
【闇雲NG】ハッシュタグとTOP画像 note改善点2つでアクセスアップ
こんにちは。
福岡でテレビショッピングを中心に映像ディレクターをしている別府です。3児の母、共働きのフリーランスです。
今回はnote研究報告の回。
私、note完全に間違えてたわ〜汗
TOP画像を他人の作品から拝借したり、ハッシュタグは検索されそうな言葉を片っ端から入れたりしていました。まだまだ未熟ながら、TOP画像とハッシュタグの付け方を変えてからアクセスが少しまたアップしたのでお知らせします。
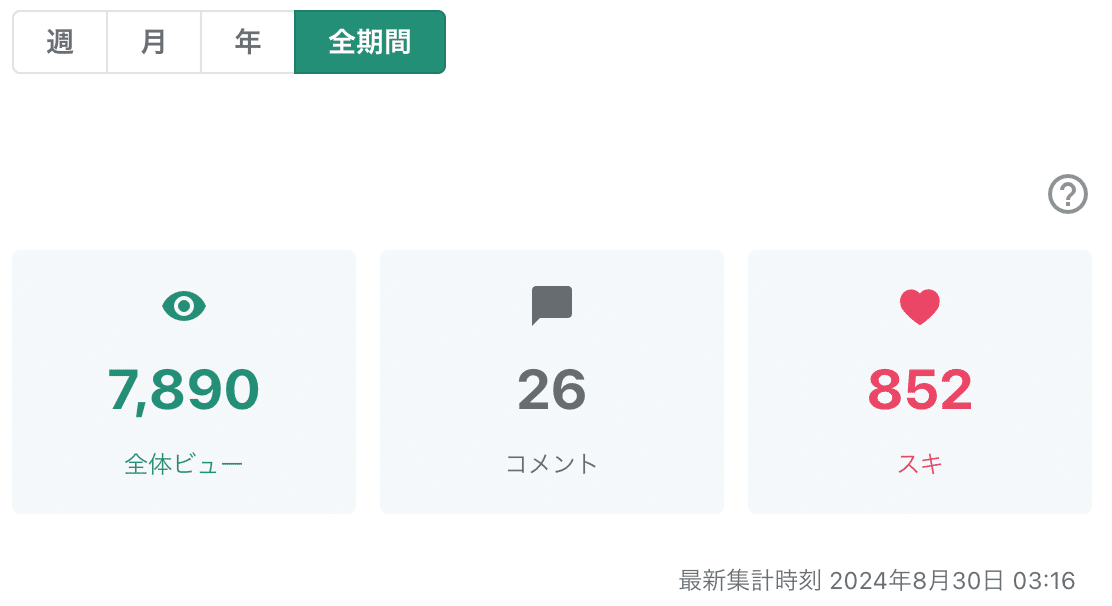
全体ビューの伸びが増加
過去の数字の推移振り返り記事はこちら。


過去全然やってない時は月でも109とか(それもどうよ)だったので約10日で1500近くなのはこれまでより伸びが速くなっている感触です。
すごい人と比べればまだまだなのは百も承知です。
でも日々行動し改善、自分なりの方法を模索しながら研究するのが楽しくてやってます!今後もこの成果が知りたい方はフォローいただけたら励みになります!
