。

左側の設定画面で「構成」タブが開いている場合は、
「作成する」タブに移動します。
作成するタブでは、GPT Builderと対話形式にGPTを作成することができます。

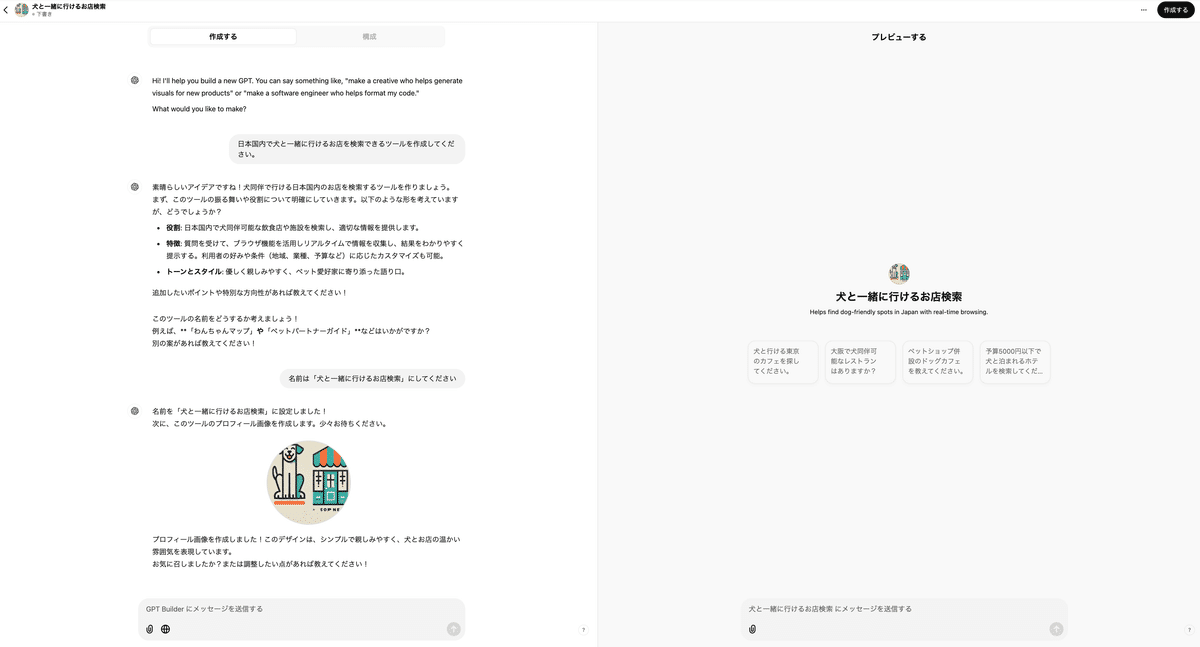
今回は
「日本国内で犬と一緒に行けるお店を検索できるツールを作成してください。」
と入れて、対話を進めていきます。
このGPTに名前をつけて、と言われるので「犬と一緒に行けるお店検索」と入れます。
すると、アイコン画像まで生成して、GPTを作成してくれました。

試しに右側のプレビューで「大阪で犬同伴可能なレストランはありますか?」と聞いてみましょう。

しっかりとお店を提案してくれています。
ただ、
お店によって提供してくれている情報がバラバラだったり
今営業しているのかわからなかったり
できたら店内まで同伴が可能なお店を優先して提案してほしい…などなど
より自分がほしい情報を検索して出力してくれるようにカスタマイズしたい気持ちが出てきます。
ここからは手動でカスタマイズして、自分好みの出力が得られるようにしてみましょう。
このままでいい!という場合は、「公開設定をする」までスキップしてください。
プロンプトをカスタマイズする
「構成」タブに移動して、「指示」の欄をカスタマイズして、自分好みの出力が得られるようにして行きます。

プロンプトの要素を区切る
プロンプトの要素は区切り文字で区切ります。
タスクが複雑になるほど、タスクの詳細を明確にすることが重要になるそうです。
###出力形式 :"""
箇条書き
"""
###出力項目:"""
- 店名
- アクセス
- 特徴
- 犬同伴可能エリア
- 営業時間
- 予約の必要性
"""
ステップ的に書く
段階的に考えるよう指示することで精度が上がるそうです。
最初に以下の一文を加えました。
魅力的な出力が得られるように、ステップ・バイ・ステップで段階的に考えてください。
また、以下のように手順を明示的に記述します。
1. 最初に検索地点とジャンルを私に質問をしてください
2. 検索地点の周辺の、該当するジャンルの飲食店を探してください
3. 食べログの評価やGoogle Mapの評価が高いお店を優先的に探してください
4. 店内も同伴可能なお店を優先的に探してください
5. ドッグカフェ以外を優先的に探してください
6. 指定した出力項目を、出力例を参考に出力してください
出力例を書く
例を提供することでモデルをより高い性能に導く文脈学習を可能にするとされています。(Few-Shotプロンプティングと呼ばれています)
今回は三軒茶屋のカフェの例を2件挙げています。
###出力例:"""
1. a-bridge
・アクセス: 三軒茶屋駅から徒歩3分
・特徴: 屋上に位置する隠れ家的カフェバー
・犬同伴可能エリア: 店内全席
・営業時間: 12:00-13:00
・予約の必要性: なし
2. Shallow
・アクセス: 三軒茶屋駅から徒歩10分
・特徴: バスクチーズケーキが人気のカフェ。落ち着いた雰囲気です。
・犬同伴可能エリア: 店内全席
・営業時間: 12:00-13:00
・予約の必要性: なし
"""
出力形式を指定する
今回は箇条書きで出力するように指示を出しました。
###出力形式 :"""
箇条書き
"""
この記述がないと、出力例や出力項目を提示していても、思った通りの出力結果は得られませんでした。

その他
ChatGPTはうまく情報を取得・整理できなかったときに適当に返答することがあります。
今回は情報の正確性を重要視していたため、それを防ぐために以下の一文を追加しました。
万が一わからない項目の場合は「不明」としてください。
このようなことを取り入れ、最終的には
最初にお伝えしたプロンプトを「構成」の「指示」の欄に設定しました。

また、会話の開始者欄でGPTでチャットを開始した際に表示される文章が編集できます。

公開設定をする
さて、ここまでですでに出来上がっているように見えるGPTですが、
今現在ではまだ下書き状態です。
作成してチャット画面から使えるようにしましょう。
右上の作成するボタンを押します。

好きな公開設定を選び、「保存する」ボタンを押しましょう。
私は自分とリンクを知っている人のみに公開したかったので、
真ん中の「リンクを受け取った人」にしています。
一般公開したい場合は「GPTストア」を選択することになります。

設定が保存され、GPTが作成されました。
「GPTを表示する」を押してみましょう。

無事にチャット画面でMy GPTが利用できるようになりました🎉

まとめ
「犬と一緒に行けるお店検索」GPTを活用することで、犬と外出する際のお店選びが格段に便利になりました。
また、通常のチャットを使用していて「いつも同じようなプロンプトを書いているなあ」と感じるときには、My GPTsを活用することでより効率的に目的が達成できそうだと感じました。
今後もこのGPTに加え、さらに便利な活用方法がないか模索していこうと思います。
最後にですが、弊社では一緒に働く仲間を募集しています。
少しでもお話を聞いてみたいと思ってくださった方は、下記のHRMOS、YOUTRUSTからお気軽にご連絡ください!
お待ちしております🐶🐾
