
【覚書】SEO(Search Engine Optimization)対策について
0.前提
SEO対策とは、YahooやGoogleで検索をしているユーザーに向け、ページを最適化し検索結果で多く露出をすることでアクセスを集める一連の流れのことを指す。

Ⅰ.自然検索(オーガニックサーチ)
検索エンジン経由で「非広告」のところからのアクセス

◎オーガニック=検索エンジンの広告以外の所
◎「オーガニックサーチからのアクセス」
Ⅱ.「SEO対策をして検索を上げるための前提条件」を列挙(5要素選択)

① 適切なページ作り
② ページや内容と整合のとれた見出しタグ
③ ユーザーを適切に誘導やサイトマップ設置
④ アンカーテキスト
⑤ 画像利用の適正化
① 適切なページ作り – について
読みやすい文章を書く。
・文法の間違いや変換ミスなどの多い、雑な文章を書かない。
・テキストを画像に埋め込むのは控える。
※コピー&ペーストしたいユーザーがいるかもしれませんので
※検索エンジンは画像に埋め込まれたテキストを認識できないので
② ページや内容と整合のとれた見出しタグ – について
まず、ページの内容を適切に記述するため、簡潔で説明的なタイトルを付け、各ページに固有のタイトルを付ける。
ページの内容に無関係なタイトルは付けないことと、ユーザーのためにならない、極端に長いタイトルは使わないことが重要。
ページの内容を正確にまとめる。
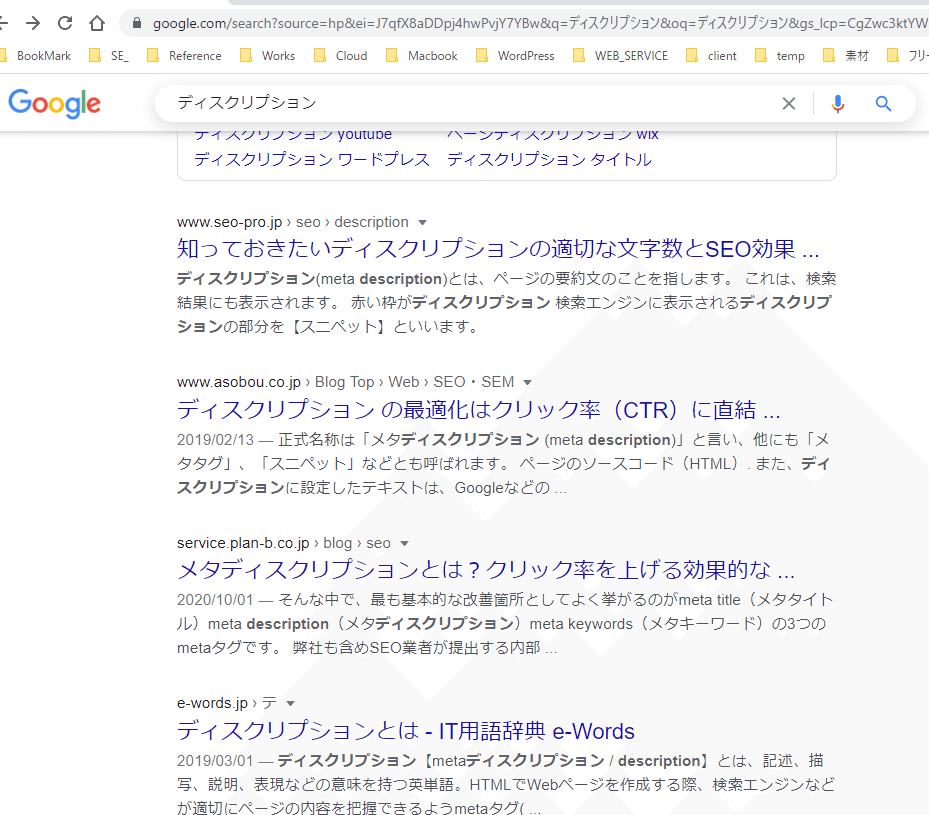
各ページに固有のdescriptionメタタグを付ける。

・ページの内容に関係のないdescriptionメタタグは書かない。
・キーワードだけで埋めつくさない。
・descriptionメタタグにページの内容をすべてコピー&ペーストしない。
③ ユーザーを適切に誘導やサイトマップ設置 – について
自然な階層構造を作ることを心掛ける。
ユーザーが、一般的なコンテンツから詳細なコンテンツに、できるだけ簡単に移動できる階層構造にし、必要であればナビゲーションのページを追加し、サイトのページ間を移動しやすくページを作成する。
ナビゲーションはテキストにする。
主要なページへのリンクが張られたHTMLのサイトマップ(sitemap《先頭が小文字》)があると、ユーザーにとって便利である。
HTMLのサイトマップをサイトに置き、XMLサイトマップも使うことが最適である。
・HTMLサイトマップはリンク切れなどを確認し、常に最新の状態を保つ
・HTMLサイトマップを作るときは、ただリンクを羅列するのではなくテーマごとにまとめるなど、整理して並べる。
また、XMLサイトマップ(Sitemap《先頭が大文字》)を活用すると、検索エンジンがサイト内にあるすべてのページを発見する手助けになる。
④ アンカーテキスト – について
適切なアンカーテキストは、リンク先の内容がよりよく伝わる。
まず、適切なアンカーテキストを書くことを心掛ける。
・説明的
・簡潔なテキスト
・リンクだとすぐにわかるような書式設定
・内部リンクのアンカーテキストにも気を配る
※アンカーテキストとは……
リンクが設定されたテキストのことを指し、
<a href="...">テキスト</a>
というアンカータグの間に挟まれています。
このテキストは、ユーザーとGoogleの双方にリンク先のページに
関する情報を伝えています。
リンクは、内部リンク(同じサイト内の別ページへのリンク)か
もしれませんし、外部リンク(別サイトのコンテンツへのリンク)
の場合もあるでしょう。
どちらの場合も、アンカーテキストがより適切であれば、ユーザーとGoogleの双方がリンク先のページがどのような、内容なのか理解しやすくなります。
⑤ 画像利用の適正化 – について
画像にalt属性を付けることで画像に関する情報が提供できる。
alt属性は何らかの理由によって画像が表示されないときに、代替テキストを示してくれるもの。
このような属性を使うのは、ユーザーが画像を表示しないウェブブラウザを利用していたり、もしくはスクリーンリーダーのような別の手段でサイトを閲覧していたりする場合に、alt属性の代替テキスト(altテキスト)があれば画像に関する情報を提供できる。
alt属性を使う理由は、画像からリンクを張る場合に、画像のaltテキストがリンクに対するアンカーテキストのように扱われるからです。
※画像のファイル名とalt属性をわかりやすく付けると、Google画像検索のような画像に特化した検索エンジンに、サイトの画像について伝えることができる。
Ⅲ.まとめ
自社サイトや他事業のサイトを構築するにあたり、デザインやテキストを作り手の考えを反映してのコンテンツから、ユーザー向け、ユーザーに訴えるコンテンツに変化させる必要がある。
必要なツールを使用して解析し、再構築を練ることが、ターゲット絞り・マーケーティングにつながる。
/追記/
お問い合わせフォームのお客様あてのメールに自サイトのURLや新しいニュースのリンクを張ってみるのはいかがかと。
いいなと思ったら応援しよう!

