
Figma Variablesを使ったカラー管理の実践と課題
こんにちは。
現在フリーランスUIデザイナー2年目をしております。
前回の記事でフリーランスとして1年目の経験を軽くまとめているのでよかったら読んでください⭐️
少し前にFigmaのVariablesを使用してデザインシステムのカラーを管理する仕組みを作ったので自分用に備忘録です。
結論から言うとバリアブルズとスタイルを用いてカラー定義を作成し、UI作成時にデザイナーが効率よく作業できるように環境を整えた話になります!🙌
Figmaの公式の方でVariablesについての説明が載っているので今回はVariables機能の説明については省きます。
元々はカラーをどのように管理していた?
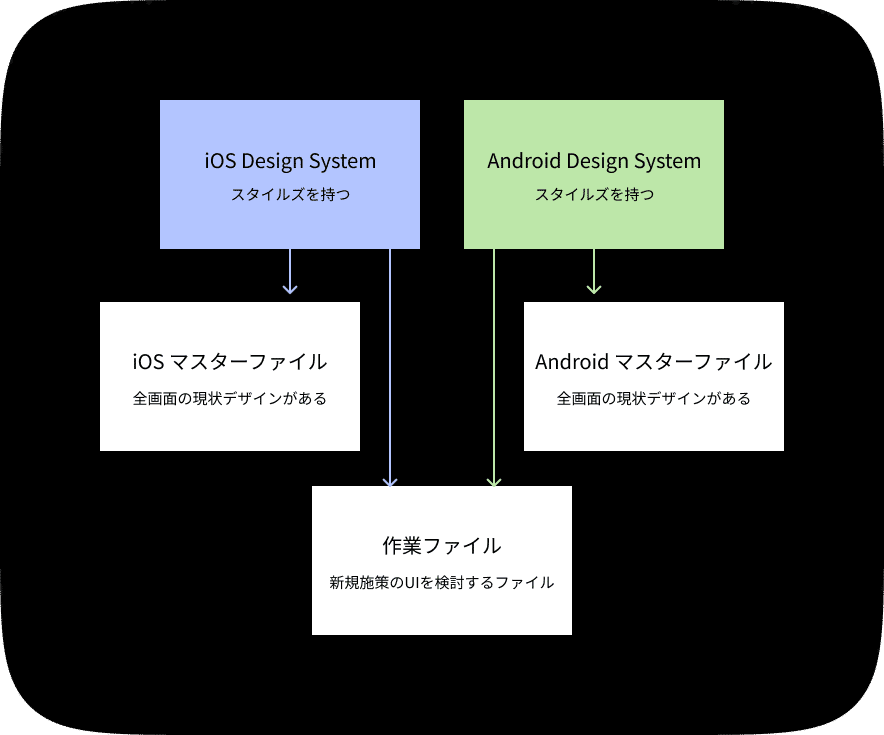
そもそも社内では、iOSとAndroidの両方でデザインが異なる部分があるため、それぞれのデザインシステムを用意している状態でした。
なので、それぞれOSごとでデザインシステムファイル上でカラー定義を持ち、Figmaのスタイル機能を使用して管理しておりました。

