
自分で学びをすすめるアプリ(使用編)
ログインする
ログイン
パスワードを入力してEnterキーを押すか、ログインボタンを押すとログインできます。パスワードが間違っている場合はパスワードが違いますと表示されます。

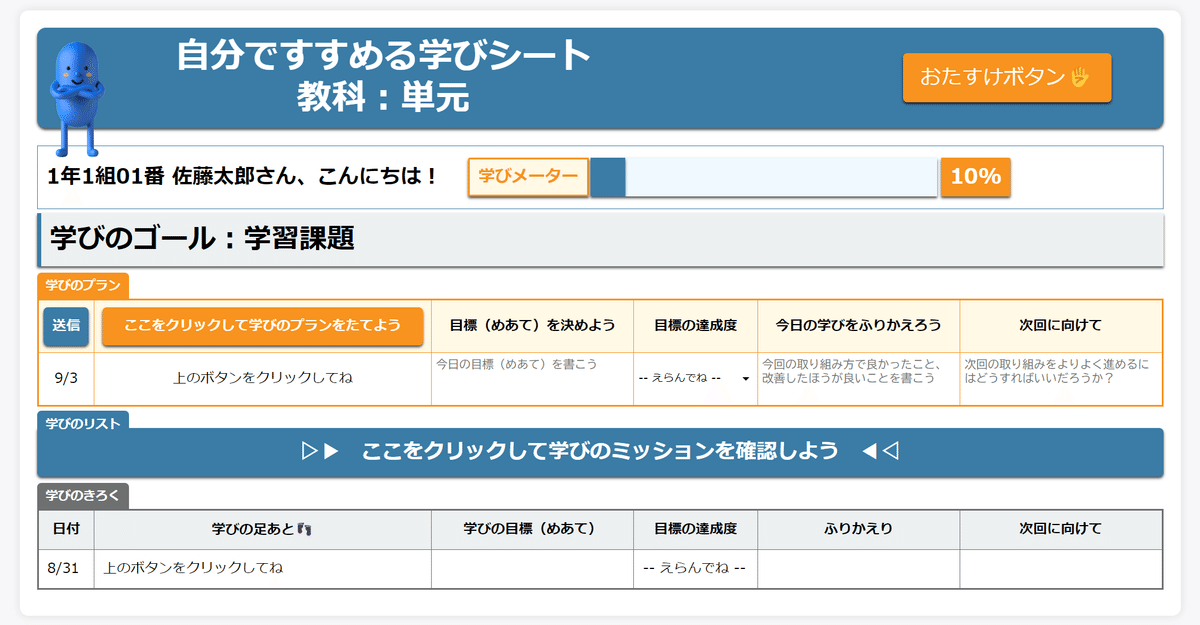
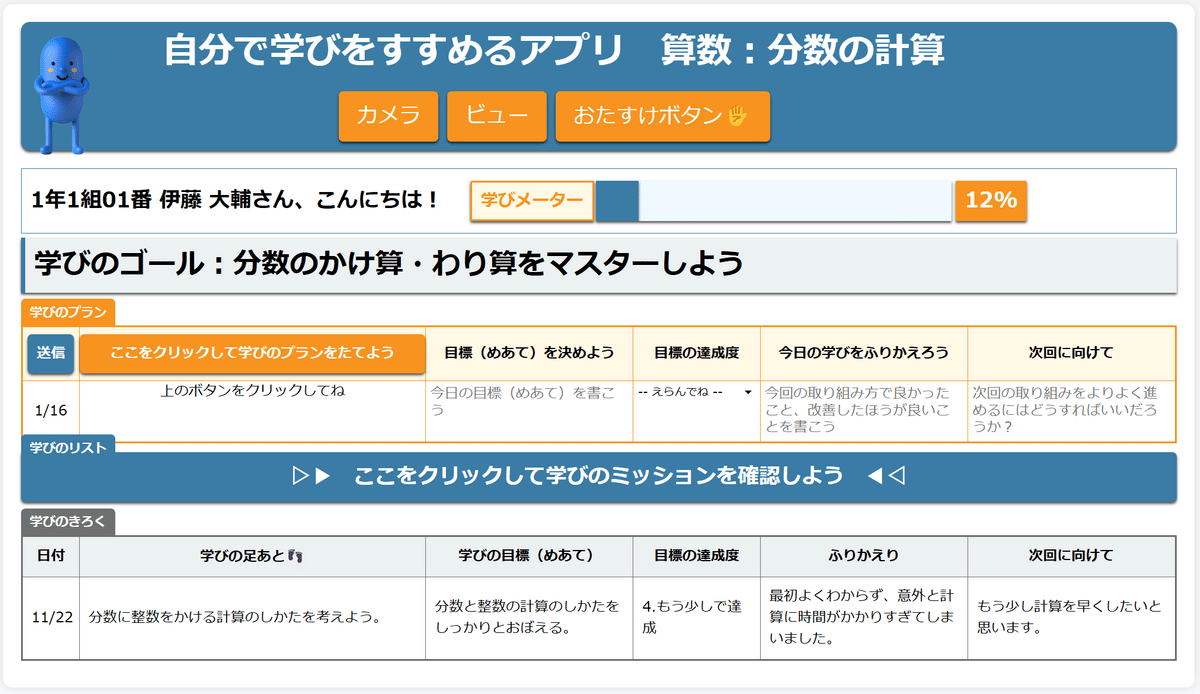
アプリの画面について
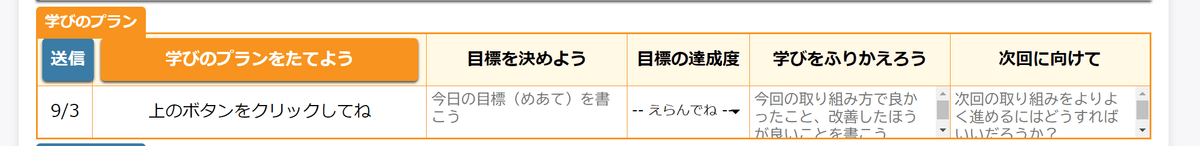
解像度の違いによる表示の崩れについて
このアプリはPCやタブレットの解像度の違いによって画面の文字の配置等が左右されます。
アプリを立ち上げた時に、文字のズレなど表示がおかしい部分があれば管理画面シートにある項目名などを変更して調整してみてください。
※特に教師用と生徒用で使っているPCが違う場合は、見た目のレイアウトの違いに注意しましょう。



