気が狂ったので作ってみた Vol.1 WS今日のカード通知bot
たまにはプログラマーっぽい事を書いていこう。
なのでいつもの体重公開マンでもなく、メンヘラうつクズでもなく、酒クズ野郎でもないので注意。
ヴァイスシュヴァルツというカードゲームがある。
詳しいルールとかは割愛する。
ブシロードから発売しているこのカードゲームは、公式サイトや
Twitterから直近で発売するカードの一部を先行公開してくれる。
ただ、いちいちTwitterやサイトを開くのは正直めんどい。
そこで、なんかカードの画像を毎日通知してくれればよくね!?ワシ天才では!?
とそこで開発したのがこのbot。
要は公式サイトをスクレイピングして、公開された画像を Slack と discord にプッシュ通知する簡単な仕組み。
V2となっているのは元になったやつがあるからだ。それが JavaScript(Google Apps Script) で書かれたやつなのだ。V1作成後に clasp という Google 様謹製のツールがあるのを知った。これを使ってみよう!ついでに TypeScript もやろう!としたのがこのV2。
ただこいつ、結構止まったりする。
うっとしいことこの上ない。勝手に止まるな!おい!聞いているのか!
……まぁ画像を保存したり、スクレイピングしたり、プッシュ通知を画像枚数分するとなればそりゃ止まる。オレが悪かった。
止まるのも面倒なのでどうしようか悩んだ末、1つのアホな答えに辿り着いた。
そうだ、スクレイピングするやつとプッシュ通知投げるやつを別々にすればいいんだ。
そう。そういうことである(なにが?)。
そうして出来上がったV3がこちら。
要点をまとめると、
① node.js で puppeteer を使い、画像URLと公開タイトルを取得。
② 同じく node.js で①を JSON にして Google Apps Script(GAS) に送信。
③ 受信したら JSON を解析してプッシュ通知を投げる。
④ ①、②を定期実行させる。
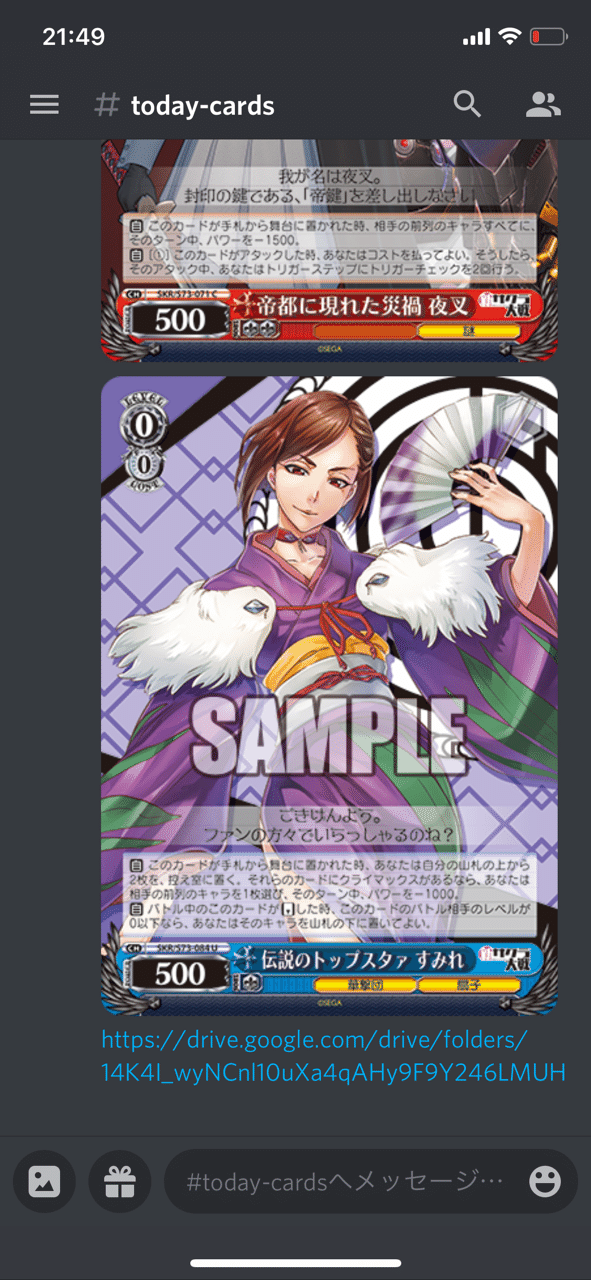
上手くいくとこんな感じになる。

この bot の利点は
① Twitterと違い、画像が途切れない
(最大4枚の画像しか貼れないため、1ツイートで完結しないことが多い)
② サイトの仕様変更が変わったとしても、対応するのは node.js の方のみ
(メンテナンス性が高い。 GASの画面を極力見なくて済む)
③ 全部自宅 or Google のサービスのため費用がかからない
(自宅鯖でやり続けるのは怖いので、AWSの利用を検討中)
とそこそこ利点がある。
さらに、今回使った puppeteer でのスクレイピングを応用すれば、
えっちサイトの画像も集め放題!いいものを学習した!勝ったなガハハ!
なんてあたまがいいんだろうか、この ぼっと のせいさくしゃは。
嘘である。もっといい方法があるだろ、公式様に迷惑をかけるな。
……大人しく公式サイトやTwitterみます……。
この記事が気に入ったらサポートをしてみませんか?
