
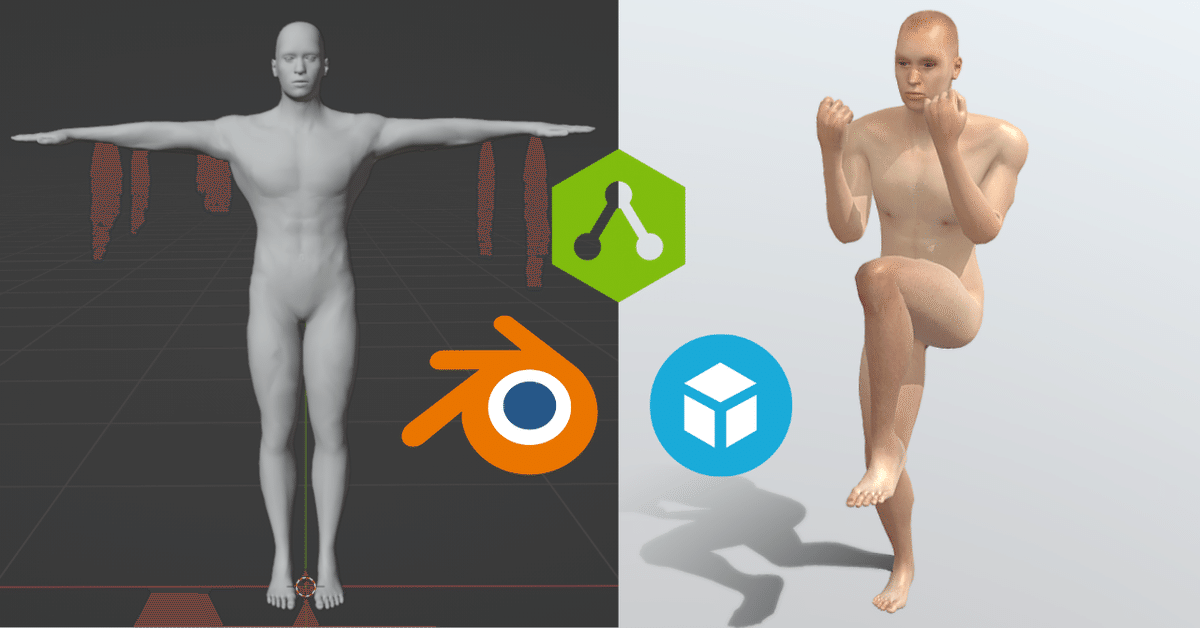
AccuRIGでリギングしてSkechfabで公開する方法
AccuRIGでリギングしたモデルに、アニメーションを付けてをSkechfabで表示させる手順についてまとめてみました。AccuRIGはMixamoと同様に無料で使えるリギングソフトです。ローカルで動作する分、Mixiamoに比べてモデルのポリゴン数などの制約が緩く30万ポリゴンのデータを喰わせたりしてもリギングすることが可能です。
1.AccuRIGの準備
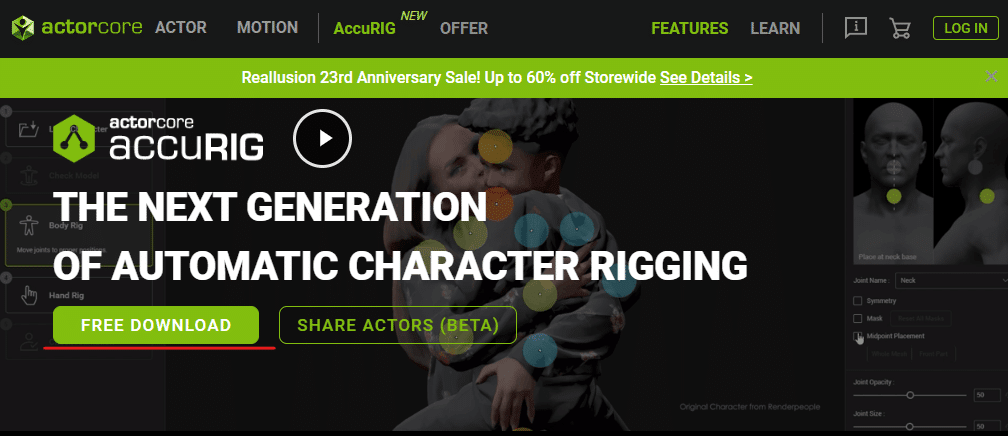
公式サイトのFreeDownloadからソフトをダウンロードしてインストールします。

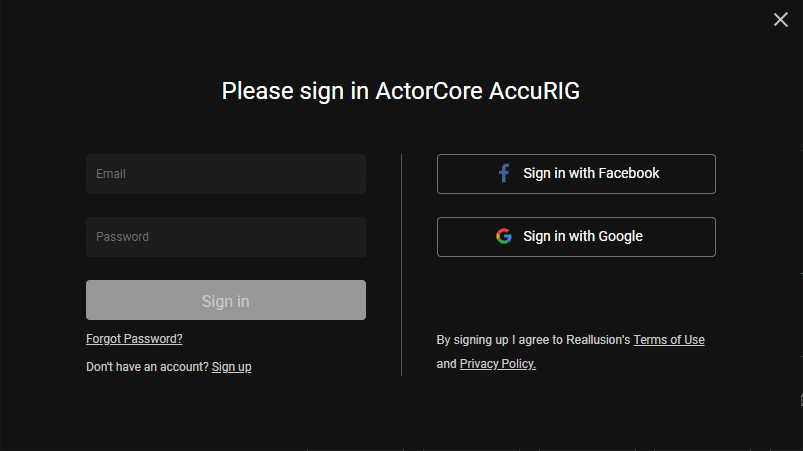
インストールが完了してソフトを起動するとログインを求められます。新規にアカウントを作成するか、facebook/googleアカウントを使ってログインして下さい。

2.Blenderの準備
AccuRIGはリギング用のツールなのでアニメーションをつけるためにはBlenderを使用します。BlenderをインストールしてAccuRIG用のプラグインを導入する必要があります。今回、Blenderのインストール方法は省略してプラグインの導入から説明します。※Blenderのバージョンは3.6です。
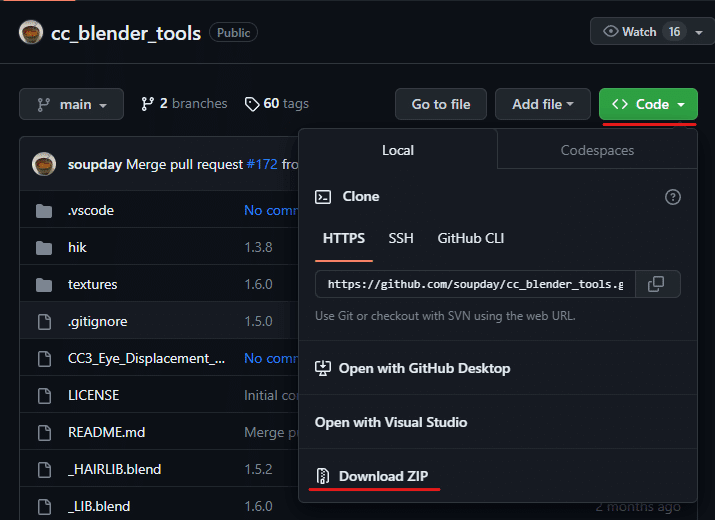
まずはGitHubからプラグインをダウンロードします。
CodeのプルダウンメニューからDownloadZIPを押してプラグインを保存します。

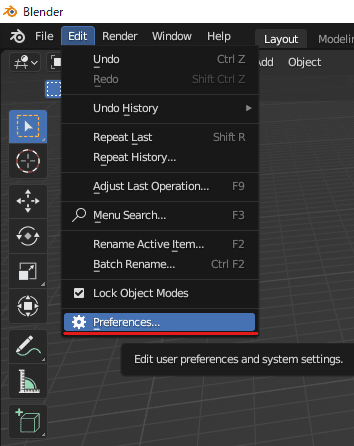
Blenderを起動してEdit->Preferencesで環境設定を開きます。