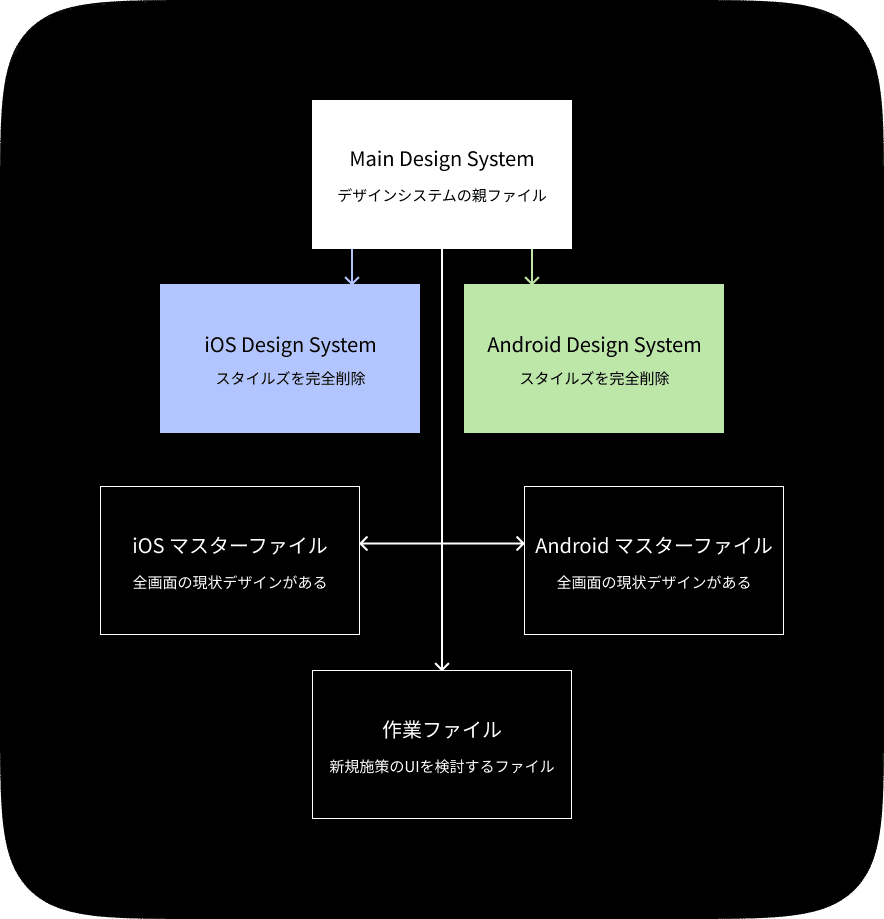
以下画像のようにそれぞれのOSデザインシステムからカラーをPublishして各ファイル内でカラーを使用していました。

カラーを全てスタイルで管理すると何がよくなかったの?
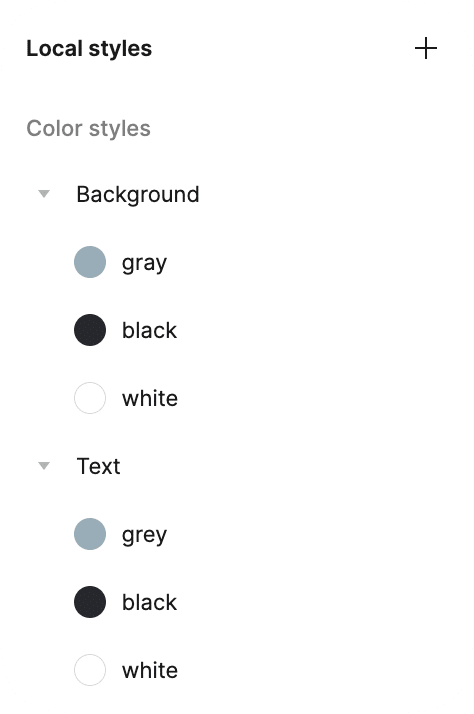
・誤った使い方を防げない
→特定の場所でしか使用しないカラーに関しても塗りやテキストのカラーとしてFigma上に表示されてしまうため、誤ったカラーの使用をする可能性があった。(実際に誤ったカラーを使用したコンポーネントが複数存在していました。)
・カラーの選択肢が多く、使用したいカラーが探しにくい
→先ほども言ったように特定の場所でしか使用しないカラーも塗りやテキストのカラーとしてFigma上に表示されてしまうため、カラーを探すのが非常に困難でした。
このような問題がありFigmaが推しているVariables機能でのカラー定義の管理を考えました。
Variablesで管理できると何がいいの?
