
Photo by
mikito_kyt
MS365 Formsのつかいかた
はじめに
Formsって今まで紙でやってたアンケートをそのまま電子化するためのものと思っていませんか?
アンケートの回答状況を都度エクセルファイルをDLして確認していませんか?
ちょっとひと手間かけてリアルタイムに回答状況の確認とチームメンバーに共有できるようにしてはいかがでしょうか?
作成フロー
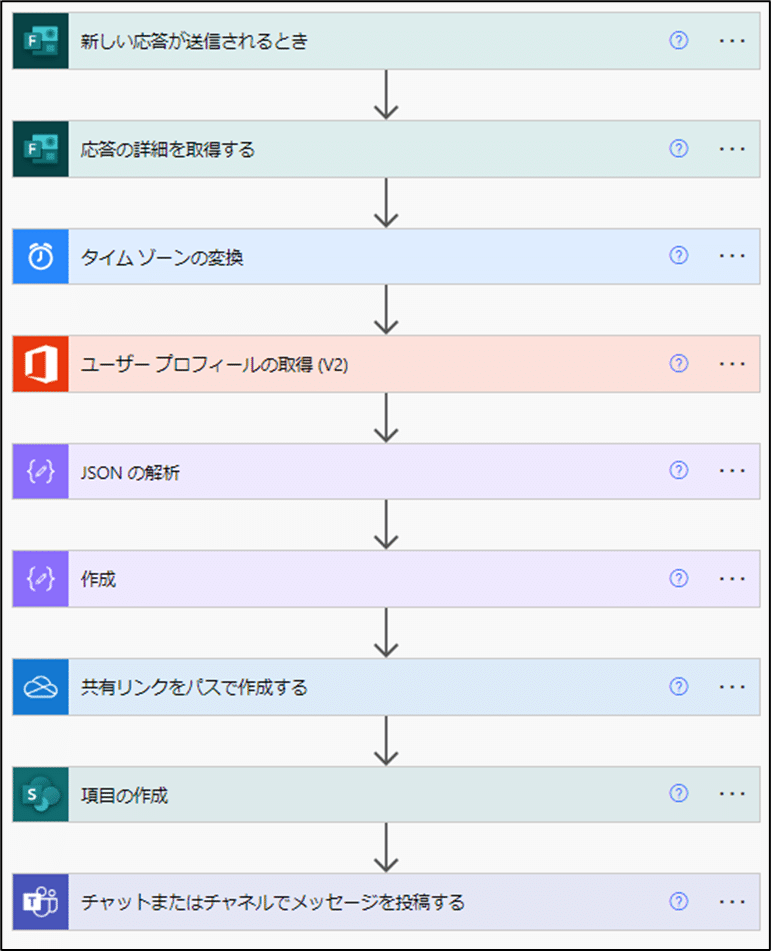
下図のような流れで作成していきます。