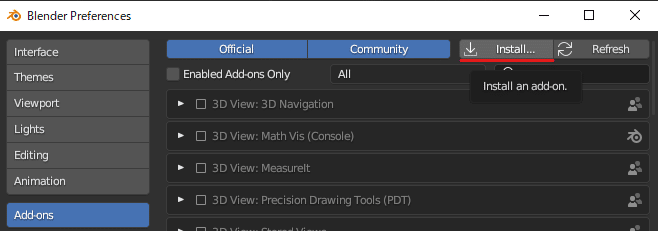
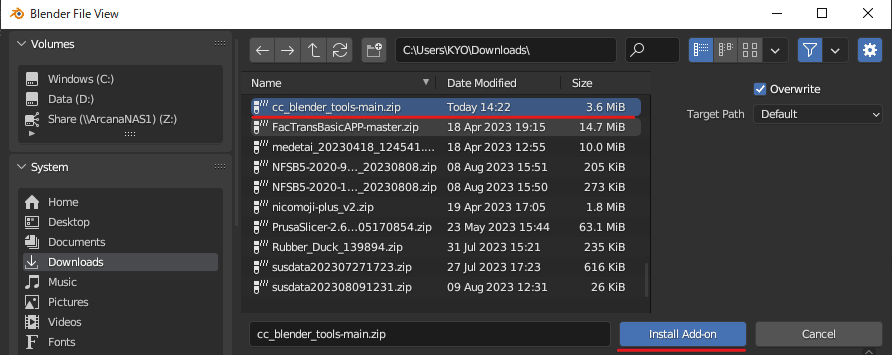
Installを押して、先程ダウンロードしたzipを選択し、Install Addonをクリックします。


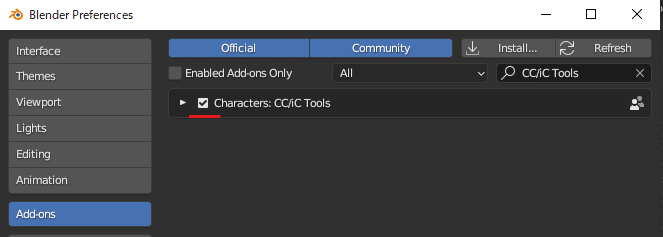
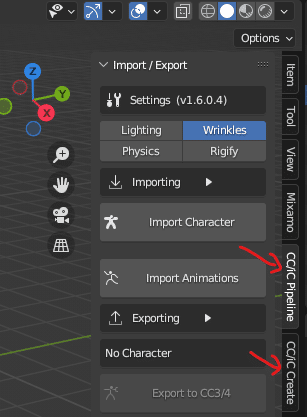
インストールが完了したら、Characters:CC/iCToolsにチェックを入れます。

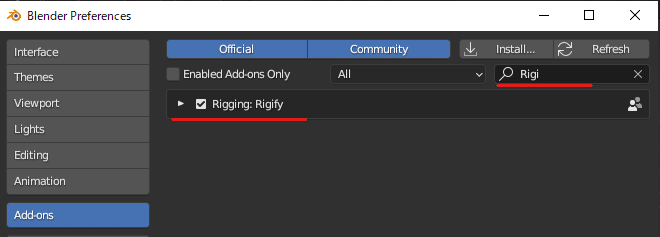
また、検索ボックスにRigiと入力してRigifyアドオンにチェックを入れてウィンドウを閉じます。

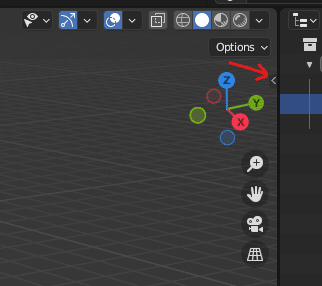
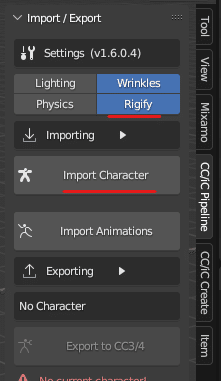
Blenderのレイアウト画面端にある’<’を押して以下ののタブが追加されていればプラグインの導入は完了です。


3.リギング
今回練習用にムキムキなおじさんのモデルを用意しましたのでご自由にお使い下さい。

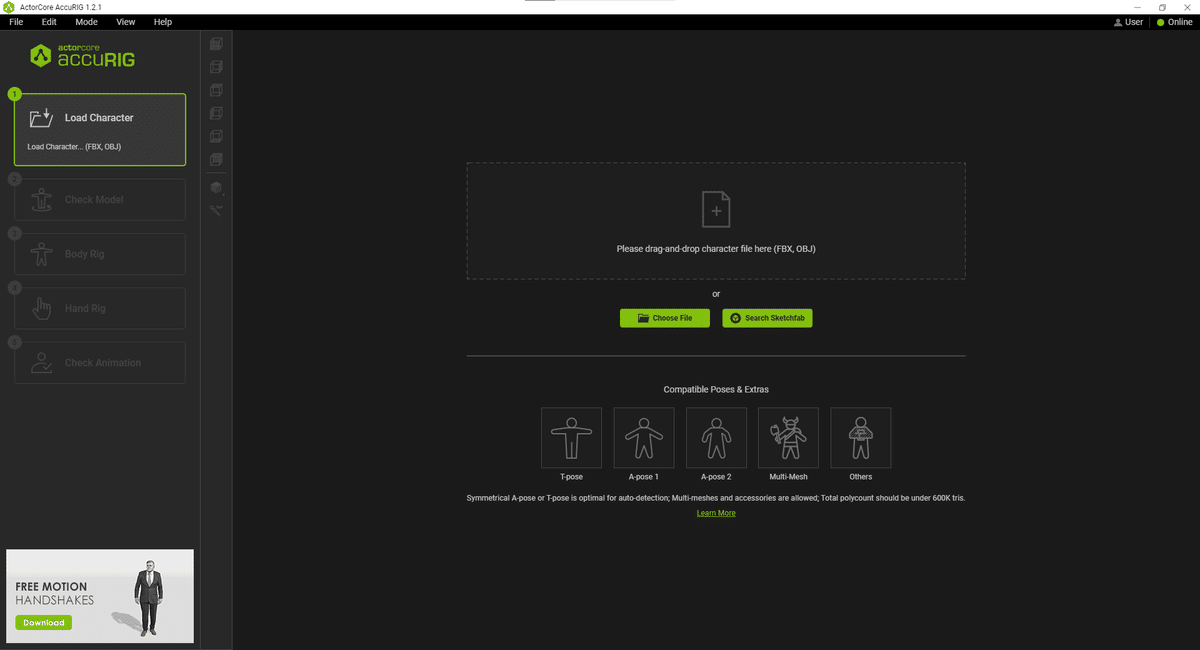
まずはダウンロードしたおじさんのデータをAccuRIGの画面上にドラッグアンドドロップします。

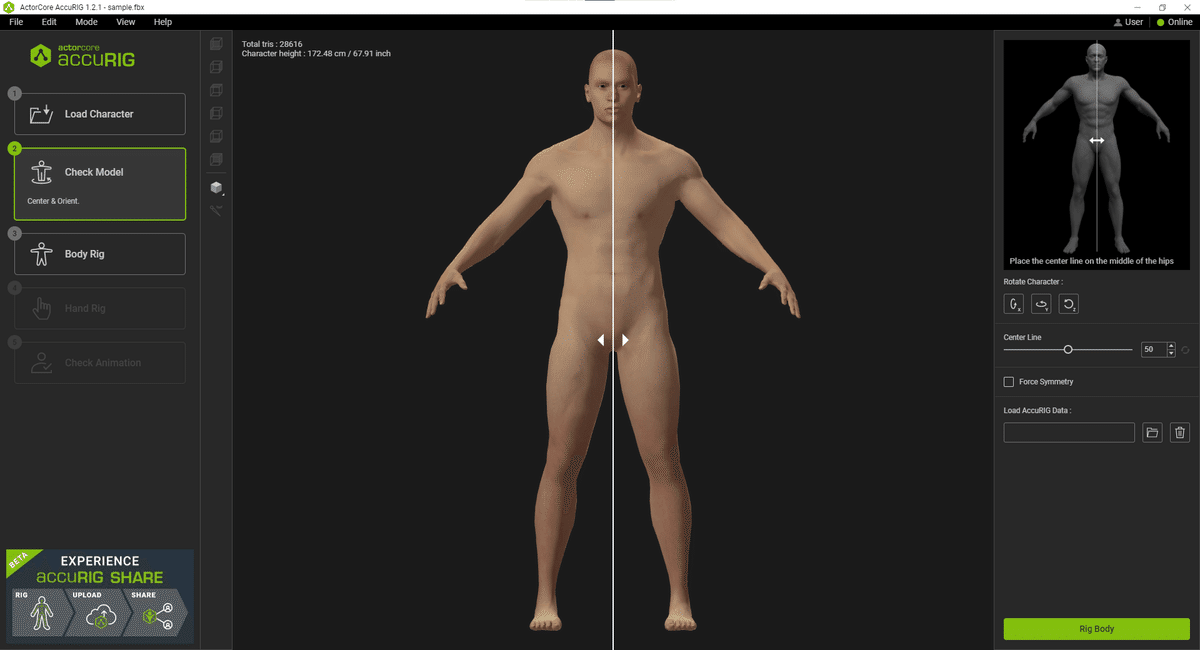
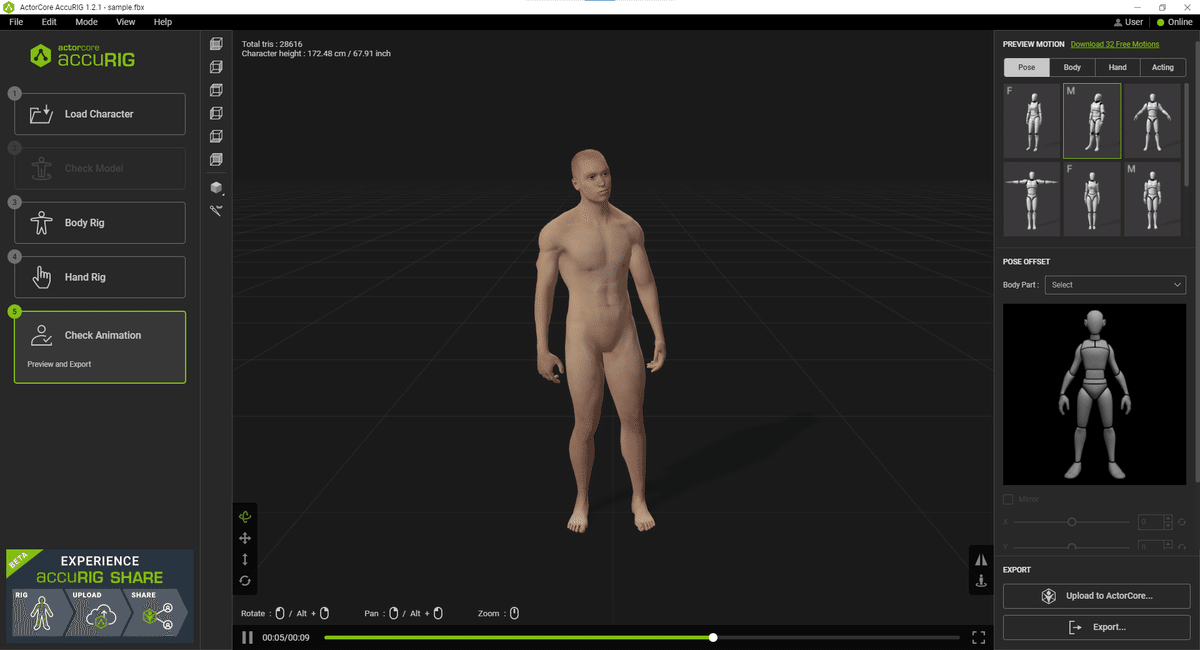
読み込みが完了するとこのようにおじさんが表示されます。

