
【SALZmini2022作製日誌】ブラッシュアップします
はじめに
いままで、できるかどうかわからないままできるといいな。の期待だけで進んできました。
さあここからが本番です。
ソースを丁寧に見直し、一貫した書き方に改めます。
UUIDの取得
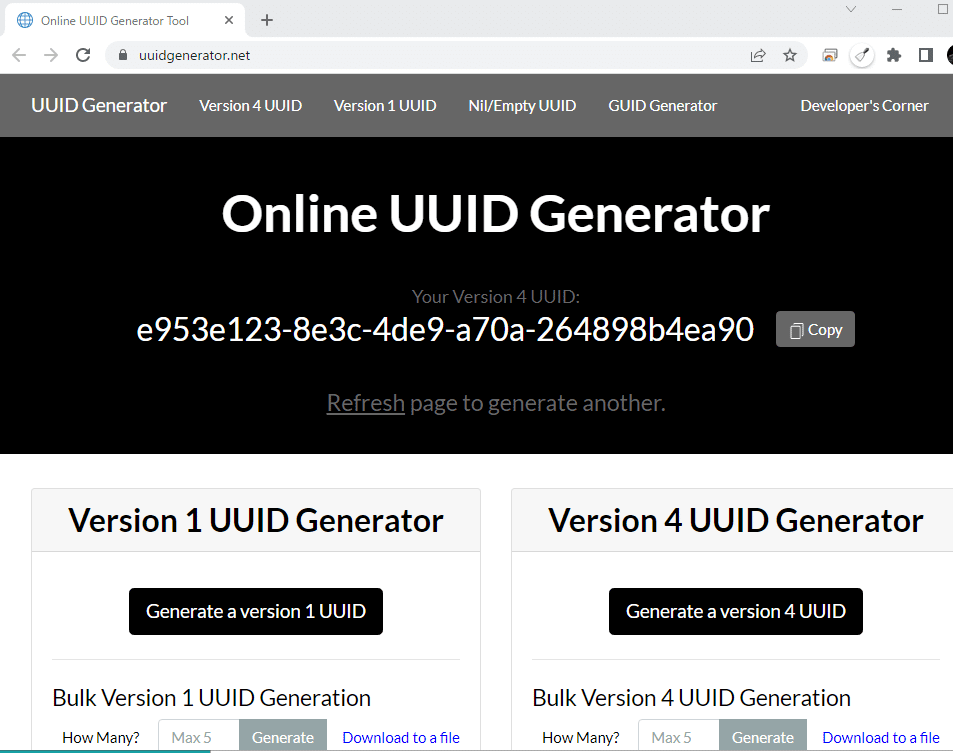
今まではサンプルプログラムのままテストを行ってきましたが、まずは独自のUUIDを取得すべきだろうと思い、やってみました。

とはいえ、特に難しいことはなく、湧き水のごとく発行されるUUIDをコピペして使います。
#define SERVICE_UUID "fd531f24-3c63-482a-bfb1-2c493e6f2c07"
#define CHARACTERISTIC_UUID "e953e123-8e3c-4de9-a70a-264898b4ea90"
UUIDについては、
で勉強しました。
BLE通信を行う上で、自分のデータである事を主張するために、確率的にたぶんかち合わないだろうIDを用いて行っています。このIDをUUIDといい、確率的にたぶんかち合わないだろうIDを発生してくれるサイトでもらって来ています。
IDについてちょっとした昔話をします。