使用するアプリ
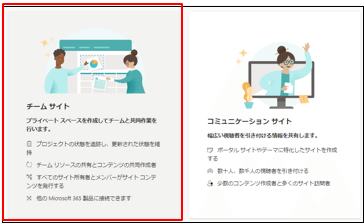
下図赤枠のアプリを使用します。

フォームを作成する
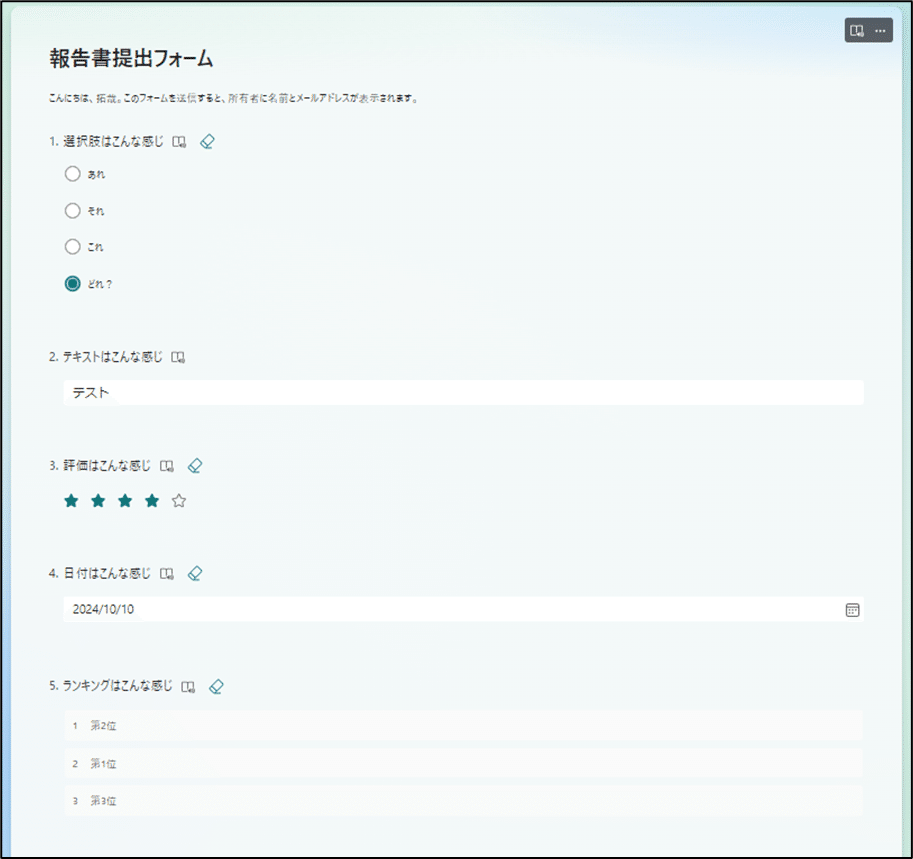
下図のようにフォームを作成します。

リストを作成する
①サイトを用意します

②チームサイトを選択します

③新規からリストを選択します

④リストのヘッダーを作成します

PowerAutomateでフローを作成する
①作成→自動化したクラウドフローを選択する

②「新しい応答が送信されるとき」を選択する

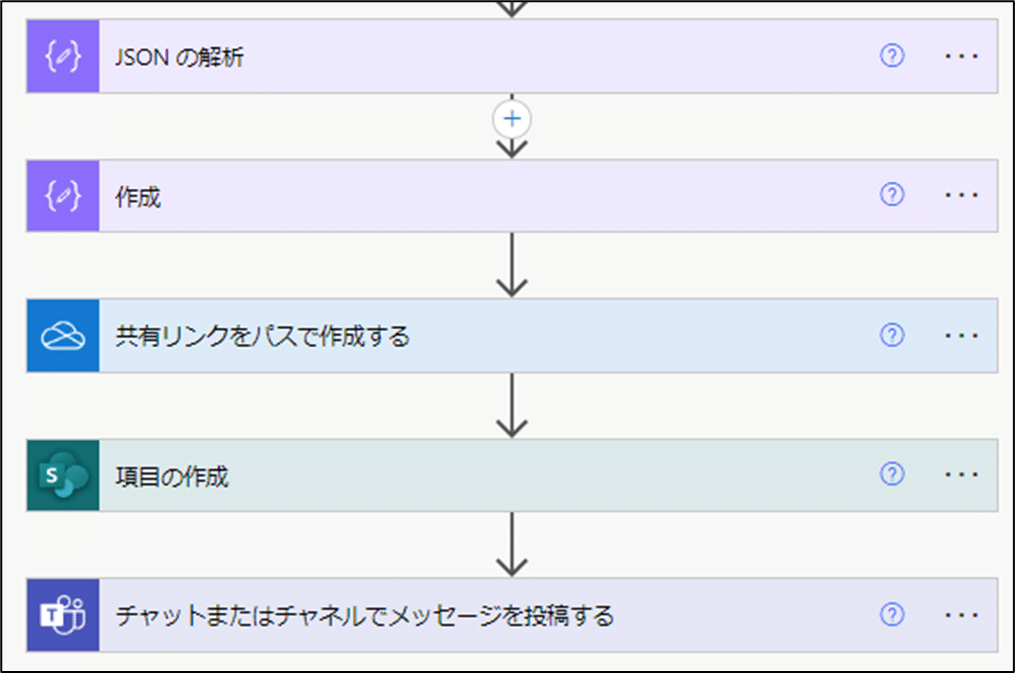
フローの全体像

まずは下図まで作ります

フォームのフロー作成

タイムゾーンと回答者の情報取得フロー