・誤った使い方を防ぐことが可能
→カラーの使用箇所をScopingできる(Color Scoping機能)ので、テキストのカラーにしか使われていないカラーがある時、そのカラーをテキストのカラー選択時のみに表示することが可能となり、誤った場所でカラーが使われるのを防ぐことができます。
・カラーの選択肢を最小限にし、使用したいカラーを探しやすくすることが可能
→こちらもScoping機能によって得られるメリットになります。
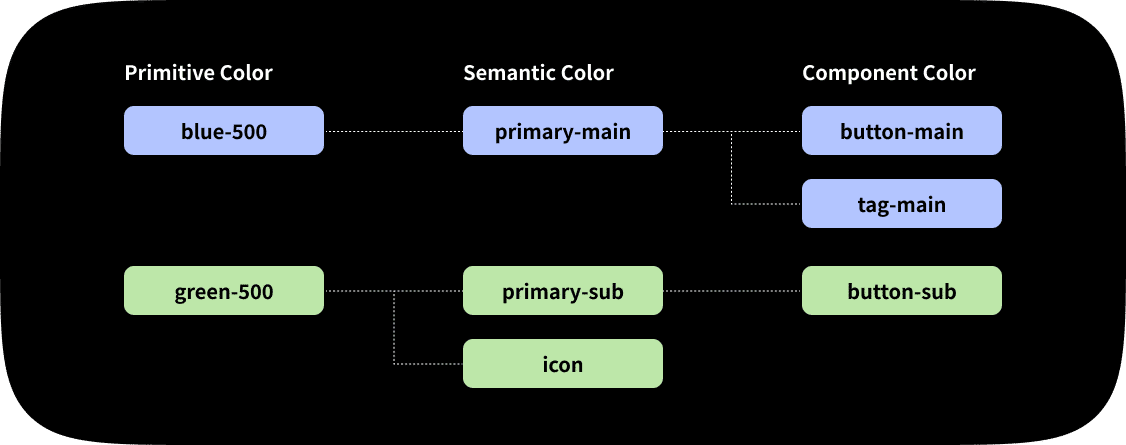
・Primitiveカラー(カラーそのもの)とSemanticカラー(使用用途などの意味を名前にもつカラー)とを分けることができる
→これにより特定のカラーの一括変更が可能になったり、カラーのスコーピングをより細かくすることが可能になります。
また以下の画像のように特定のカラーの対して意味のある名前をつけて管理することも可能なので、エンジニア側がダークモード対応時に悩む部分も解決できます。FigmaのDEVモード時に「blue-500」などではなく、「button-main」「tag-main」を表示することが可能。(PrimitiveColorでもCodeSyntaxの機能を使えば名前の変更は可能。)