私がIDの概念を知ったのは、映画「トロン」が最初です。コンピュータ内で活動する擬人化されたプログラム達が背中に背負っているフリスビー型の円盤を「アイデンティティ・ディスク」と言ってました。個人情報を記録したり、武器になったり、大活躍のツールでしたが、この名称を雑誌の記事でしか認識していなかったため、長いこと「スターウォーズ」に登場する象のような兵器「AT-ATスノーウォーカー」とごちゃまぜになり「アイデンティーティー」と読んでいました。アクセントがどこにあるかもわからず棒読みでした。
データベースの運用をしてる時に、本来ユニークであるはずのIDがバッティングすることが稀にあります。このときなかなか派手な壊れ方をするので、IDの意味を改めて認識するのですが、IDの大切さは、日頃忘れているものなんですね。
次に取り組んだのが、命名規則の整理です。
でも、ここは趣味の世界。あんまり厳格にしたくありません。
上から見ていって、ごちゃごちゃになっている命名規則をできるだけ統一して整理していきます。
世の中にはうまい表現をされる方が多くcamelCaseとかsnake_caseとか、普段意識せずに使っている記述方法も色んな流派があることを改めて認識しつつ、SALZmini2022.inoを整理しました。
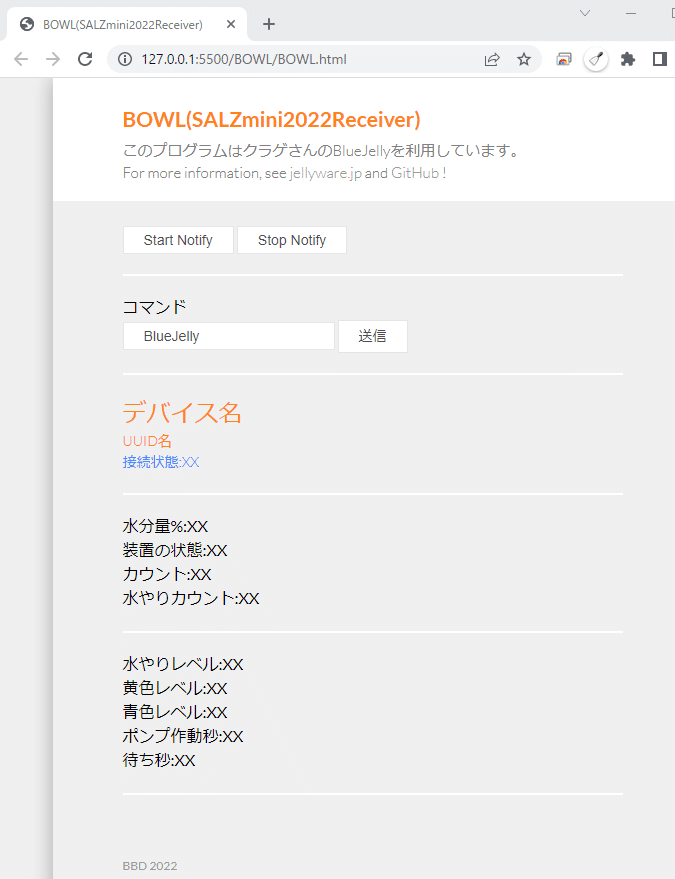
今度はレシーバー側も整理します。