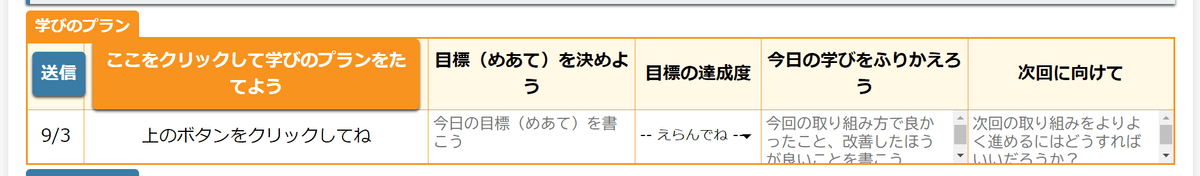
学びのプラン
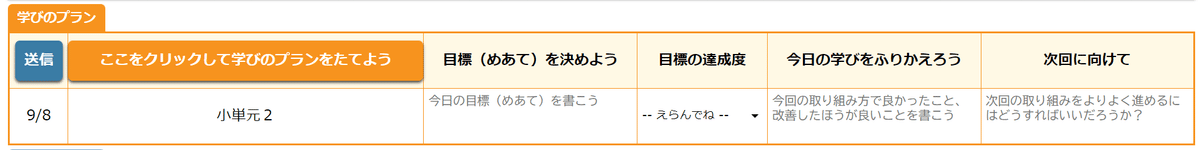
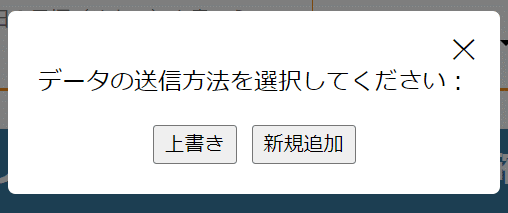
学びのプランは授業ごとの記録を入力することを想定して作ってあります。

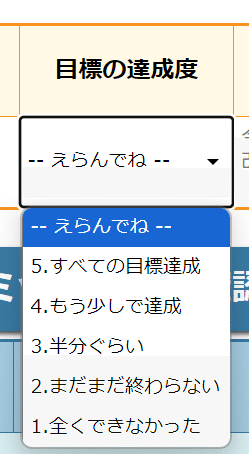
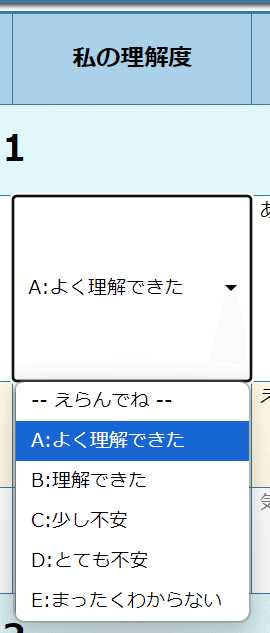
以下は学びのプランの項目の説明です。

