
ワイヤーフレームを素早く描くために必要なたった1つの機能
こんにちは!Katoです。
最近はUXデザイナーまたはIAいずれかの肩書きで表に出ることが多いのですが、そんな私が大好きな業務の1つが「ワイヤーフレームを描く」ことです。
そして、XDやFigmaなどツールはいろいろありますが、この機能さえ理解し活用できれば確実にワイヤーを仕上げるスピードが上がる!と感じているものがあります。
それは
コンポーネントの概念です。
コンポーネントとは
コンポーネントとはデザイン部品の再利用化を目的としたもので、エンジニアさんでいうところの「オーバーライド」の概念と同じようなものになります。画像で順を追って説明しますね。

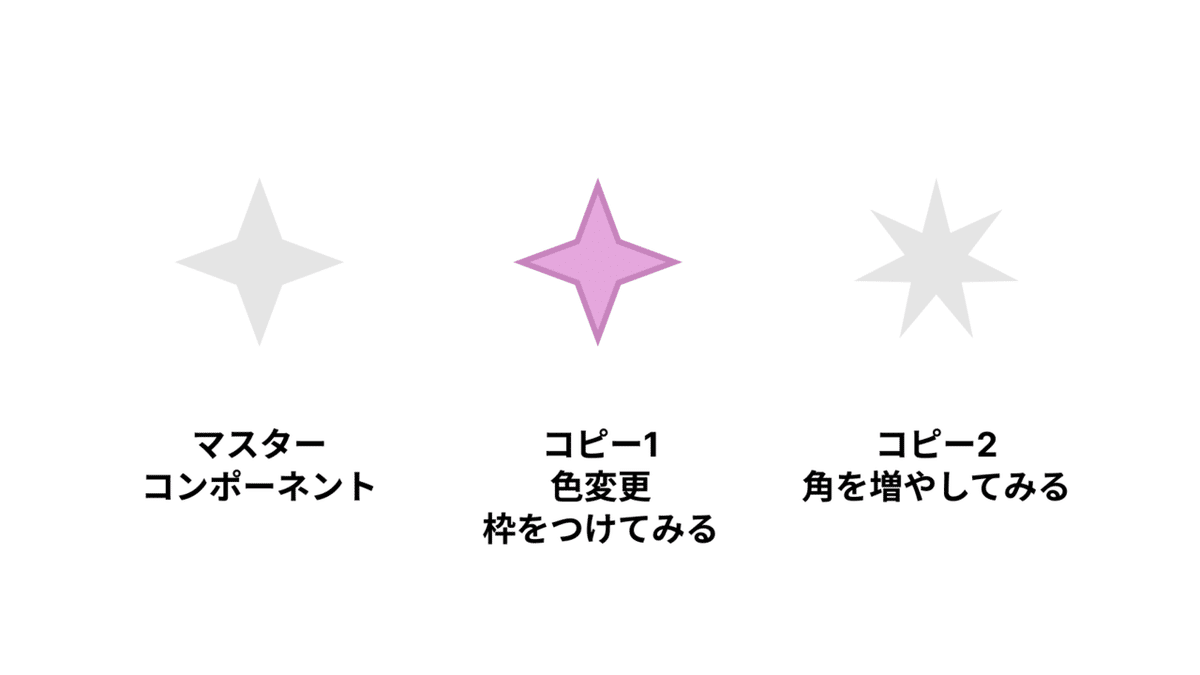
まず上に3つの星のようなものがあります。
左はマスターコンポーネントと呼ばれる、元となるオブジェクトです。
右の2つはマスターをコピーし、それぞれ色や形に変更を加えたものです。
この状態で、マスターコンポーネントの色をグレーに変更しますと…

はい!コピー2の色がマスターと同じ色になりました。
コピー1はすでに色が上書きされており、優先されている状態なので、その影響を受けません。
コピー2の色はマスターを受け継いでいるので、マスターが変更されると同じ状態となります。

次に、マスターの角を 5 → 4 へ減らしてみます。
すると今度はコピー1の形がマスターと同じになりました。
コピー2は角の情報がすでに上書きされているため、マスター変更の影響を受けません。
このように、マスターコンポーネント(親)を、部分的に引き継ぐ子どもたちを作り出すことで、部品の再利用性を高める機能がコンポーネントなのです。
こんな風に使ってます
個人的なコンポーネントの利用方法としては、先ほど説明した子要素を作り出すというよりも、サイト全体にボタンの色やフォントの変更を一気に反映するために利用しています。

上の画像のように、各パーツを並べてすべてをコンポーネント化しておき、マスターコンポーネントを複製したものを、実際のワイヤーフレーム上に配置していくという流れです。
こうすることで一貫性のあるワイヤーを組み上げやすくなり、変更にも素早く対応できるので、結果的にスピードも上がるという具合です。
覚えておくと便利な概念ですので、まだ使ったことないよ〜という方は、ぜひ一度、XDやFigmaなどのツールで試して体感してみてください!
ではまた!