これまでのフローを保存してフォーム回答する

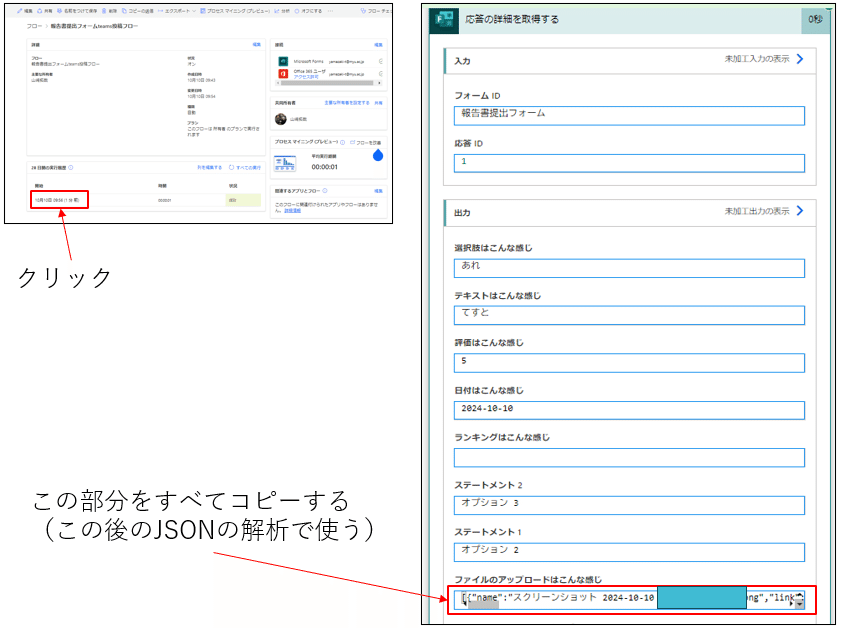
実行履歴を確認する

続きのフローを作成する

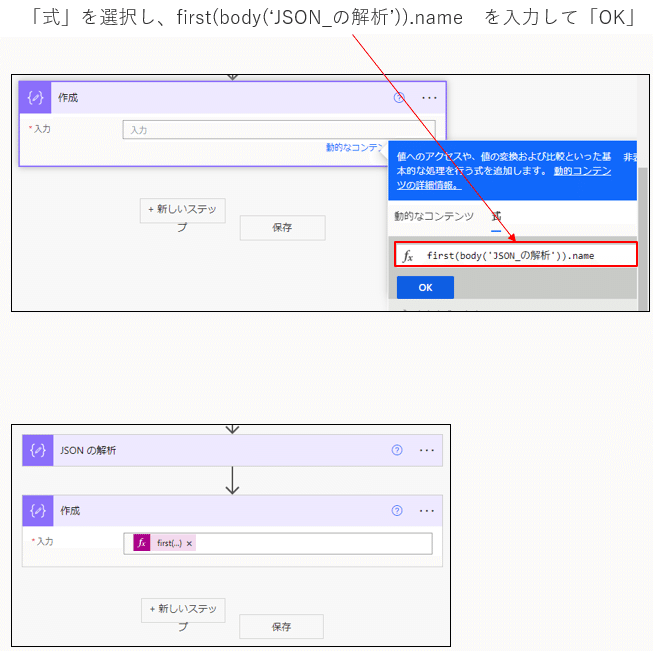
JSONの解析~作成フロー


onedriveリンクパス作成フロー

リスト転記フロー

Teams投稿フロー

これでPowerAutomateフローは完成。
回答テストする

フロー実行結果
Teamsチーム内に投稿

Teamsグループチャットに投稿

リストに投稿

以上のようにフォームの回答がリアルタイムで確認でき、
チームでの共有を容易にすることができました。
これで余計な事務処理ややりとりが減らせるのではないでしょうか?