送信される内容は、学びのプランだけではなく、学びのリストに入力された内容も送信されます。







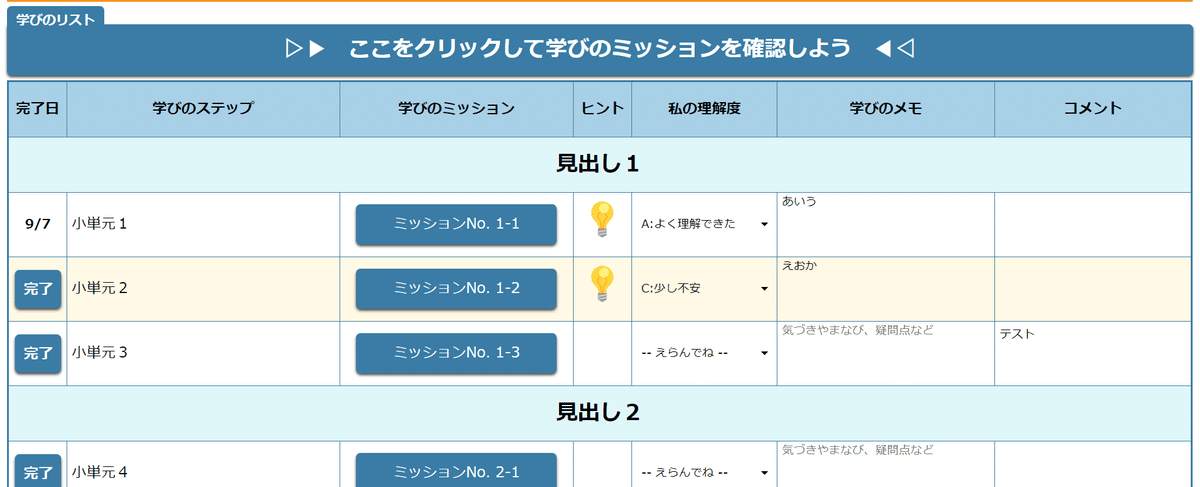
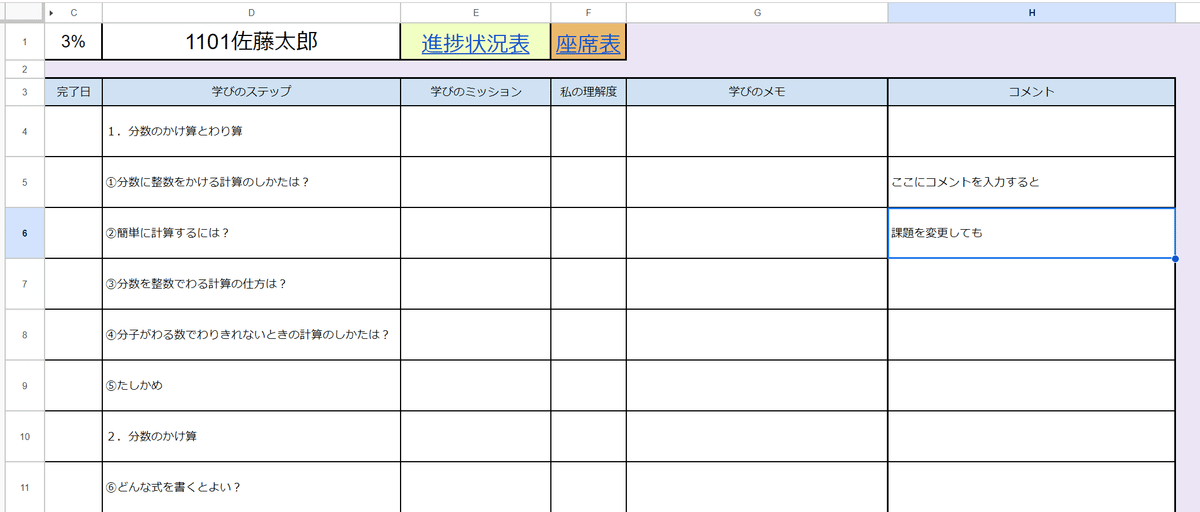
学びのリスト
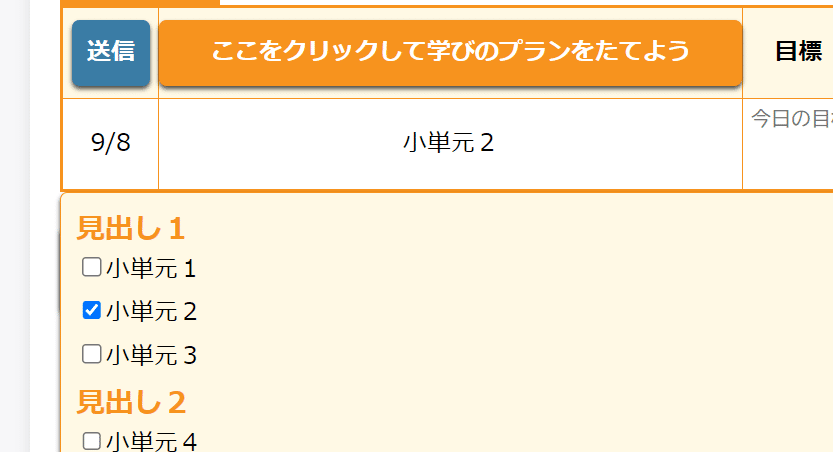
学びのリストは単元計画が表示されます。学びの進捗を記録していきます。