・モードによってカラーのだし分けが可能になる
→Variablesではモードを切り替えることでカラーを出し分けることが可能なので、ダークモードへの対応も簡単になります。
私たちの場合は、「Semantic Color」をやっちゃうとどこまでカラーを作っていいのかわからなくなるという話が出たので、「Primitive Color」のみを登録してColorScopingを使用して一旦スタイル管理によるデメリットのみを排除しようとしました。
早速取り入れてみた。。。けど。。。
早速取り入れようと、手を動かしてやってみた。
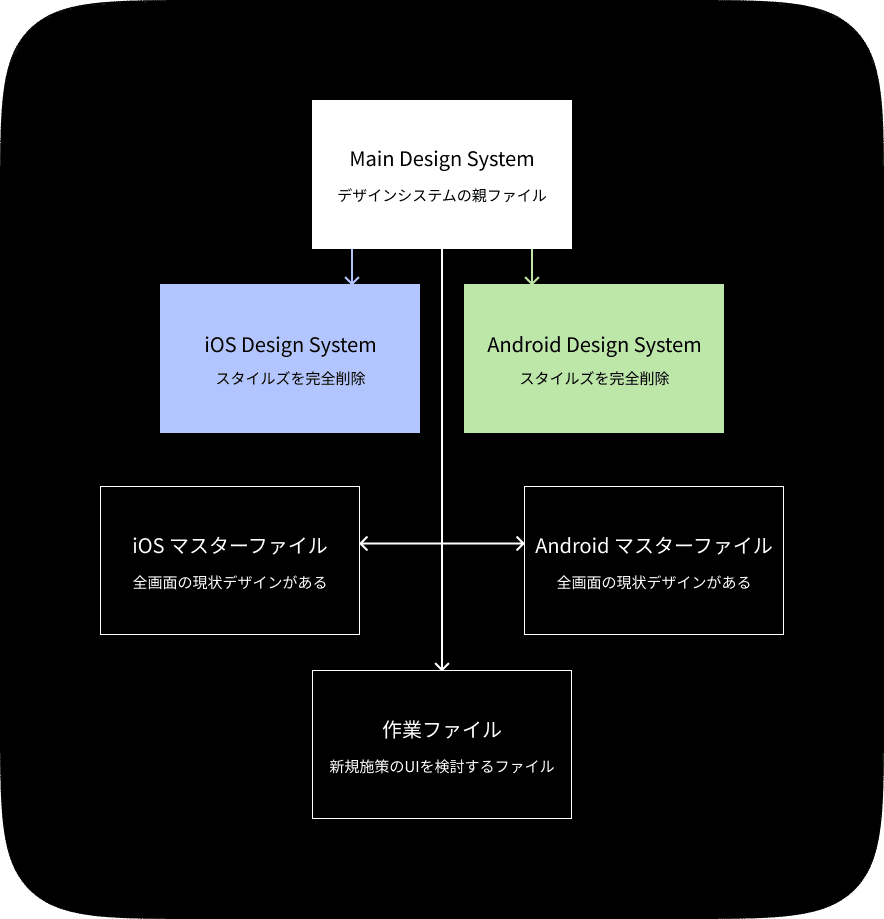
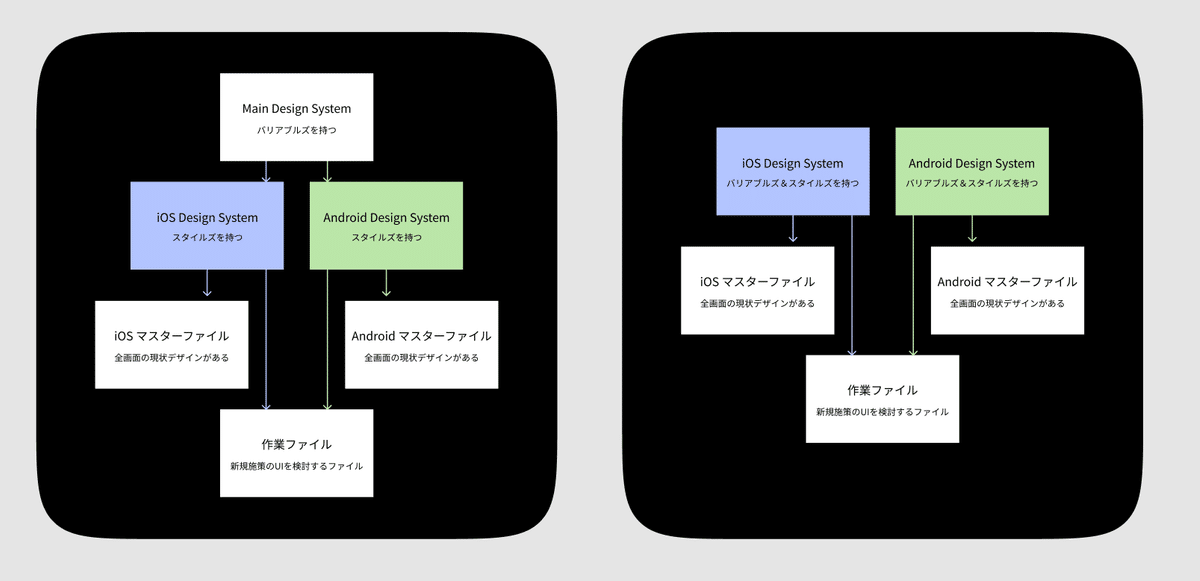
想像としては下の画像のようにメインのデザインシステムファイルを作って全てのファイルで同じカラーパレットが使えると理想だなと思いました。

とりあえず、メインデザインシステム上でPrimitiveColorを登録しているとき、ふと思い出しました。
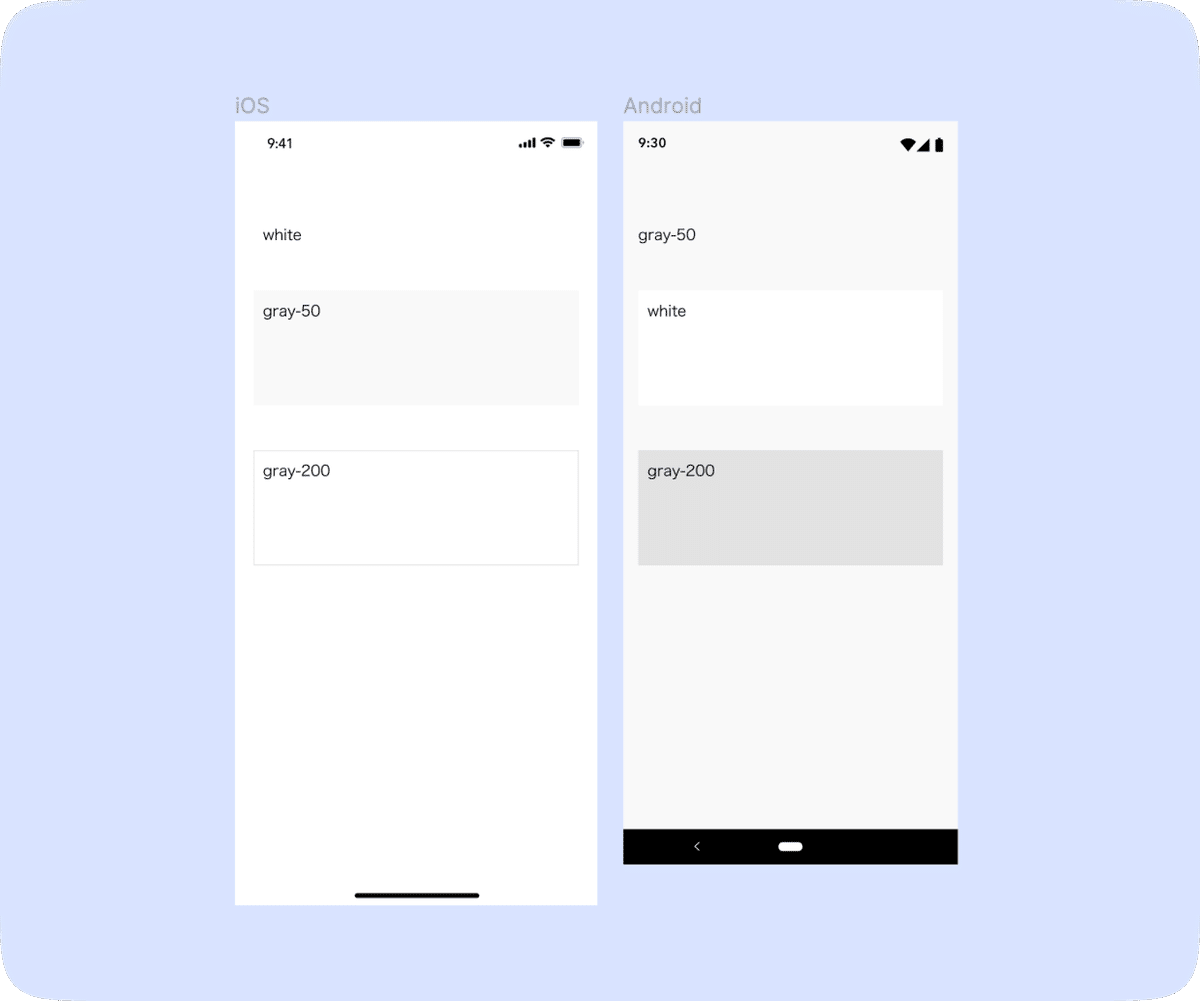