やったこと1.記事のTOP画像を変えた
すでに有名人や他のSNSでフォロワーが多い人はまだしも私は一般人のママ映像ディレクター。基本的には文章と企画が勝負なんですが、TOP画像も改善の余地あり。
今までは記事に合う画像を他人様から拝借したり記事の中の画像を置いたりしていました。しかしYouTubeチャンネルサポートをしながら「YouTubeはサムネ命なのにnoteは皆こだわらないのは何故だろう?」と研究してみました。
noteのフォロワーさんが多い方はTOP画像を設定して個性を出しているなぁという印象と、色々な記事が並んでいる中で私が記事を読みたくなる順番が「1.タイトル 2.スキの数 3.TOP画像」でした。そこで私もTOP画像にYouTubeサムネのように文字を入れてみました。
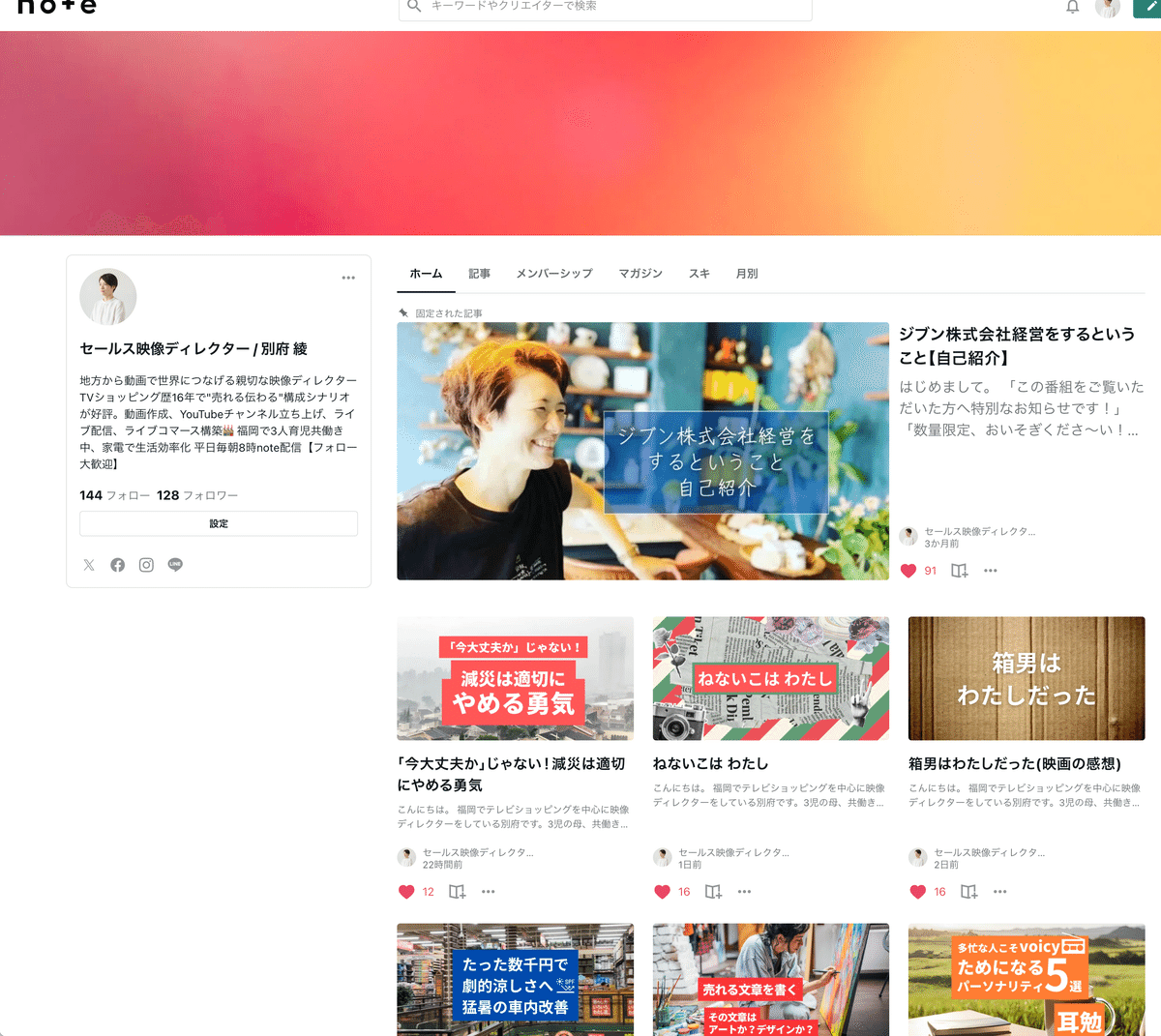
■改善前の記事
それぞれがバラバラで統一感がない印象…
AI画像や他人の画像、記事のスマホ写真など本当にバラバラでした。

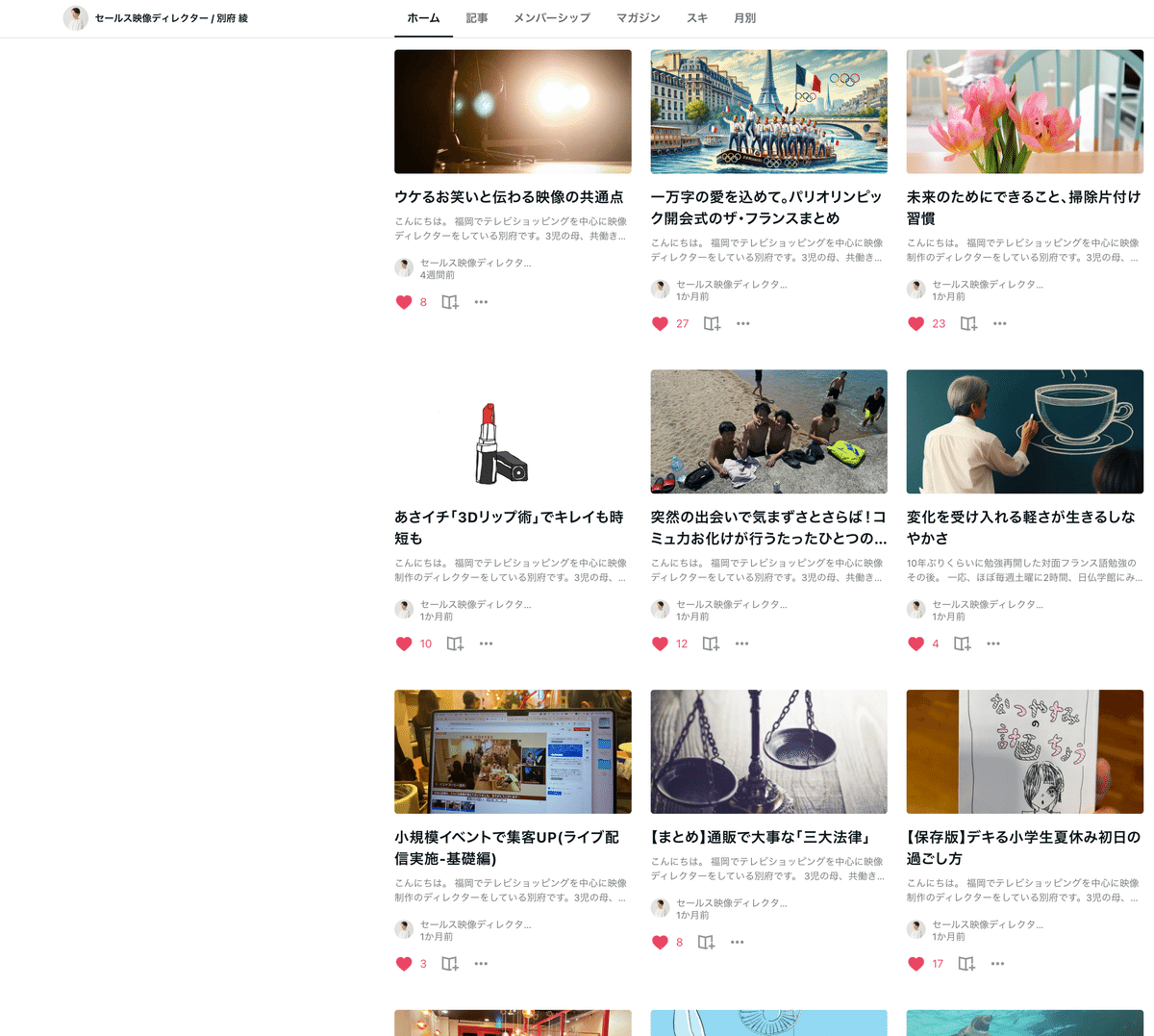