学びのプランでチェックした項目の行に薄い黄色で色がつきます。


区切りの良いところまでを一つのステップとするなど、使いやすくアレンジしてください。

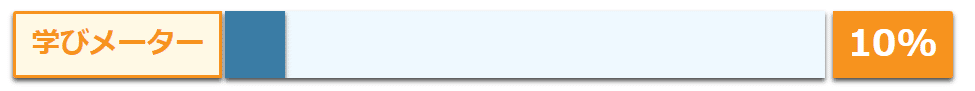
課題ができたらチェックを入れると学びメーターに進捗状況が反映されます。





学びの記録
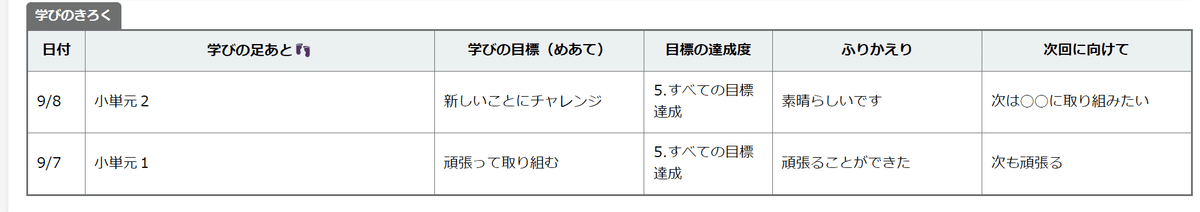
学びのきろくは学びのプランで立てた計画とふりかえりが記録されていきます。記録は新しい順に上から表示されていきますので、前回のふりかえりを確認して本時の学びにつなげていくことができます。

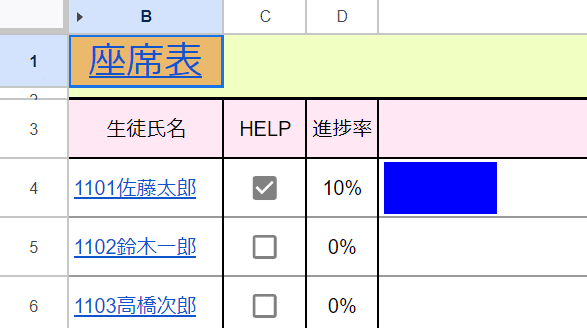
おたすけボタン
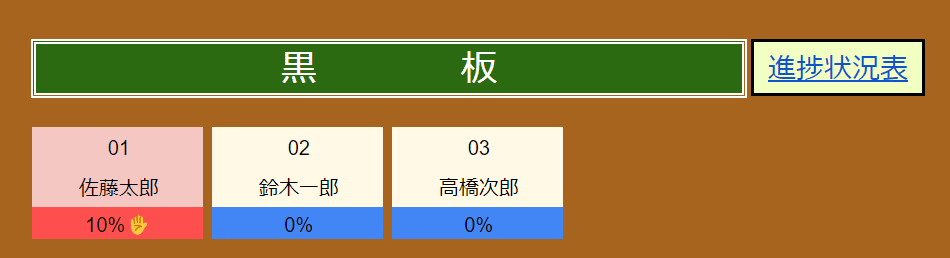
おたすけボタンを押すと、スプレッドシートの座席表が赤く表示され、誰がヘルプを出しているかがわかるようになります。