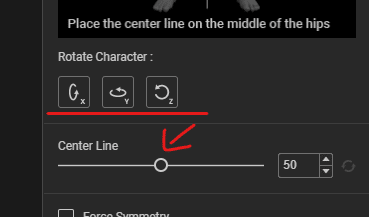
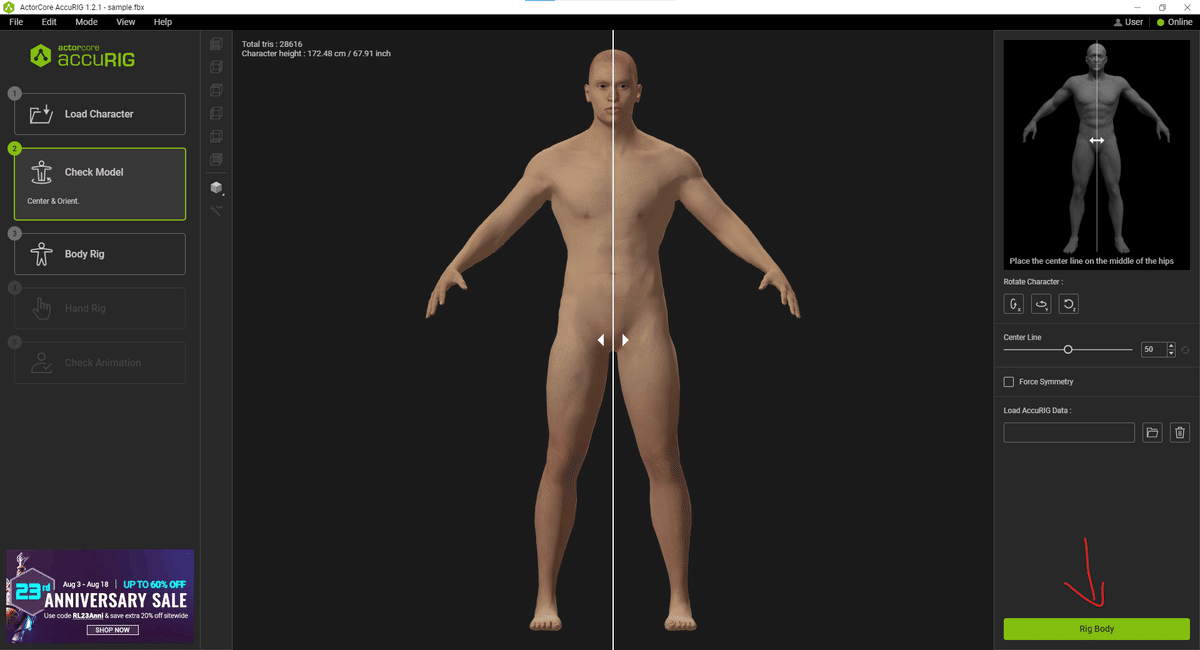
モデルによっては回転が必要なので、右側にあるボタンで回転させて下さい。また、モデルの中心線がズレている場合は線をズラすかスライダーを使って調整して下さい。

調整が完了したらRigBodyボタンを押します。

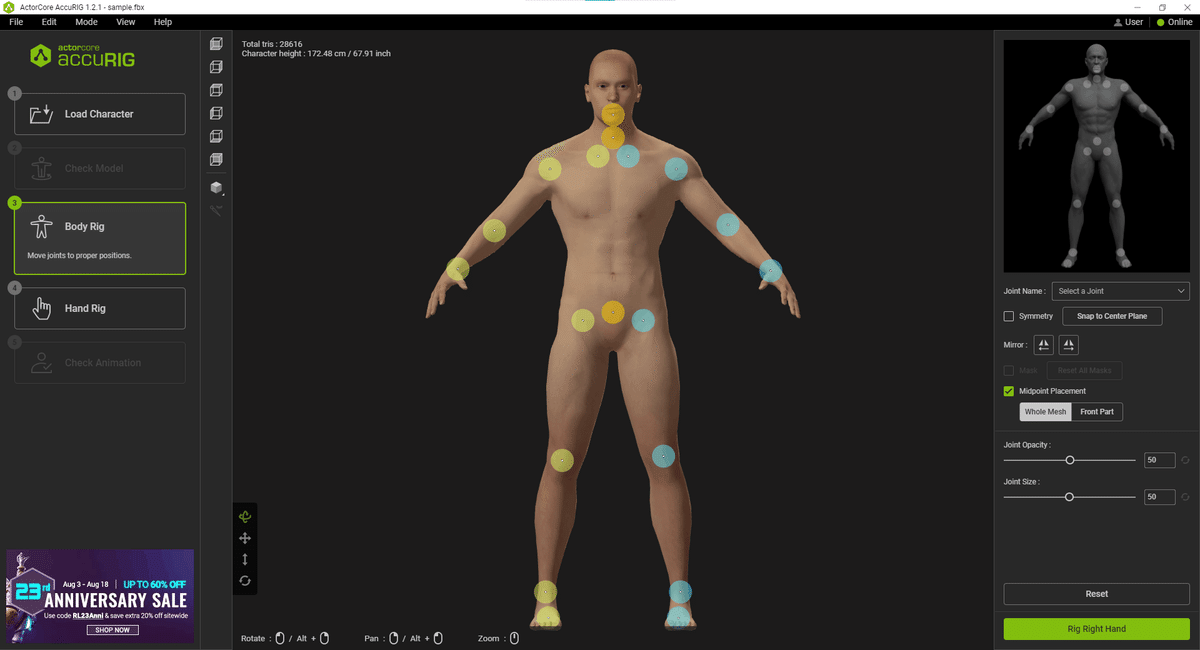
処理が完了すると、このように主要な関節部分がマーキングされます。
マーキング位置はマウスで動かして微調整できます。

