
メインお絵かきツールをdraw.ioにしてみる
タイトルの"お絵かき"とは、研究発表の論文やスライドに挿入する図を描くことを指しています。
私は研究分野の特性上、グラフやブロック図を描くことが多いです。ここでいうグラフとは、おそらく多くの方がイメージする "2次関数のグラフ" といったプロット図ではなく、丸と矢印 (ノードと枝) で表現される数学構造のことです。
そこで、「ノードや枝をラベル付けするときに数式を使えるかどうか」がツールを選ぶときの大きな判断基準になります。
ここ数年は主に TeX の描画パッケージである TikZ を使っていたのですが、最近はメインのお絵かきツールを draw.io に移行しようかと考え中です。
draw.io とは
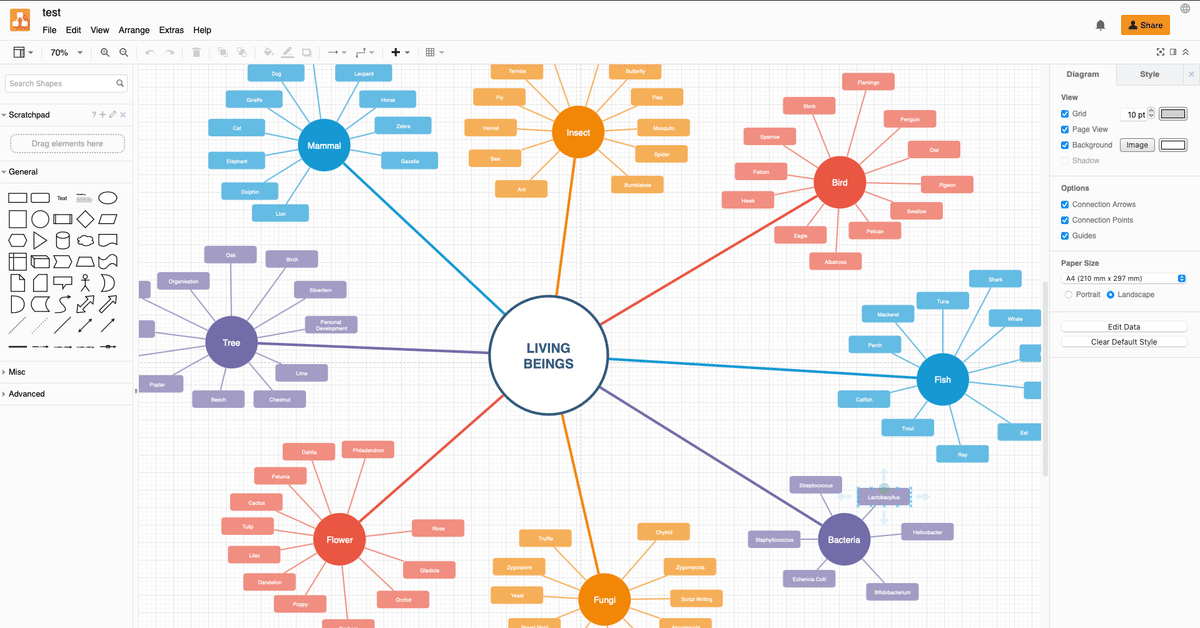
draw.io は Web ブラウザ上で動くオンラインエディタを用いて作図ができるアプリです。
上のリンク先に飛ぶと、最初にオンラインストレージアカウントに紐付けるか後でダウンロードするかを選択します。とりあえず試してみたい場合は、Device を選択しておけばいいでしょう。

ちなみにデフォルトでフローチャートや回路図のテンプレートが用意されていて、眺めるだけでも少し楽しいです (笑) 。


また、拡張機能を使うことで、VS Code 上でも draw.io の機能を使って図を描くことができます。どうやらデスクトップ版や Chrome の拡張機能もあるようです。
draw.io で数式が書ける!
数年前に存在を知って少し使ったこともあったのですが、そのときは少しだけ試して使うのをやめていました。今回、移行検討の決め手となったのは、図中のテキストで数式レンダリングが可能であること。
知らなかった…。上のブログは 2018 年のものなので、前回使ったときにはすでに数式が使えていたと思うのですが、過去の私の調べが足りなかったのかもしれません。というより、そもそも「数式が打てるかも」という発想に至らなかった気がします。
設定はいたって簡単で、上のメニューバーから Extras を選択し、Mathematical Typesetting にチェックをつけるだけです。

こうすると、テキストボックスに
\( 数式 \)と入力すればレンダリングしてくれます。

* * * * *
過去に使ってきたツール群も含めて、使用感についてのレポートを後日書こうと考えています。
ここまで読んでいただき、ありがとうございました。