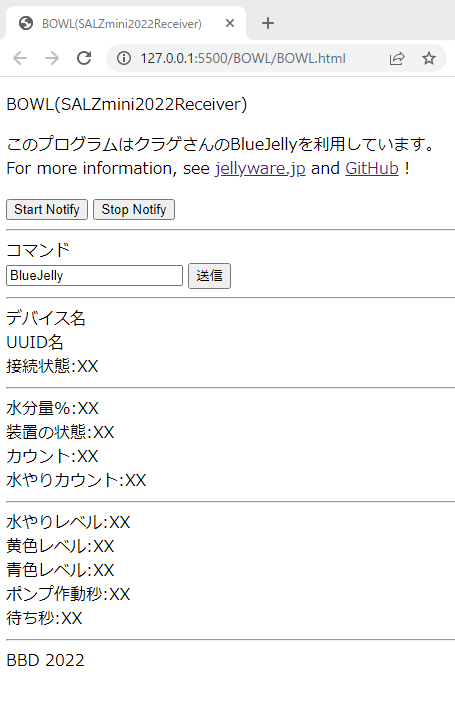
レシーバーはザル受けになるものなので、「BOWL」と名付け、変数名を整理していきました。今までフッターにあったBlueJelly利用の表示もヘッダー側に持ってきました。

見た目の改良を行います。
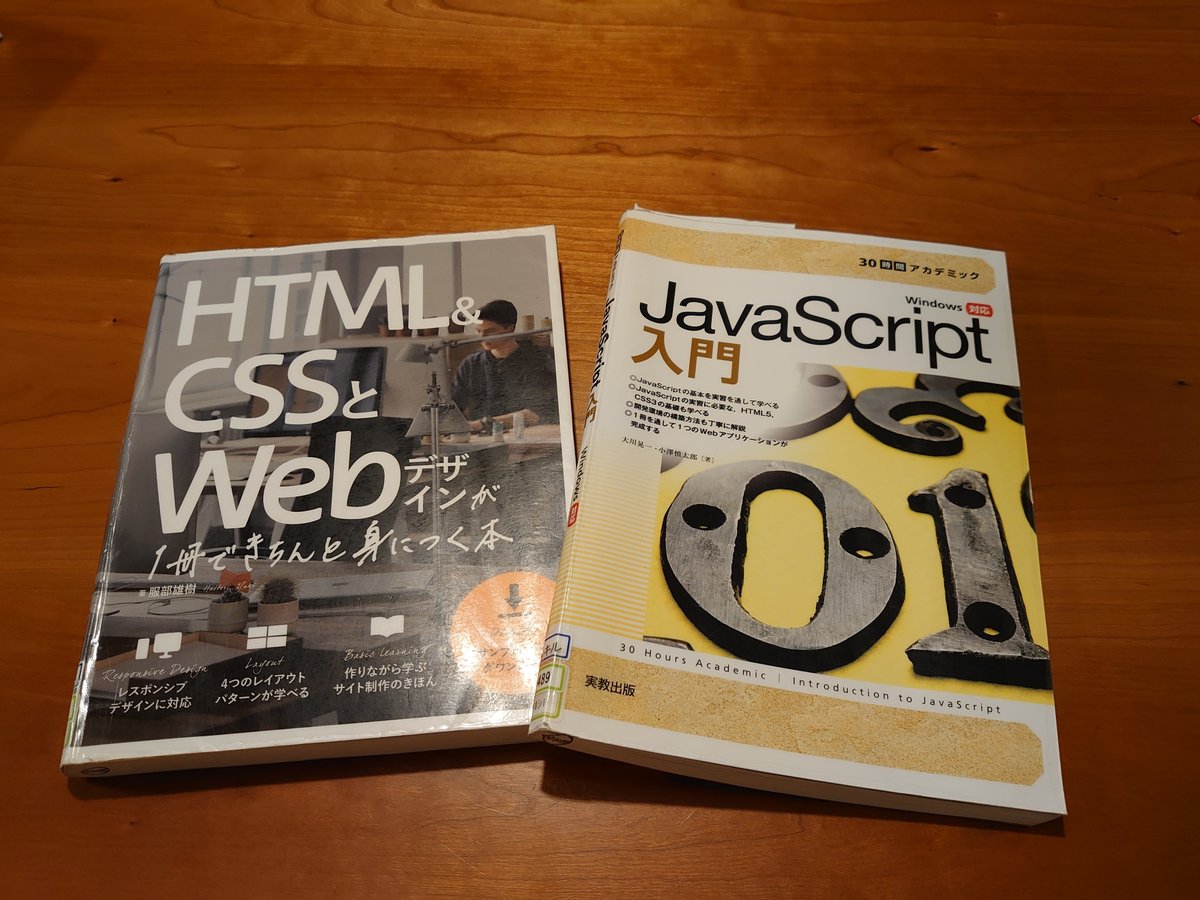
図書館で本を借りてきました。

HTMLとCSSについて、ざっと読みました。
私の知識はおそらく1998年ごろHTML2のあたりで止まっているので、現在のHTML5とCSSについての知識が必要でした。
スタイルシートの概念がよくわかっていませんでした。
ソースを見ていると、
<link rel="stylesheet" href="style.css">
がありました。
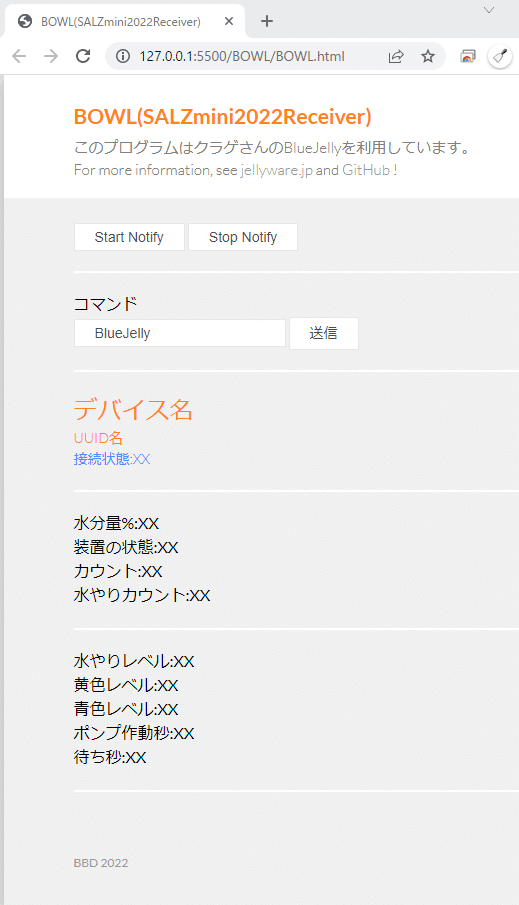
試しに
<!--link rel="stylesheet" href="style.css"-->
でコメントアウトしてみるとこんな感じになりました。


昔、ホームページをいじっていた時のような、懐かしい体裁になりました。昔懐かしい体裁が、スタイルシートの定義で化けることに大いに感激しました。今までブラックボックスだった部分がこれで少し見えてきました。
スタイルシートすごい!