ここをクリックするとHELP状態を解除することができます。
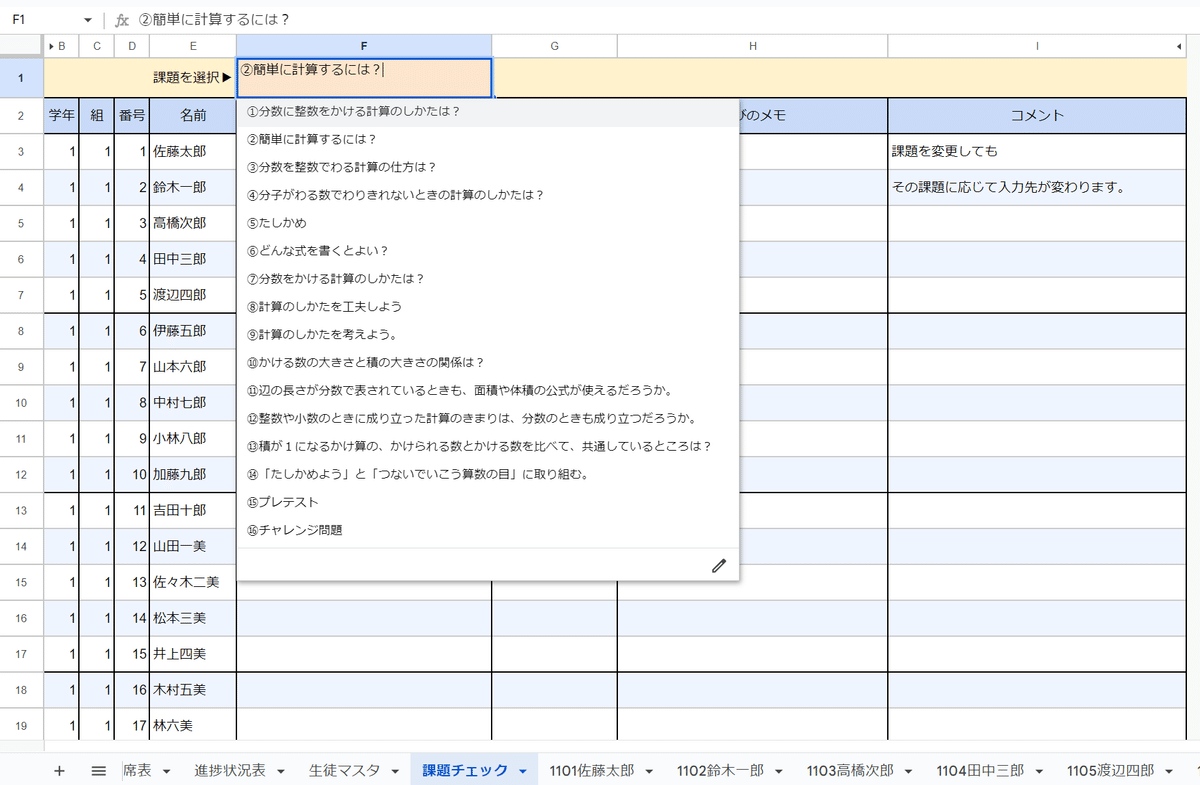
課題チェックシート
生徒のシートにコメントを返す際、一人ひとりのシートを開いてコメントするのは大変ですよね。そこで、生徒の課題が一覧で表示でき、なおかつコメントを返せるシートが課題チェックシートです。
使い方は簡単です。課題チェックシートを開いたら、上の行にある課題を選択して各生徒のコメント欄にコメントを入力するだけです。


