Unityで 2D スマートフォンアプリを作る(入門)
はじめに
Unity で 2D のスマートフォンアプリを作成したい時という時に基本となる操作方法を紹介します。基本さえ押さえてしまえば、応用は効くかと思います。今回作成するアプリはボタンを一個配置してボタンを押下するとログを表示するというものを作成します。どちらかというと実装よりかは Unity での操作方法がメインとなります。Unity のバージョンにより UI が異なり、参考にならない場合があるかもしれませんが、ご了承ください。
開発環境
- Mac OS (Mojave)
- Unity 2018.4.9f1手順
* Unity 2D を前提で進めます
1. まずは Unity で新規プロジェクトを作成し、Scene を保存

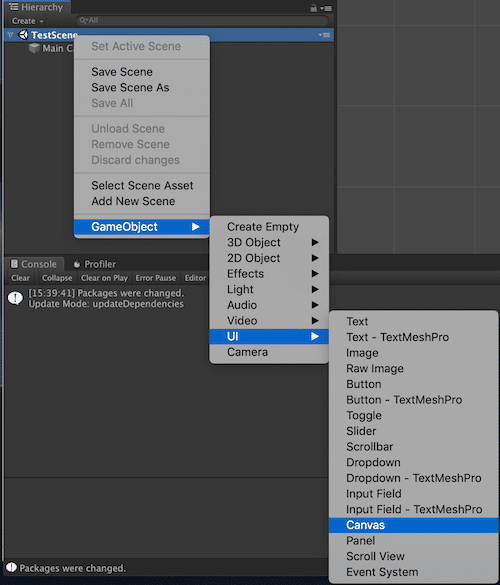
2. Sceneを選択し、右クリックなどで GameObject -> UI -> Canvas を選択で Scene に Canvas を配置

3. 手順2で配置した Canvas の Inspector タブより Canvas Scaler のコンポーネントを確認し、UI Scale Mode を Scale With Screen Size に変更し、解像度を基準とする。その後表示される Reference Resolution は任意の解像度を入力

4. Canvas 配下にベースの画面をなるオブジェクトを配置するために手順2と同様の手順で空の GameObject を配置

5. 手順4で配置した GameObject を任意の名前に変更し、背景を用意するために GameObject の Inspector タブより Add Component を選択し、Image コンポーネントを追加する

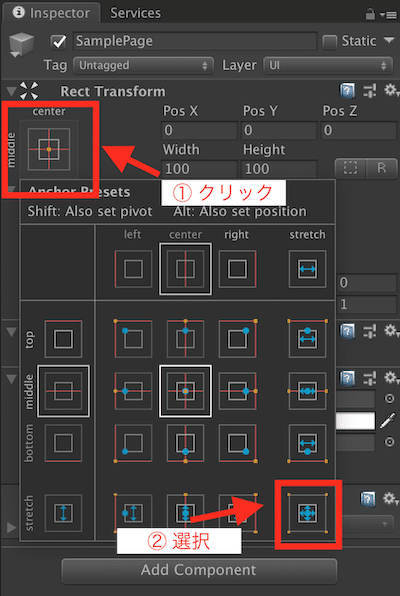
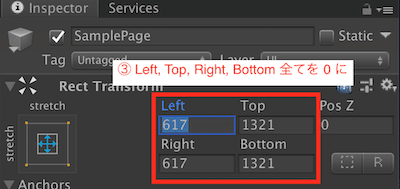
6. 手順5まででは配置した背景オブジェクトが横縦幅共に 100 に設定されており、画面より小さく設定されている。そのため Pivot を選択し、画面の上下左右からのマージンを 0 に設定し、背景オブジェクトの大きさを画面と同等に設定する。Pivot とはどこを基準にしてマージンを取るかの基準点のようなもの


7. 手順6までを終えると背景が画面いっぱいに表示されていることが確認できる

8. 続いてボタンを配置するために背景オブジェクトを選択し、右クリックなどで UI -> Button でボタンを背景オブジェクト配下に配置する(ボタンを配置したら、ボタンの大きさやテキスト名を変更してもOK)


9. 手順8まででレイアウトは終了したので、スクリプトの準備として Assets を選択し、右クリックなどから Create -> C# Script を選択してスクリプトを作成。スクリプト名は任意。

10. 手順9で作成したスクリプトに以下サンプルコードを実装。 `SerializeField` で定義した変数は Inspector 上で編集できるようになります(値の代入など)。
サンプルコード
public class SamplePage : MonoBehaviour
{
[SerializeField]
Button alertButton;
void Start()
{
alertButton.onClick.AddListener(() =>
{
Debug.Log("<color=aqua>Alert Button Click</color>");
});
}
void OnDestroy()
{
alertButton.onClick.RemoveAllListeners();
}
}11. 手順9で作成したスクリプトを GameObject にアタッチして、実際にスクリプトの処理が実行されるよう設定します。Project タブの Assets 配下の作成したスクリプトを選択し、Hierarchy タブの Canvas 配下の背景オブジェクトにドラック&ドロップすることでアタッチされます。


12. スクリプト上で `SerializeField` で定義したボタンに値を代入するため、Button Object をドラック&ドロップでスクリプトの Button へ代入します。


13. 実際に実行して動作確認します。ボタンを押下するごとにログ表示されれば成功です


まとめ
Unity で 2D のスマートフォンアプリ作成の基本手順を紹介しました。しかし、Unity ではこれと言って、どうやればいいという基準となる方法がなく、どんな方法で作成しても問題ないかと思います。ここで紹介して方法は一つの手順として、他にも方法がないか試したりすると面白いかもしれません。