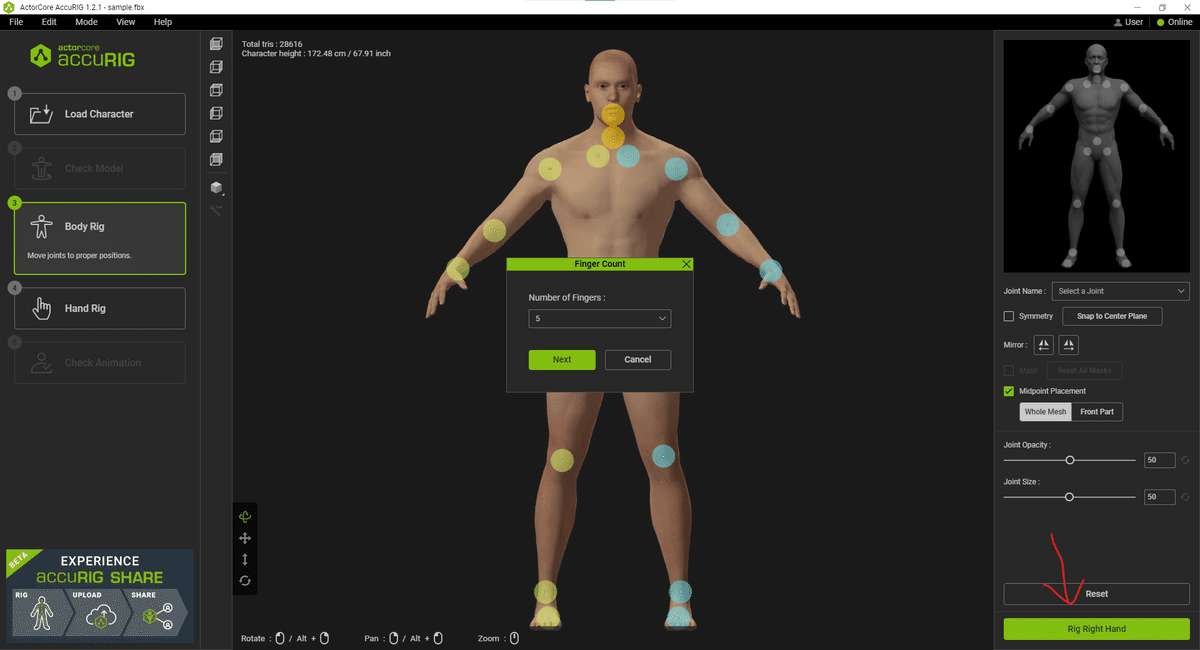
RigRightHandを押すと指の本数の選択が出るので、モデルにあった本数を選択します。指先のリギングが不要であれば0を指定できます。

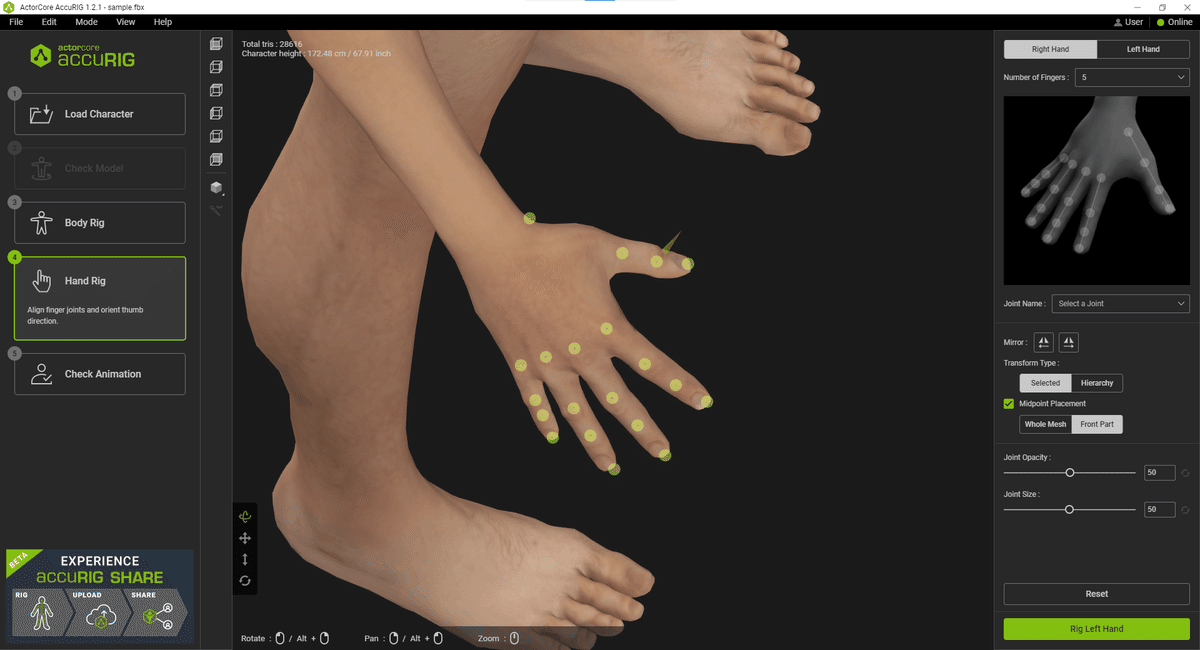
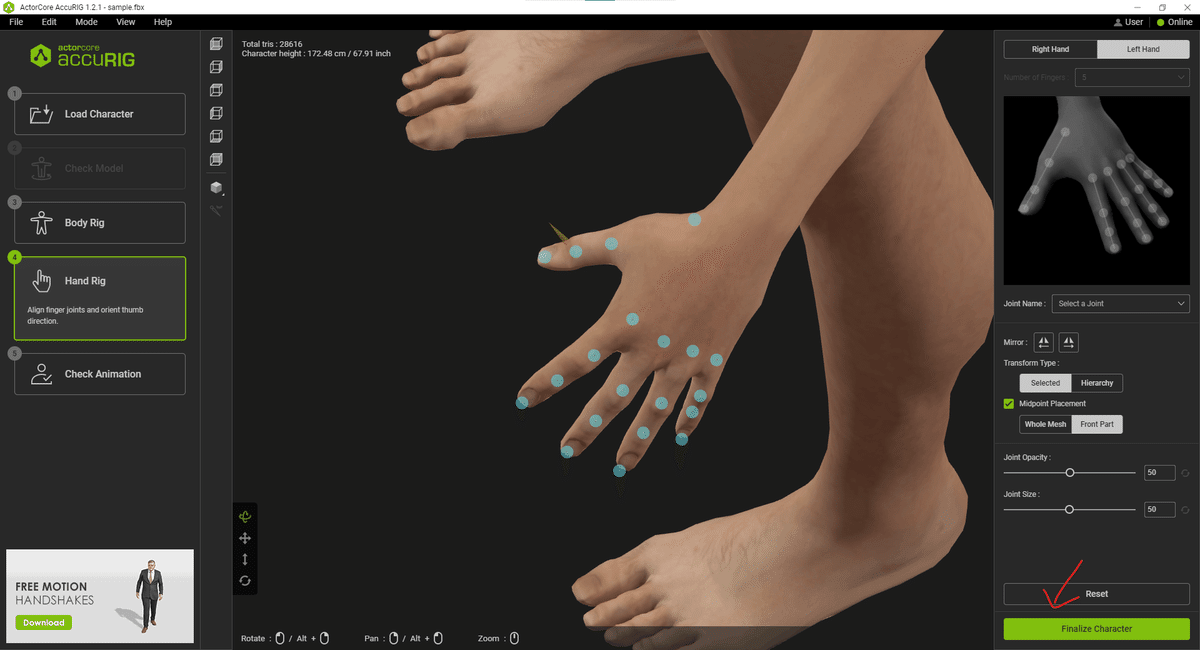
指先にも先程と同じように関節部分がマーキングされます。必要に応じで微調整して下さい。Rig Left Handを押すと左手に切り替わります。

左手の調整も完了したらFinalize Characterを押してしばらく待ちます。

リギングが完了するとモデルが動き始めます。

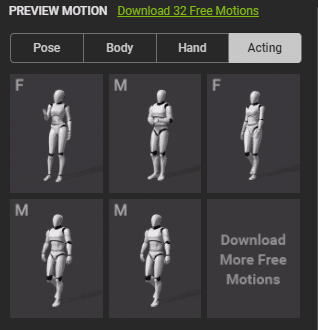
右上にあるモーションリストを選択するとモデルのアニメーションを切り替えることができます。