■改善後の記事
ここ最近は以前より整った印象。
いかがでしょうか?

こだわった点が3つありまして
1.何より超簡単に作れる仕組み
2.視認性を上げるフォントと色
3.スマホに対応する位置
これで作った画像が並んだ様子を見るのが自分が気持ちが良いし読んでもらえて誰かのお役に立てている(傲慢ですが)日中通知が来るので、続けるモチベーションになります。
継続すると全く発信しないよりスキが累計で増えていきます。
するとAmazonのレビューで星が増えるように信頼感が生まれます。
信頼が溜まっていてすぐに見せられる場所があるとあなた自身が信頼され仕事に繋がります。
詳しくみていきます。
1.何より超簡単に作れる仕組み
私はCanvaで作成します。
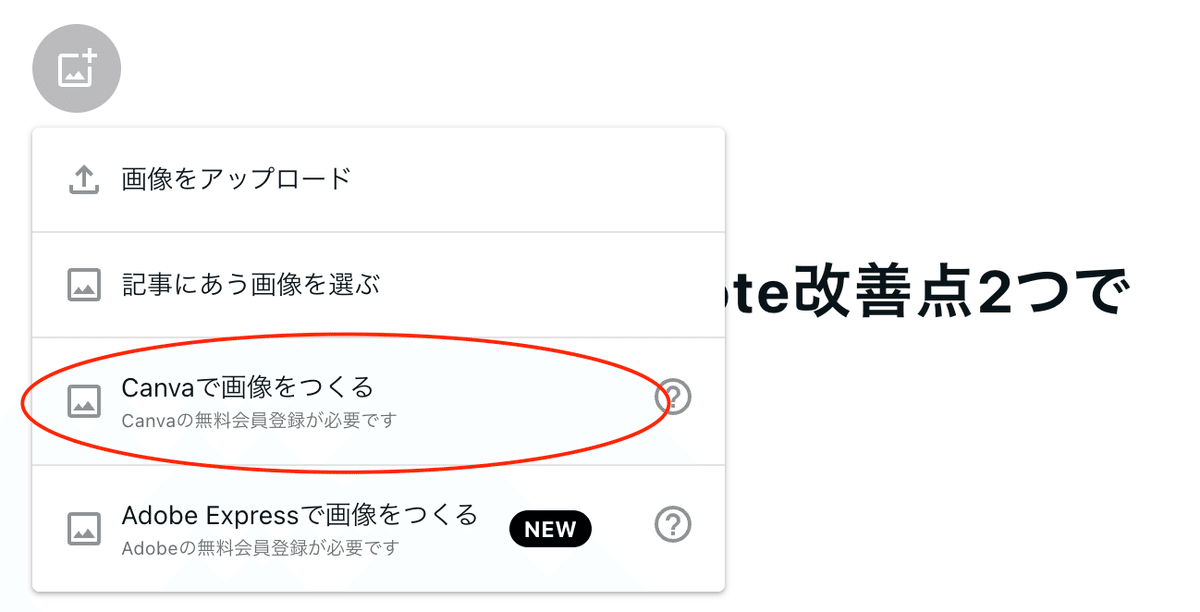
記事のTOP画像を設定するプルダウンボタンの上から3つ目にCanvaで画像をつくるという項目があります。ここをクリックするとnoteの記事を書くページ内でそのままCanvaが立ち上がります。これが超便利!!