だけど、実際にどんな風にデザインを進めればよいか分かりません。
カッコいいものを作りたい。
今風のものを作りたい。
緑基調のデザインをしたい。
など、漠然としたイメージはあります。
こんなとき、よく似たもののデザインを参考にします。
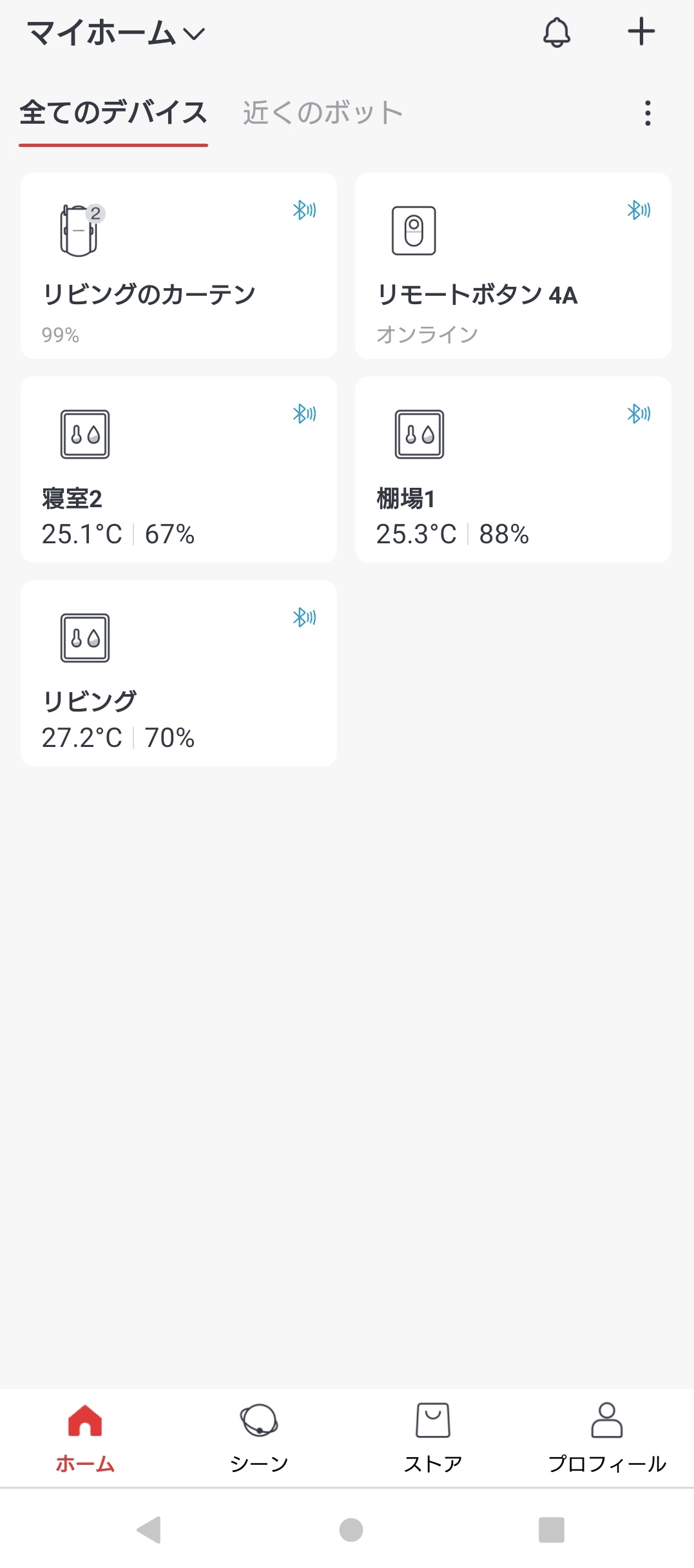
例えば、「Switchbot」や「ルンバ」などのIoT機器制御用アプリ。
現在の装置の状態を表示したり、必要な設定を行ったり。


この辺りを参考にして、シンプルなものを作ってみたいです。
とはいえ、Webデザイナーになる予定もないので、できれば今回はテンプレートを少しいじってできる程度の何か良い無料サービスはないものか見てみました。
最近本当に便利になったと思うのはSEO対策のため各ジャンルのスキルのある方が積極的にコツを提供してくださっていることです。確かに核心部分までは紹介されておらず、ほんのさわりの部分のみですが、それだけでも十分利用価値はあります。
Webデザイナーを目指すなら基本はPhotoshopやIllustratorから始めるようですが、そのあたりは飛ばしたいです。
次に見たのがAdobe XD。無料トライアルはありますが、基本は有料のツールです。デモンストレーションを見る分にはとても簡単そうでした。
次に試したのがFigmaです。名前だけは聞いていましたがデザインツールだったのですね。新たな発見でした。
無料で使えるプランがあるということでさっそく登録してみます。

今ターゲットとしている ASUS Chromebook Detachable CM3 は1,920×1,200ドット(WUXGA)なので、これにはまるフレームでデザインしようと思いましたが、スマホにも対応したいし、あまり欲張っても仕方がないので、小さい画面で作り込んでいくことにしました。

今までの画面を見ながら書いていく感じです。
それほど時間を掛けずに画面が作れ、複数のページがあればそれらをリンクしていくこともできるそうです。
うーん。でもなんだか少し違います。
