
一枚も絵を描かずに風車アニメーションを作る
今回やること
アドビのIllustrator2024の生成AI (Beta) を利用して風車の風景を作り、それをUnityを使って2Dアニメーションを作ってみましょう。慣れれば30分ほどで完成できます。
(2024/1/8追記後半の動画も全て見られるように変更しました。記事は途中から有料にしてあります。100円です。投げ銭感覚で応援お願いいたします。)
Illustratorでなくても、透過pngが生成できるお絵描きアプリがあれば似たようなことはできます。
まずは素材作り
Illustratorを起ちあげましょう
画面に適当に四角を描きます。

ベクター生成を利用して風車作り
プロンプトに「風車」とだけ入れて生成ボタンをクリックして待つと3種類の風車ができて来ました。一番左の風車を採用していきます。

グループ解除を繰り返す
いろいろとグループ化されているベクターデータなので、何度かグループ解除を繰り返して分解していきます。
分解できたら不要なものは消し、羽根部分と建物を別々にします。


背景と前景
背景に雲が浮かぶ青空が欲しいので、同じく四角を描いてプロンプトに「青空」と入れて生成します。思っているようなものができない時は再度生成するか、プロンプトの内容を変えて生成してみましょう。
さて「青空」ではあまり良い感じではないので「青空と雲」としてみました。良い感じのができたので採用です。

前景はチューリップでいきましょうか。プロンプトに「チューリップ畑」と入れたら可愛らしいチューリップができたのですべて採用です。もっと群生感が欲しいので「広大なチューリップ畑」としてみたら横一列のもできました。グレーの背景が邪魔なのでグループ解除を繰り返して消していきましょう。今回はやらなかったですが、種類のところを被写体からシーンに変更すればより奥行き感のあるチューリップ畑ができると思います。



透過png画像を書き出し
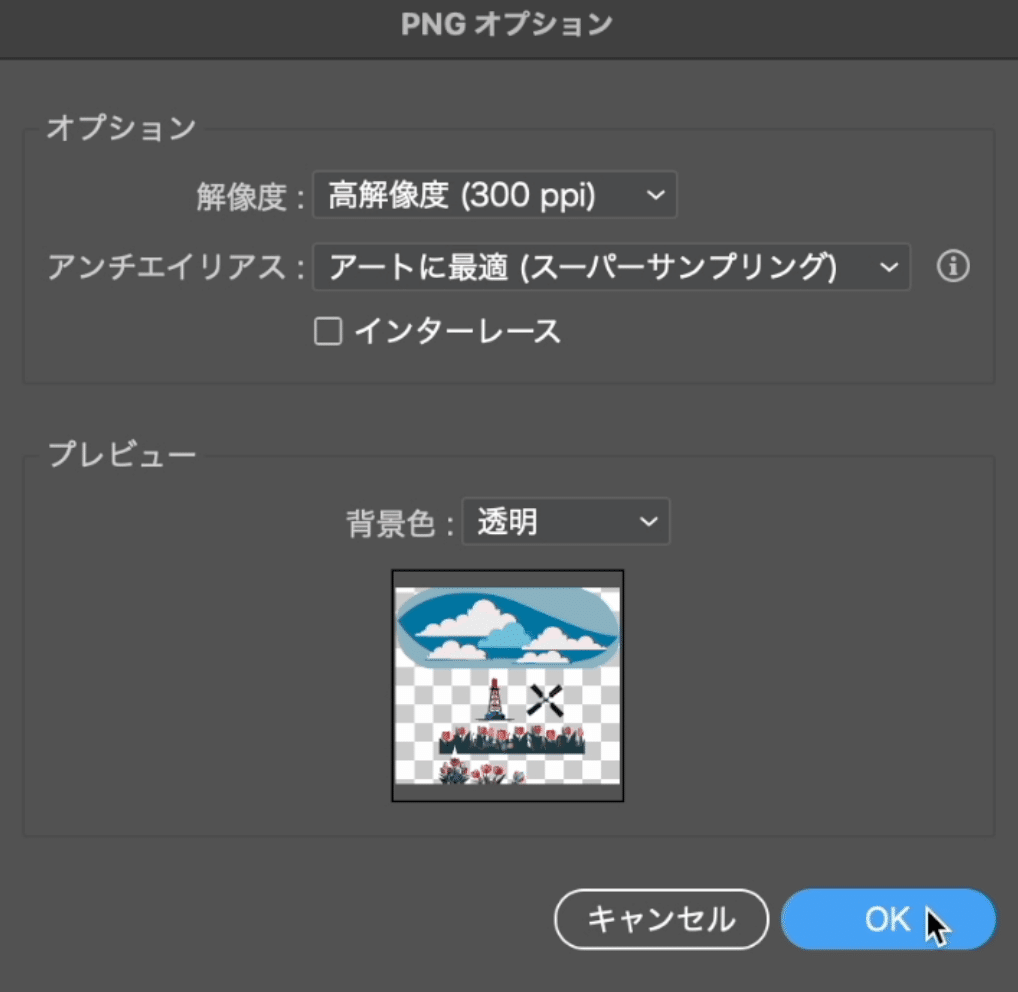
素材を重ならないように並べて背景色のない一枚の透過png画像として書き出します。素材を四角で囲った時に隣の素材と重ならないように気をつけて。
「ファイル」→「書き出し」→「書き出し形式」

ファイル形式はPNG (png)にしてファイル名はお好きなもので、今回はデスクトップに書き出しました。


Unityを使います
まだお持ちでない方はこちらからダウンロードしてください。学生、個人の方は無料で始められます。
新規プロジェクトは2D
Unity Hubを起ちあげて新規プロジェクトをクリック。今回は2Dのアニメーションをしたいので2D Coreを選んでプロジェクト名は風車とでもしてみましょう。


アセットフォルダに画像を入れる
できたプロジェクトのアセットフォルダに先ほど準備した透過png画像をドラッグ&ドロップで追加します。追加した画像を選択するとインスペクターが開きます。
テクスチャタイプを「スプライト (2D と UI)」、スプライトモードを単数から複数に変更して「Sprite Editor」をクリックします。
ここから先は
¥ 100
Amazonギフトカード5,000円分が当たる
いつも応援チップをいただき、本当にありがとうございます。
