
冊子の作り方〜高円寺高架下芸術祭編〜
次回は自分の実績で紹介できるものを!と言ったのでこの記事では、販売されている出版物ではなくフリーで配布されている、とある冊子を作ったときの話をします。初心者でZINEや同人誌を作ってみたい人の参考になれば幸いです。
自己紹介記事でも書いているように私は東京 高円寺の銭湯・小杉湯のファンであり常連です。(2020年4月現在、もう長いこと自粛中ですが泣)そんな小杉湯で働く多彩な番頭兼アーティストが、高架下空間を使ってイベントをやると知り
面白そうなので私もなにか関わりたい!!とアタック。2019年9月23日から11月4日にかけて開催されるイベントの様子を一冊にまとめたいというご相談を受けました。
※イベントの概要についてはこちら
https://prtimes.jp/main/html/rd/p/000000171.000015279.html
このときの状況はこんな感じ
・joinした段階で、イベントは開催が進んでいる途中
・イベント告知ビジュアルやサイトはすでにある
・写真はあるが最初から冊子作成用に撮っているわけではない
・ページ数も大きさも、編集者的ポジションもとくに決まっていない
つまりゼロからのスタート!!!エディトリアルデザインだけを職業にしている人は、台割作成(編集)も兼ねてやるということはあまりないのでは?とも思いますが、元編集アシスタントの経験を活かして、構成から一緒に作っていくことにしました。
1.台割作成について
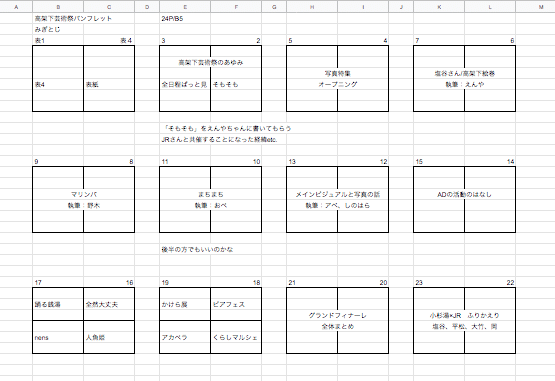
本を作るときにまず必要なのが台割(だいわり)です。本の内容全体を一覧できる、設計図のようなものです。印刷するときの紙単位で考えるので見開きで作成します。
こんな感じ

例えば雑誌の場合
表紙、裏表紙、目次、大特集、中特集、コラム、
連載、記事広告、編集後記、次号予告
などのコンテンツを一冊に載せたいとします。
台割を作るとは、
どのコンテンツに何ページ使って、全体で何ページにするのか、順番はどうするのか、などを決めていくことです。
この冊子で伝えたいことや、役割などをヒアリングして作っていきました。
今回の要望は
・小杉湯に関わる番頭兼アーティストたちの多才な活動を紹介
・高架下という「ひとつの空間」を使ってこんなにも色々なことができた、という事を伝える