「そういえばこのアプリAndroidとiOSの背景色が違うじゃん。。。てか、iOSでのGrayの使われ方とAndroidのGrayの使われ方が違う。。。iOSは枠線スタイルなのにAndroidはシャドウスタイルなのでそこも色の使い方が違う。。。」
どういうことかというとまず、iOSは背景色が完全な白なのですが、Androidはグレーがかった白色になっているので、背景色の切り替えなどが反対のカラーになってたりするんですね。。。それに加えてAndroidはマテリアルデザインのルールに沿って作られているため、iOSのように枠線を使ったコンポーネントではなく、基本的に枠線なしのシャドウスタイルでコンポーネントができています。これのせいで結構Grayの使い方にずれがあることに気がつきました。

これの何がダメかというと、理想としていた一元管理をしようとするとColorScopingが機能しないことになっちゃうんですよね。
本来であれば「gray-200」は枠線にしか使われないなら、「Stroke」だけにカラーが表示できるようにすればいいのですが、背景にも表示できるようにする必要があるから「Shape」「Frame」にもカラーが表示されるようにしないといけなくなります。
こうなるとiOSのUI作成時に誤ったグレーを背景色に使ったり、逆にAndroidでも同じようにカラー適用時に誤りが起きてしまいます。
だからその後どしたの?
