
ZenUV 検証 2023-11-23
BlenderのUV展開には ZenUV 4.2 を使用しているのですが、今までなんとなく雰囲気で使っていたため、一度詳しく使い方を調べることにしました😇
今作っているやつについては過去の note を参照してください。。。(と書いたものの、今作っているものの説明をしていなかった…そのうち書きます…)
UV展開の役割について
UV展開は頂点データにUV座標を埋め込む作業です。UV展開がうまくできれば以下の効果が期待できます
テクスチャ容量の削減
テクスチャ作成の効率化
UV情報を使った視覚効果の作成
今回は1.に重点を置いています。2.はオマケ程度、3.は考えていません
現状のUV展開作業の問題点
速さが足りない
ちょっとお話にならないくらい遅いです…UV展開に着手したのが11月初頭からで、1ヶ月近くかかっています。このペースだと今後も制作を続けていくことが難しいです。
というわけで、一旦 ZenUV の使い方をおさらいして作業効率化ができないか検証してみることにしました。
しかし、ZenUVの使い方をすべて書き出すのはとても無理なので、よく使う機能と調べてわかった使えそうな機能に絞って書いていきます。
本来であれば、UV展開のワークフローに沿って、ワークフロー中で使うZenUVの機能を紹介する、という形が望ましいのですが、ワークフローがまだ固まっていないのと、まとめる時間がないのであきらめました😇
ワークフローも含めてZenUVの使い方を知りたい場合は↓の動画が参考になると思います。
前置きが長くなりましたが、ここからZenUVの機能紹介です。
Mark Seam(Edit Seam)
UV展開のためのシームを追加・編集するときに使える機能です。
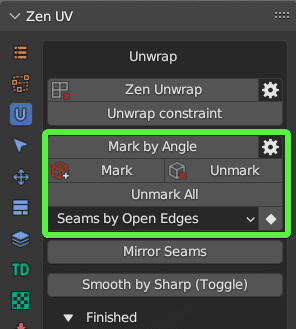
Mark by Angle
角度が閾値を超えているエッジにMark Seam します。
この機能は 3D ViewパネルでEditモードにしないと表示されないので注意してください。

Conversion System
エッジの状態を参照してMark SeamしたりSharp Edgeしたりできます。

Seams by UV Borders
UV Border (UV展開したときに輪郭線となるエッジ)をMark Seamします
Sharp by UV Borders
UV BorderをSharpエッジにします
Sharp Edges by Seams
Sharpエッジになっている箇所をMark Seamします
Seams by Open Edges
ビューポートでみたとき、開いているエッジにMark Seamします。
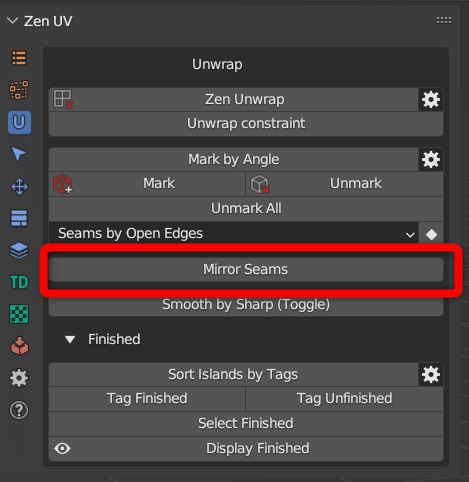
Mirror Seams
シームを左右対称にします

