
【Illustrator】オブジェクトの形に合わせてテキストを埋め込む方法
こんにちは!メディア制作課のVRコンテンツ&デザイン担当のCです🍋
もうあっという間に4月も終わってしまいますが、なんだかすでに暑くないですか...?
先日外出した際にえ?夏??と疑うくらい蒸し暑かったのですが、そう感じているのは私だけでしょうか…🫠
そんなこれからやってくる暑〜い夏に向けて、清涼感のあるポスターのデザインを考えてみました〜🪼💦

どん!🐠🐡🐢🏝️☀️
要するにダイビングしてみませんか〜という内容のポスターです。
まあ、そこはそんなに重要ではなくて、このウミガメの甲羅の部分。
ここに文字が入っていますよね??
こんな感じの、オブジェクトの形に合わせてテキストが変形しているデザインをロゴやポイント、マークなどで見たことはありませんか??
今回はこのデザインを!
Illustratorのエンベロープ機能を使って挑戦してもらいます!!🔥🔥
◉エンベロープとは選択したオブジェクト自身を変形したり、別のシェイプ形状に合わせて変形する機能です。
手順
まずは任意のテキストと埋め込みたいオブジェクトを用意。
今回のオブジェクトはウミガメのシルエットを扱っていきます🐢💚
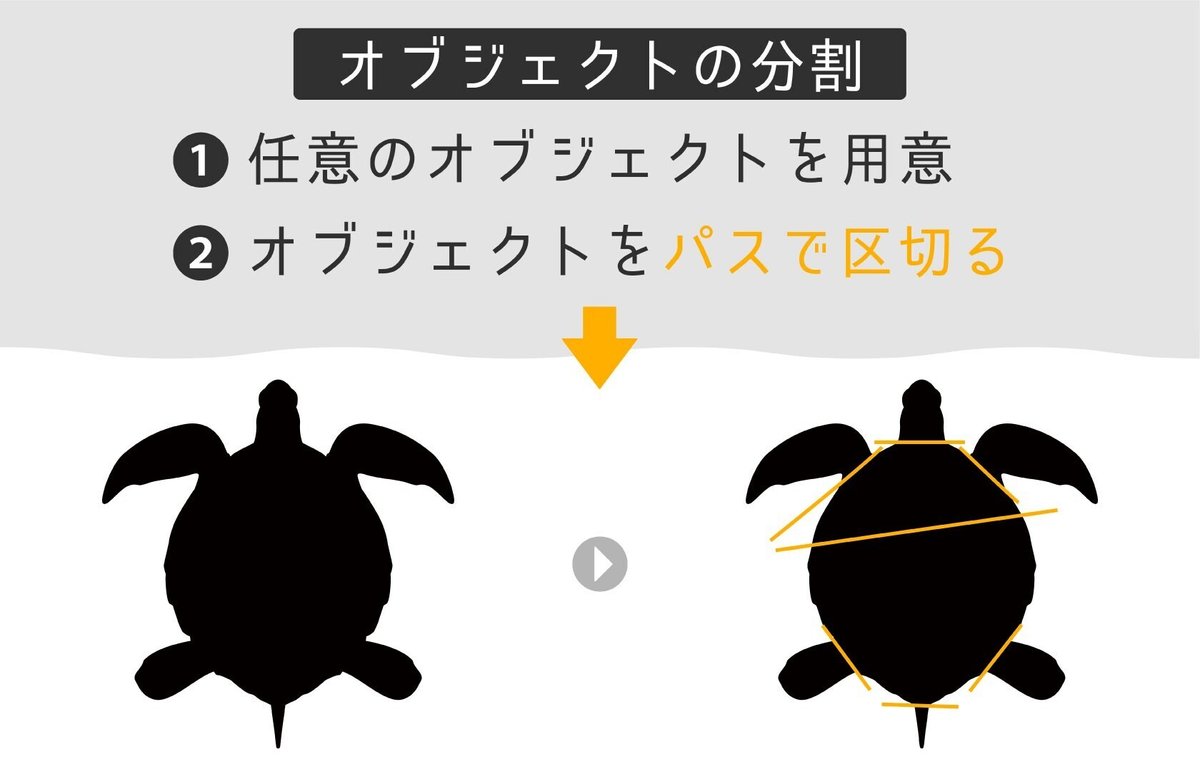
ペンツール(塗りなし・線のみ)を使い、オブジェクトの分割させたい箇所にパスを引いていきます。
テキストは「Let`s Dive!」というテキストをウミガメの背甲部分に埋め込んでいくので、その他を頭・前肢(左ヒレ、右ヒレ)・後肢(左ヒレ、右ヒレ)・尾に分けていきます。
また、テキストは2分割に配置したいので、「Let`s」と「Dive!」の2つに分けたテキストを用意し、ウミガメの背甲部分も2分割になるようパスを引いておきます。
◉複雑な形状のオブジェクトの場合、テキストをアピアランス化してグループ化の解除をした後、1文字分ずつオブジェクトを分割して編集した方が上手くいきます!

