
Adobe Fireflyの構成参照で立体物の仕上がりイメージを作る
ポッドキャスト「アシカガCAST」第745回の要約記事です。

Adobe Fireflyが1周年&新機能「構成参照」
アドビの画像生成AI「Adobe Firefly」が2024年3月に1周年を迎え、そのタイミングで「構成参照(Structure Reference)」という新機能が追加されました。
この機能は、テキストから画像を生成する際に、既存の画像をレイアウトのテンプレートとして使用できるものです。これにより、ユーザーは同じ構図で複数のバリエーションを生成でき、完璧なプロンプトを書く試行錯誤を省略できます。
構成参照は、Image to Image(i2i)とはちょっと違って、画像の構図やレイアウトを指示するための機能といえます。
構成参照で立体物のイメージがうまくできた
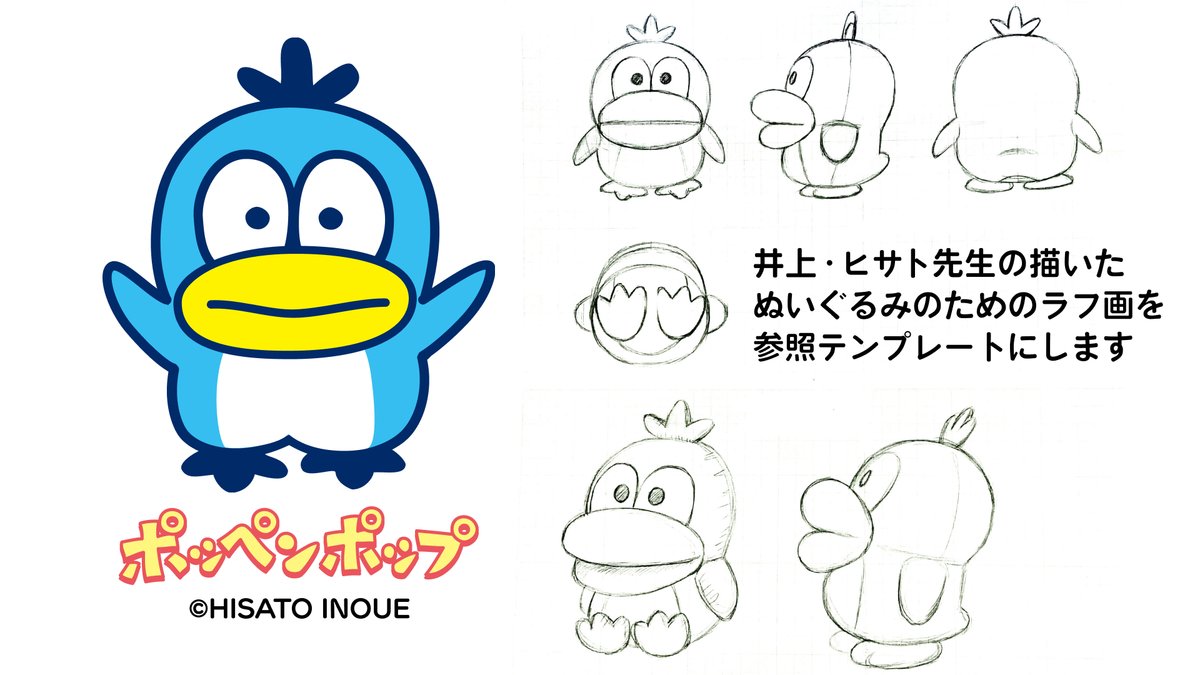
わたしが関わっているキャラクターデザイナー井上・ヒサトさんの「ポッペンポップ」というペンギンキャラクターの、ぬいぐるみを想定した手描きの4面図を構成参照の画像として使ってみました。
すると、かわいらしい立体的なぬいぐるみの画像が生成されました。シンプルなキャラクターは画像生成AIが苦手とするタイプですが、驚くほどうまく立体化されていました。
プロンプトでは体の色を水色にするなどの指定をしましたが、色についてはあまり忠実には再現されませんでした。