確かにモックアップというかはりぼてを作りだけならこれでよいと思うのですが、私が求めているものはインタラクティブにデザインしたらHTMLやCSSを作ってくれて、気に入らなければ手直しできるようなもの。さらに自由に使えるテンプレートが豊富で、ちょっと手を加えたらいいもの。そんなツールはないものか探しています。
このように求めていくと今度はWordPressに当たりました。
サイト構築サービスだそうです。今までちょっと聞きかじってはいたものの、何をするものか全くわからなかったものがどんどんわかってきました。ただWordPressは少し思っていたものとは違っていました。
サーバー上で動くソフトということで今手を出さずそっと閉じておくことにいたします。
このように深堀していくとどんどんとEC関係に引っ張られていくことが分かりました。Base、Storesなどのサービスはネットショップを開設するためのサービスでそのためにはWebページを作りやすい環境を提供する必要があるということもわかってきました。
ウェブページ作製もさることながらおしゃれなWebデザインが集まっているサイトを見ることはとても刺激になります。
この中から
スマホ用の画面も合わせて表示されていて参考になります。
その中で見つけた気になったサイト
「まちじかん」を 水分量% に変えるとよいと思いました。
こんな清潔感のあるページ好きです。
そうか、今自分が求めているものはデザインの参考になるネタなんだ。デザインさえ決まれば後は何とかなるんではないか?だんだんとそう思うようになってきました。
一度はあきらめたFigmaの活用。Figmaで使えるテンプレート機能があればこれで十分なのではないか?と思い始めました。
また、HTMLのテンプレートを提供しているサイト
等も使えそうかもしれません。
このようにWebデザインの今を広く俯瞰してきました。
もう一度最初に立ち返り整理します。
今やりたいことは、WebBluetoothAPIを用いたWebページを作りたいこと。その一番の目的はインターネット上で公開したいわけではなく、ローカル環境でマルチプラットフォーム対応させたいということです。
