
【1分で作成!】スリットで絵が動く不思議なアプリ『Slit World』のご紹介
こんにちは。綾沙汰です。
今回は私が開発した、端末内の画像などを使用して「スリットアニメーション(スキャニメーション)」を作成できるiOSアプリ『Slit World』のご紹介をいたします。
なお当アプリは、iOS14以降に対応したiPhone/iPadをお持ちの方であればどなたでも無料でご利用頂けます。

✅️「スリットアニメーション」って、何?
と、特に馴染みのない方であれば思ってしまうことでしょう。
「スリットアニメーション」とは、複数の画像をスリット状に切り分け、とある規則性で合成された1枚の画像に対し、黒などのスリットを被せてゆっくりと動かすと、元の複数の画像がアニメーションして見えるようなものを指します。
以下の動画では、スリットアニメーションの作成から動作までを一通り行なっています。
しかし、動画の長さがおよそ9分程度とそこそこ長く、実際にスリットアニメーションを作成するには時間と手間がかかることがお分かりかと思います。
…もし、このスリットアニメーションをスマートフォン上で、保存した画像などを使用してタップ操作で作れてしまうとしたらどうでしょうか??
当アプリは、そんな夢を叶えてくれるアプリとなっています!
✅️『Slit World(スリットワールド)』について
📑はじめに
当アプリは『スリットアニメーションを極限まで簡単に作成可能にし、より充実した機能を備えたもの』を目指して開発されました。
使い方は少しだけ複雑ではあるものの、アプリ内にはチュートリアルが存在しますし、また当記事ではその使用方法が簡潔に分かるように書いていきますのでご安心下さい。
さて、アプリを起動すると、以下のような画面が表示されます。
この画面では、作成するスリットアニメーションの画像やパラメータの設定変更ができます。

アニメーションの元となる画像の数は『最大で6つまで』となっています。つまり、最大で6コマ分のスリットアニメーションを作成することができます。
📑サンプルの実行
アプリを初回起動した際、既にサンプルとしてスリットアニメーションが保存されていますので、まずはそれを読み込んでみましょう。
画面下部の『アニメリスト』タブをタップすると、5つのサンプルがあります。まずは1番上の『和服少女』を読み込んでみたいので、そのセルをタップします。

タップ後、『作成』タブをタップして画面を戻すと、なにやら『元画像』というところに画像が設定されています。

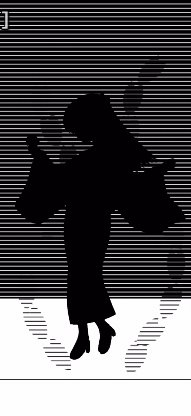
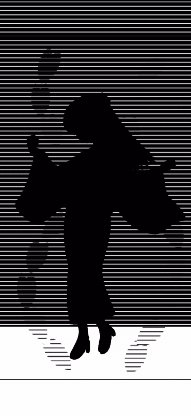
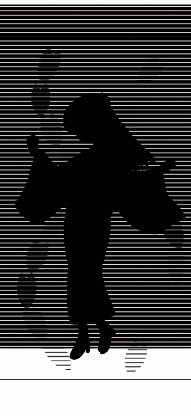
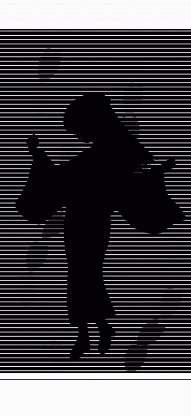
スリットアニメーションのサンプル『和服少女』の場合、画像は6つ設定されていますが、そのうちの1つは『コマとして使用しない』画像になります。(画像右下にシールドのようなマークがあるものがコマの対象外の画像です)
== シールドのマークについて ==
このマークが付いている画像はコマとして加工処理されず、そのままの形で表示されます。例えば今回の場合のように、人の周りに花びらが落ちるようなアニメーションを作成する際、人を動かさないのであれば人はコマにする必要がないのでこのマークを付けます(アプリ上では『スリット加工が無効』という表現をします)
つまり、人は動かさず、残りの5枚の画像で花びらが落ちるアニメーションを表現しているわけです。早速『実行』をタップして見てみましょう。

