
【3分で海外プロダクト紹介 #4】 Upflowy
毎日19時に、3分で読める海外プロダクトの紹介記事を投稿するシリーズです。
昨日は、ウェブサイトのスクレイピングを自動化し、変更の度にデータ抽出を行ってくれる「Browse AI」を紹介しました。
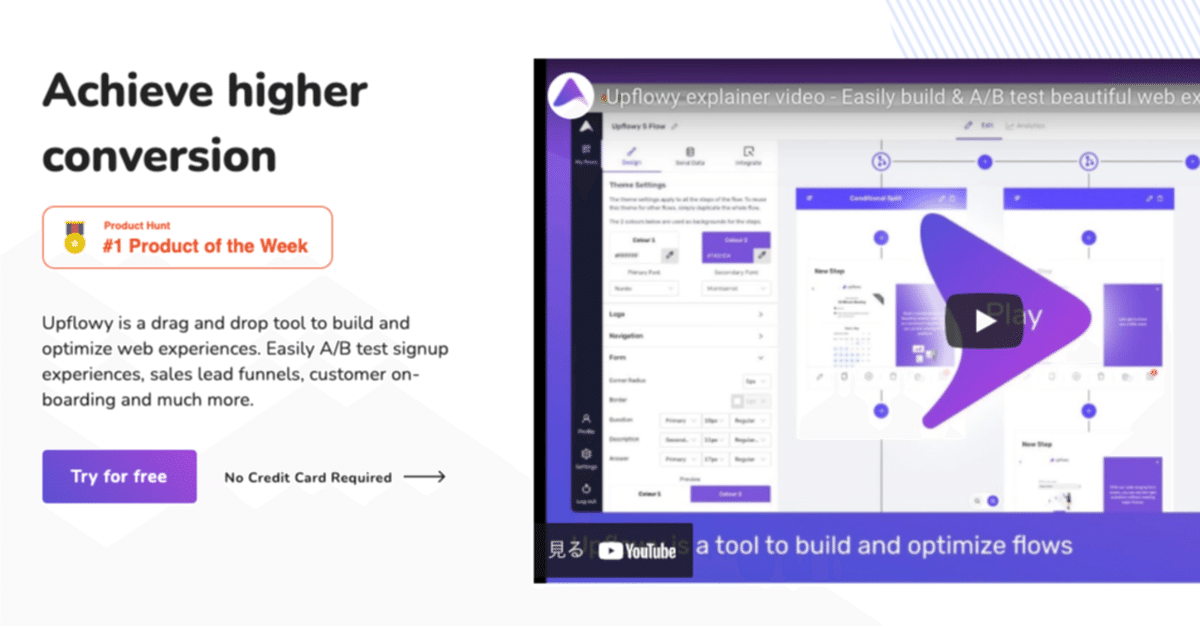
今日のプロダクトはUpflowy。2021年10月01日時点で、Product HuntにてUPVOTEを1500ほど獲得しており、2021年9月9日週のランキングで1位を獲得しています。
一言で言うと、ウェブサービスのサインアップフローのエクスペリエンスを構築および最適化するためのNoCodeツールです。
ユーザエクスペリエンスを重視するウェブサービスを企画・開発する人向けのサービスと言えるでしょう。
既に、ZapierやSlackで利用されています。
解きたい課題
ユーザにとって、サインアップフローは面倒で退屈に感じます。
ウェブサービス運営者にとって、サインアップフローでの離脱はもったいなく感じますが、ウェブサービスのコアバリューではない部分なので、力を割きにくいです。
課題に対する価値提案
ウェブサービス運営者は、ドラッグアンドドロップで魅力的なサインアップフローを構築し、ユーザの動きをもとに継続的にエクスペリエンスを最適化することができます。それによって、サインアップフローにおけるコンバージョンレートを高め、もったいない取りこぼしを防ぐことができます。
サインアップフローについては、フォーム型でなくフロー型で流れるようなエクスペリエンスを提供することを推しています。
ユーザにとっても、最適化されたサインアップフローによって、苦痛であったサインアップフローにストレスを感じることが少なくなります。
ソリューション
以下の通り、非常に多くの機能を持つサービスです。