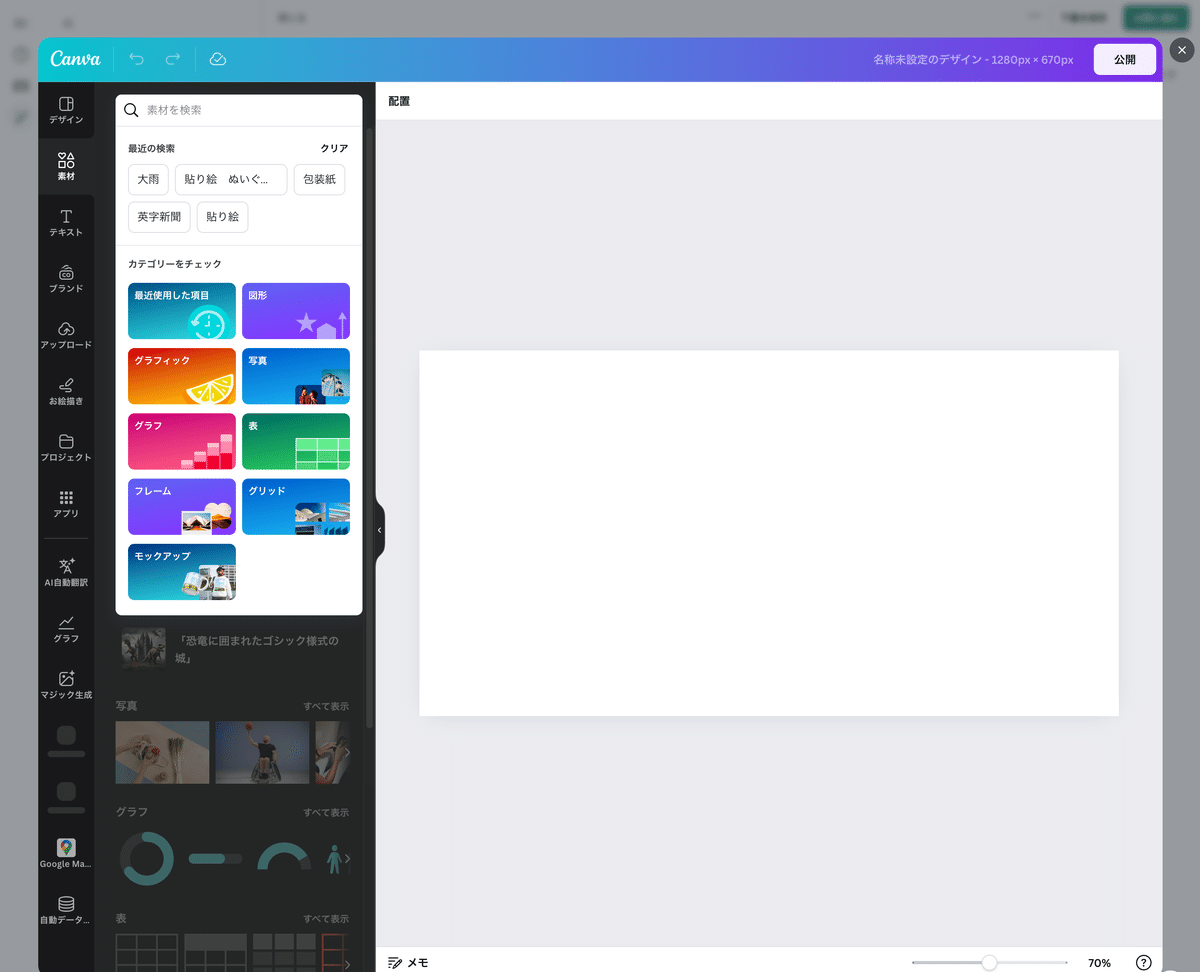
するとこんなふうにnoteの上にキャンバスが始まります。

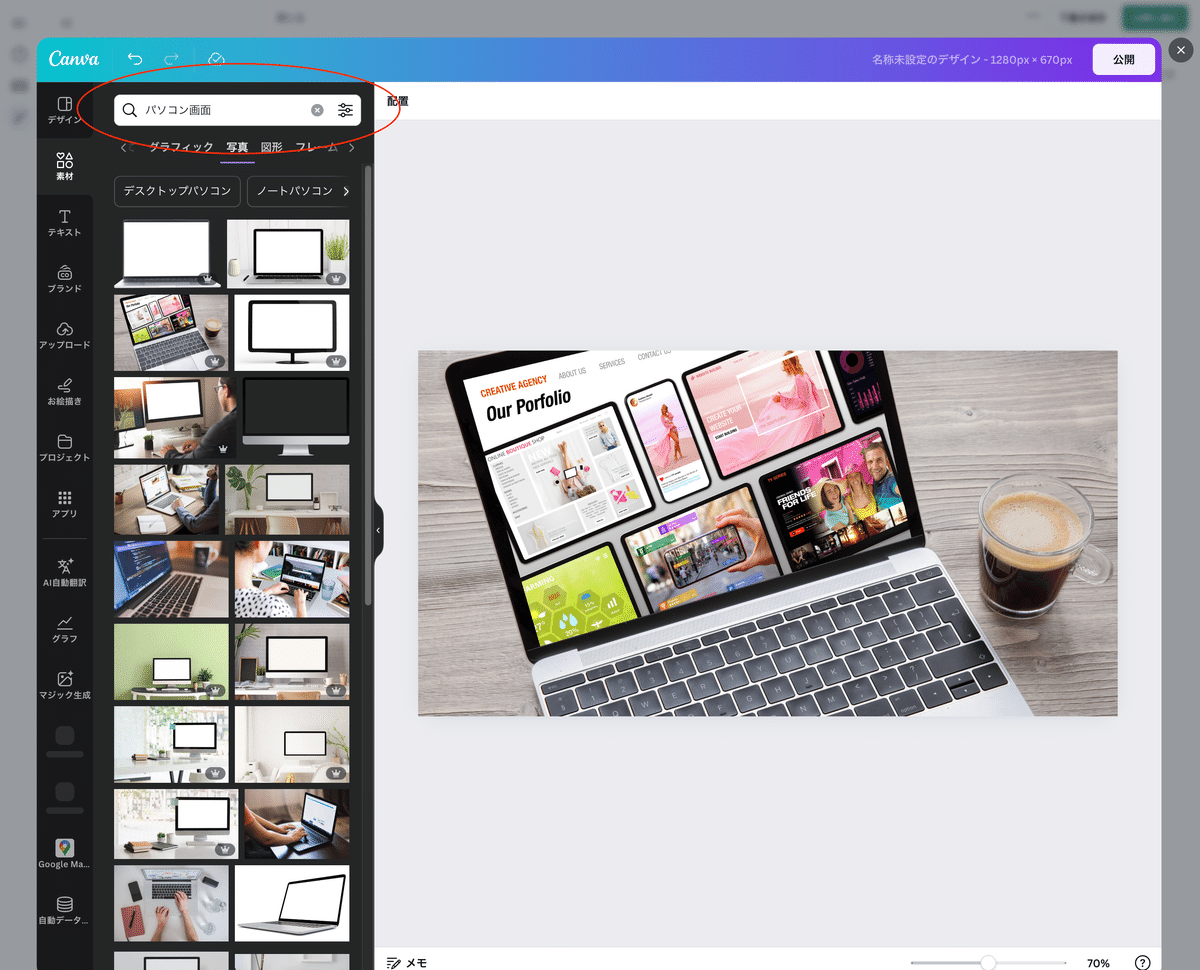
まずは背景の写真選びから。左のタブで「素材」タブを選択し、その上部の検索窓にイメージを入力します。今回は「パソコン画面」と入力しました。

2.視認性を上げるフォントと色
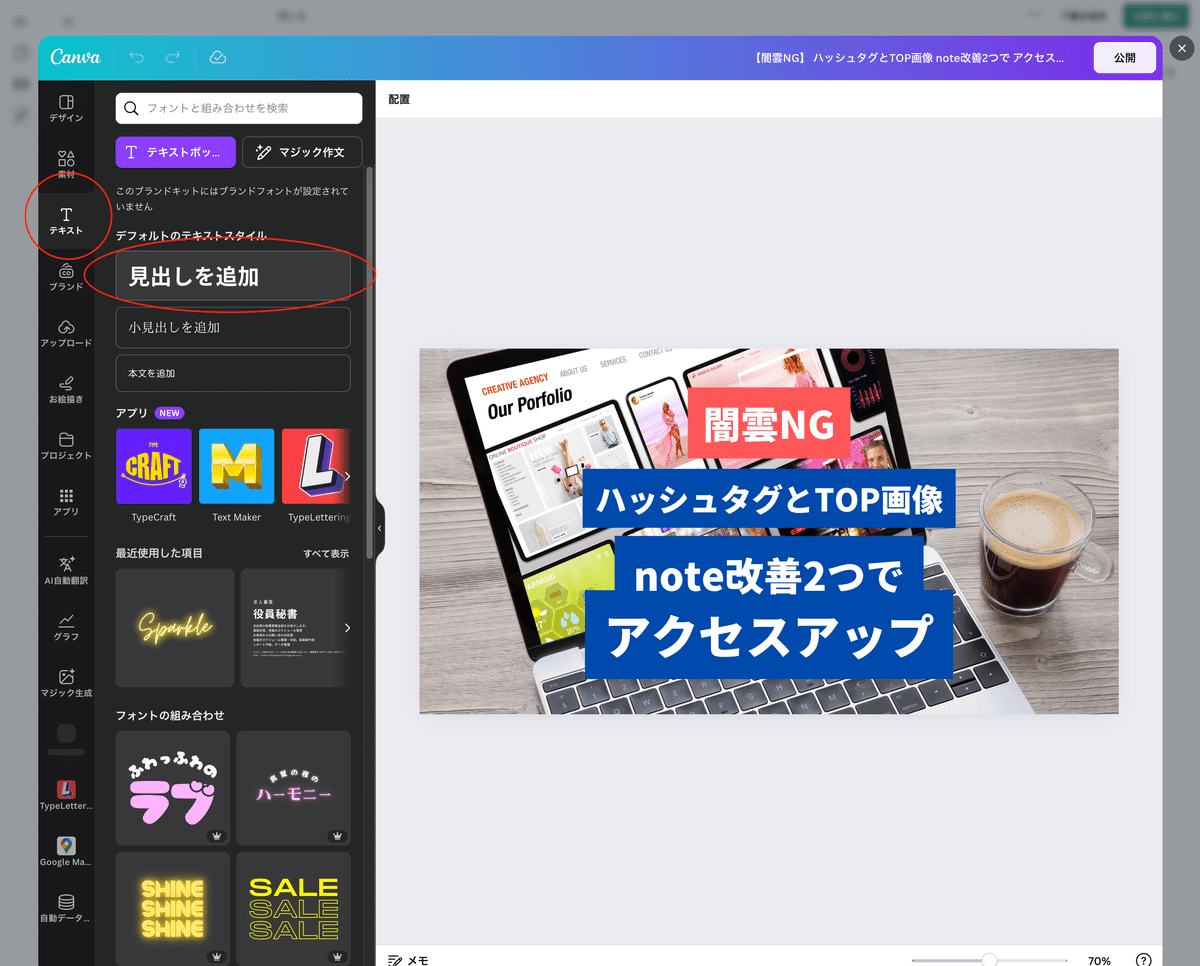
次に文字を入力します。この時、記事のタイトルをコピーしておくとCanva内で文字を打つ手間が省けます。


一番のポイントは視認性=見やすさ読みやすさ。