スリットは画面を上下にドラッグすることで動かすことができます。
花びらが落ちていく様子が観察できるかと思います。
📑スリットアニメの作成
次は、実際にスリットアニメーションを1から作成してみます。
とはいえ、複雑なものを1から作成するのは当アプリを使用しても少々時間がかかってしまいます。(修正は比較的容易にできますが)
なので、今回はシンプルに、1つの風車を回転させるアニメーションを作成してみることにします。
『作成』タブの画面の設定値は、
『歯車マークのオプション > 「作成」タブ内の項目設定の初期化』
で初期化をすることができます。
新しくスリットアニメーションを作成する際は是非ご利用下さい。
アニメーションを作成する際は、端末内の画像からでも作成できますが、今回は『サンプルとして存在するマーク(風車)を回転させるアニメ』を作成するため、『素材』タブをタップします。

簡単にご説明をすると、『素材』タブでは、アニメーションのコマとなる画像を作成することができます。(もちろん、その画像のスリット加工を無効にすることもできます)
例えば、サンプルとして存在するマークを複数個配置して、少しずつ動かしたり回転させることで、徐々に変化していく様子を表現するような『素材画像』の作成をすることができます。
今回は、マークのサンプルである "Sample8" を使用して、素材画像を作成していきます。まずは下の画像のように、スイッチを『素材画像』側に切り替え、右下の『作成ボタン(+)』をタップします。

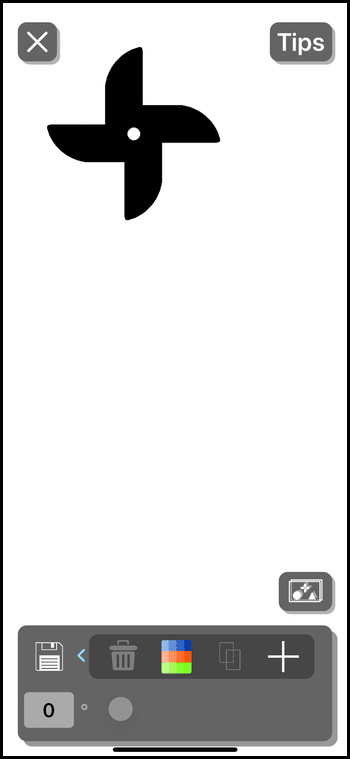
そうすると、まっさらな画面が表示されます。この全体の白い部分は『ボード』と呼ばれ、マークを配置するための土台となります。

この画面は『素材画像』の編集画面であり、スリットアニメーションの1コマ分の画像を作成することができます。
今回は、これを使用して風車の回転アニメーションを作成します。
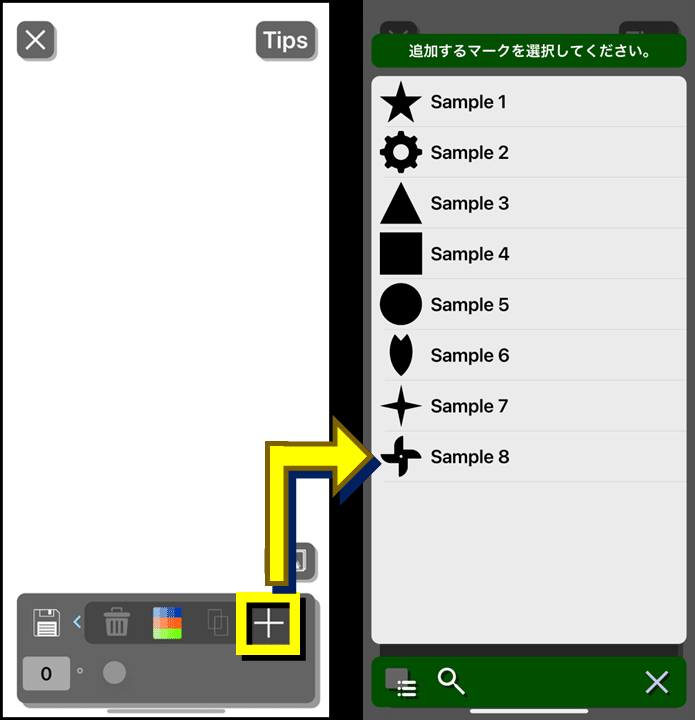
とりあえず、『風車のマーク』である "Sample8" を読み込みます。『追加ボタン』をタップし、 "Sample8" を選択します。