4.モデルのエクスポート
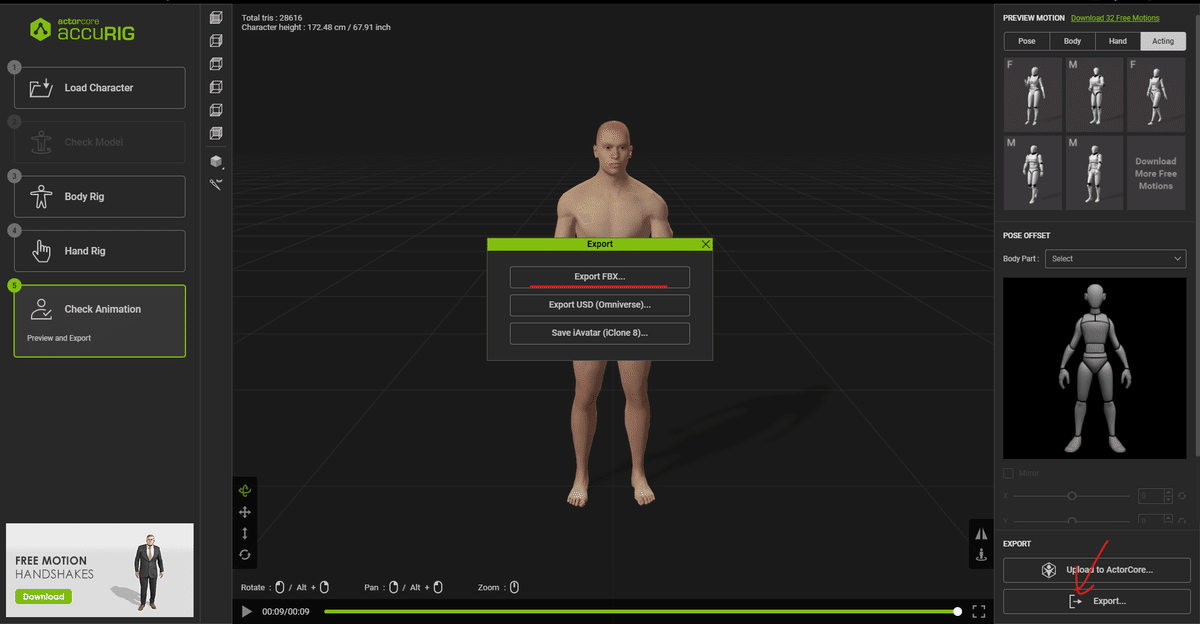
Exportを押すと、エクスポート形式を聞かれるのでExportFBXを選択します。

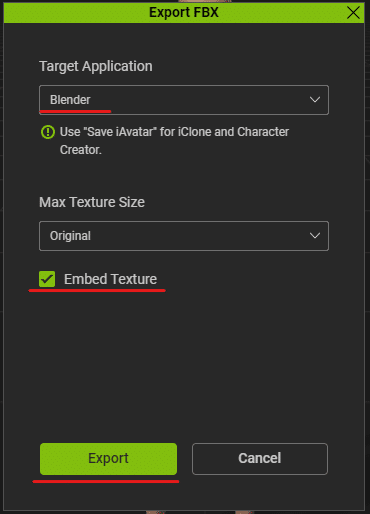
ターゲットアプリケーションをBlenderにし、EmbedTextureにチェックをいれてエクスポートします。

5.アニメーションの準備
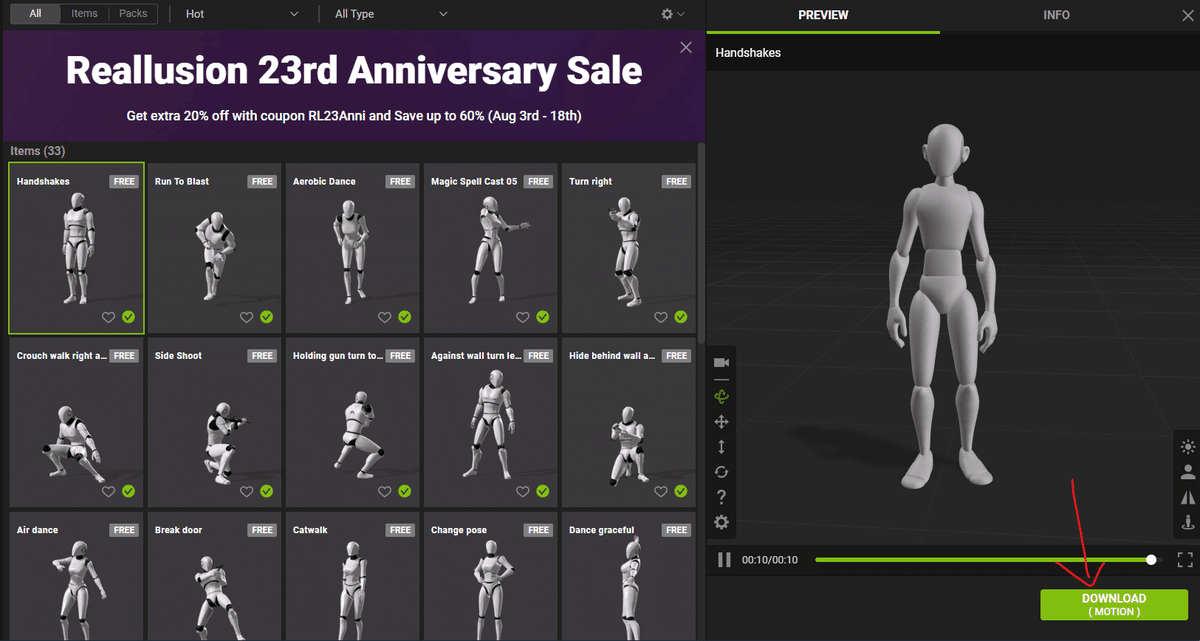
リグの入ったモデルが完成したのでBlenderを使ってアニメーションを付けることができます。地道にキーフレームを打ってモーションを付けてもいいですが、AccuRIGにはフリーのモーションデータがいくつか準備されているので、そのデータを使います。このページにあるモーションをカートに追加して購入します。※$0なのでお金はかかりません。
購入が完了するとダウンロードできるようになるのでモーションを選択してDownloadボタンを押します。

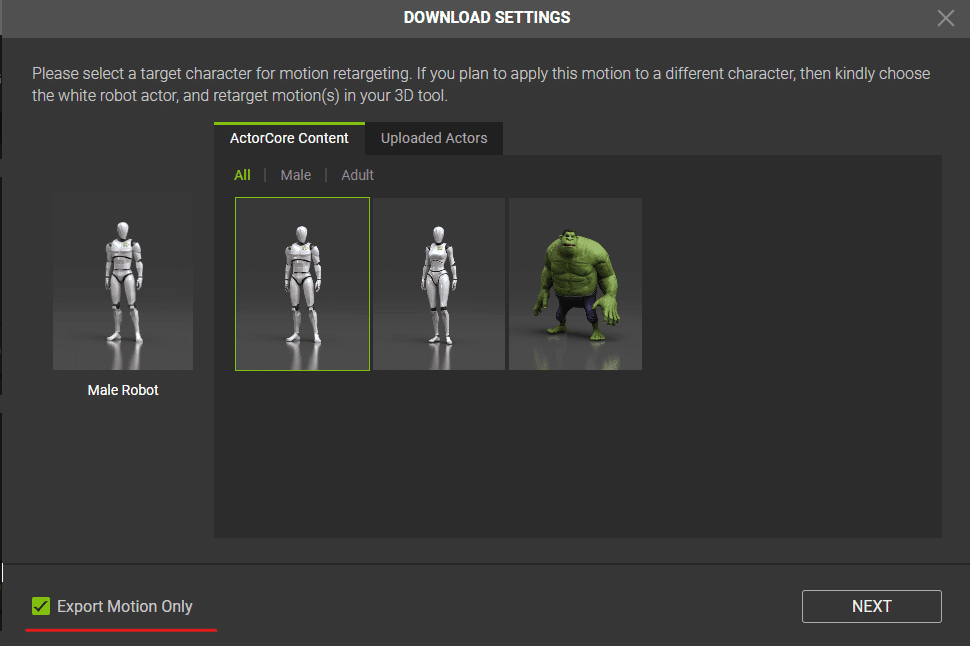
今回はモーションデータだけ必要なのでExportMotionOnlyにチェックを入れてNextを押します。

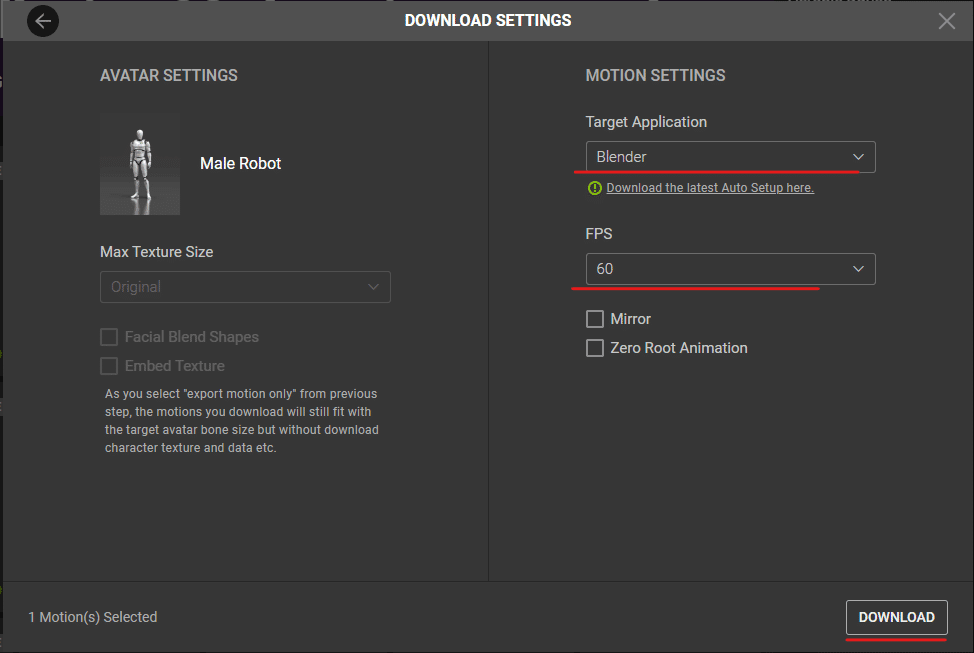
ターゲットアプリケーションをBlenderにし、FPSを24/30/60の中から選択します。ダウンロードボタンを押すとモーションデータの変換処理が始まり、処理が完了するとzipデータのダウンロードが始まります。zipデータは適当な場所に保存して解凍しておいて下さい。