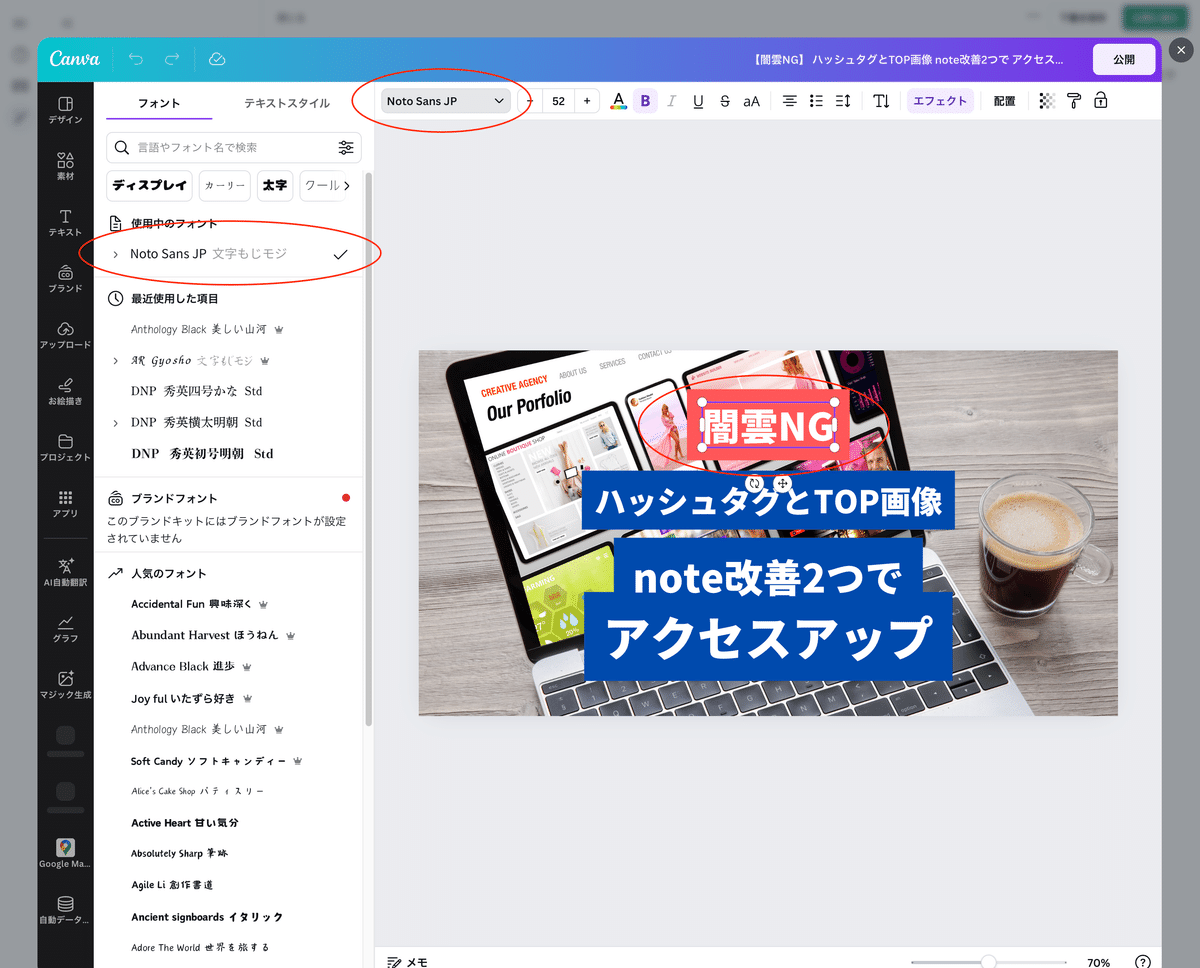
フォントはNoto Sans JPのBlackを選択しています。
基本的に映像の文字スーパーもそうですが、明朝体とゴシック体が読みやすい文字の代表格。そのなかでもCanvaにおいて数字とアルファベットとひらがなと漢字でフォント(文字種)の違い(太さや大きさの違和感)が少ないのがNoto Sans JPです。文字種をこだわるかどうかも観た目こだわっているかどうか感覚的に伝わるポイント。
一番太いBlackが小さいアイコンになるnoteで視認性が一番高いです。
そしてフォントサイズはスマホ画面でもギリ読めるのはフォントサイズ95。とにかく大きめ。