・演者やアーティスト、空間提供側それぞれの武器(実績紹介)になるような物をつくりたい
ということだったので、単なる業務報告書だったりフォトアルバム的なイベントレポートにならないようにしたいと思いました。
内容は真剣、でも興味を持って読んでもらいたいという点を意識して、ページ構成を考えました。また、予算や内容、読みやすさ、手に取りやすさなどを考えて判型も決めていきます。
この冊子は銭湯で配布するので、持ち歩きの手軽さを意識してB5で作成しました。
2.基本フォーマットの作成について
判型を決めたら、版面(はんづら)設計をしていきます。
初心者にイチからデザイン教えた話でも触れましたが、土台に対してマージン(余白)をどれぐらいとるか、タイトルまわりに使うフォントはどうするか、文字組みはどうするかを決めていきます。
indesignで文字を置いている画面(縮小表示)はこんな感じになっています。赤線が前回の記事で説明した塗り足しのラインです。

薄く色をつけた部分が今回の版面です。

フォントについては、高架下芸術祭は既に告知ビジュアルが完成していたので、そこで使われているロゴのイメージからあまり遠くならないよう明朝系のフォントを使用しました。
フォント選びの時に気をつけるポイントとしては
・声色の使い分け
クセの強いフォントはロゴや店名などには良いけれど、見出しのように長くなってくると、やぼったさを感じる場合があります。
大きい声で耳元で長時間話されたら、ちょっと疲れちゃいますよね。でも注目してほしい時は大声で呼ぶこともあります。
そんな感じで、文字も内容や文字数によって声色を変えるように使いわけをすると、相手にストレスを与えることなく情報を伝えられます。
色々試して自分が心地よいと感じる声色を組み合わせ、原寸で出力。
実際に本になる仕上がりの大きさに切って、真ん中を折ってみて、手に持った状態での印象を比較し、微調整して決めていきます。
この「心地よさ」は、私が専門学校に通っているときに先生がよく言っていましたが、それって具体的にはどう計ったらいいんだー!わかりにくいぞ!!と思っていました。
たとえば、写真に写っている人物の顔ギリギリに、大きい文字が来ていたらなんとなく窮屈な印象になります。ページの端や本のノド(見開きの中心)に人を置くと、ページをまたいで切れてしまうのでちょっと痛そうです。
写真と、下につくキャプションとの空きを何mmと統一しているのにいきなり意図がなく違う空きになったら変なリズムを感じます。