6.アニメーションをつける
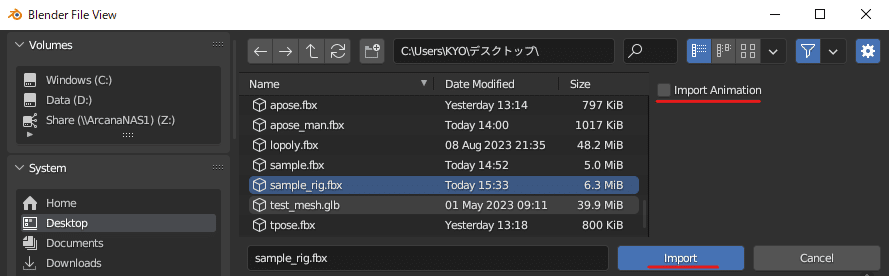
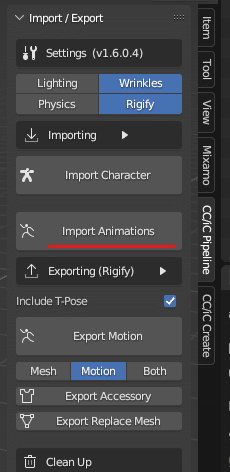
Blenderで最初に導入したプラグインのCC/iCPipelineを使用します。RigifyをクリックしてImportCharacterで、リギングしたデータを選択します。

モデルをインポートするときはImport Animationのチェックを外しておきます。※Tポーズをロードしなくなります。

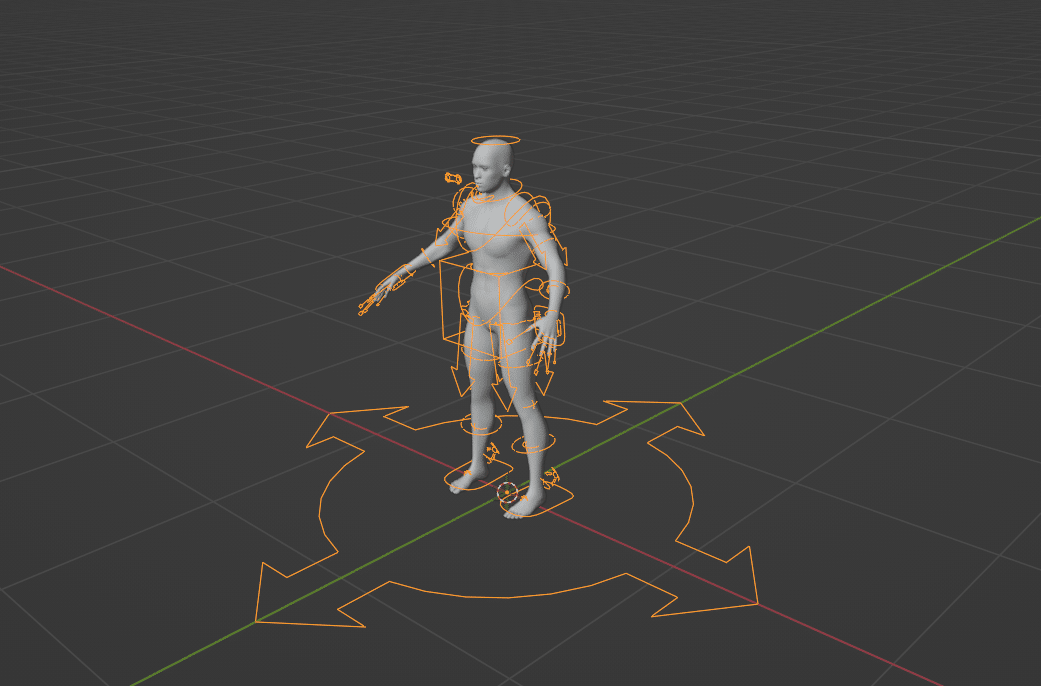
モデルのインポートが完了するとこのようにRigifyコントローラが適用された状態になって読み込まれます。

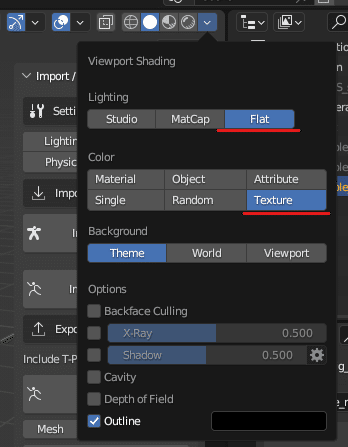
シェーディング設定でライティングをFlatにしてカラーをTextureに変更するとテクスチャが適用されたモデルが表示されます。

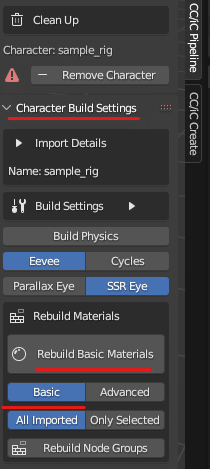
次にCharacter Build Settingを展開し、Rebuild Materialsの設定でBasicを選択してRebuild Basic Materialsを押します。※これを忘れるとBlenderからエクスポートしたモデルにテクスチャが付いてきません。

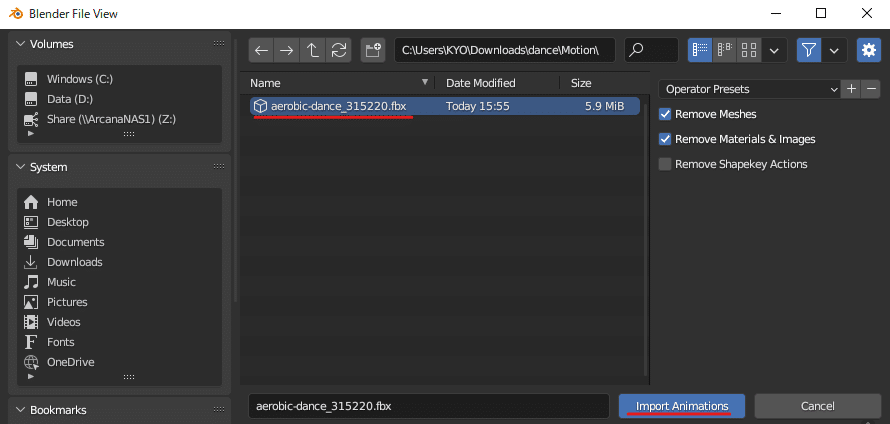
Import Animationを押して、ダウンロードしたモーションデータを選択してインポートします。


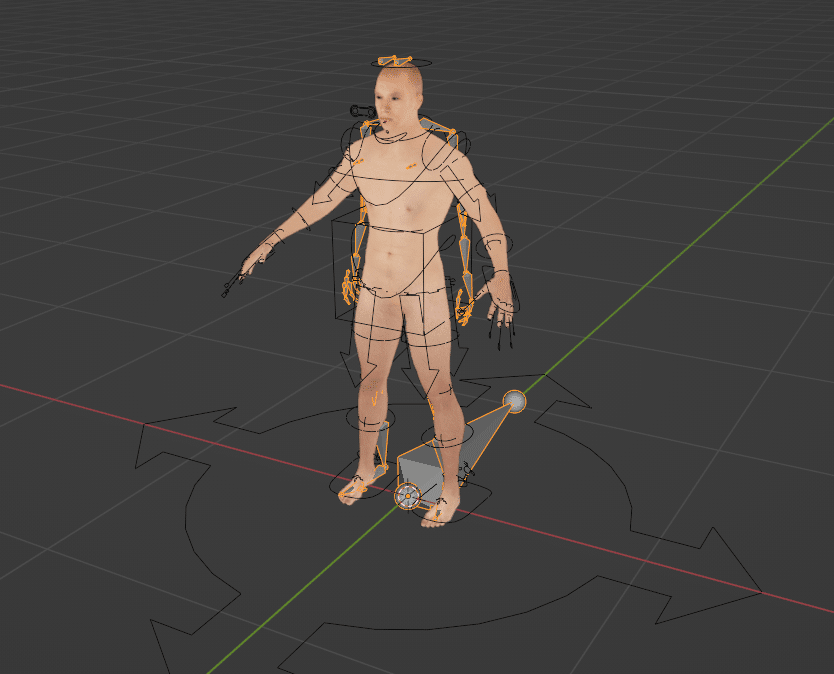
こんな感じになります。

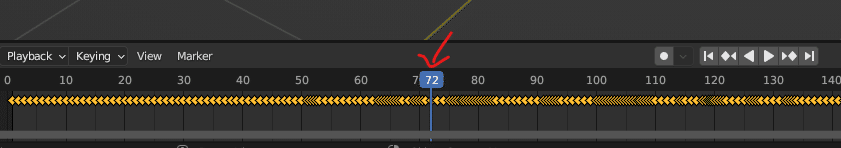
画面下にあるタイムラインのスライダーを動かすとインポートしたモーションが動作するのを確認できます。