元々防ぎたいと考えていたカラー適用の誤りが防げないことに気づいた(なんならもっと悪化している)ので、メインファイルのVariablesの中でiOS用のPrimitiveColorとAndroid用のPrimitiveColorを作成しました。これによってこの問題は解決しました。
一応、VariablesでPrimitive Colorのコレクションを一つ用意し、モードをiOSとAndroidで切り替えられるようにしたら解決できるか!って思ってやってみようとも考えましたが、デザインスタイルが異なったり、カラーの使用用途が異なるがためにできませんでした🥲(これができればすごく理想的なのですが、、、)
無事にiOS用のPrimitiveColorとAndroid用のPrimitiveColorを登録し終え、実際にどのくらいColorScopingによってカラーが絞られるか確認しました。
そこで気づきました。「おい、、、Fillのカラーが予想以上に表示されるぞ、、、😇」
VariablesのColorScopingでFillやShapeのカラーが絞りきれない件について
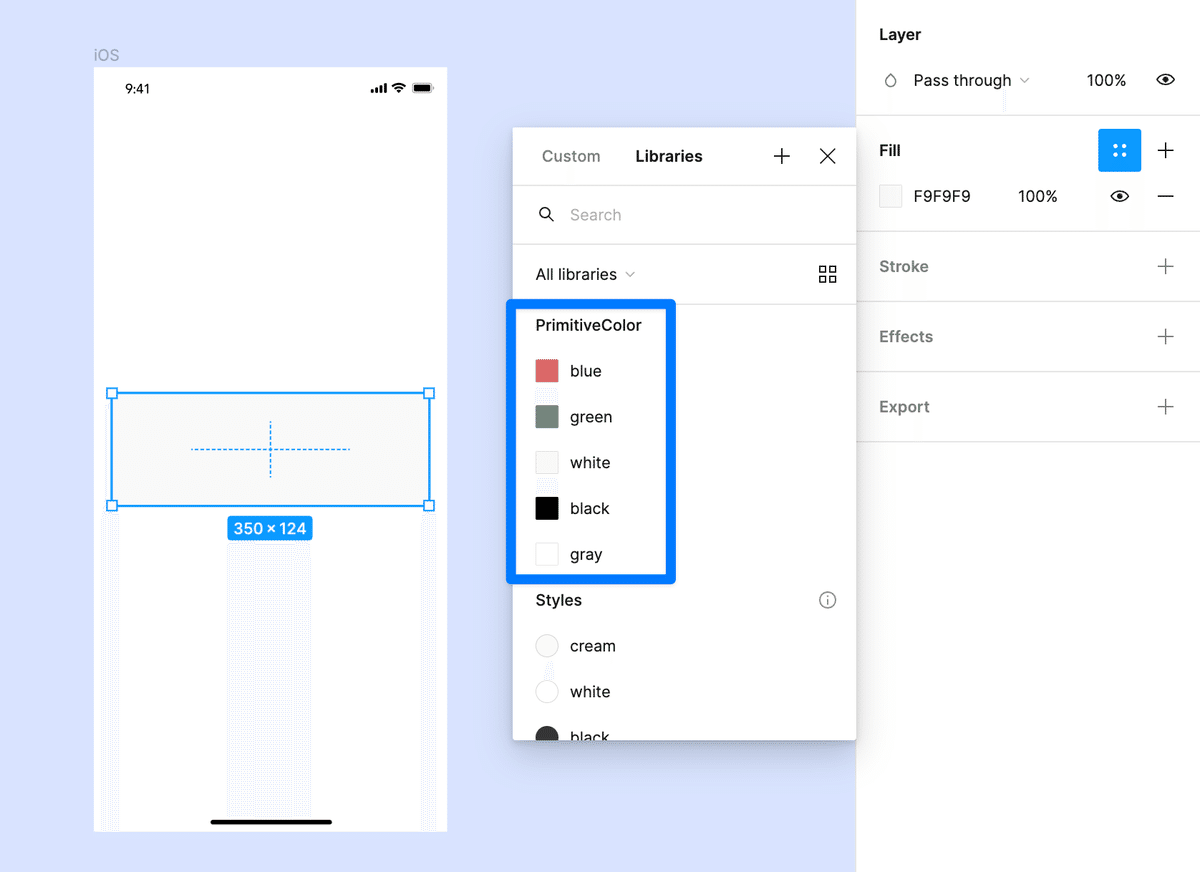
以下の写真は参考ですが、ColorScopingをしてもShapeやFrameに対してPrimitive Colorが多く表示されすぎることがわかりました。