そうするとすぐに、ボード上にマークが配置されます。

今回の編集ではここで一旦保存(素材画像として保存)をし、編集画面を閉じます。なお、保存する際は名称を「風車1」としました。

素材画像のリストに「風車1」が追加されました。

次は、この素材画像を5回コピーします。
セルを左にスワイプし、「コピーボタン」をタップすると、すぐさま素材画像がコピーされます。

これを後4回繰り返すと、風車の素材画像が6つになります。
ついでに、名称をそれぞれ「風車1~6」に変更します。

次に素材画像の「風車2」をタップします。
そして、編集画面のメニューから、マークの角度が変更できますので、『15°』に設定し、マークを回転させます。

回転させた後は素材画像を保存して編集画面を閉じます。
そして、同様にして「風車3~6」の角度を15°ずつずらし、保存していきます。(それぞれ0°、15°、30°、45°、60°、75°の角度で回転することになります)
これで素材画像の編集が完了しましたので、『作成』タブに移行し、『元画像』に画像を追加していきます。
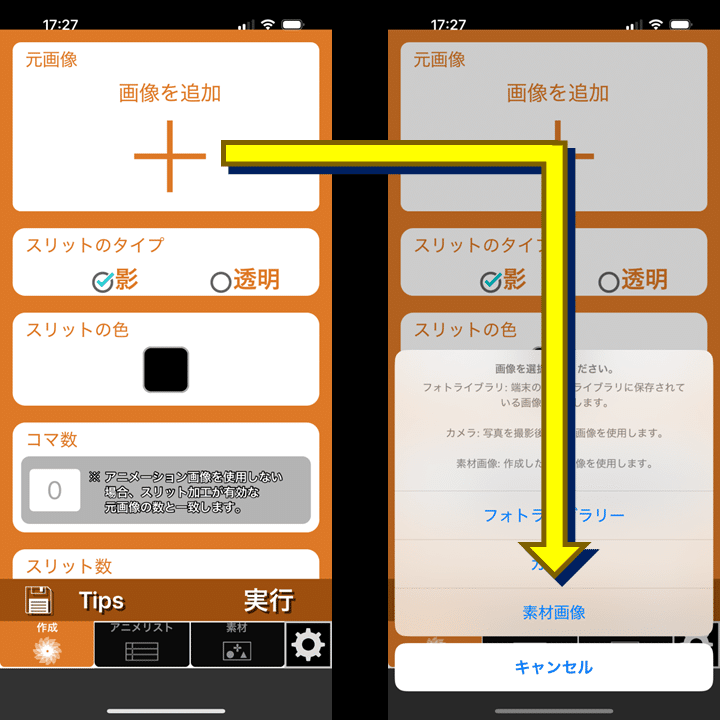
下の画像右の「画像の種類」の選択では『素材画像』を選択します。

そうすると、素材画像の選択画面が表示されますので「風車1」をタップ。
その直後に画像のアスペクト比の選択画面が表示されます。アスペクト比を指定(今回は『この端末の画面に合わせる』を選択)して、右下の「画像変換ボタン」をタップします。