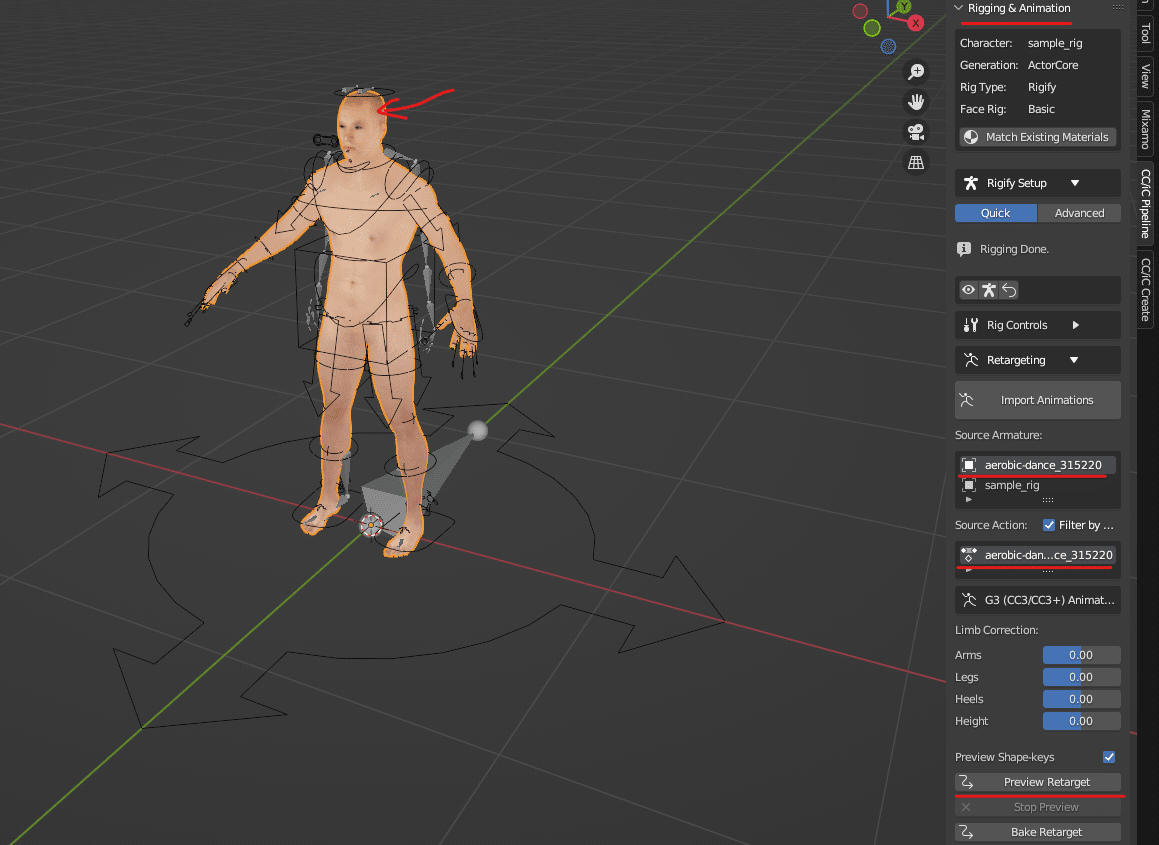
動作確認後、モデルをクリックして選択した状態でプラグインのRigging&Animationを展開し、SourceArmatureとSourceActionに読み込んだモーション名を選択して、PreviewRetargetを押します。

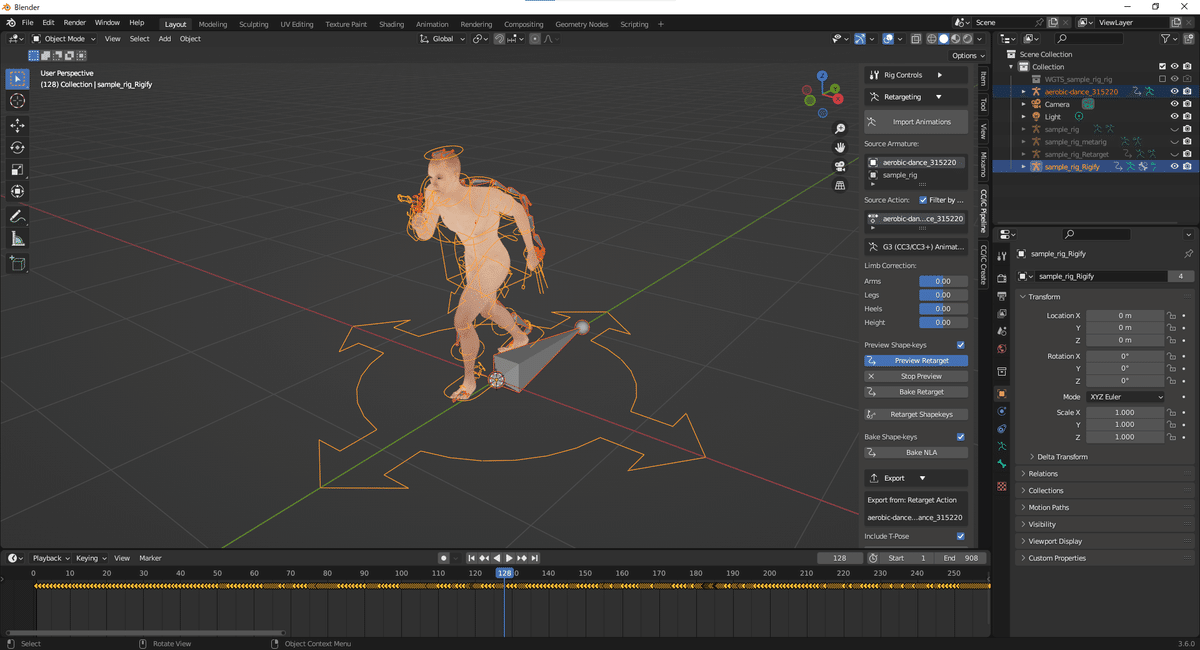
すると、おじさんが読み込んだモーションデータにリンクして動作するようになります。タイムラインスライダを動かすとおじさんも一緒に動きます。

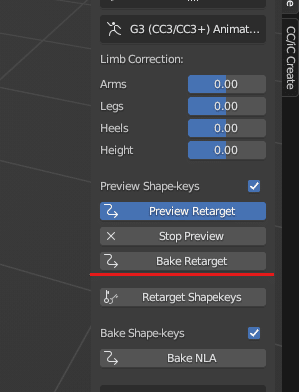
動作確認ができたらBakeRetargetを押して、モーションをおじさんのモデルに紐づけます。