これでは色を探しづらく作業効率が下がってしまう。特に社内のデザインシステムのカラー定義名は「Body/High」など意味のある名前ではなく、「gray-800」など意味のない定義名になっているので「あれ?テキストにはgray-800だっけ?700だっけ?」みたいなことが発生し得るなと思いました。

そこで、使い方が限られているカラー(1位2位3位などランキングのみに使用しているカラーやポップアップ表示時の透過させた黒い背景カラー、アラートカラー)などはVariablesで管理するのではなく、今まで通りスタイルで管理するとして扱うことにしました。
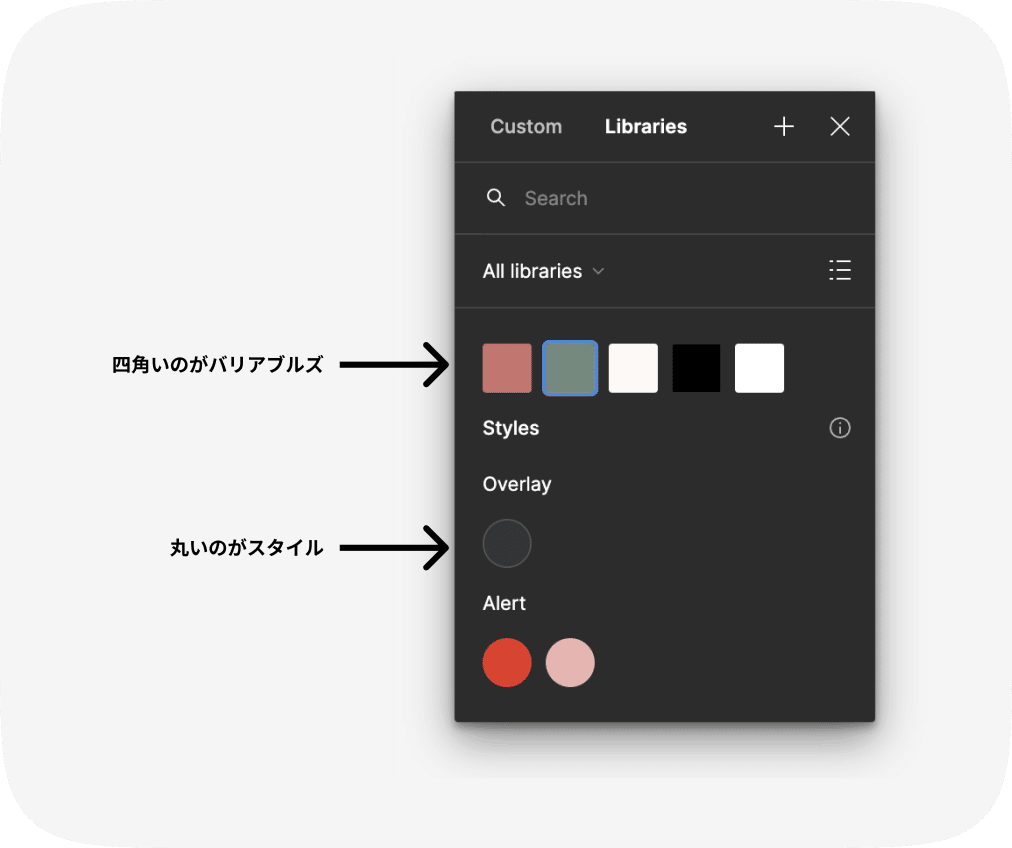
スタイルはバリアブルズに登録したカラーとFigma上でのUIが以下のように異なるため、「スタイルに登録されてるカラーは使い方が限られているカラーである」ということをデザイナー全員で周知しておけば、ぱっと見で使い分けも可能になると考えました。

これによって、FillやShape時に出るカラーを少なくしました。
(この時、スタイル自体にもバリアブルズのカラーを適用できるのでそのように管理しておくと後々楽になると思います。また、現状登録しているスタイルで置き換えが可能なものはそのまま使用しておくと後の反映作業が楽になります。)
問題が解決したのでいよいよスタイルで管理している今までのカラーを置き換えることを始めました。
今までスタイルの当たっていた部分を置き換えていく!!