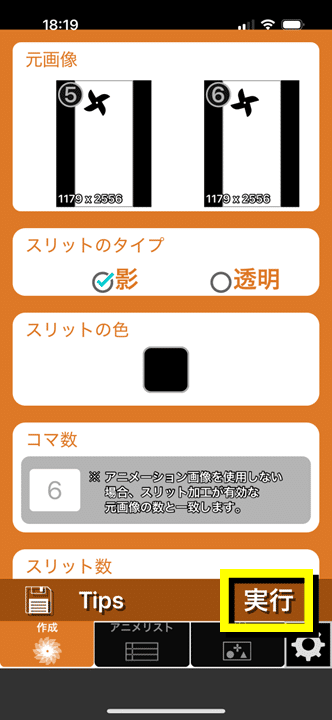
これで『元画像』に素材画像で作成した画像が追加できました。

残りの素材画像も追加し、早速『実行』をしてみます。

スリットを動かすと、滑らかに動く風車が確認できました!

📑スリットアニメの共有
次に、作成したスリットアニメーションの画像を共有する機能についてです。
スリットアニメーションは、『1枚の画像上にスリットをスライドさせてアニメーションしているように見せるもの』ですので、今回使用した6枚分の画像から生まれるアニメーションは、1つの画像として取り扱うことができます。
この1つの画像(アプリ上では『アニメーション画像』と呼んでいます)は、下の画像が示すように共有することが可能です。

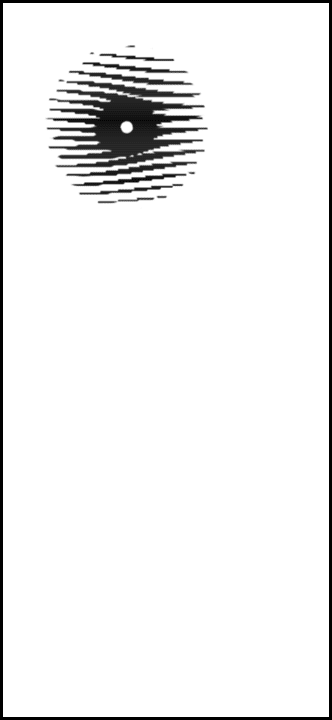
この記事を作成する際に実際に作成したアニメーション画像を以下に示しますので、もし既にアプリをインストールされている方は、この画像を元画像に設定した後
・「アニメーション画像を使用する」をオンにする
・コマ数を「6」
・スリット数を「70」
に設定し、実行を押すことでスリットアニメーションを楽しむことが可能です。是非お試し下さい!

そして、もし当アプリに興味を持たれた方は、今回の作成手順を参考にいろいろなスリットアニメーションを作成してみて下さい!
✅️外部サイトの紹介記事
当アプリは、外部サイトでも紹介されております!
よろしければ、以下のリンク先もご確認いただければと思います。
📑Appliv 様
📑AppRoom 様
✅️さいごに
いかがでしたでしょうか。
簡単なスリットアニメーションであれば、タップ操作ですぐに作れてしまうことがお分かりになったのではないでしょうか。
もし他のイラスト編集ソフトなどを使用してスリットアニメーションを作成すると、スリットの幅の調整や、画像の加工処理などの作業で制作にかなり時間がかかってしまうことでしょう。
しかし当アプリはそれらの処理を極力自動化し、より早く簡単にスリットアニメーションの作成ができるようにデザインされています!
ご興味を持たれた方は、是非インストールして魅力的な作品を作ってみてくださいね!(XなどのSNS上で公開いただく場合、#SlitWorld のタグを付けて動画やアニメーション画像を投稿いただくと開発がエゴサするかもしれません!魅力的な作品を是非お待ちしています!)

== 宣伝 ==
私は現在、iOS(iPhone、iPad)向けにアプリを開発しています。
情報整理や音声、モーションセンサなどを利用した様々なアプリを開発しておりますので、もしご興味があれば是非ご確認ください。
アプリに関するご意見もお待ちしています。
AppStoreのリンク

== 宣伝終わり ==
これでこの記事は終わりです。
最後までお読みいただきありがとうございます。
いいなと思ったら応援しよう!