などなど…。実際私も仕事をしていて、先輩デザイナーが作ったデザインには見えない線や安定感を感じるし、自分のレイアウトを見ると心地よさ、「まだまだだな〜」と感じる事ばかりです。
人間がものを見て綺麗だと感じるという、「黄金比」や「白銀比」を活用したり、自分が良いと思ったデザインをトレースしてみたり、鍛錬の方法はいくつかありますが、ここが本当に難しいバランス感覚だなと日々思います。
でも、意識するのとしないのとでは大違いなので「相手を思いやる意識」を持って書体や間を選んでいくことが、大事なのかなと思っています。納期まで時間がないと思いやりが足りなくなりがちなので、私も気をつけたいなと思っています。笑
・最小Q数と役割
印刷物での最小Q数は8Q(約2mm)目安。それ以上小さいと、画数の多い漢字などが印刷した際にインクのにじみで潰れやすいです。
そしてこの8Qは写真や表などの下につく説明文や注釈などに使います。キャプションと呼んだりします。
デザインは大きいもの、色の強いものから大→中→小と、情報の優先度から大きさを決めて並べていくと伝わりやすいです。
具体的な要素は
大:タイトル
中:見出し
中2:本文
小:キャプションなどです。
3.写真の配置とトリミングについて
文字と同様に、写真にも大中小をつけてページを構成していきます。
大:メインカット
中:サブカット
小:その他
その他、にはプロフィール写真やインタビュー写真など、全体でいうとメインの補足説明的な扱いのものが当てはまります。
このイベントには、とても素敵な写真を撮る専属のカメラマンさんが2名いたので、写真に困る事がなかったのはありがたかったです。
色々なカメラマンさんがいますので、
『私の作品をトリミング(元の写真の一部に寄ったり引いたりすること)するな!』といわれる場合もありますが今回は了承いただいたので、ありがたかったです。
私の感覚では、写っているもののバランスや、写真の枚数によってトリミングを調整したほうが、情報が伝わりやすいです。
バランスとは例えば黒は面積が広いと重く感じやすい、薄い色は軽く感じるが間延びしやすいなどです。つまり写真の善し悪しではなく、紙面にしたときの印象の話です。単体として主張の強い写真ばかりが一見開きに並んでくると、どこから読み進めていいのかわからなかったり、「○○の様子」の写真で主役となる○○がすごく遠くにちょこっと写っているだけだったら、違和感を感じます。