タイトルを決めて、画像を作ってみて収まりが良い方にタイトル内容を修正することもあります。そのくらいビジュアルとタイトルには一番こだわっています。
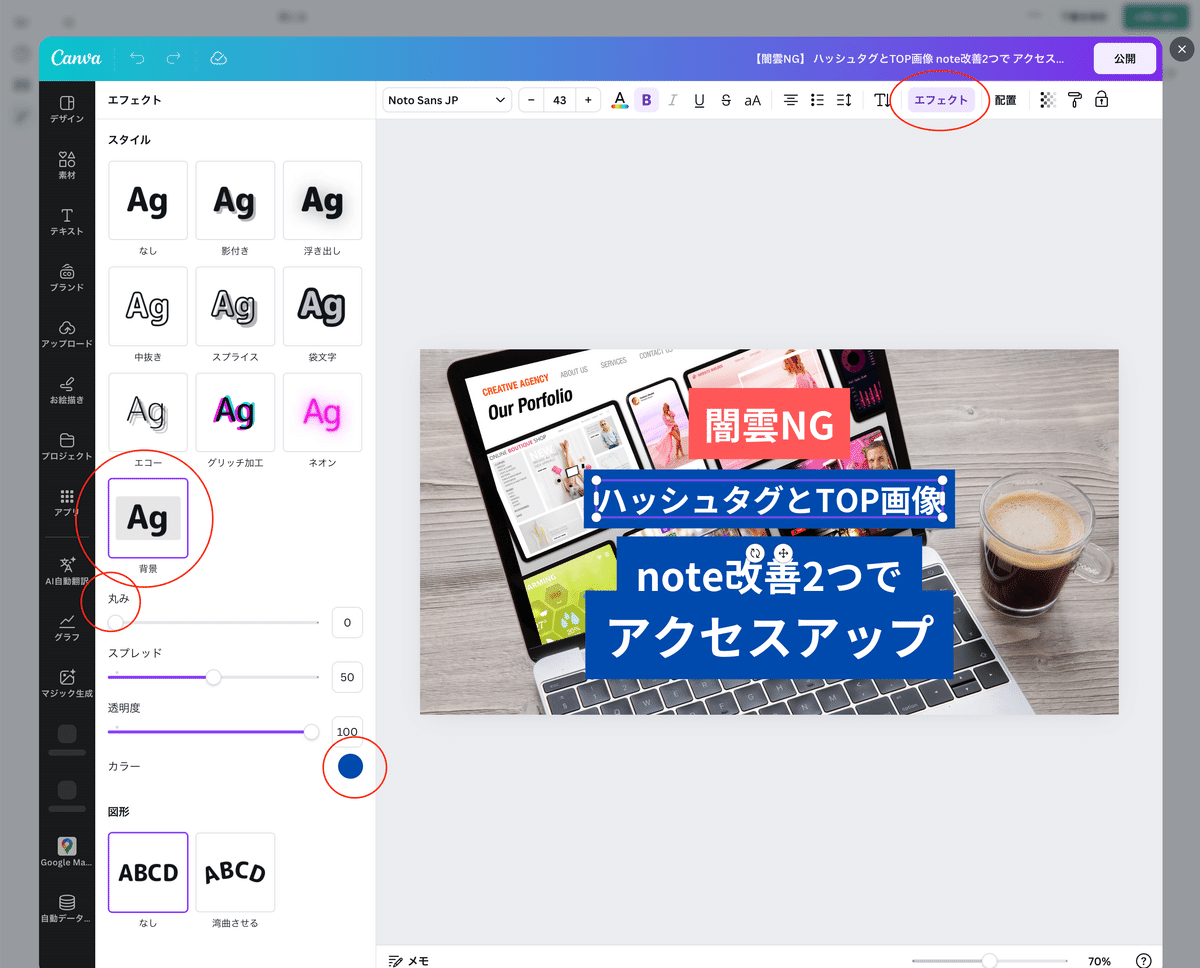
この視認性で一工夫。
私は文字の周囲に座布団(四角いベタ)を敷くエフェクトを使います。

上部のタブにある「エフェクト」を押すと文字の装飾が出てきます。
ここで視認性をグッと上げることが出来ます。
3.スマホに対応する位置
ここ私のオリジナル。
スマホ表示の際に自分のページやホームで記事の画像が並んだ時に文字が切れないようになるべく中央に文字を配置しています。

他のnoteの記事が並んだ画面をご自身でも見てみてください。