Select
フェイスやエッジを選択するときに使える機能です。選択してMark Seamすると便利です。
ZenUV ドキュメントに映像付きで載っているのでそちらに丸投げします。
Islands
UV Islands を選択します
Int. Loop
シームされているエッジを境界としてループ選択することができます
Overlapped
UV が重なっている UV island を選択します
Flipped
UV が反転している UV island を選択します
Seam
Mark Seam されているエッジを選択します
Sharp Edge
Sharp Edge されているエッジを選択します
Select UV Border
UV Border となっているエッジを選択します
Similar
トポロジーが似ているUV islands を選択します
Select Edges By Direction
UまたはV方向に沿ったエッジを選択します
Select by UV Area
? わからん…
Isolate Islant(Toggle)
選択されたUV Islands と フェイス以外を非表示にします
Unwrap
ZenUV には Unwrap 機能もありますが、無理に使う必要はないかな、と思ってます。標準機能と比較して優位性はあんまりないと感じています。
ただし、ZunUV Unwrapでしかできない機能もあるので書いておきます。
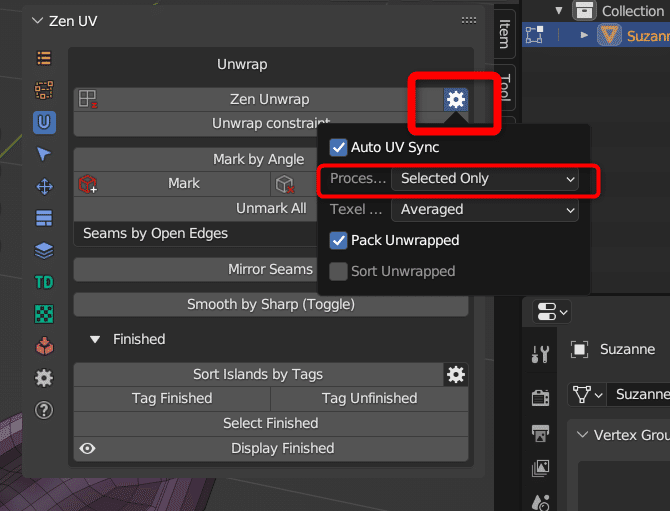
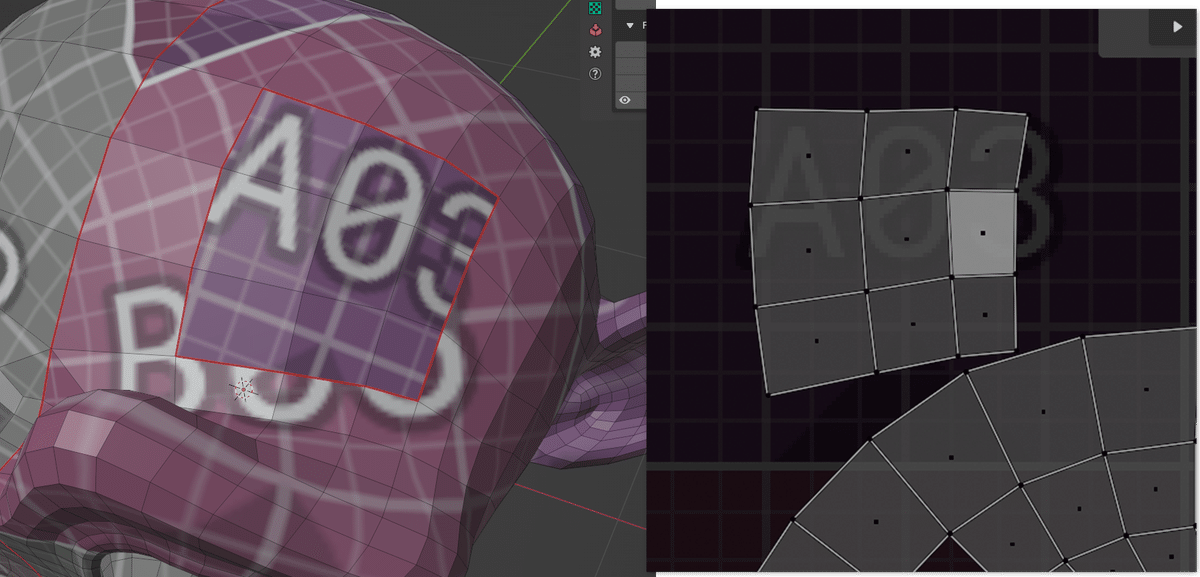
選択したフェイスをUV Island にする
Zen Unwrap の設定を開いて、「Selected Only」を選択します

UV Island を作成したいフェイスを選択し、Zen Unwrap を押す

選択したフェイスの形に UV Island ができます

Transform
Transform は UV の形状を編集する機能です。
ちょっと機能が多いので割愛…が、UIを見ればなんとなく機能がわかると思います(適当)

Trim Sheet
トリムシートは、テクスチャの領域を定義するものです。メッシュの複数の領域でテクスチャの特定領域を繰り返し使用するような場合に使用します。
…といっても言葉ではなかなか伝わらないと思いますので、公式動画を見たほうが理解が早いと思います。
かなり強力な機能だと思っているのですが、まだ使いこなせていないのでこちらも割愛…😇
Finish Tag
ZenUV では、UV Island にFinish Tagと呼ばれるタグを設定することができます。タグによって表示切り替えを行ったり、unwrap対象から除外するなど、UVの整理のために使用できます。
タグを設定する/解除する
Unwrap 機能の一覧にタグ設定、解除のボタンがあります。

Sort Islands by Tags
タグによるソートを行います。タグが付いていないものは左側へ、ついているものは右側にいきます。
Select Finished
タグがついているフェイス、UV Islands を選択します。UV展開完了したものを非表示にする(Hキー)などして利用します。
Display Finished
タグがついているものを緑、ついていないものをピンク色で表示します。

Checker Texture
チェッカーテクスチャを生成してモデル上に表示します。

その他
stack と pack
トポロジーが似ているUV Islands をまとめたり(stack)、テクスチャ領域内に UV Islands をまとめて再配置したり(pack)する機能があります。
こちらの機能は ZenUV とは別に PackMaster3 というアドオンがでており、ZenUVからそちらの機能を呼びだすことができます。
わたくしは PackMaster3 を持っていないので今回は試すことができませんでした。ブラックフライデーセールを利用して買ってみようかと思ってます💸
ZenUV コアモジュールのインストール
ZenUV は通常のアドオンファイル(というか.zip)のインストール以外にコアモジュールをインストールする必要があります。詳しくは公式ドキュメントを参照してください。
Zen UV Core Library Installation
エラー
わたくしの環境だけかもしれませんが、ZenUV は頻繁にフリーズします…なのでバックアップはお忘れなく😇
特に、以下の機能を使うとほぼ間違いなくフリーズします。
UV Editor パネル上で Zen Unwrap する
パイメニューを使って機能を呼び出す
パイメニューは alt + U で呼び出せるやつです。

終わりに
割りと雑多にまとめてしまいました。またZenUVに慣れてきたら再度まとめなおしたいですね。
とくにトリムシートは便利そうなので、しっかりつかいこなしたいです。