ただせっかく作るのであれば、今風のカッコいいデザインにしたい。そこを狙って情報収集を進めてきました。
そもそも、Figmaの使い方、できることがよくわかっていませんでした。
から勉強を始めてみましたが、まだよくわかっていません。
何がわからないのかというと、私の知っているデザインツールの感覚で操作した感じでできることと、Figmaで用意されている機能とのギャップがあるからです。
youtube動画を見て勉強することにしました。
基本的な操作が分かり、自分でデザインしたり、他の方が作ったデザインを持ってきたりできるようになりました。

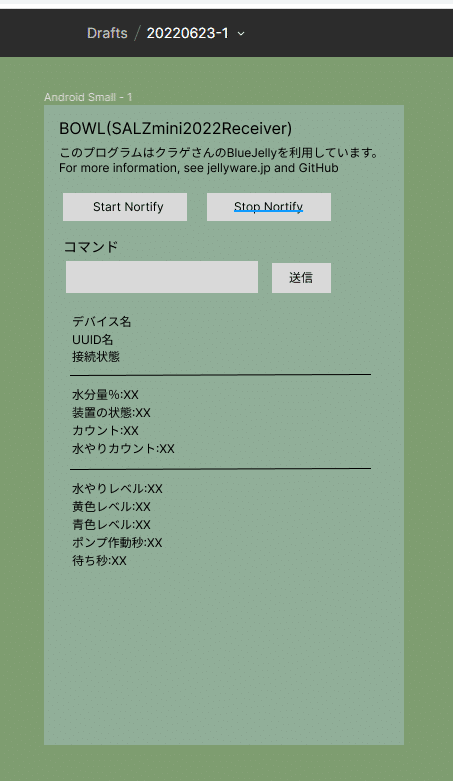
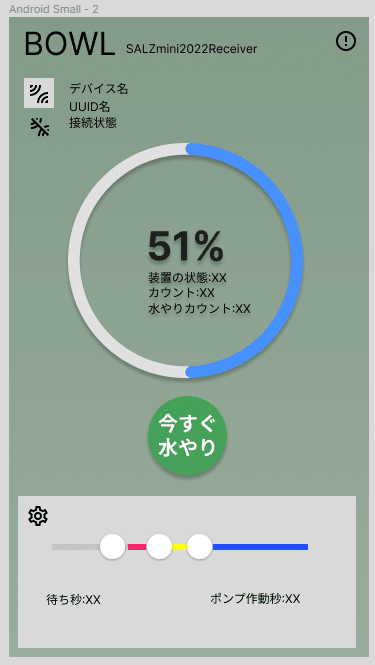
UIの設計は夢があって楽しいです。実現できるかどうかはあまり考えずやっています。
水やりレベル、黄色レベル、青色レベルの部分は相互に影響を与えるので、スライダー上で3つの玉を動かせるように考えてみました。
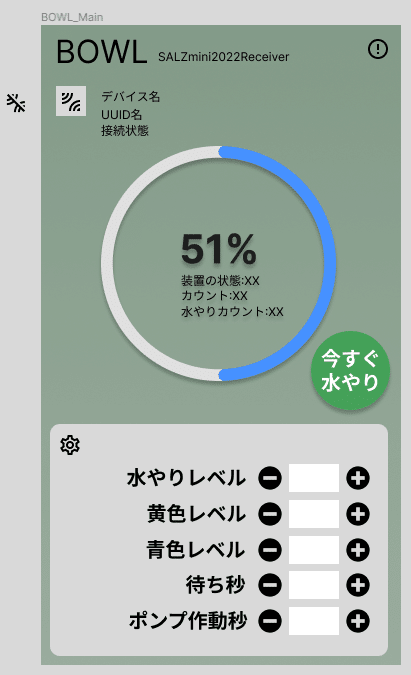
実際にデザインしてみると、あまり美しくありません。思っている感じではありません。ここはそんなにこだわらず、シンプルに作ってみたいと思いました。
ただ少し気になって、スマホやタブレットにおける数値入力のUIについてもっと調べてみました。
HTMLで スピナー コントロールとの出会い
やはりそうですよね。
こういうコントロールが必要ですね。
できるかな。チャレンジしてみることにいたします。

コマンドの送信部分を改良します。
コマンドを送信するために文字列を打ち込み「送信」ボタンを押していました。この部分を改良していきます。
ところで、Figmaで機嫌よくデザインしていますが、この先どのように落とし込んでいくのか見えてない状況で進めています。
私の期待は、このデザインしたものがそのままHTMLに書き落されて、あと少し書き足せば機能するようになるといいな。と考えていますが、そんなにうまくいくものでしょうか?