7.アニメーション付きモデルのエクスポート
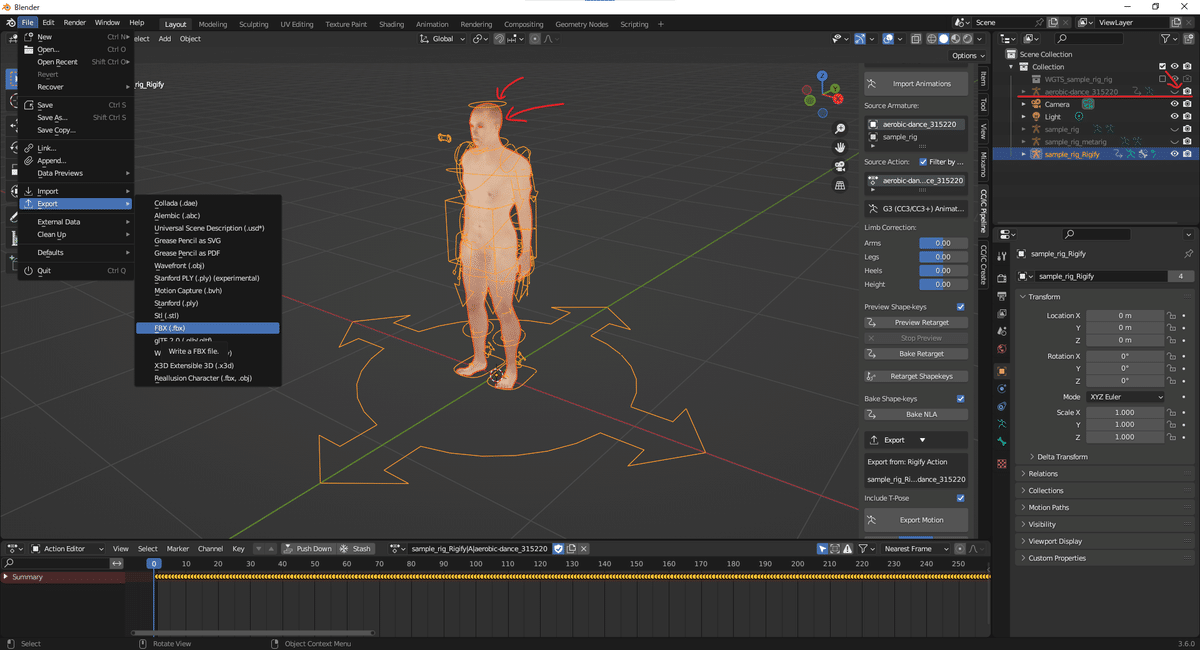
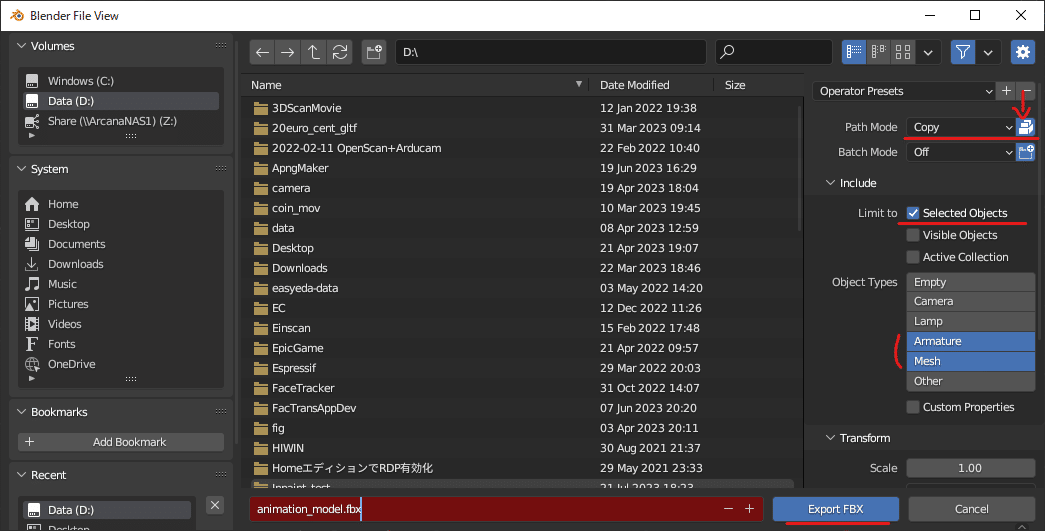
インポートしたモーションを非表示にしてモデル全体を選択します。File->Export->FBXを選択します。

PathModeをCopyにしてEnableTextureをONにします。
Include設定をSelectedObjectにしてObjectTypesはArmatureとMeshだけにしてExportします。

8.Sketchfabにアップロード
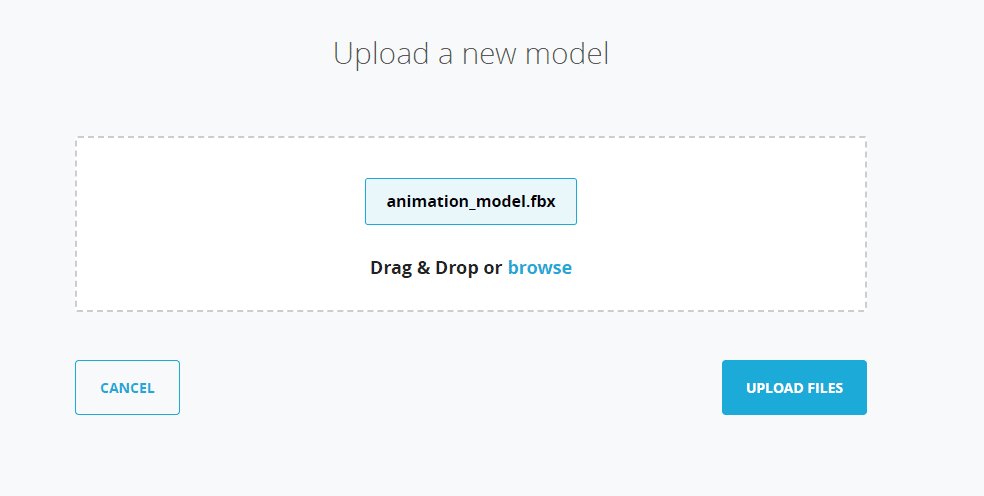
エクスポートしたモデルをSketchfabにアップロードします。

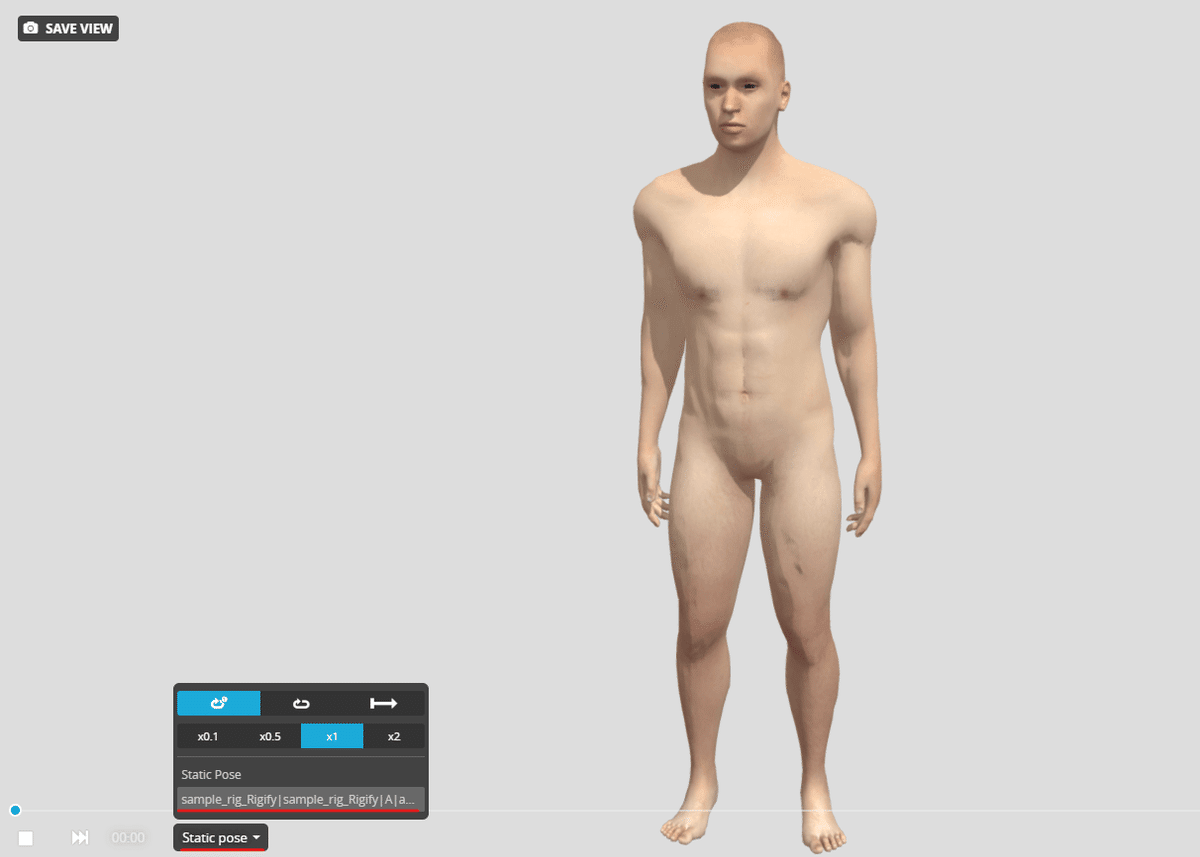
アップロード後Edit 3D SettingでStaticPoseからモーションを選択すると設定したモーションでモデルが動き出します。

適当にライティングとかの設定をするとこんな感じになります。
以上で一通りの作業は完了です。