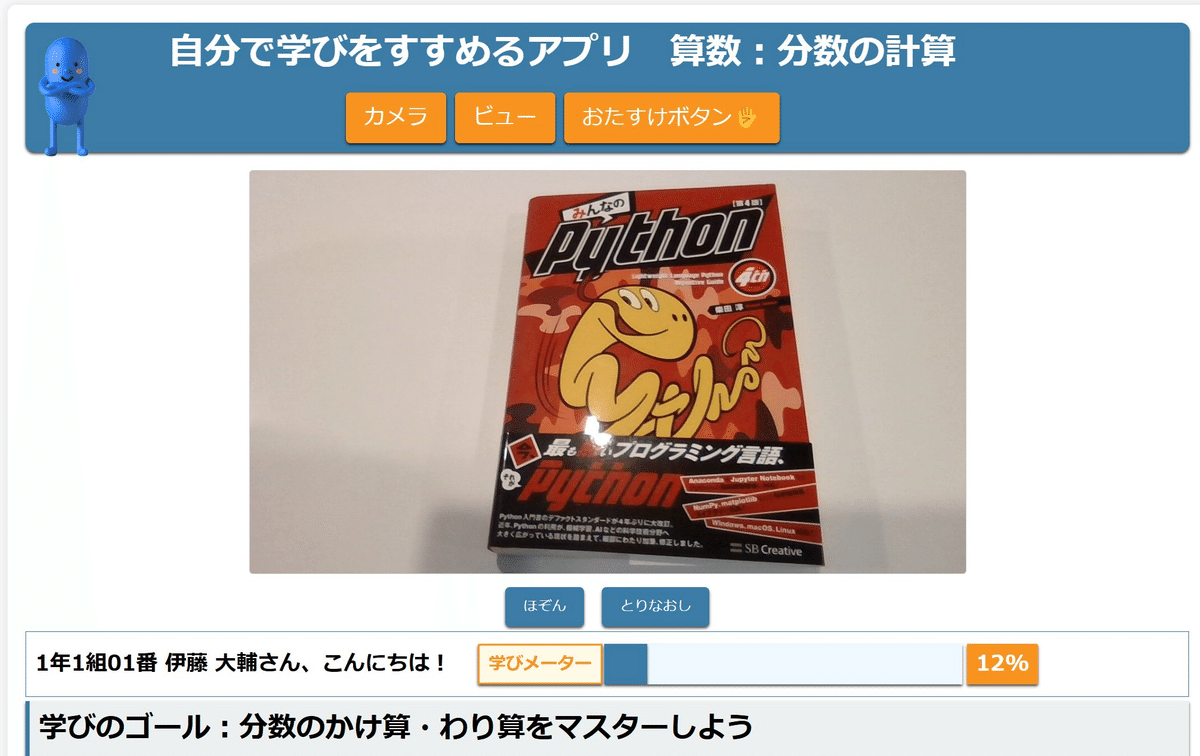
カメラ機能

カメラボタンを押すと、カメラ撮影画面が展開されます。

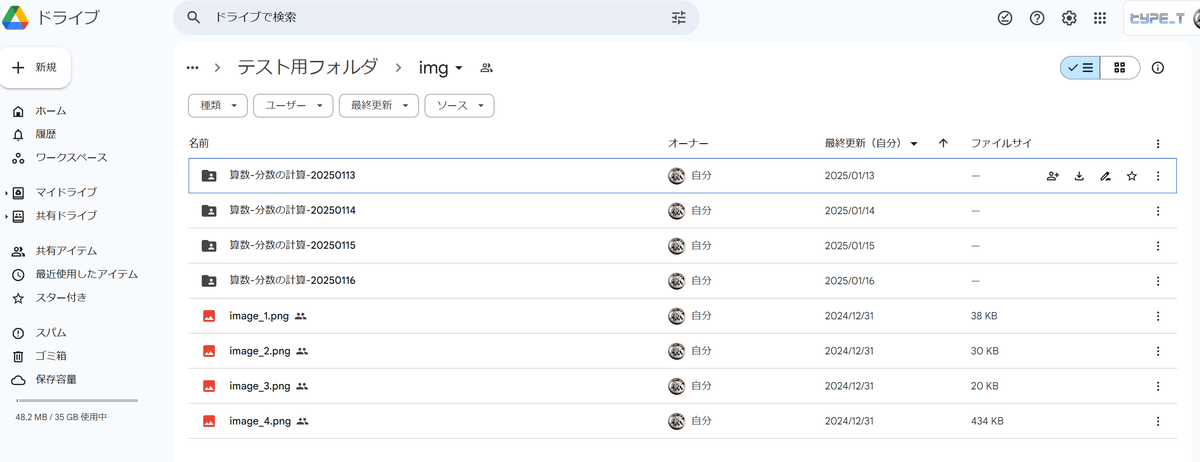
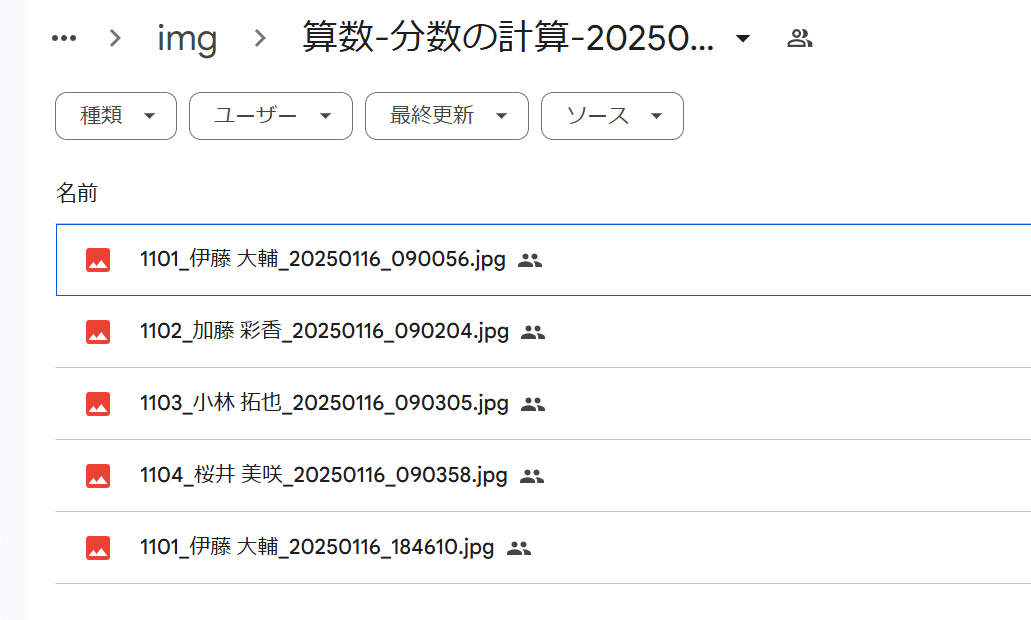
保存を押すと、撮影したデータは教師アカウントのDrive内にある自分で学びをすすめるアプリと同じ階層にあるimgフォルダ内に、教科名、単元名、日付のついたフォルダが自動的に作成され、その中に保存されます。