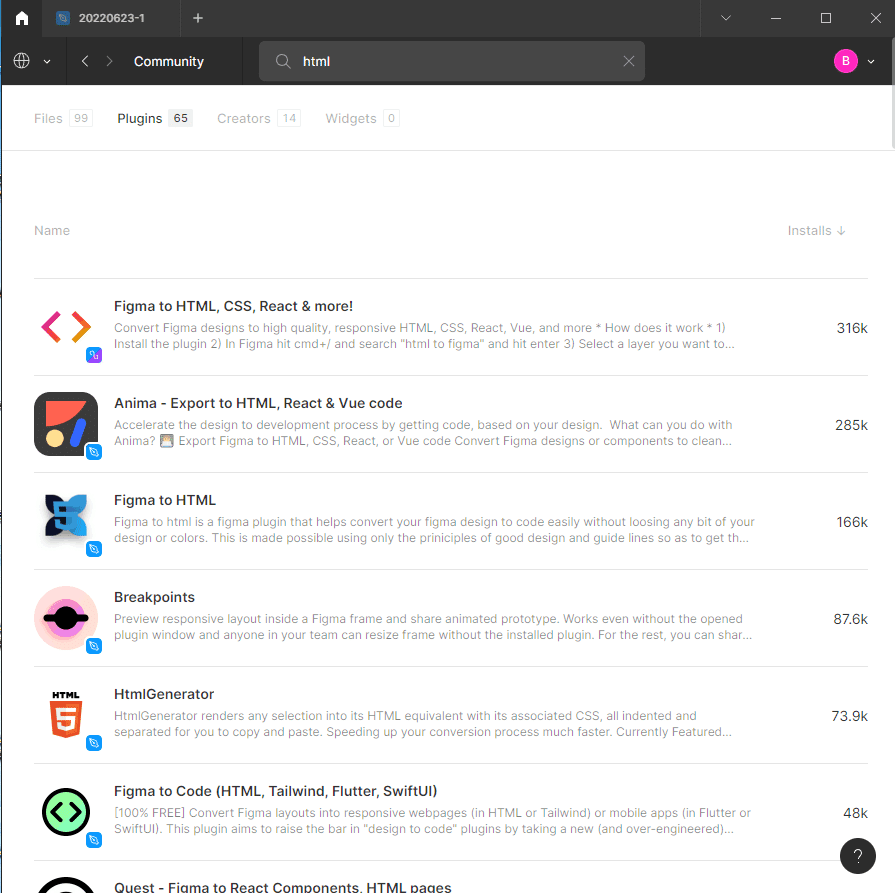
ネットで検索してみると、やはりありました。Figmaでデザインしたものをhtmlとcssに変換してくれるツールを。
こちらはプラグインになっていて、デザインしたものをそのままhtmlに変換してくれるそうです。
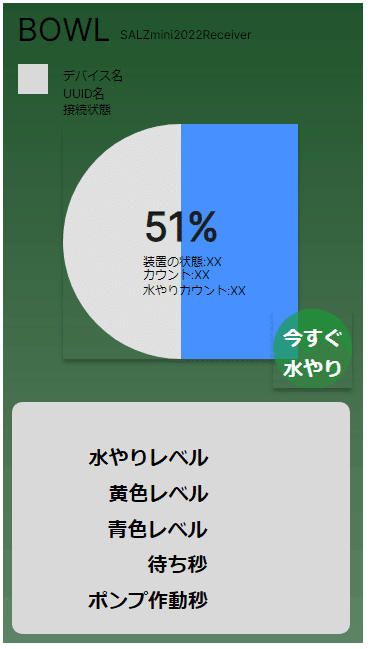
試してみました。

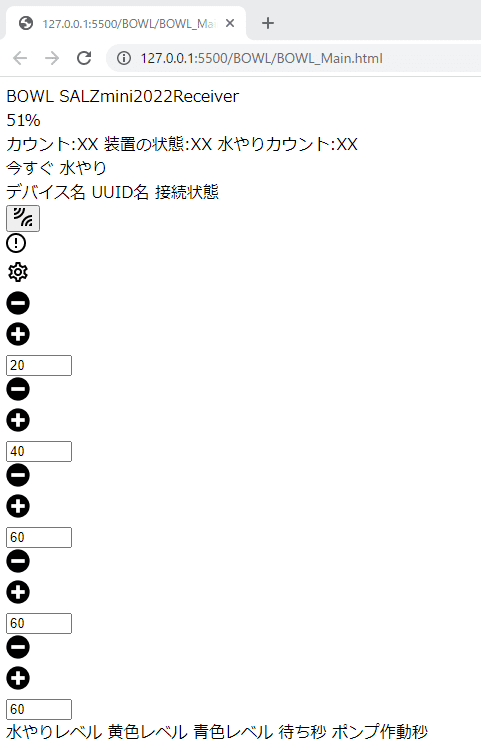
うーん。
ずいぶん違う感じがします。
でも、ゼロからの出発じゃない分少しはいいのだろうか。。。
他のやり方を見つけるか、これをベースに進めて行くのか。

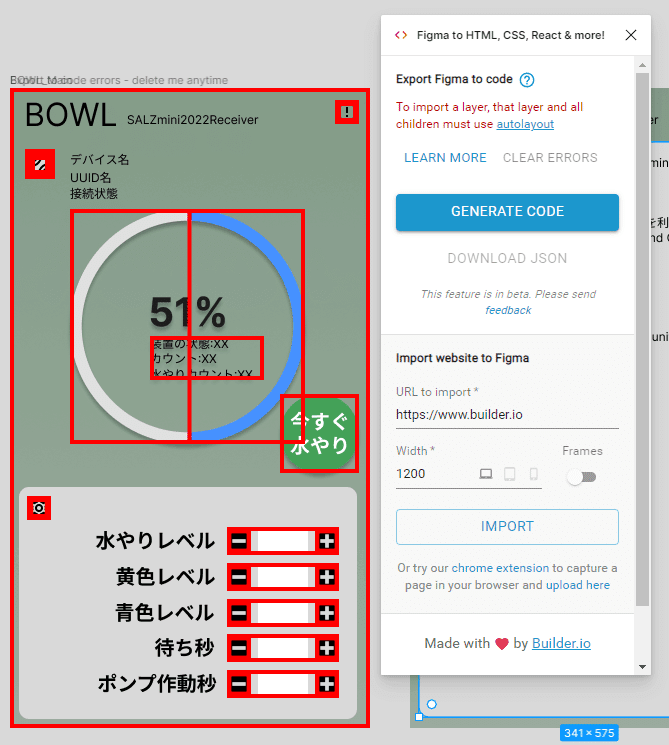
付和雷同。インストール数上位の「Figma to HTML, CSS, React & more!」を試してみます。

エラーメッセージがたくさん出てきて怒られます。
きちんと読めばよいのだろうけど、ちょっと今はパスしたい気分です。
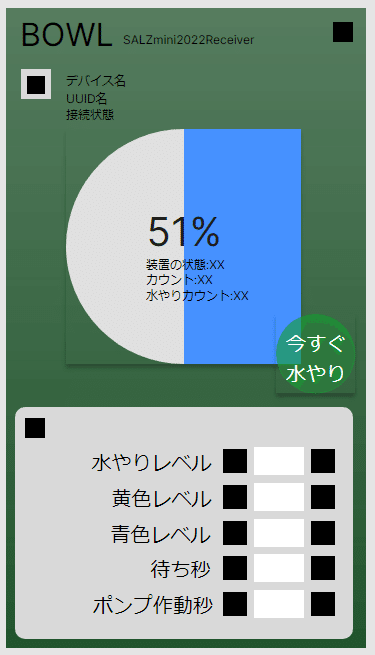
次に「HtmlGenerator」を試しました。

アイコンの部分が黒塗りになっています。
何かのオブジェクトがあるというということで、位置決めがやりやすくなっています。


はじめて見るとびっくりします。
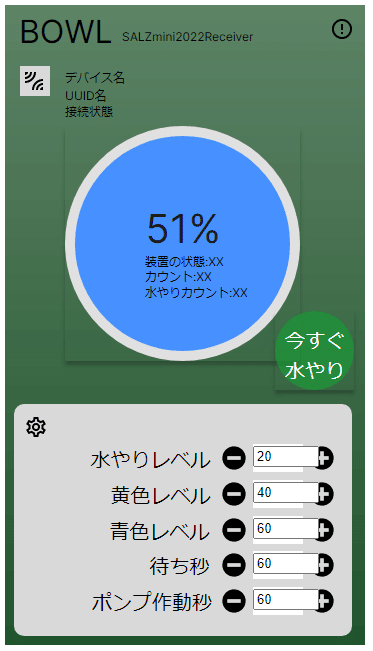