やったこと2.ハッシュタグの考え方を変えた
これは色々な方の記事を参考にしました。
(順不同、敬称略、感謝申し上げます)
ハッシュタグを検索されやすいワードにたくさんつけると良いと思い込んでいた私…
しかし、ハッシュタグは烙印のような目印でnoteの場合、ハッシュタグ企画は2つまで、そして人気のタグを複数設定できます。
それを考慮して3〜5個設定するのが良いそうです。(読み込みが甘かったら申し訳ありません…)YouTubeでもそのように指導しています。
といいつつ私も出来ていなかったのでここは今後も課題です。
noteのお題をつら〜っと見て自分がどの記事に属するのか考えて記事を書き始めたりもします。
まずは続けなければ意味がない。
これも毎日投稿して試行錯誤して気づいたところです。
まとめ
以上、ハッシュタグの使い方やTOP画像の設定方法について紹介しました。
ビジュアルやタイトルにこだわりながら、自分なりの改善策を模索することが重要です。noteの成果を上げるためにも、まずは行動してみることが大切。
ぜひこの記事を参考にして、あなたのnote更新や成果につなげてください。また、他の記事やnoteの更新もお楽しみに!
ここまでお読みいただきありがとうございます。
ご意見コメント楽しみにしています。
平日毎朝8時にnote投稿中。
内容が良かった時は、スキ、フォロー、お願いします。
いいなと思ったら応援しよう!