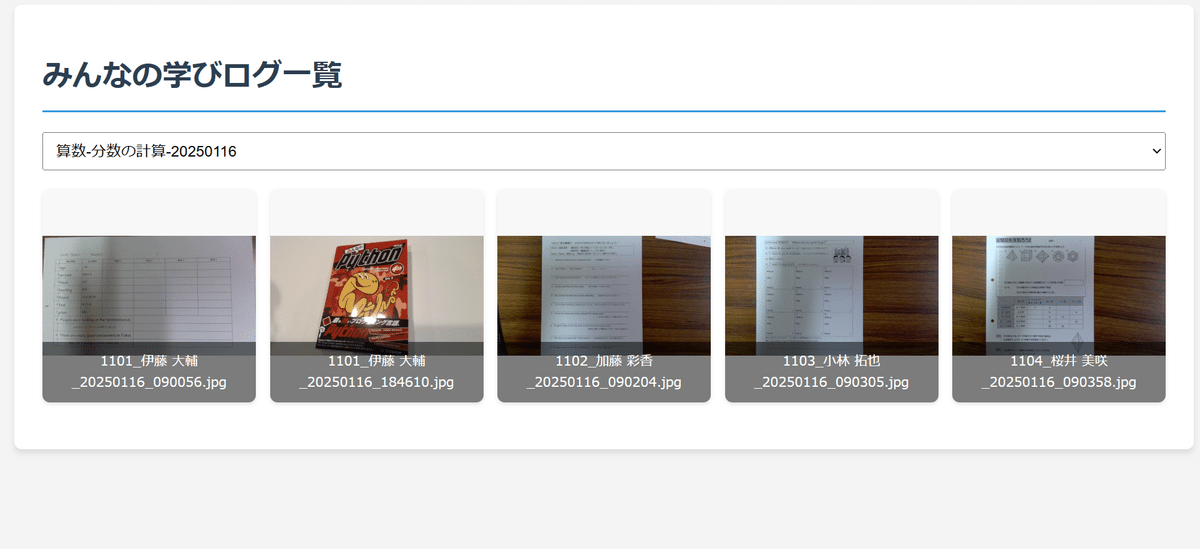
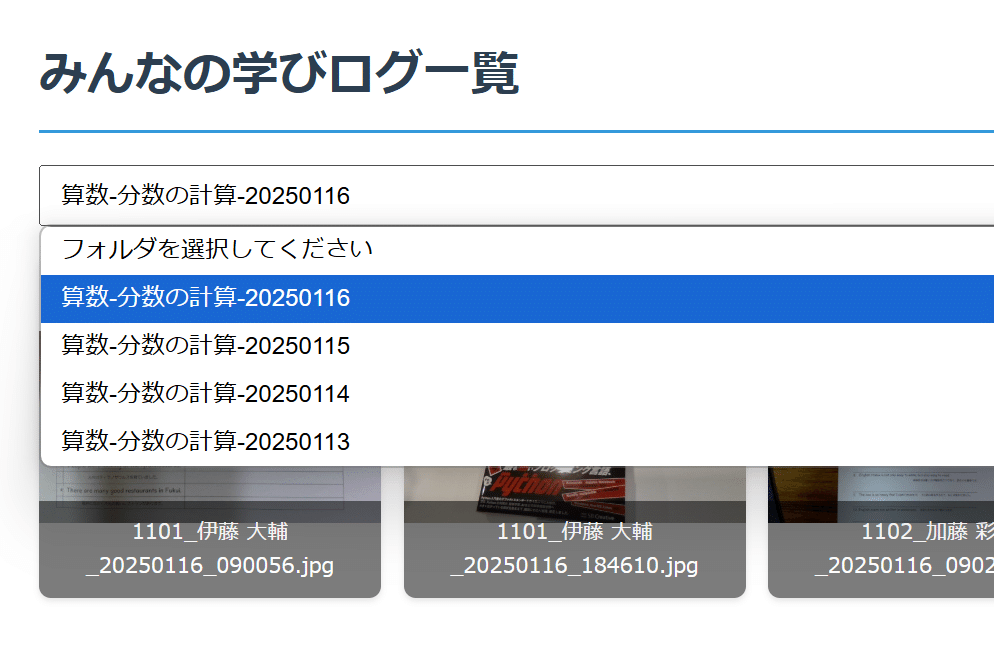
ビュー機能
ビューボタンを押すと、生徒がカメラで撮影した画像が一覧表示されます。