また、非常に多くのシステムとの連携を実現しています。

主な利用フローは以下の通りです。
▼ STEP1
テンプレートもしくはスクラッチからサインアップフローを作成します。

▼ STEP2
サインアップフローの編集を行います。

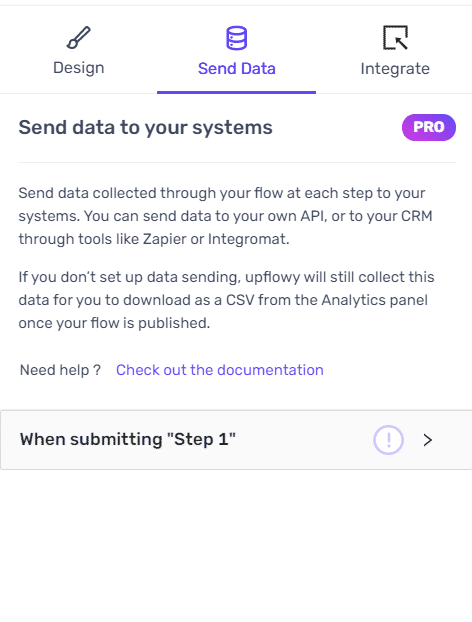
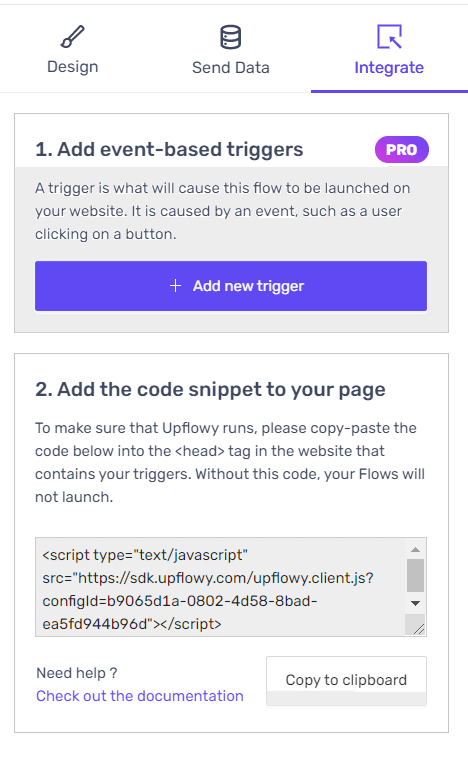
▼ STEP3
自社サービスへのデータ送信や、他サービスとの連携を設定します。


▼ STEP4
公開したサインアップフローから収集されたデータの分析結果をもとに、エクスペリエンスを継続的に最適化します。

価格プラン
三つの料金プランがあります。

筆者のつぶやき
筆者も実際に使ってみましたが、細かいUIの設定やフローの条件分岐なども簡単に設定できて、非常によいUXを実現しているシステムでした。
さらに、テンプレートが豊富に用意されているため、一から考えなくてもベストプラクティスに従えるのは、企画者から見ても非常に魅力的なのではないでしょうか。
ウェブサービスを開発するときに、コアではないけども必ず作らないといけない機能を、NoCodeで簡単に作成・連携できるシステムは、今後も需要がありそうです。
さらに、このサービスには、サインアップフローを改善するための分析機能やABテストを行う機能が入っており、自社でやろうとすると結構難しいデータに基づく継続的改善を回す仕組みを簡単に用意できるところが、差別化要因になっていると思いました。
近年、様々な分野でNoCodeサービスが立ち上がっていますが、運用まで考えたときに、継続的に改善できる仕組みを提供しているか否かが、購買者の意思決定の一因になってくるかもしれませんね。
明日は、AIがサウンドを生成してくれる「Mubert Render」をご紹介します。お見逃しないよう、是非フォローをお願いいたします!
いいなと思ったら応援しよう!