そんな違和感がなくなるように、かつ元の写真の良さは活かしながら、全体のバランスを見て写真を配置し、トリミングを調整していきます。

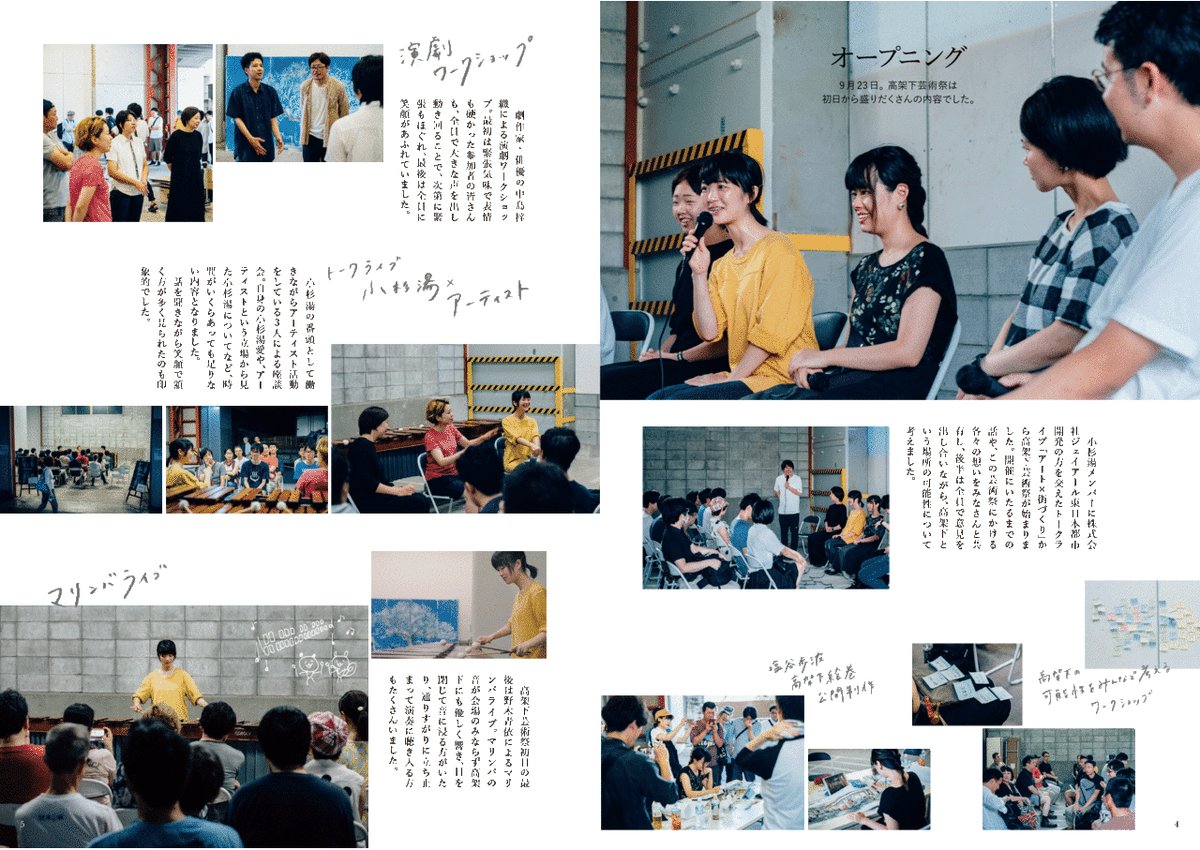
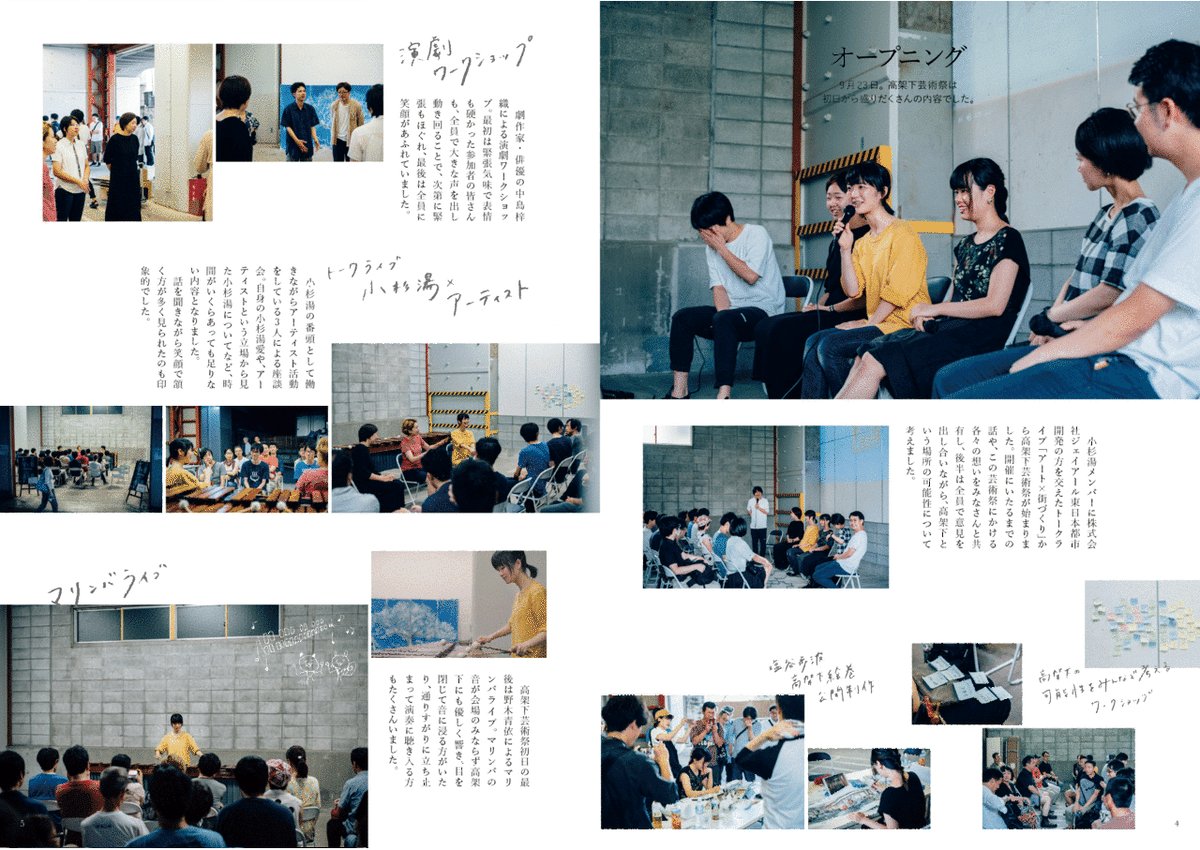
こちらのページのトリミング調整前と後を見比べてみるとこんな感じ。

メインカットはたまたま司会の一人が下を向いていたのもあって寄りにしましたが、その他の写真も主となる人物に寄ったり、無駄な余白ができない位置に移動させて、見え方を調整しています。寄りすぎると、空間の雰囲気が失われたりするので注意。
この場合だとお客さんがたくさん来ている感じも伝えたかったので、引くものは引く、寄るところは寄る、という感じで作っていきました。
余談ですが最近はひとつのデザインをベースに、色々なデバイス・SNS用のバナーを作ったりする機会も増え、ひと昔前の私の作品をトリミングするな!系カメラマンに遭遇することもなくなりました。
バナーは紙に比べると、かなり横長だったりして、一つの写真だけで紙・webを網羅するのは難しいです。
上下どちらかが足りなくなったり、逆に横が切れすぎたりして、やむなくPhotoshopで加工して背景を足したり、バナーの時は色面を増やして乗り切るなんてことも…。なので、引き気味で撮ってくれている写真は扱いやすいと感じることもあります。(自分で写真を撮る冊子の場合はこの点を意識して撮っておくと、あとが楽かと思います。)
カメラマンやデザイナーも、時代に合わせて感覚の変化が求められていますね!
私も最近、プライベートでちょっとした変化がありました。
変化に柔軟に対応しながら、引き続き「伝えたい事をわかりやすく伝える」。目の前の仕事にひとつひとつ向き合っていきたいと思います。
冊子はクラフト感のあるコラムページや、編集後記などを入れて完成しました。コラムページがなぜそんなデザインなのかも、冊子を読んでいただければ伝わるかと思います。高円寺の銭湯・小杉湯で配布していますので、外出自粛が落ち着いたらぜひお手に取ってご覧下さい。高架下でイベントを行ったそれぞれのアーティストの想いが詰まった読み応えある内容です!
表紙はメインビジュアルに使われていたロゴと写真で構成しました。見かけた際はよろしくお願いします。