オブジェクトと区切ったパス全てを選択した状態でパスファインダーの分割をクリック。
そうするとパスが分割されるのでグループ化の解除をしておきます。
◉グループ化の解除 (Shift + Command + G)

分割したパスのパーツがレイヤー内でテキストよりも上になっていることが確認できたら、分割したパスのパーツとそこに当てはめたいテキストをグループ選択ツールで選択。
※ここで分割したパスのパーツがレイヤー内でテキストよりも下になっていると次の工程が上手くいきませんのでお気をつけて。。

今回の場合は分割したウミガメの背甲部分の上のパーツと「Let's」を選択します。

そしてここでエンベロープ機能を使います。
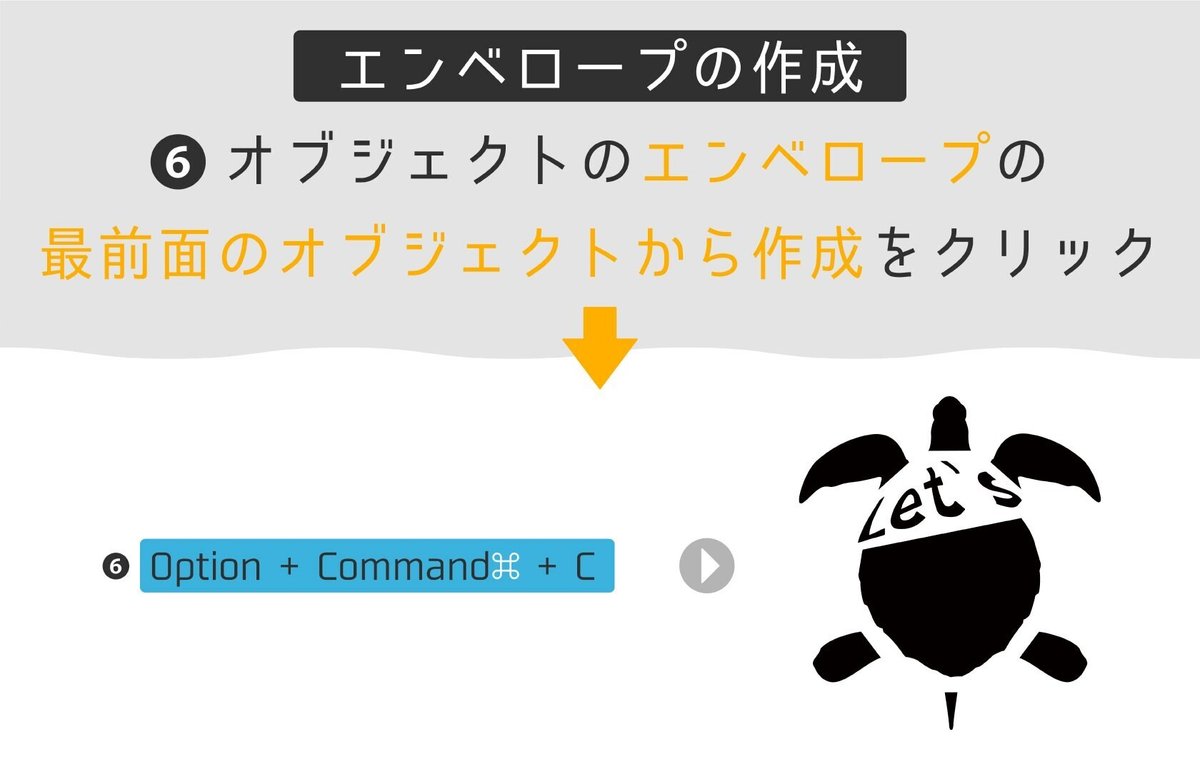
オブジェクトからエンベロープ、最前面のオブジェクトで作成をクリック。
◉エンベロープ - 最前面のオブジェクトで作成 (Option + Commnd + C)

そうすることで簡単にテキストを埋め込むことができました〜!

もう片方のテキストも同様に編集していって…

はい!完成しました〜✨🐬🩵
今回はエンベロープ機能でテキストを埋め込んだだけなので多少荒い部分が残っていますが、そこからさらに手を加えて細かい部分を手動で整えていっても良いかもしれませんね👀
まとめ
エンベロープ機能を使うとオブジェクトに合わせてテキストを簡単に変形することが出来ましたね。
前置きでも述べたようにロゴデザインを考えるときの1例として覚えておくと役に立つかもしれません🤔💭
これからどんどん暑くなっていくと思いますが、水分補給を忘れずに、海のように美しく広がる創造の世界で、さらなるデザイン制作の成長を一緒に目指していきましょう!🐋🫧☁️
ここまでお付き合いいただきありがとうございました🙇🏻♀️🙇🏻♂️
私たちは、お客様のご要望にあわせて様々なデザイン制作をいたします。
ご質問・ご要望などあればお気軽にこちらからお送りください!