これらを少しずつ直していきました。
ハーフタイム
最後まで駆け抜けようと思いいましたが、まだまだ道のりは遠そうなので今回の記事は一旦この辺りで切り上げようと思います。
ここまでのまとめ
今回、BLEレシーバー部分のブラッシュアップ作業に取り組みました。
趣味のレベルで無料ツールを使い、できそうなことを探っていました。
まず最初にUUIDの変更に取り組みました。
次に寄せ集めのつぎはぎソースの命名規則を揃えました。
それからWebデザインのために何が必要かを知るために、図書館で本を借りてきました。
最初はHTML5、CSS、JavaScriptの知識があればなんとかなるかと思いましたが、画面のデザインはそれだけではできないことが分かってきました。
WebデザインのためのFigmaというツールがあることを知り、使ってみました。
Webデザインを意識したグラフィックソフトがどのように使えるのかを学び、何ができて何ができないかを見極めようとしている最中です。
HTML5とCSSにとりあえず変換することはできました。
あとは、どこまでやりたいことができるかチャレンジすることにします。
最後までお読みいただき、誠にありがとうございました。
#自動潅水装置 #盆栽 #園芸 #電子工作 #WebBluetoothAPI #BlueJelly #Chromebook #IoT #Javascript #HTML5 #css #Figma #Webデザイン