カメラ機能とビュー機能を使うことで、子どもたちが相互に互いの学びを確認しあい、自分の学びへとつなげていくことができると思われます。
スプレッドシートの表示について
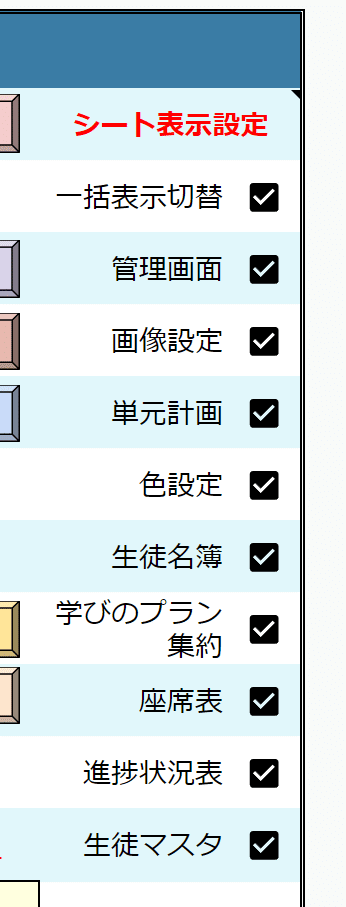
不要なシートの非表示
アプリを実際に使う時に、生徒シートが右側の方にあってアクセスしづらいと感じるかもしれません。そんな時は不要なシートを非表示にしてください。
「スタート」シートの右端にあるチェックボックスをオフにすることで表示したくないシートを非表示にできます。

アプリの初期化
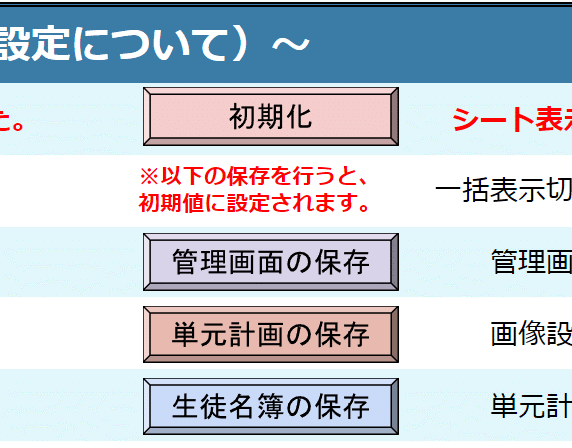
初期化の前に
アプリを最初の状態に戻すには初期化を行います。

しかし、せっかく設定した各種シートの内容が初期化によって消えてしまうのは困るのではないかと思います。
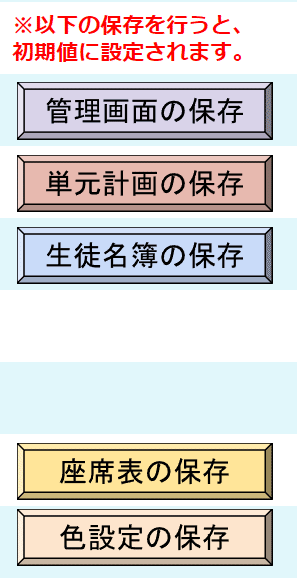
そこで、各設定を保存できる機能があります。例えば【管理画面の保存】ボタンを押すことで、管理画面の内容を保存しておくことができます。初期化しても消えることは無いので消したくない場合はこれらのボタンを押して保存してください。
保存できるシートは
・管理画面
・単元計画
・生徒名簿
・座席表
・色設定
となります。
生徒シートは削除されますので、改めて単元計画を設定したら生徒マスタを更新して、生徒シートを作成し直してください。

初期化を実行する
【初期化】ボタンを押すとダイアログが表示されますのでOKを押してください。

「初期化が完了しました。」と表示されたらOKを押してください。

以上で初期化は完了になります。
基本的な使い方は以上となります。