ファイル構造は以下の感じなので、反映させる必要があるファイルはOSごとの「デザインシステム」「マスターファイル」と「作業ファイル」の5つでした。

はじめて見ると思ったよりも大変でした。。。想像していたのは以下の手順でした。
現状のスタイルに当たっているカラーである、スタイル名「Body/Black」「#000000」に対してバリアブルズに登録したPrimitiveColor「gray-1000」を適用する。
スタイルを解除する。
解除すると今までのスタイルがついていた部分が自然とPrimitiveColorが適用されている。
しかし、実際はスタイルが適用されていた箇所が多く、スタイルを解除した後にPrimitive Colorが部分的に適用されませんでした。
一定の箇所では「gray-1000」となっているが、別の箇所では「#000000」になっている感じです。
ちょっと話はずれますが、SemanticColorを登録していたら、手順としては以下になったので作業量が膨大になりすぎてたので、本当にこのやり方で良かったなと思いました。
スタイルズを解除
全パーツに個別でバリアブルズのカラーを当てていく
とはいえ、一個めのやり方で勧められそうなので、ページごとに全体選択して、右サイドバーの中から「#000000」を選択し、それに対してバリアブルズに登録した「gray-1000」を適用していきました。
が、デザインの容量が重くこれがなかなかスムーズに進まない🥲
コツコツやっていき、無事1日2日くらいで作業自体は終わりました!
これでやっとバリアブルズとスタイルを使用したカラー管理の体制ができました!!
実際運用してみてどう??
運用してみて2ヶ月ほど経ちますが、今のところ誤ったカラーが使われるケースがなく、カラーはスタイル管理時よりも探しやすくなったと感じております。🥳
反省点は??
反省点としては、バリアブルズを登録したファイルをそれぞれのOSのデザインシステム上にしても良かったなと思っています。
というのも、現状は左の感じで管理していますが、右の感じでバリアブルズを管理できていればバリアブルズのColor Scopingをより詳細なものにできるので、各OSのデザインシステム上でのカラー適用がより絞り込まれた状態にできます。(特にAndroidとiOSでカラーの使用用途が異なるデザインになっているのでよりこうしていれば効果があっただろうなと思います。)

まとめ
結果として、バリアブルズとスタイルによる管理は効率面を考えると良かったと思っています。
Figma自体もアップデートがあるごとにバリアブルズの機能が充実していっているのでバリアブルズでの管理を進めていくことで後々得られるメリットもあるかなと思っています。
今回カラー管理の方法を変更していって感じたのは、ネット上に流れている理想のやり方を追求しすぎないことだなと思いました。
私自身バリアブルズでカラーを管理していくことは初めてだった&バリアブルズでカラーを管理している会社も少なくネット上に参考が少ない状態でした。なので、バリアブルズによるカラー管理のやり方が理想的なパターンしかありませんでした。
しかし、それぞれの会社のデザインシステムのカラー定義の状態やOSごとのカラーの使い方などを考慮しないと作業コストが爆上がりしてしまう可能性があるため、その会社ごとにあったやり方を見つけながらやっていく必要があるなと思いました。
ぜひ、参考になればと思います🙌