構成参照は3段階で忠実度を設定できる
構成参照では、参照画像にどれだけ忠実に再現するかを3段階で設定できます。忠実を最大限にすると、ほぼ完全に参照画像のレイアウト通りに生成されますが、余計な要素が追加されることもあります。
ポッペンポップの立体的な画像は本当によくできていて、X(Twitter)での投稿は多くの人に見てもらっています。ぬいぐるみやフィギュアの完成イメージを作るのに、Fireflyと構成参照を使った画像生成は有用だと関係者の間で盛り上がりました。
Adobe Fireflyの構成参照すごい!
— アシカガコウジ/デジタル活用Podcast (@ashikagacast) March 28, 2024
線画のラフをもとにAIが立体物の仕上がりイメージを作ってくれた!!
井上・ヒサト先生のキャラクター #ポッペンポップ を使った実験です。 pic.twitter.com/n5MtYPhDyo
さらにいろんな質感のものを作ってみました。 #ポッペンポップ https://t.co/jUlDPgbdDO pic.twitter.com/YcIhiYVa7N
— アシカガコウジ/デジタル活用Podcast (@ashikagacast) March 29, 2024
ただし、別のキャラクターで試してみたところ、そう簡単にはうまくいかないこともわかりました。
Photoshopでの加工・修正で仕上げる
構成参照で生成された画像は、参照画像に忠実に作ってはくれるんですが、余計な要素をたくさん加えがです。プロンプトでの指定の仕方にもよるとは思うのですが、色の指定も含めてそこまでプロンプトに忠実に生成してくれません。
そのため、Photoshopでの加工・修正が必要になります。たくさん画像を生成し、うまくできたものをベースにPhotoshopで加工することで、ある程度は理想のキャラクターに近づけられます。

Photoshopに搭載されているFireflyの「生成塗りつぶし」機能を使えば、従来に比べてかなり効率的に加工・修正ができると感じました。
構成参照でのロゴバリエーションがいい感じ
構成参照のうまい使い方として、コネクリさんが紹介していたロゴマークやテキストをさまざまな質感で作るテクニックがあります。ロゴ画像を構成参照の画像にして、プロンプトで「グミでできた文字」のように指定すれば、簡単にグミ風の文字が作れます。
Fireflyの[構成参照]を使った文字加工をサクッと試せる3点セットをBOOTHで公開しました。
— コネクリ (@connecre_) April 4, 2024
1.45点の生成画像とプロンプト
2.プロンプトと共有リンク/コピペ用
3.1点の参照元画像
を収録!
4/10(水)開催のひろクリギルドさんのオンラインセミナーではこちらの構成参照も実演+解説します! pic.twitter.com/0NHDWidbmq
プロンプト次第で、金の文字、木に刻印された文字、刺繍された文字など、いろいろなバリエーションが生成できて面白いです。ただし、余計な要素が加わりがちで、カタカナのロゴだと読めなくなってしまうことが多々ありました。一度に生成される4つのうち、使えそうなものはだいたい1つくらいでした。この先使う人が多いと思うので、この表現が増えすぎると新鮮味がなくなるかもしれません。
X(Twitter)でも情報発信しています
X(Twitter)でもデジタルツールやWebサービスを中心に情報発信しています。
https://twitter.com/ashikagacast
ポッドキャスト「アシカガCAST」
「アシカガCAST」では、デジタル活用のヒントをスキマ時間で聴けるポッドキャストを月〜水の朝8時に配信しています。
↑アシカガCASTを聴く方法、エピソードリストなどを教えてくれるチャットボットです。
Apple Podcasts、YouTube Music、Amazon Music、Spotify、Google Podcastsなどで聴けますので、耳が空いているときにチェックしていただけるとうれしいです。
Audiobook.jpの聴き放題、YouTubeでもお聴きいただけます。
ここから先は

生成AIをいろいろ試す実験室
アシカガCASTのアシカガコウジです。画像生成AI、対話型AIなど生成AIについてポッドキャストやXで情報発信していますが、もっと気軽に日…
この記事が参加している募集
いただいたサポートはnoteの執筆、ポッドキャスト活動などのプラスとなるものに有意義に使わせていただきます。ちなみに「スキ」を押すと出てくるイラストは4種類あります。
